CSS
文章目录
- CSS
- 语法
- 引入方式
- 内部样式表
- 行内样式表
- 外部样式
- 选择器
- 基础选择器
- 标签选择器
- 类选择器
- id选择器
- 通配符选择器
- 复合选择器
- 后代选择器
- 伪类选择器
- 链接伪类选择器
- 字体设置
- 设置文本颜色
- 粗细
- 样式
- 文本对齐
- 背景
- 背景颜色
- 背景平铺
- 背景尺寸
- 圆角矩形
- 元素显示模式
- 块级元素
- 盒模型
- 内边距
- 外边距
- chrome调试工具
- 案例
- 广告版
- 百度热搜
层叠样式表 (Cascading Style Sheets).
CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离
也就是控制页面展示效果
语法
选择器 + {一条/N条声明}
-
选择器决定针对谁修改 (找谁)
-
声明决定修改啥. (干啥)
-
声明的属性是键值对. 使用 ; 区分键值对, 使用 : 区分键和值.
引入方式
内部样式表
将css嵌套到html页面中
优点: 这样做能够让样式和页面结构分离.
缺点: 分离的还不够彻底. 尤其是 css 内容多的时候
行内样式表
通过 style 属性, 来指定某个标签的样式.
只适合于写简单样式. 只针对某个标签生效.
缺点: 不能写太复杂的样式.
这种写法优先级较高, 会覆盖其他的样式.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
p{
color: red;
/* 这是注释 */
}
</style>
<body>
<p>hello world</p>
<h1 style="color: blue; font-size: 80px;">你好</h1>
</body>
</html>
这个示例说明行内样式表的优先级比内部样式表的优先级高~
外部样式
实际开发中最常用的方式.
-
创建一个 css 文件.
-
使用 link 标签引入 css
<link rel="stylesheet" href="[CSS文件路径]">
选择器
1. 基础选择器: 单个选择器构成的
-
标签选择器
-
类选择器
-
id 选择器
-
通配符选择器
2. 复合选择器: 把多种基础选择器综合运用起来.
-
后代选择器
-
子选择器
-
并集选择器
-
伪类选择器
文档
基础选择器
标签选择器
特点:
-
能快速为同一类型的标签都选择出来.
-
但是不能差异化选择
<style>
p {
color: red;
}
div {
color: green;
}
</style>
<p>咬人猫</p>
<p>咬人猫</p>
<p>咬人猫</p>
<div>阿叶君</div>
<div>阿叶君</div>
<div>阿叶君</div>
类选择器
特点:
-
差异化表示不同的标签
-
可以让多个标签的都使用同一个标签.
<style>
.blue {
color: blue;
}
</style>
<div class="blue">咬人猫</div>
<div>咬人猫</div>
可以多个类名,会叠加效果
id选择器
和类选择器类似.
-
CSS 中使用 # 开头表示 id 选择器
-
id 选择器的值和 html 中某个元素的 id 值相同
-
html 的元素 id 不必带 #
-
id 是唯一的, 不能被多个标签使用 (是和 类选择器 最大的区别)
通配符选择器
使用 * 的定义, 选取所有的标签
* {
color: red;
}
通配符选择器是在实际应用开发中用来针对页面中所有元素默认样式进行消除,主要用来消除边距。
页面的所有内容都会被改成 红色 .
不需要被页面结构调用
| 作用 | 特点 | |
|---|---|---|
| 标签选择器 | 能选出所有相同的标签 | 不能差异化选择 |
| 类选择器 | 能选出一个或多个标签 | 根据需求选择,最灵活,最常用 |
| id选择器 | 能选出一个标签 | 同一个id在一个HTML中只能出现一次 |
| 通配符选择器 | 选择所有标签 | 特殊情况使用 |
复合选择器
将基础的选择器进行组合
后代选择器
又叫包含选择器. 选择某个父元素中的某个子元素.
