前言:postman官方使用手册
https://learning.postman.com/docs/introduction/overview/ 备注:postman是js语言开发的,里面的代码也统一使用js语言
外部资料
postman用法csdn资料:postman用法
自己总结
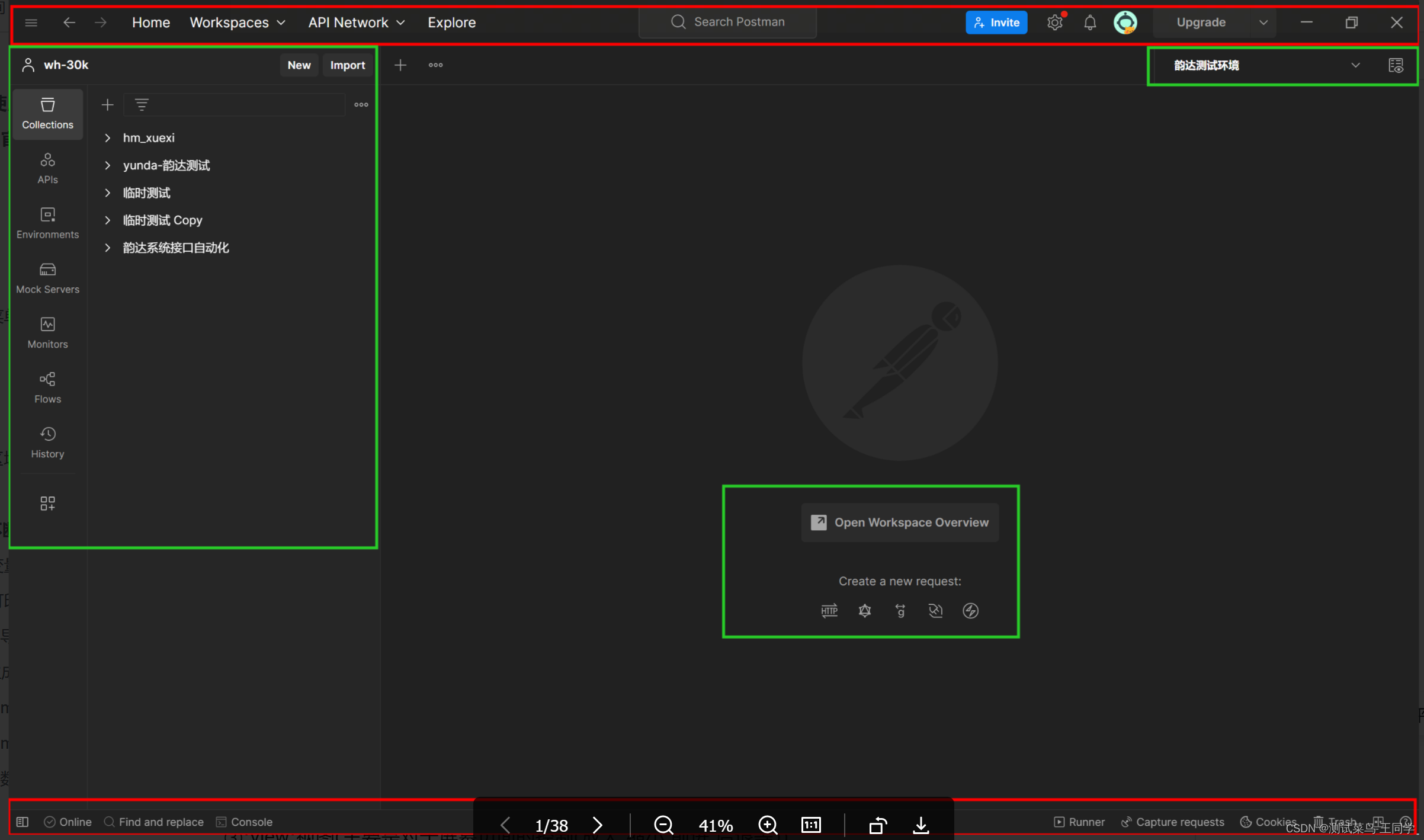
一:页面介绍
1:顶部菜单
1:三:菜单按钮有一些常用的菜单
①:file:文件(主要是一些基本功能,快捷打开一些窗口之类的操作) ②:edit:编辑(主要是复制粘贴撤销等基本操作) ③:view:视图(主要是对于屏幕页面的控制(放大,缩小,前进,后退等)) ④:help:帮助(主要是检查版本更新,清除缓存和连接github的菜单等)
2:Home:主要是跳到个人主页上,包括提醒,工作区等信息,也可以选择不同的工作空间,以及当下主流项目的一些接口介绍
3:Workspace:工作区域。是Postman 最主要的功能。API 管理和API 测试功能。其中有个人的工作区域还有团队的工作区域可以分享和邀请成员.
4:API Network:api网络 主要是区分,私有网络,公共网络,以及合作方网络。一些项目需要在专门的网络下进行
5:Explorer:探索:查看关于Postman的公共api、团队、工作区和集合。一些比较流行的api接口
6:search postman:搜索一些请求,和用例集等
7:Invite:邀请成员:如果你是个管理角色,可以邀请你们团队成员加入。 8:⚙settings:设置:主要设置一些请求,参数,证书等
9:?Notifications:消息:查看来自团队的活动,Postman更新的通知,查看拉请求、评论活动和其他重要信息。
10:?Manage accounts:账户:自己的登录账户所在的地方
11:Upgrade:升级:主要是一些资源的使用情况
2:中间操作菜单
1:Collections:集合,就是一组API的集合,相当于是一个综合的板块,下面可以创建包,创建各种请求
2:APIs:管理API的地方,可以创建>定义>测试>部署>监控api,和collections的作用其实差不多
3:Environments ----管理API 执行环境的地方,有全局变量和环境变量应对一些请求不断变化
4:Mock servers ----设置Mock 服务器的地方,主要是为了联调测试,不拖慢测试的进度
5:Monitors:定期运行集合,以检查其性能和响应,可以定时监控一些请求和流程
6:Flows ----过拖放UI连接一系列请求,从而创建API工作流
7:History ----工作空间中发送的任何请求都将出现在这里。
3:底部菜单
1:find and replace: 可以批量查找整个工作空间的某一内容,并迅速替换为自己想要的内容
2:console:控制台:主要是看自己控制台的一些日志或者是报错打印信息的地方
3:Runner:就是集合的执行器,可以批量执行一些请求,通常用于一些业务的主流程的测试
4:Capture requests:俗称抓包,postman不是一个专业的抓包工具,建议使用charles
5:Cookies:查看,管理或者同步Cookies
6:Trash:恢复或永久删除任何已删除的集合
7:Two-pane view 双窗格视图在单窗格视图和双窗格视图之间进行切换。
二:基础功能
文章来源地址https://uudwc.com/A/Wv05v
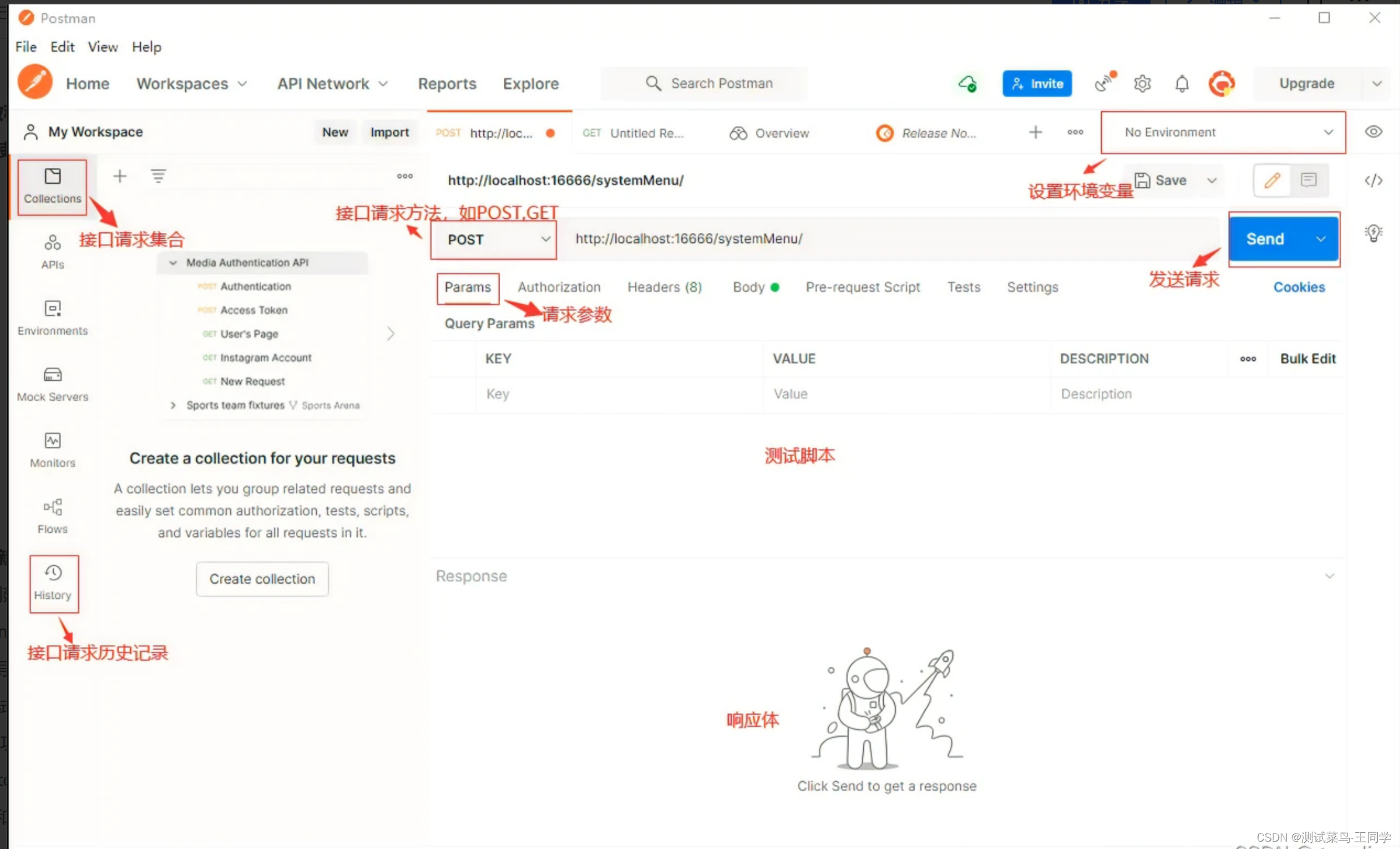
1:创建区域
①:此区域主要是用于创建用例集合和请求的地方
2:请求操作区域