元素1 元素2 {样式声明}
-
元素 1 和 元素 2 要使用空格分割
-
元素 1 是父级, 元素 2 是子级, 只选元素 2 , 不影响元素 1
</head>
<!-- 将有序列表改成红色 -->
<style>
/* 第一种方法: */
/* ol li {
color: red;
} */
/* 第二种方法 */
/* .hobby li {
color: red;
} */
/* 第三种方法 */
li a{
color: red;
}
</style>
<body>
<ul>
<li>吃饭</li>
<li>吃饭</li>
<li>吃饭</li>
</ul>
<ol class="hobby">
<li>吃饭</li>
<li>吃饭</li>
<li>
<a href="#">吃饭</a>
</li>
</ol>
</body>
</html>
伪类选择器
使用来定义元素状态的
链接伪类选择器
a:link 选择未被访问过的链接
a:visited 选择已经被访问过的链接
a:hover 选择鼠标指针悬停上的链接
a:active 选择活动链接(鼠标按下了但是未弹起)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 需求:
默认展示黑色
当鼠标悬停到上卖弄的时候,此时展示红色
当鼠标按下去但是鼠标没有弹起来
此时展示绿色 -->
<style>
a{
color: black;
}
a:hover{
color: red;
}
a:active{
color: green;
}
input{
color: blue;
}
input:hover{
color: aqua;
}
input:active{
color: yellow;
}
</style>
</head>
<body>
<a href="#">不跳转</a>
<br>
<input type="button" value="按钮" name="" id="">
</body>
</html>
| 选择器 | 作用 | 注意事项 |
|---|---|---|
| 后代选择器 | 选择后代元素 | 可以是孙子元素 |
| 子选择器 | 选择子元素 | 只能选亲儿子,不能选孙儿子 |
| 并集选择器 | 选择相同样式的元素 | 代码重用 |
| 链接伪类选择器 | 选择不同状态的链接 | a:hover |
| :focuse伪类选择器 | 选择被选中的元素 | input:focus |
字体设置
参考文档CSS 参考手册 (w3school.com.cn)
<style>
div{
font-family: '宋体';
font-size: 80px;
}
</style>
设置文本颜色
color: red;
color: #ff0000;
color: rgb(255, 0, 0);
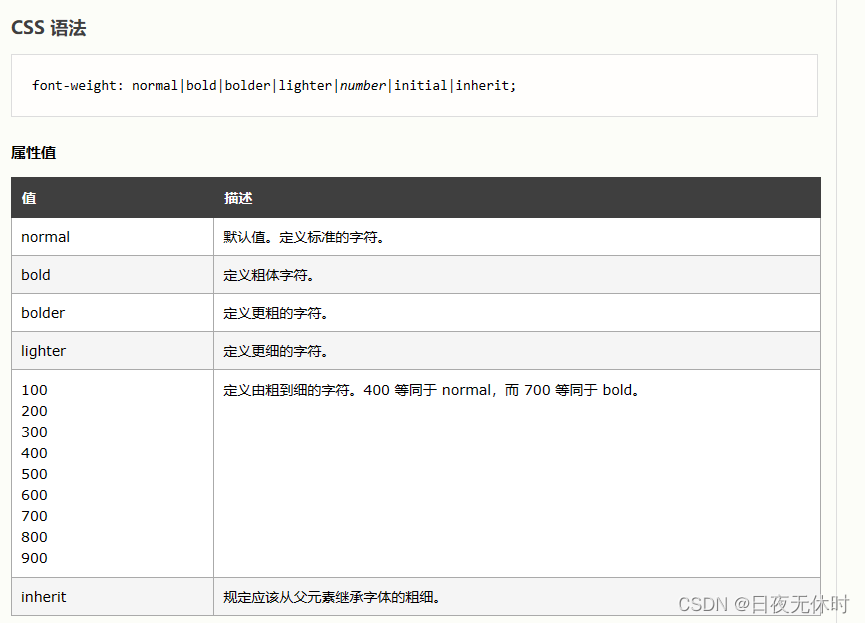
粗细
font-weight

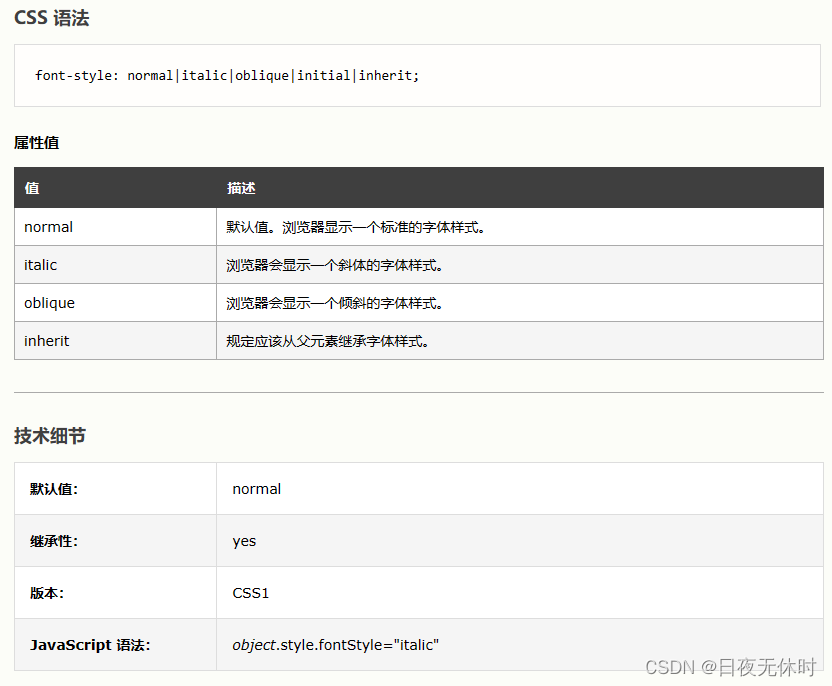
样式
font-style

文本对齐
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1{
text-align: left;
}
h2{
text-align: center;
text-decoration: overline;
}
h3{
text-align: right;
text-decoration: line-through;
}
p{
/* text-indent: 20px; */
text-indent: 2em;
text-decoration: underline;
line-height: 200px;
}
a{
text-decoration: none;
}
</style>
</head>
<body>
<h1>靠左</h1>
<h2>居中</h2>
<h3>靠右</h3>
<p>哥,别学了。我承认我被卷破防了,我再也不和你比学习了,我彻彻底底的被击败了,就像小丑一样落荒而逃,和你相比我的努力实在是太可笑了,没有意义的,我已经认识到了,无论我怎么努力也不可能超过你,就算我一天学25个小时也永远追不上你的进度,看着你的笔尖落在算草纸上,就好像刀尖划在我的自尊心上一样,我彻彻底底的被击败了,甚至没有一点还手的能力。就这样吧,我天生不是这块料,书已经出门的时候被我扔垃圾桶里了,面对天书一样的数学你谈笑间就的出答案而我抓耳挠腮憋红了脸只能说一句:这道题是不是应该…这么做?你无情的嘲笑把我的内心深处的自尊打的粉碎,是我错了一开始就错了,从我决定跟着你去图书馆偷偷看你学习的进度的时候就错了,妄图和你追求同样的进度就好比和霍金比赛跑步和科比直升机驾驶一样荒唐无稽。那就到此为止吧,再继续学就不礼貌了!你是未来之星,国家栋梁,是成语里面的学富五车,才高八斗,是都市小说里的城市之光,是俗语里的天秀之人,是粤语里的巴鸠撚闭,是武侠小说里的人中龙,是吾日三省吾身的自律者,是相亲节目里面的心动嘉宾,是自然界的丛林之王,是世间所有丑与恶的睡弃者,是世间所有美与好的创造者,一想到我与你这群优秀的人呼吸同一股空气,我就忍不住羞耻与自卑。再见,我去睡觉了。</p>
<a href="#">不跳转</a>
</body>
</html>
背景
背景颜色
background-color: [指定颜色]#####
背景平铺
background-repeat: [平铺方式]

背景尺寸
background-size: length|percentage|cover|contain;
圆角矩形
通过 border-radius 使边框带圆角效果.