①:可以切换请求方法:post,put,get等
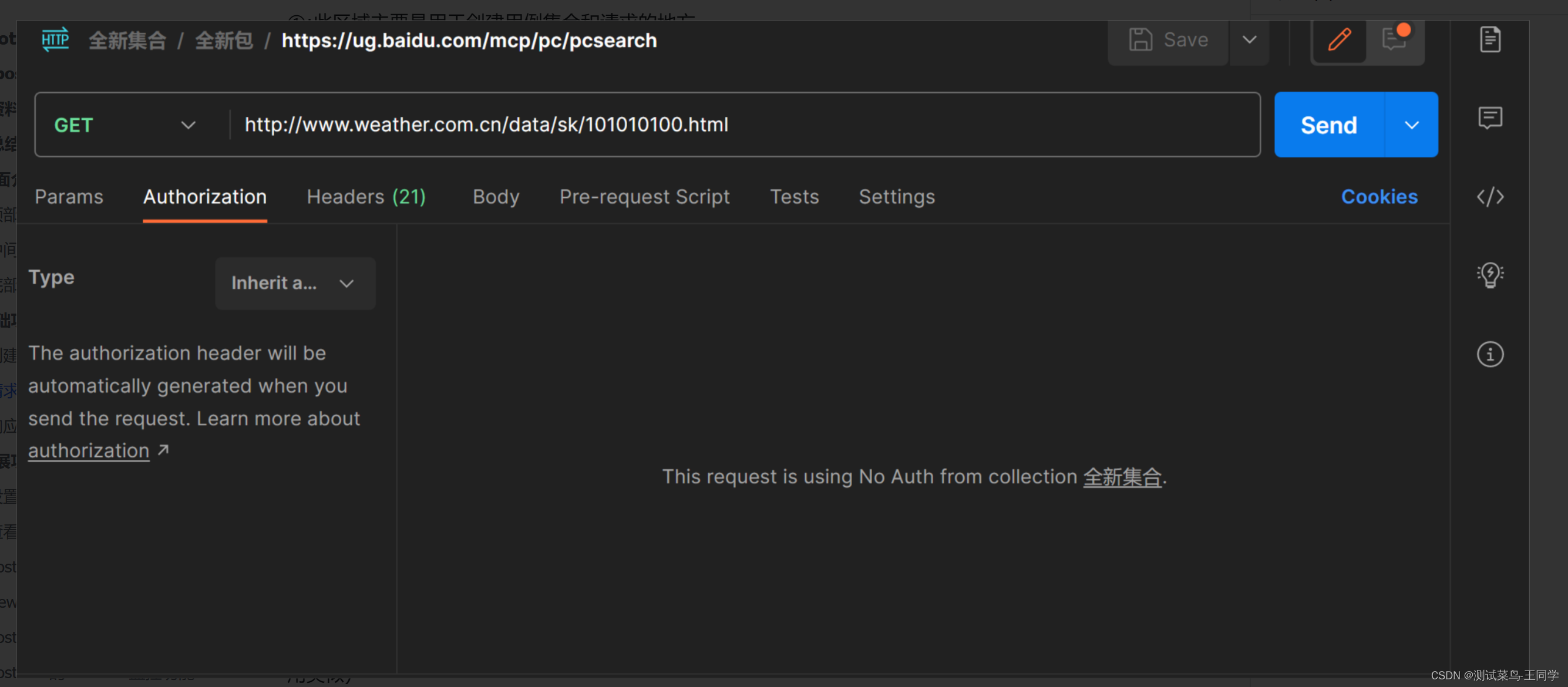
②params:参数:设置一些请求的参数的地方,通常适用于一些get的没有请求体的请求 ③authorization:鉴权:有些请求需要验证身份,采取不同的鉴权方式,携带内容,验证你的身份(和token的作用类似)
④headers:请求头:携带请求的一些必要信息例如:Content-Type和token等
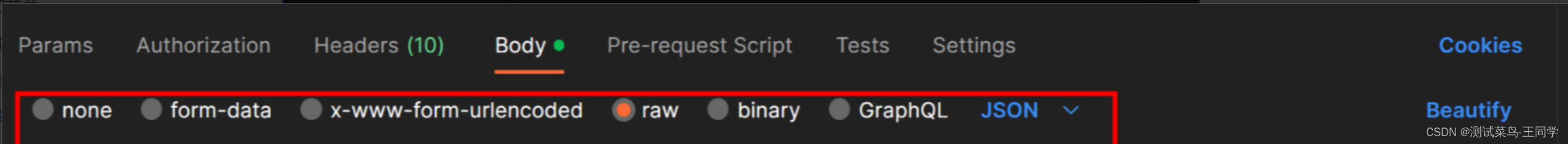
⑤body:请求体:

none:没有请求体
form-data:表单格式的内容,即可上传键值对,又可以上传文件,选择不同的内容请求头的Content-Type对应值不同 x-www-form-urlencoded:只可以上传键值对
raw:原始数据(有text,javascript,json,html,xml)等不同格式的数据,按接口要求上传数据 选择text,则请求头是: text/plain
选择javascript,则请求头是: application/javascript
选择json,则请求头是: application/json (如果想以json格式传参,就用raw+json就行了)
选择html,则请求头是: text/html
选择application/xml,则请求头是: application/xml
binary:相当于Content-Type:application/octet-stream,只可以上传二进制数据,通常用来上传文件,由于没有键值,所以,一次只能上传一个文件
GraphQL:数据类型对参数具体的类型会有一定的标准
Cookies:验证身份的一种方式
⑥:Pre-request Script:预请求脚本也叫做前置脚本,在请求发生之前先发生的脚本,请求中需要用的一些内容,可太勇敢前置脚本获得
⑦:tests:后置脚本,请求之后发生的一些脚本,此接口的响应有一些其他接口用的内容,可通过tests传递出去
可以设置获取变量也可以设置断言方法
⑧:settings:设置:设置这个请求需要的一些条件,比如证书,请求头设置,等,根据需要设置
⑨:右侧栏按钮 Documentation:展示这个接口的一些内容
commments:评论,评论或者是备注这个接口请求的一些内容
code:将请求转化成curl或者是一些其他语言的代码(备注:这个功能比较重要)
Related collections:相关的集合:和这个请求有关的一些集合
info:信息:这个请求的一些信息,比如创建时间等
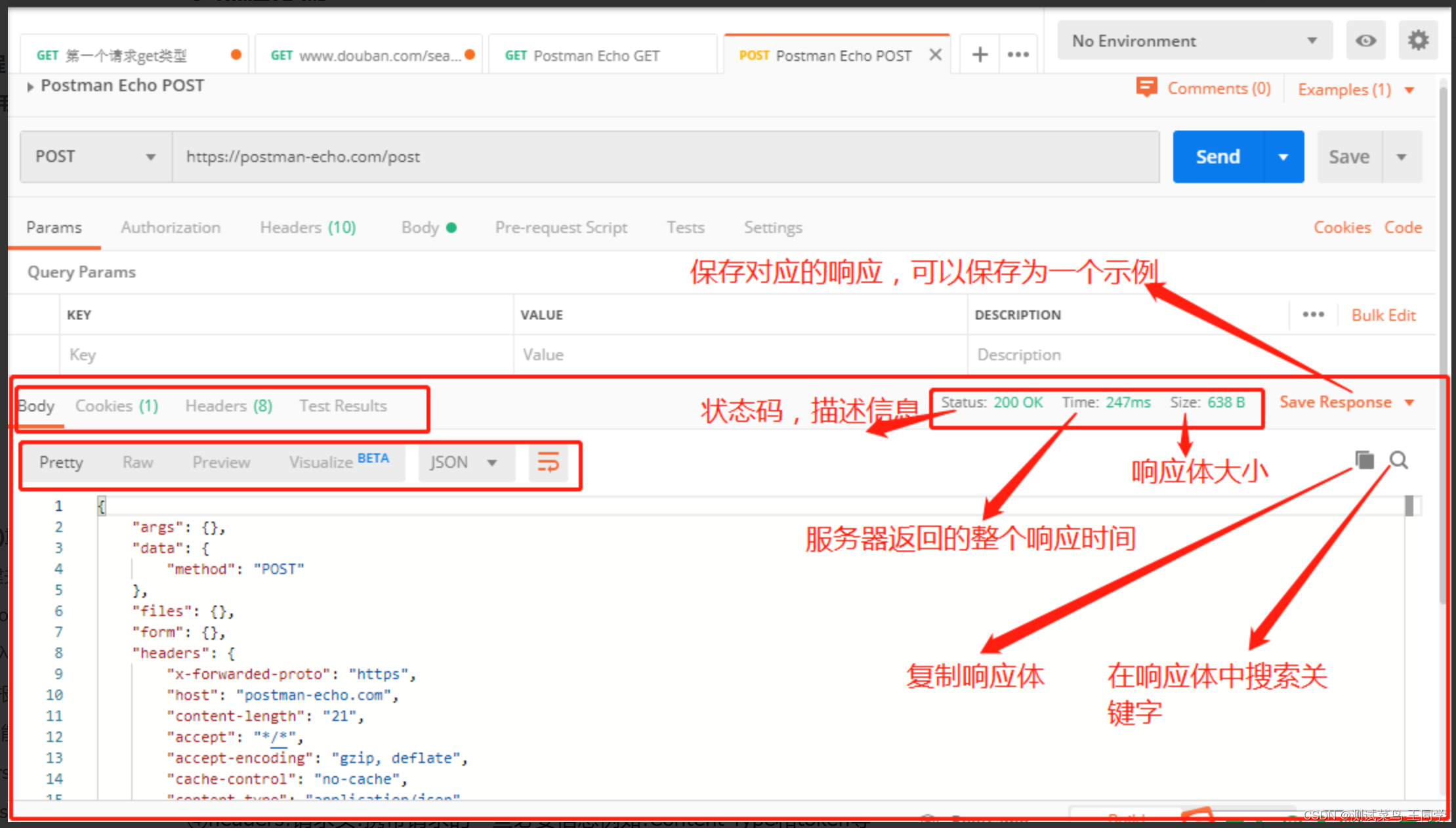
3:响应区域

1:body:响应体 Pretty:响应展示的视图格式化显示:JSON,XML,HTML,Text,Auto这几种类型的响应
Raw:响应的原始文本,未格式化的
Preview:视图:一些html的响应方便查看
Visualize:可视化:一些图片验证码的响应就可以在此处查看 2:cookies:当响应中有cookies时会在这里显示 3:headers:响应头:展示响应头的信息 4:test results:测试结果:当在请求中有断言的时候,测试的结果会在此处展示
三:扩展功能(不断更新)重点⭐
1:设置环境变量,创建关联
代码: var 变量名 = pm.response.json() pm.environment.set("引用环境变量的名字",变量名) 例子 : var jsondata = pm.response.json().data.token pm.environment.set("t1",jsondata) 意思就是把响应中的token提取出来,然后保存在变量t1中,在其余的接口中调用就是用{{引用环境变量的名字}}, 例如上面的例子就是 {{t1}}
2:查看日志打印console.log
想要看一些变量到底是不是自己想要的就可以打印出来在控制台看一下,主要用于分析问题 关键代码: console.log 例子: var data= pm.response.json().data.token console.log("打印data看是否是正确的token",data) 意思就是把变量data打印出来看是否是自己想要的
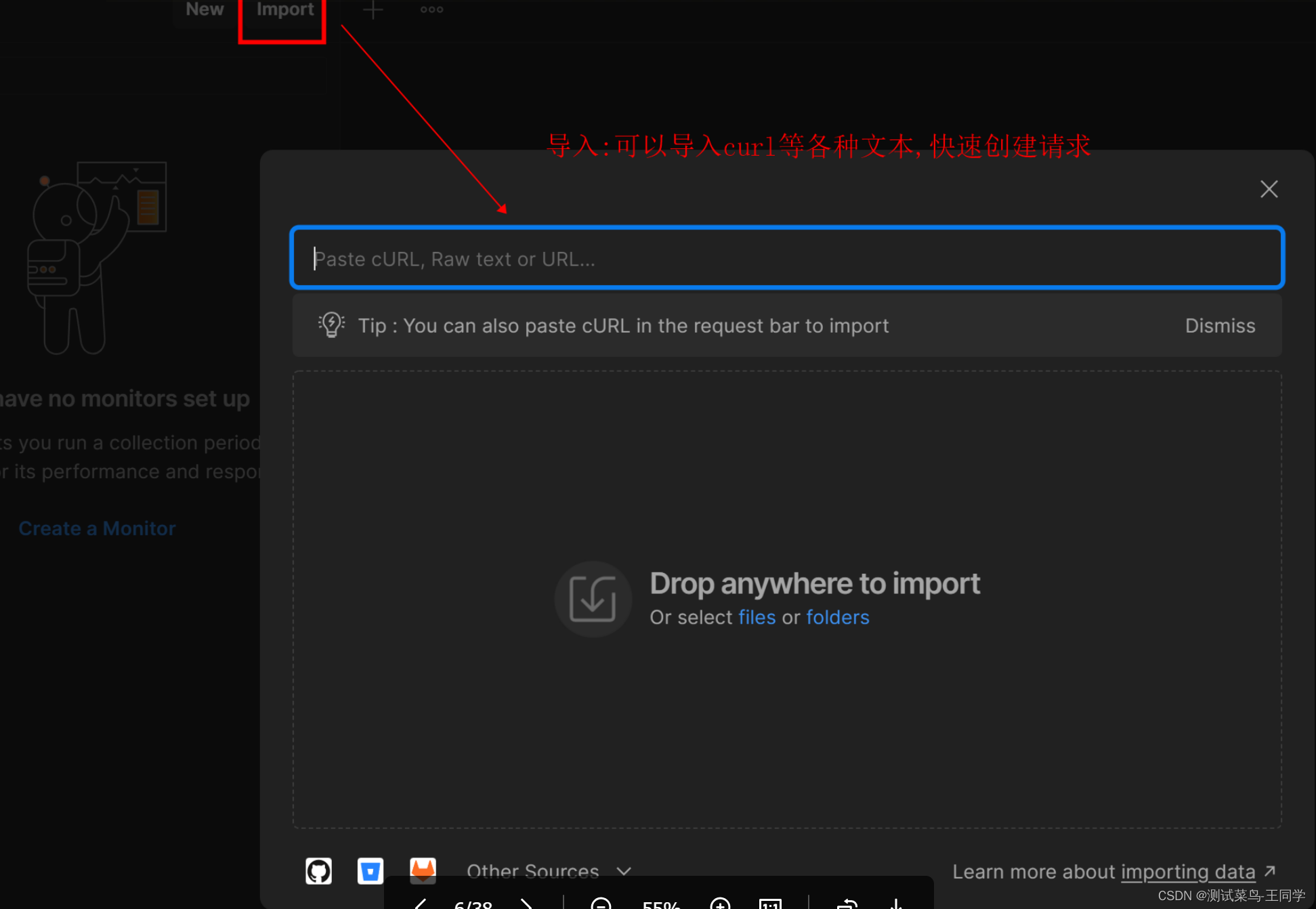
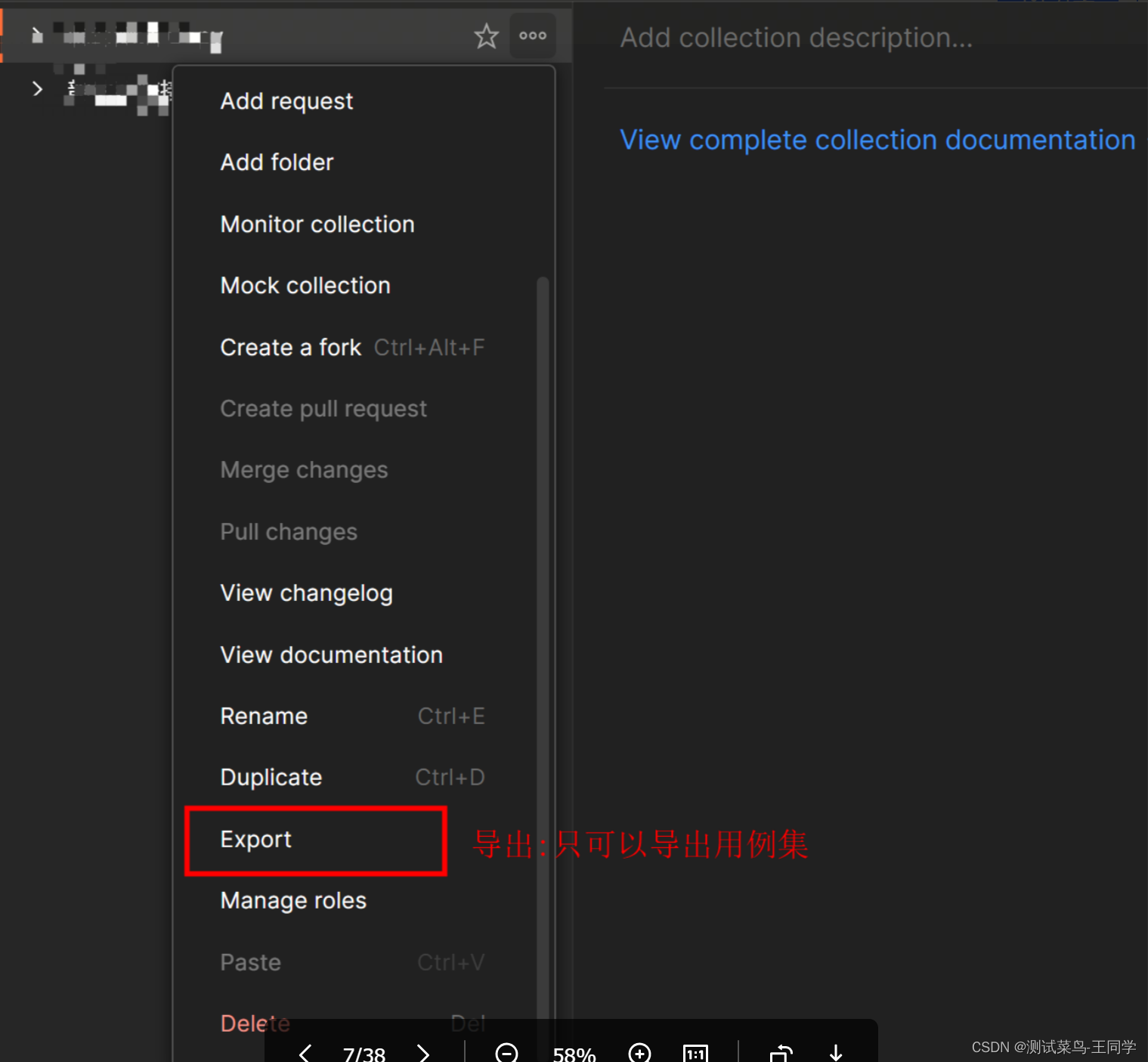
3:postman的导出导入功能

4:Newman生成测试报告
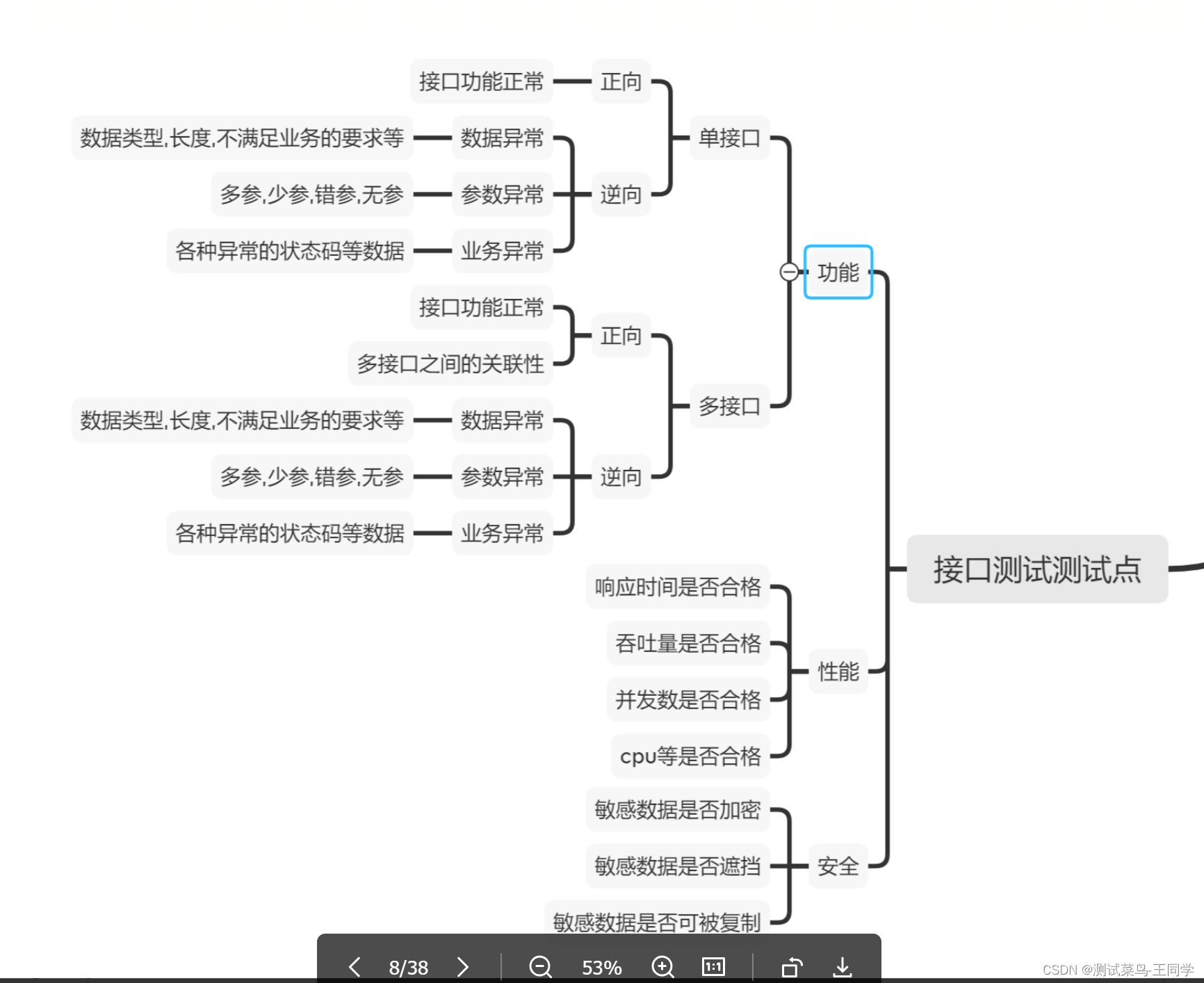
接口测试的方向:

前置条件:自己电脑安装:教程:newman安装教程 ①:安装node.js:网上百度 , npm -v :查看版本号 ②:安装newman:npm install -g newman , newman -v:查看版本号 1:将自己的用例集导出和测试环境导出(非必要)