border-radius: length;
length 是内切圆的半径. 数值越大, 弧线越强烈
border-radius: 10px 20px 30px 40px;
等价于
border-top-left-radius:10px;
border-top-right-radius:20px;
border-bottom-right-radius:30px;
border-bottom-left-radius:40px;
元素显示模式
- 块级元素
- 行内元素
块级元素
h1 - h6
p
div
ul
ol
li
特点:
-
独占一行
-
高度, 宽度, 内外边距, 行高都可以控制.
-
宽度默认是父级元素宽度的 100% (和父元素一样宽)
-
是一个容器(盒子), 里面可以放行内和块级元素
<style>
a{
display: block;
}
</style>
</head>
<body>
<a href="#">链接1</a>
<a href="#">链接2</a>
</body>
</html>
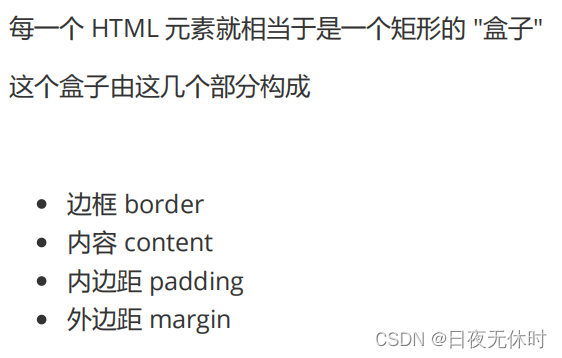
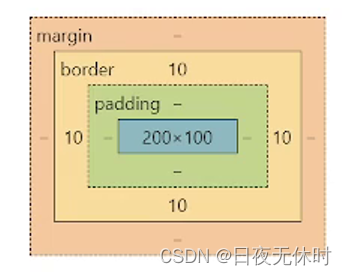
盒模型


<style>
div{
width: 200px;
height: 100px;
/* border-color: black;
border-style: solid;
border-width: 10px; */
border: black solid 10px;
box-sizing: border-box;
}
</style>
</head>
<body>
<div>
</div>
</body>
内边距
padding 设置内容和边框之间的距离.

<style>
div{
width: 200px;
height: 100px;
/* padding-left: 5px;
padding-right: 5xp;
padding-top: 5px;
padding-bottom: 5px; */
padding: 5px 5px 5px 5px;
}
</style>
</head>
<body>
<div>
这是一个div
</div>
</body>
</html>
外边距

<style>
div{
border: solid green 5px;
width: 200px;
height: 100px;
margin: auto;
text-align: center;
}
</style>
</head>
<body>
<div>sasas</div>
<div>sasaa</div>
<div>aasas</div>
</body>
</html>