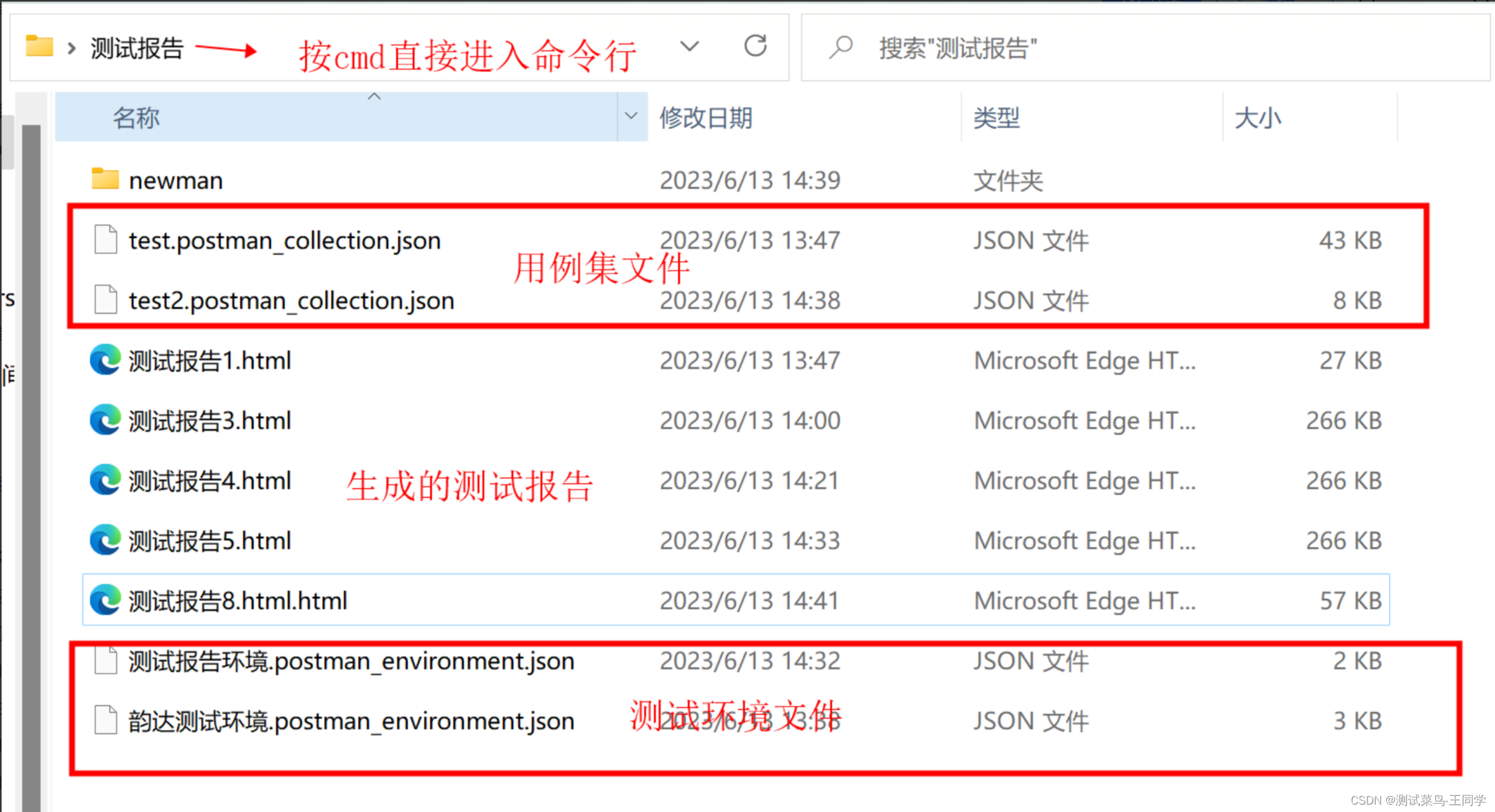
2:newman 生成报告的命令【必须】
run 指定 用例集文件【必须】 -e 指定 环境文件【可选】 -d 指定 参数化数据文件【可选】 -r htmlextra --reporter-htmlextra-export 固定写法
如果 使用 htmlextra 报错。修改使用 html -r html --reporter-html-export 固定写法 ①:最简单命令:Newman run 用例集文件名字 ②:比较好看的报告:newman run 用例集文件名字 -e 环境文件名字 -r htmlextra --reporter-htmlextra-export 测试报告名字
输出报告时使用的其他命令:
-r json --reporter-json-export 报告名字.json 生成json格式的测试报告
-r junit --reporter-junit-export 报告名字.xml 生成xml格式的测试报告
-r html --reporter-html-export 报告名字.html 生成html格式的测试报告(最方便查看)
默认生成的测试报告保存在当前目录下,如果文件名前加上路径,则保存在指定的目录下
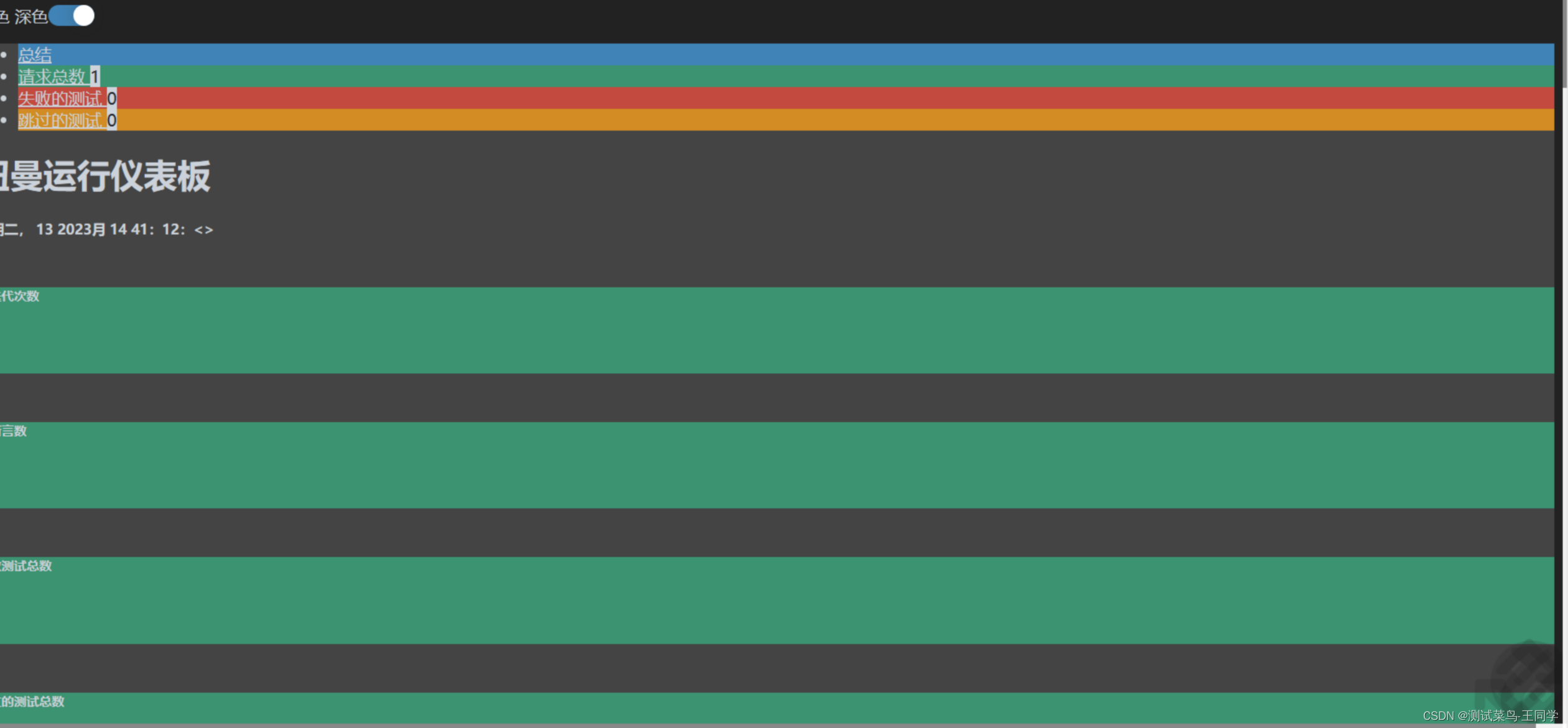
最终的测试报告样式:

备注:如果环境文件中的数据是变化的,则导出的文件不适合用于生成测试报告,需要手动绘制
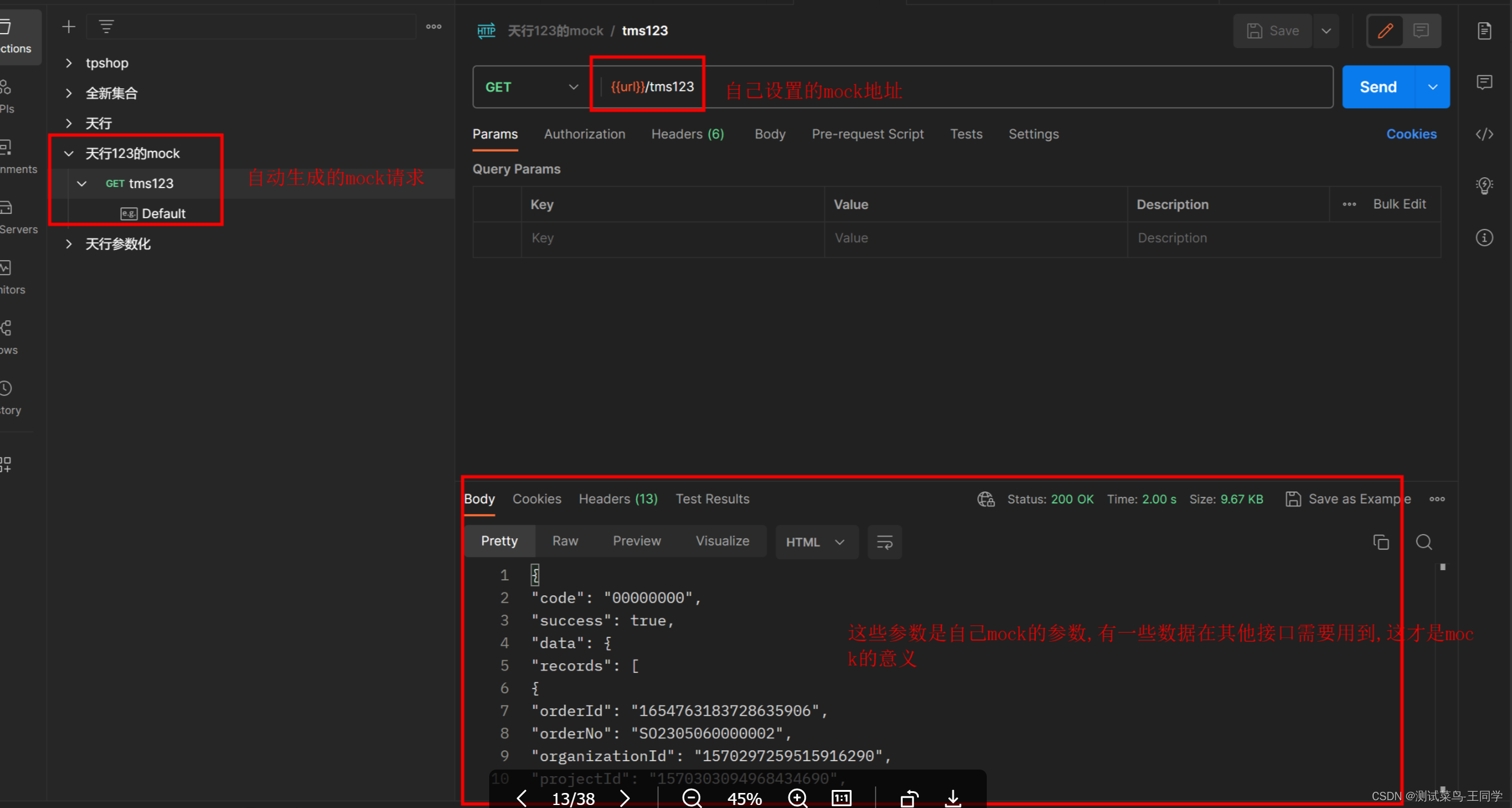
5:postman的mock功能
前言:为什么要mock和mock的作用 因为开发中前端依赖的接口,后端不能及时开发,但是前端不能一直等着,这个时候可以mock一些接口返回的响应也是需要mock成自己想要的数据,然后在接下来的响应中去调用这些参数,去继续开发或者是验证问题,这是mock的本质.
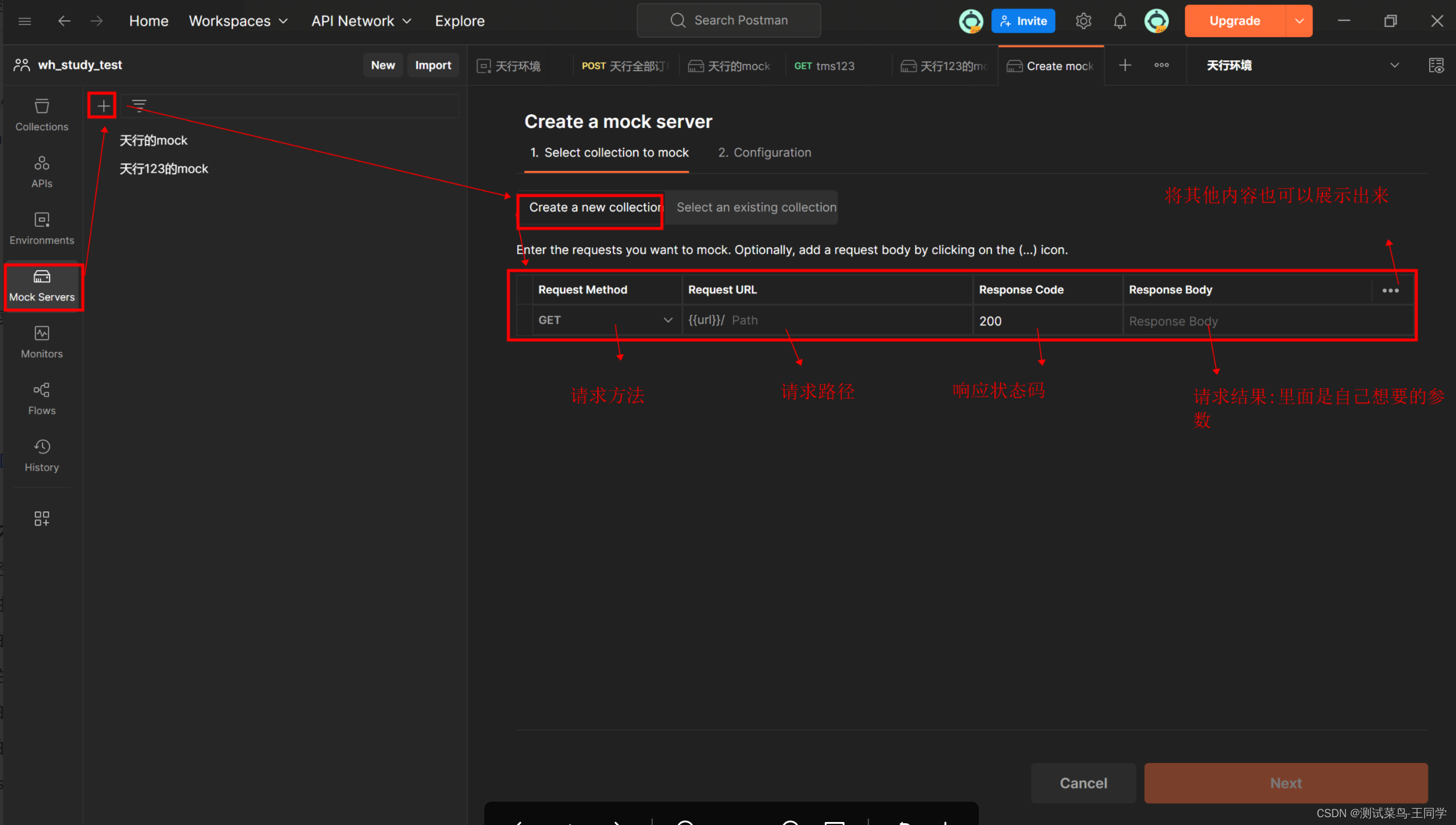
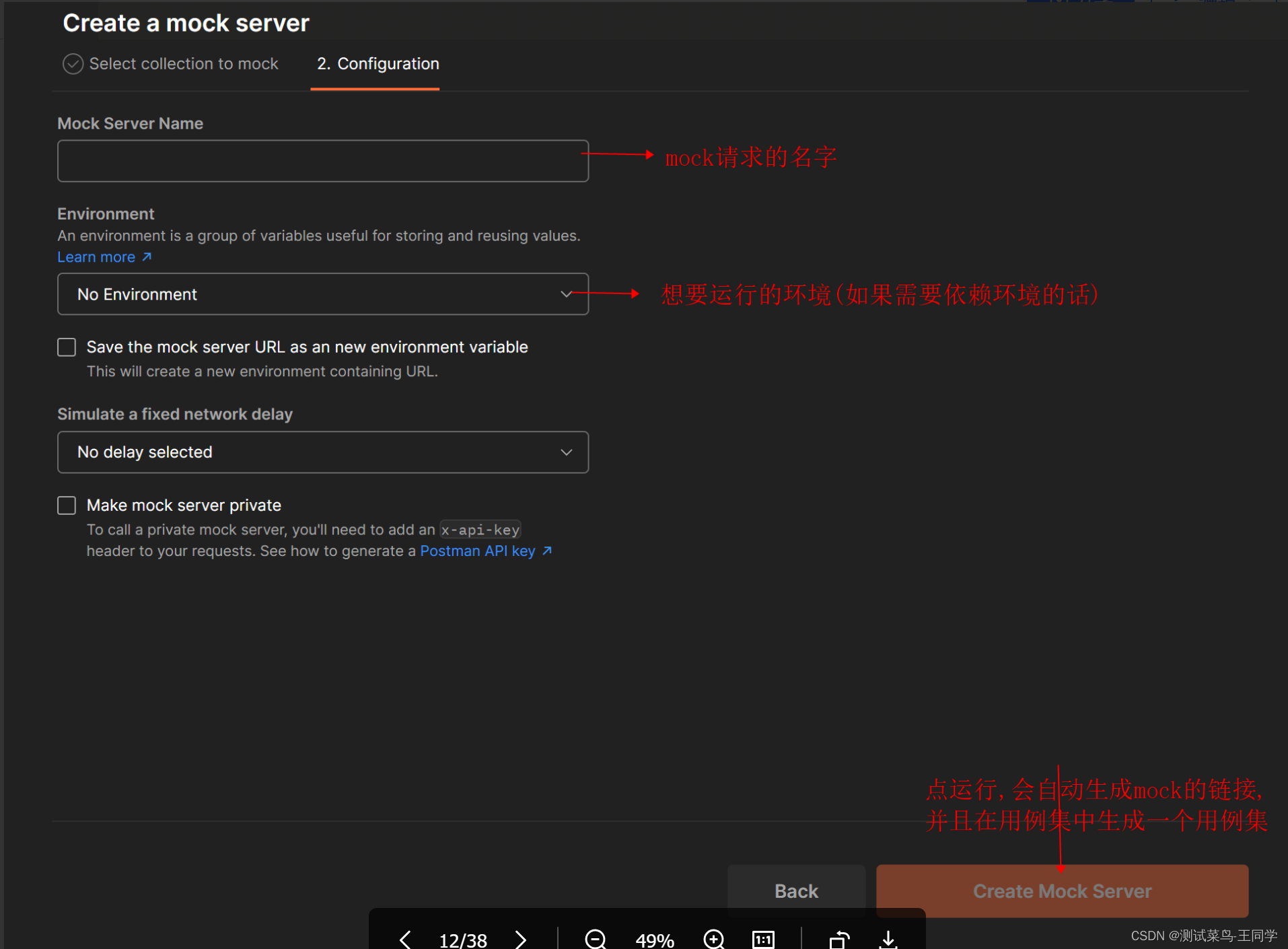
具体步骤



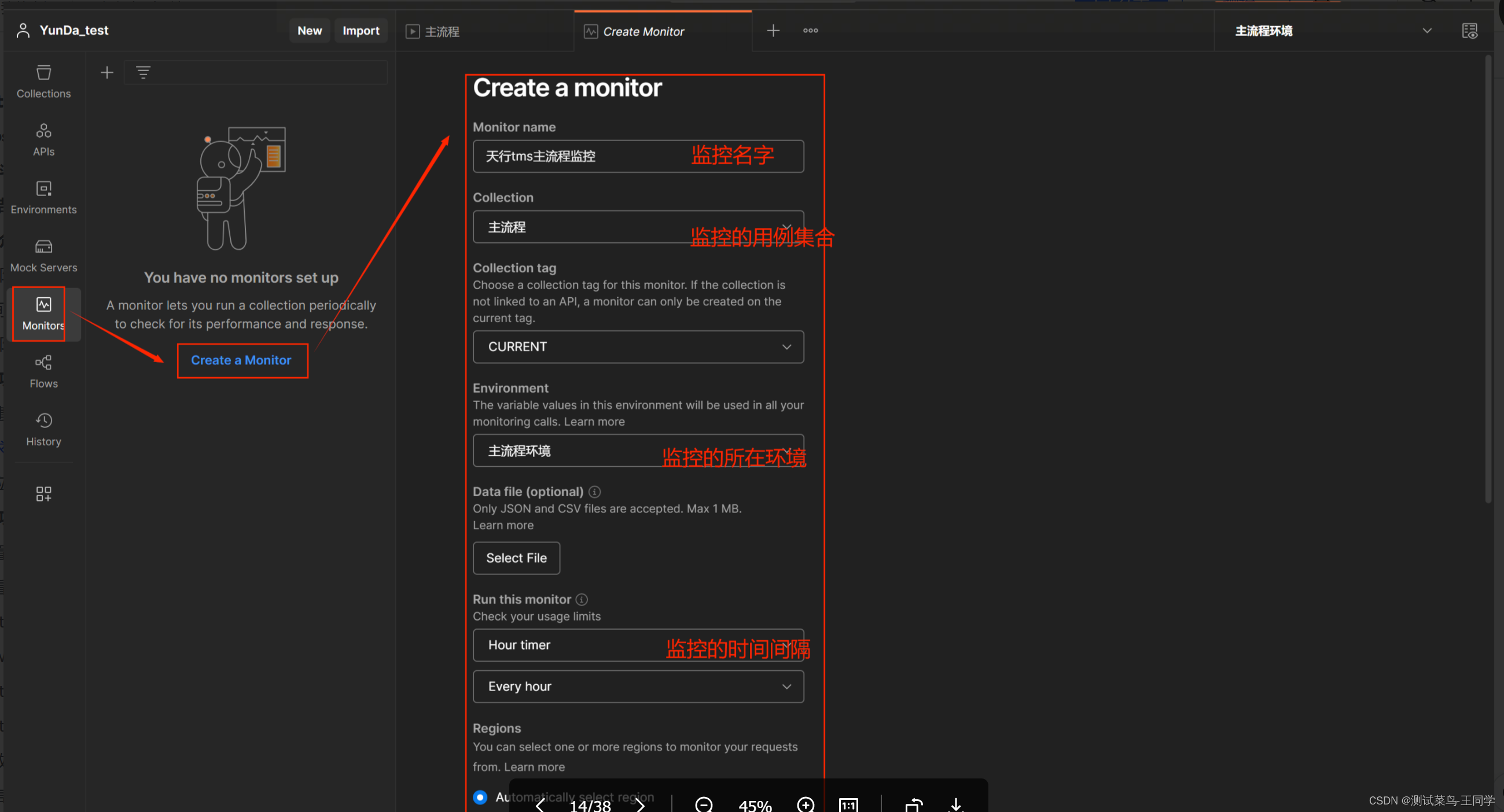
6:postman的monitors监控功能
按步骤创建监控,可以设置定时去查询,在一定意义上实现了自动化,监控可以自动执行也可以手动执行,执行完以后可以查看测试结果和运行日志 备注:目前此功能