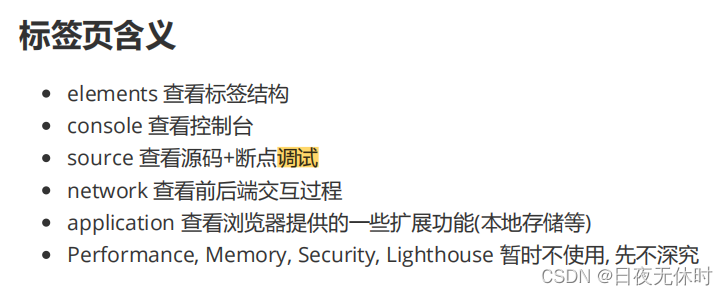
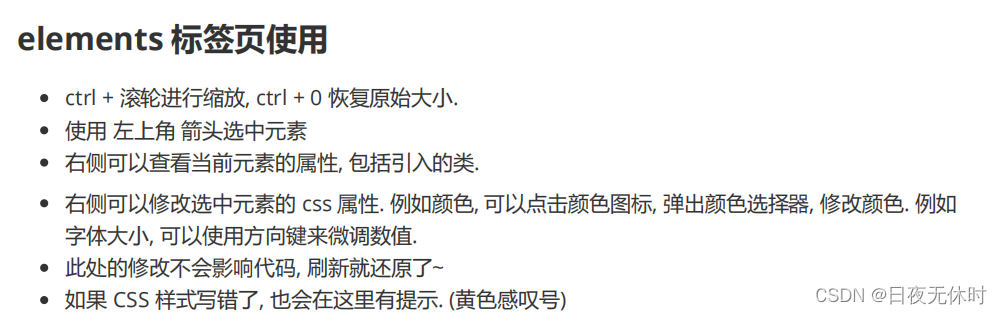
chrome调试工具
有两种方式可以打开 Chrome 调试工具
-
直接按 F12 键
-
鼠标右键页面 => 检查元素


案例
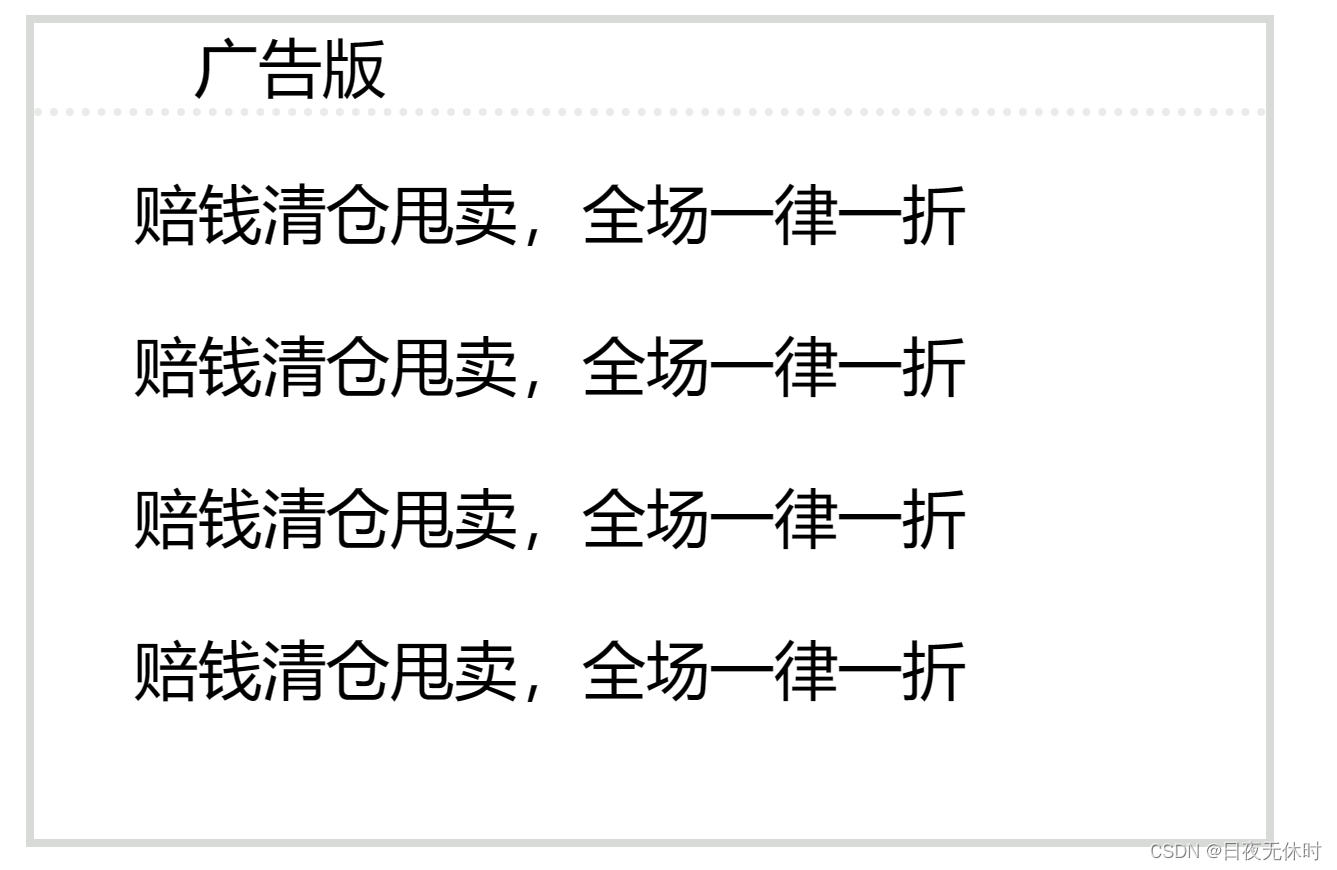
广告版
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 308px;
height: 204px;
border: #d8dad8 solid 2px;
}
.title{
padding-left: 40px;
border-bottom: 2px dotted #e8ebe8;
}
.item{
font-size: 16px;
flood-color: #898b76;
padding-left: 25px;
line-height: 28px;
padding-top: 10px;
}
</style>
</head>
<body>
<div class="box">
<div class="title">广告版</div>
<div class="content">
<div class="item">赔钱清仓甩卖,全场一律一折</div>
<div class="item">赔钱清仓甩卖,全场一律一折</div>
<div class="item">赔钱清仓甩卖,全场一律一折</div>
<div class="item">赔钱清仓甩卖,全场一律一折</div>
</div>
</div>
</body>
</html>

百度热搜
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a{
color: blue;
text-decoration: none;
}
a:hover{
text-decoration: underline;
}
table{
width: 536px;
}
.title .col-1{
font-size: 20px;
font-weight: bolder;
}
.col-1{
width: 80%;
text-align: left;
}
.col-2{
width: 20%;
text-align: center;
}
.icon{
background-image: url(./刷新.png);
width: 24px;
height: 24px;
background-size: 100% 100%;
display: inline-block;
vertical-align: bottom;
}
.content{
font-size: 18px;