7:参数化(csv数据和json数据)
根据 使用位置 不同,有两种方法。
-
第一种:请求参数(URL、请求头、请求体)中,使用 数据文件中 的数据
-
==使用 {{}} 包裹 csv文件第一行的字段名。或 json文件的 key名
-
-
第二种:代码(Tests)中,使用 数据文件中 的数据
-
==使用 postman 内置 关键字 data.csv文件的字段名 或 data.json文件的key名
-
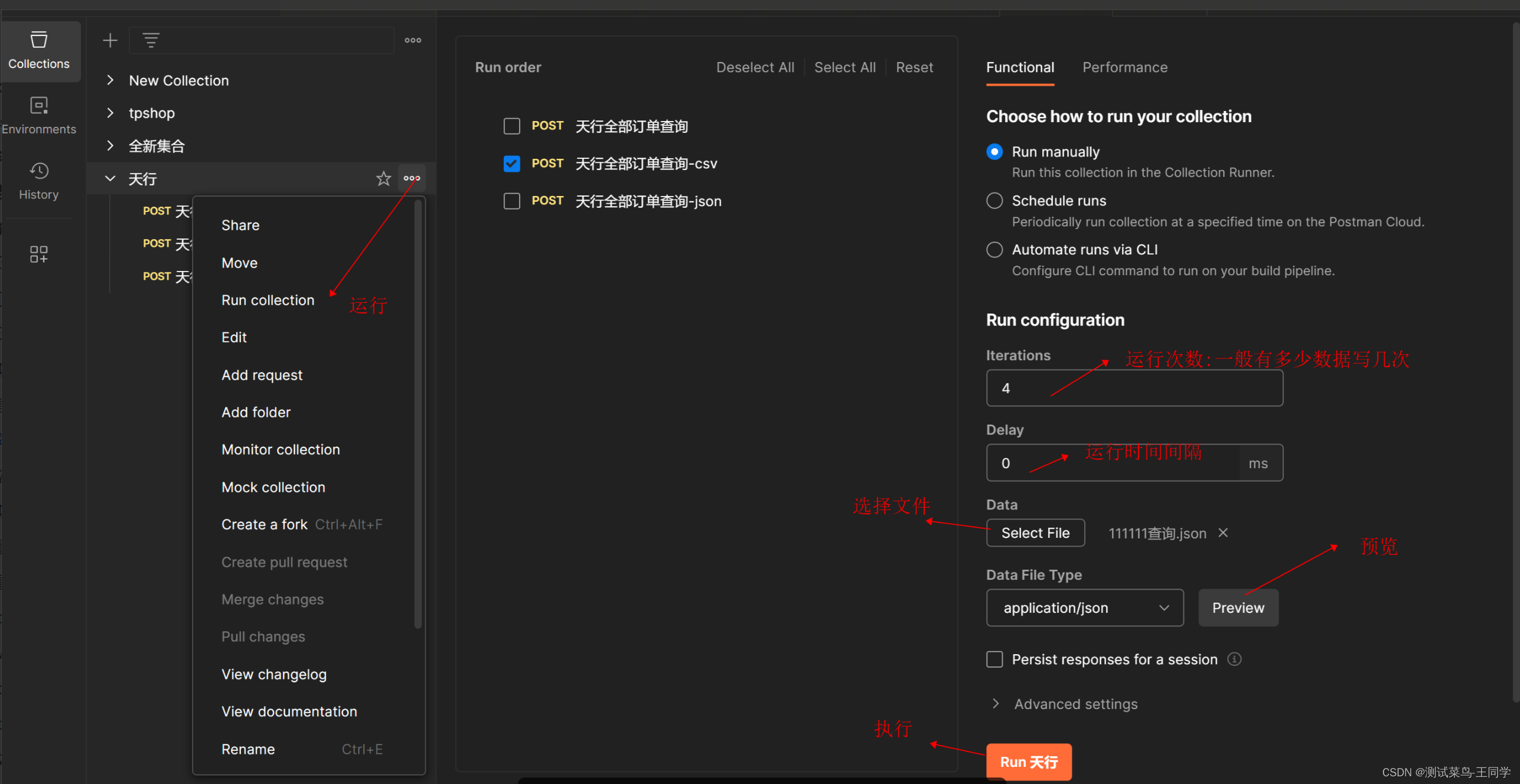
备注:一个用例集合只能选择一个参数文件,但是集合里面有很多的接口,接口内的参数不同,可以可以在文件中把所有的参数全部都写上,然后分别调用即可
操作步骤

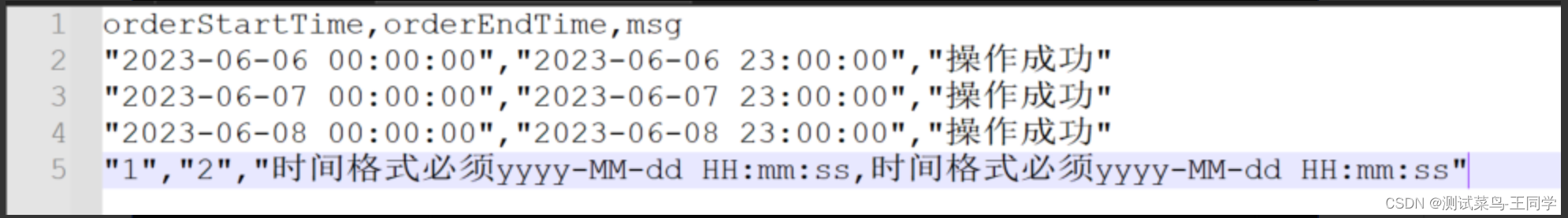
1:csv文件参数化
①csv数据文件内容
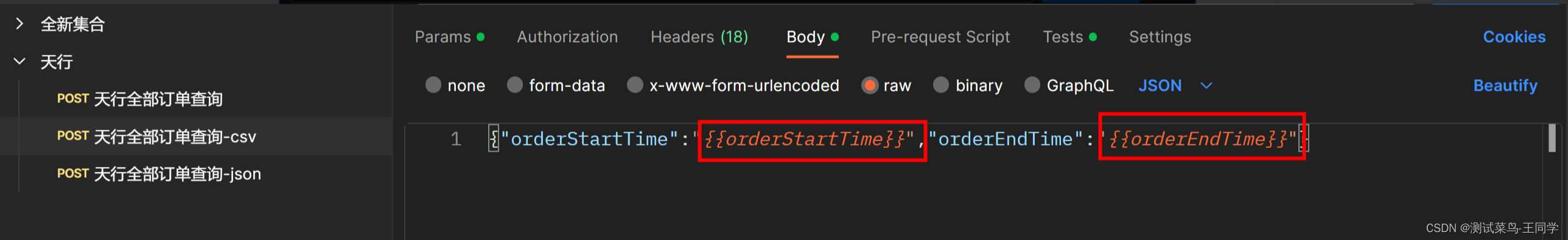
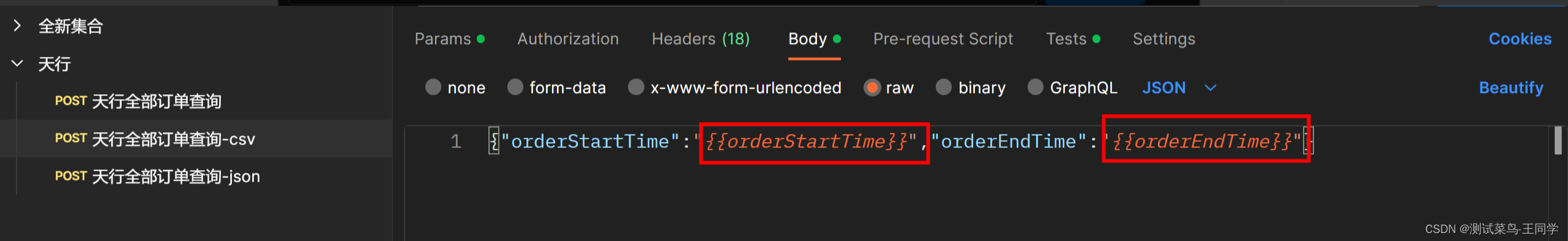
 ②:请求体body
②:请求体body