line-height: 40px;
}
.content .col-1,
.content.col-2{
border-bottom: 2px solid #f3f3f3;
}
.num{
font-size: 20px;
color: #fffff3;
}
.first{
background-color: #f54545;
padding-right: 8px;
}
.second{
background-color: #ff8547;
padding-right: 8px;
}
.third{
background-color: #ffac38;
padding-right: 8px;
}
.other{
background-color: #8eb9f5;
padding-right: 8px;
}
</style>
</head>
<body>
<table cellspacing="0px">
<th class="title col-1">百度热榜</th>
<th class="title col-2"><a href="#">换一换<span class="icon"></span></a></th>
<tr class="content">
<td class="col-1"><span class="num first">1</span><a href="#">浙大回应不开除强奸犯学生</a></td>
<td class="col-2">474万</td>
</tr>
<tr class="content">
<td class="col-1"><span class="second first">2</span><a href="#">浙大回应不开除强奸犯学生</a></td>
<td class="col-2">474万</td>
</tr>
<tr class="content">
<td class="col-1"><span class="third first">3</span><a href="#">浙大回应不开除强奸犯学生</a></td>
<td class="col-2">474万</td>
</tr>
<tr class="content">
<td class="col-1"><span class="other first">4</span><a href="#">浙大回应不开除强奸犯学生</a></td>
<td class="col-2">474万</td>
</tr>
</table>
</body>
</html>
 文章来源:https://uudwc.com/A/W1n4m
文章来源:https://uudwc.com/A/W1n4m
接下来会持续更新,敬请期待~文章来源地址https://uudwc.com/A/W1n4m