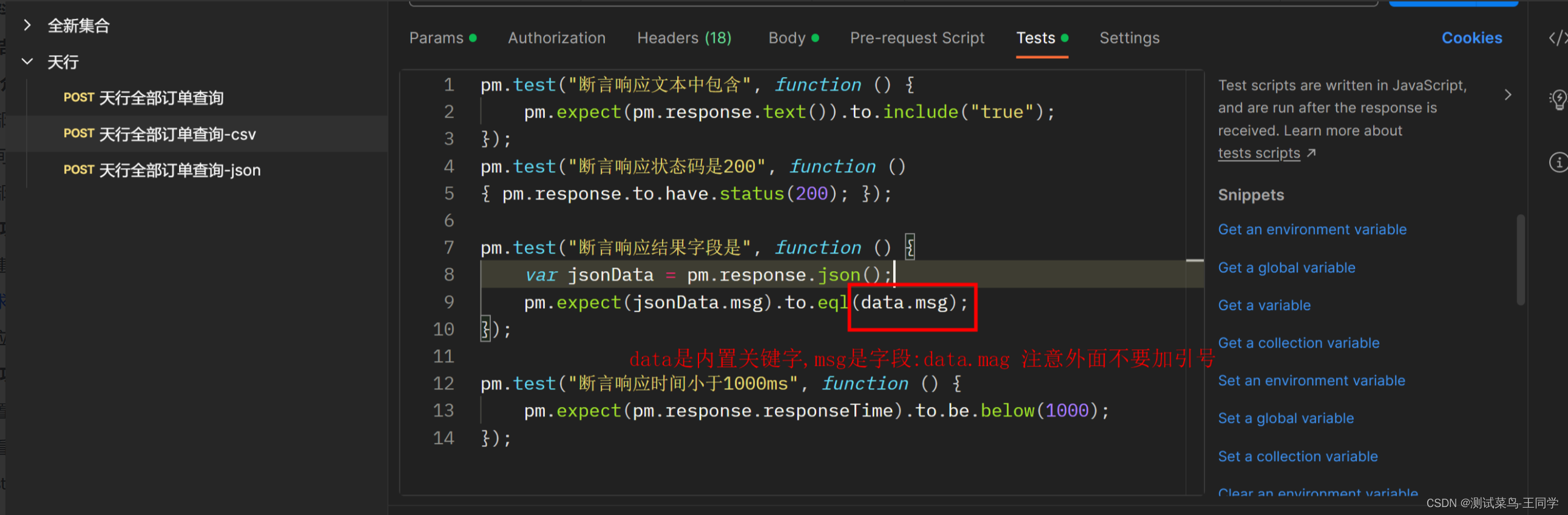
3:断言的内容

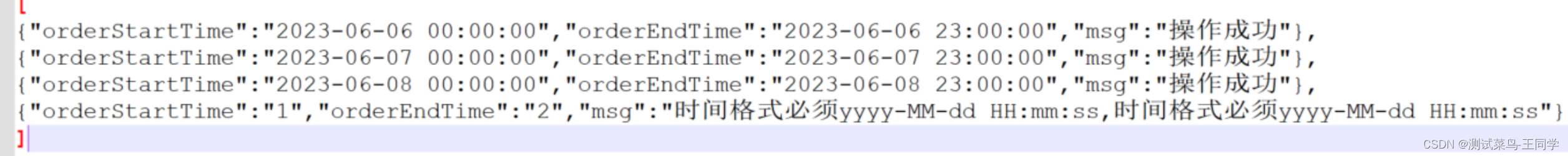
④:结果

2:json文件参数化
①json数据文件内容

②:请求体body

3:断言的内容

④:结果

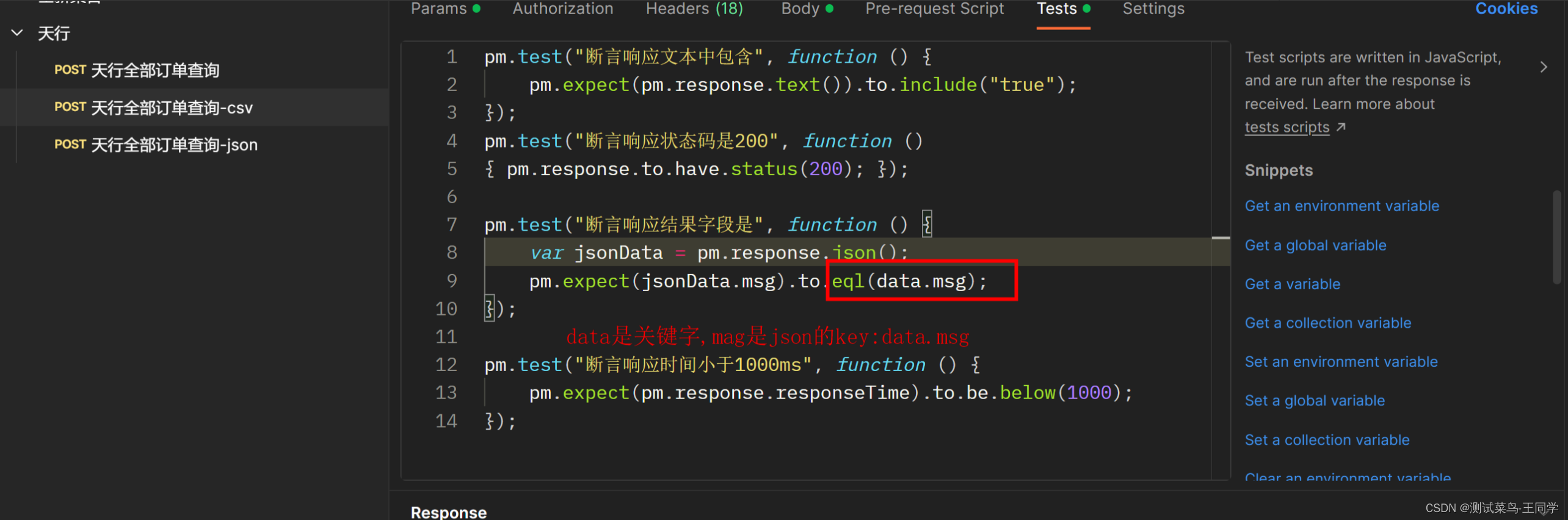
8:断言
基本内容断言
①:断言响应文本(响应状态码是,,,)
pm.test("断言响应状态码是200", function () { pm.response.to.have.status(200); });
②:断言响应时间是
pm.test("断言响应时间小于1000ms", function () { pm.expect(pm.response.responseTime).to.be.below(1000); });
三:断言响应结果字段是某值
pm.test("断言响应结果字段是", function () { var jsonData = pm.response.json(); pm.expect(jsonData.msg).to.eql("操作成功"); });
对数据格式断言
/* response has this structure: { "name": "Jane", "age": 29, "hobbies": [ "skating", "painting" ], "email": null } 备注:要根据响应的具体类型去提取参数 const jsonData = pm.response.json(); pm.test("测试响应文本的数据类型", () => { pm.expect(jsonData).to.be.an("object"); pm.expect(jsonData.name).to.be.a("string"); pm.expect(jsonData.age).to.be.a("number"); pm.expect(jsonData.hobbies).to.be.an("array"); pm.expect(jsonData.website).to.be.undefined; pm.expect(jsonData.email).to.be.null;});
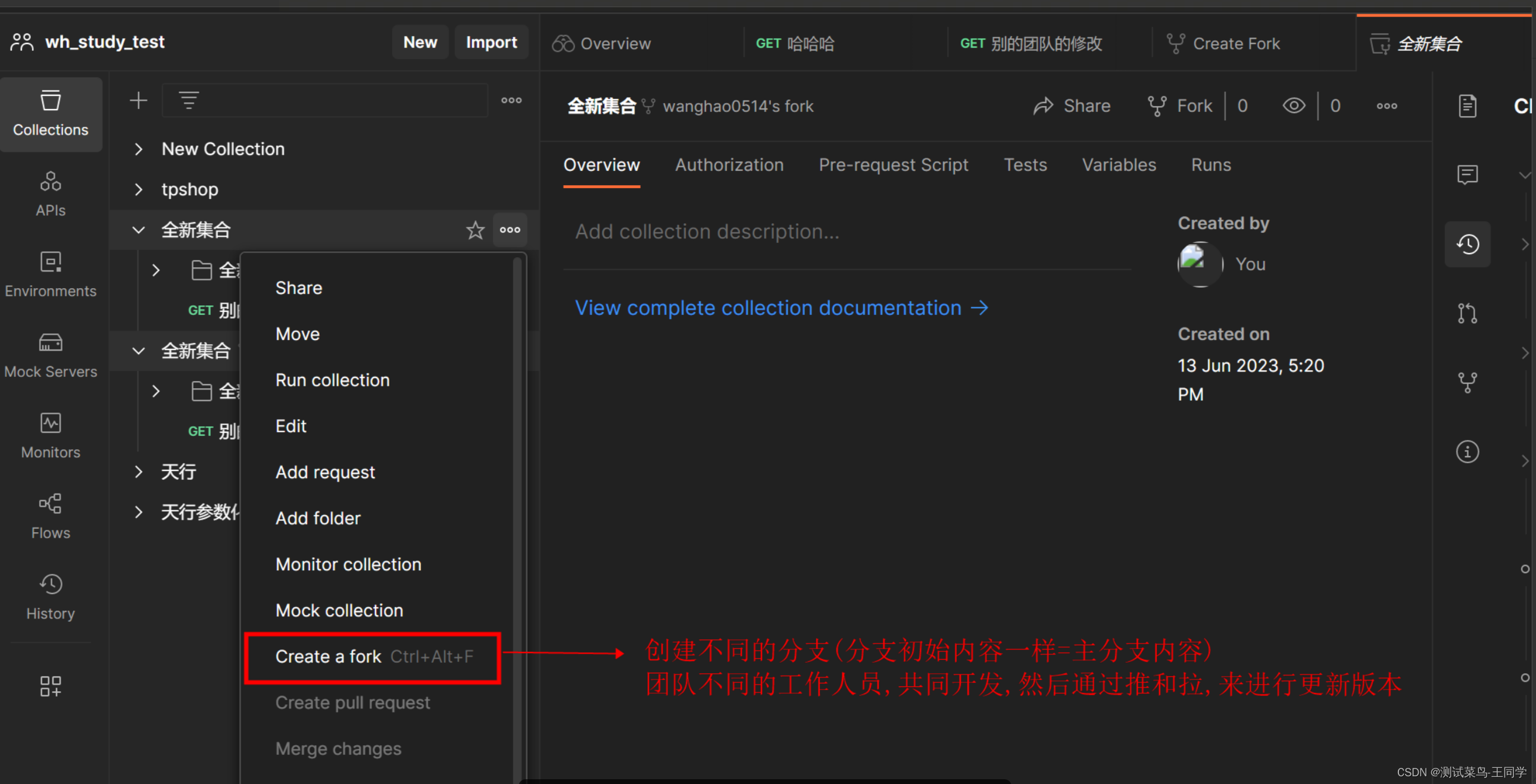
9:分支管理(版本控制)
像git一样,在postman中也有源码管理功能,通过创建团队的workspace,团队成员可以在这个workspace中像git管理源代码一样,创建分支,合并分支,拉取分支等。
接下来我们就先来了解下postman的这几个功能 。(实际操作非常简单,适用于团队共建)
-
创建集合分支(Create a fork)
-
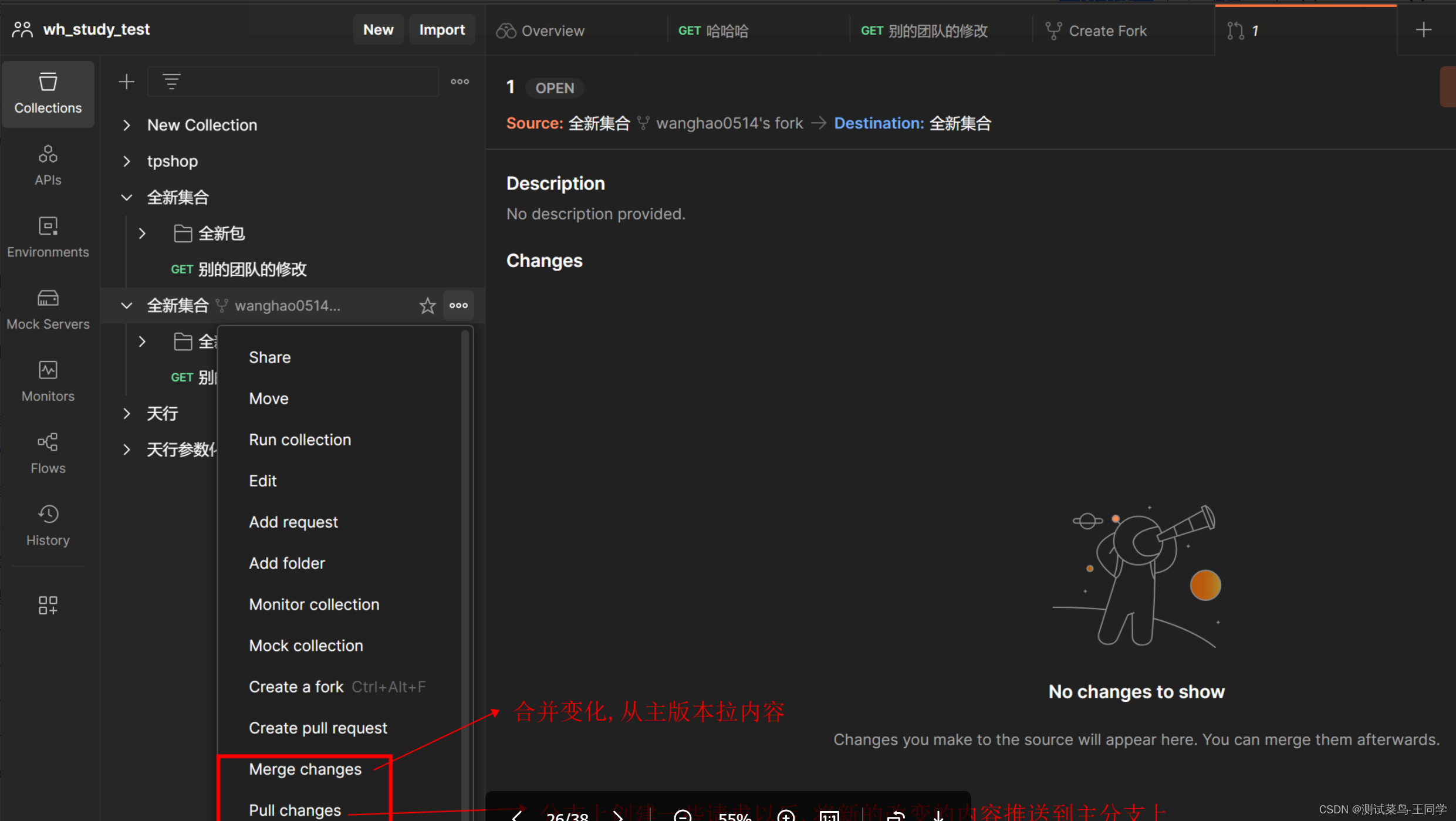
合并变更(Merge changes)
-
创建pull请求(Create Pull Request)
-


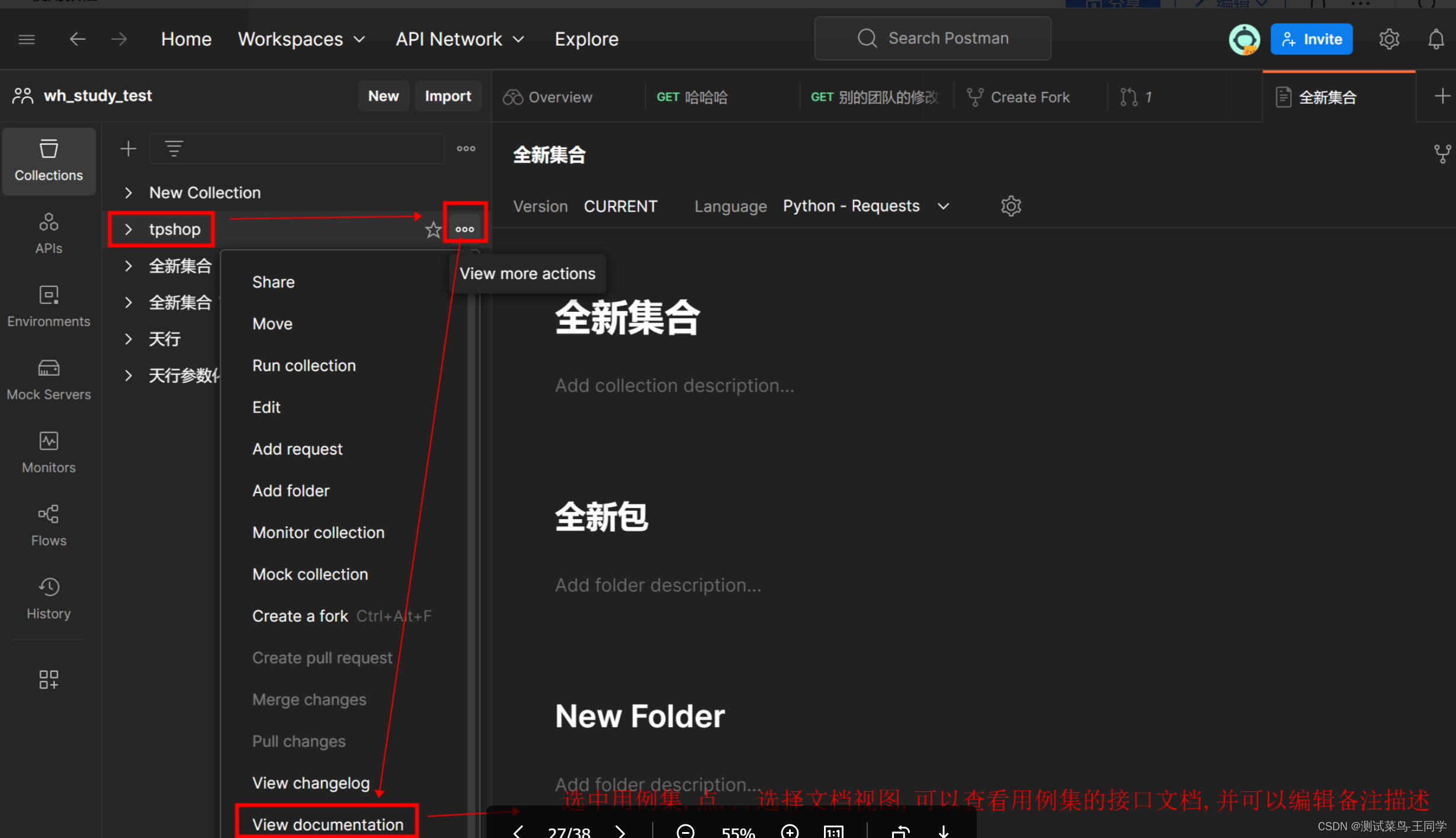
10:编写接口文档
备注:个人而言不够实用但可参考

11:连接数据库(增删改查)
精髓:连接数据库后对数据库的增删改查就是通过接口发送查询,增加,删除和修改的请求来实现的,最主要的是查询数据库的一些数据来验证一些问题
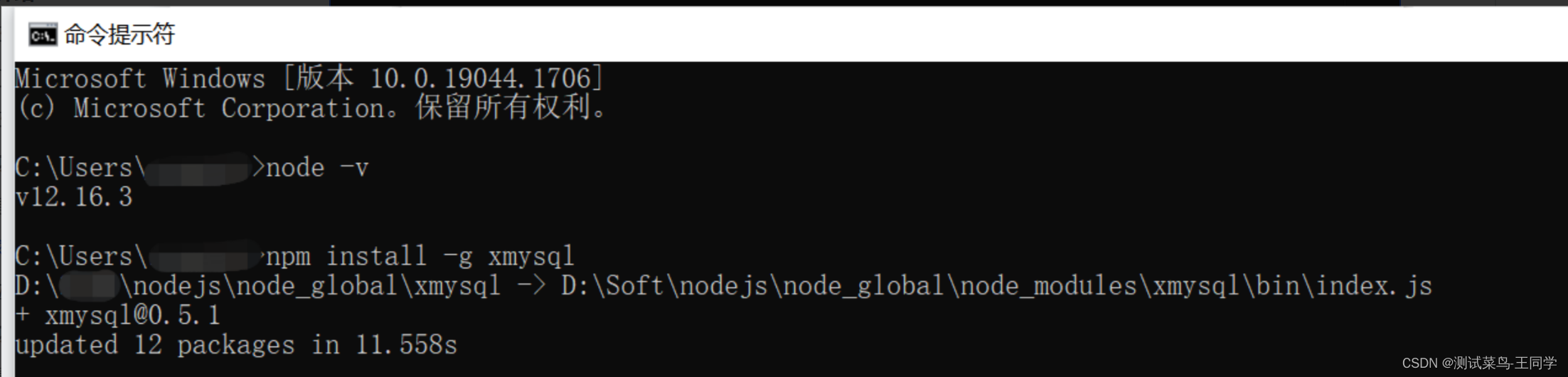
前提:安装查看xmysql,在命令行运行命令,稍后连接数据库也是通过命令窗口,借助xmysql插件来操作
可以安装xMySQL,命令:npm install -g xmysql。 xmysql命令参数介绍
-h 连接数据库主机名 -o 连接数据库主机的端口 -u 连接数据库用户名 -p 连接数据库密码 -d 连接数据库名 -r 连接数据库输入的主机名,无这个选项默认为localhost -n 连接这个服务设置的端口,无这个选项默认为3000

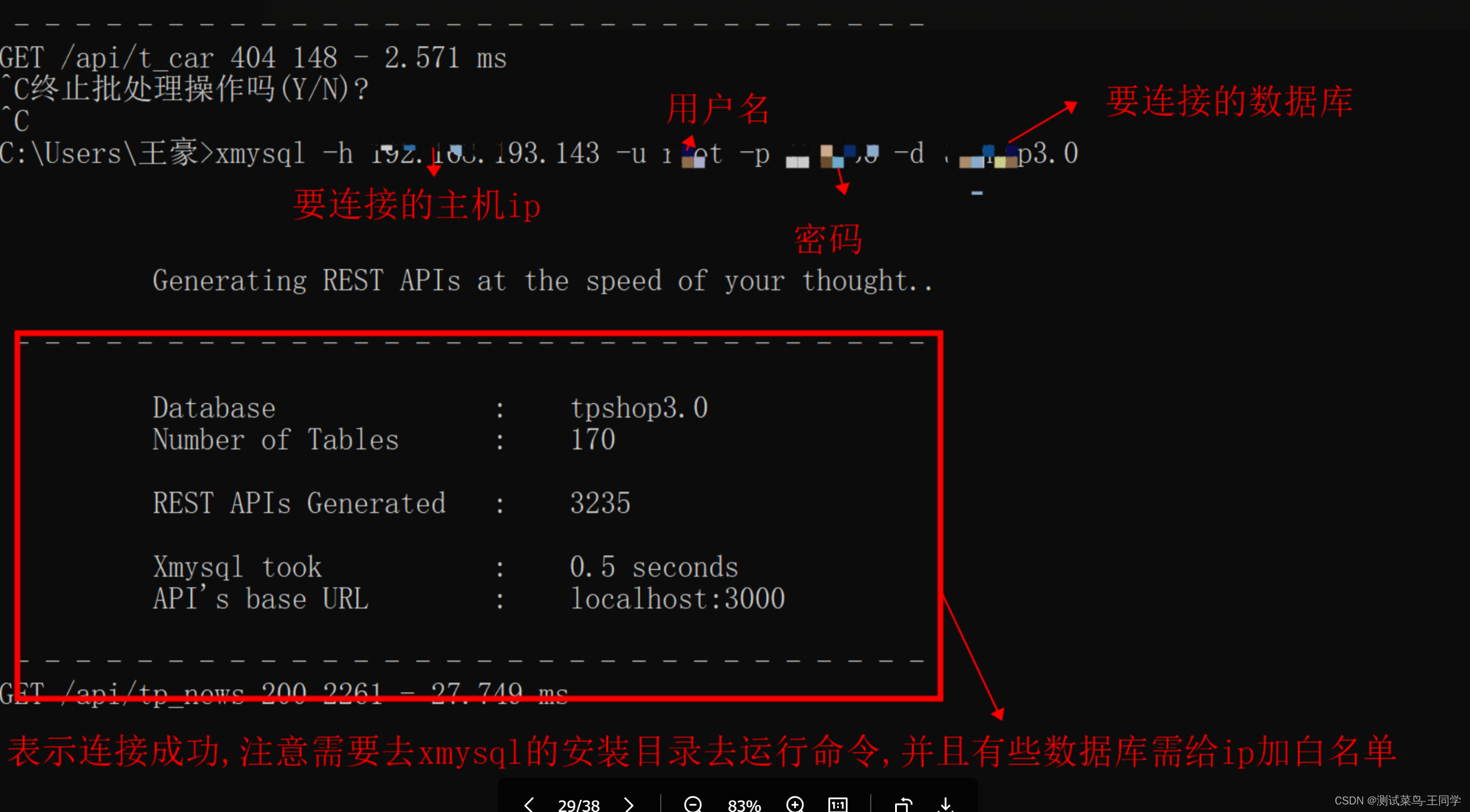
1:启动服务,连接数据库
xmysql -h host_name -u user_name -p user_password -d database_name。 特别注意:很多连接数据库会报错,其实是因为端口号不对,默认的端口号是3306,很多公司不对,所以用以下命令 xmysql -h host_name -o 端口号 -u user_name -p user_password -d database_name。
注:要进入xMySQL的安装目录运行命令,连接数据库。

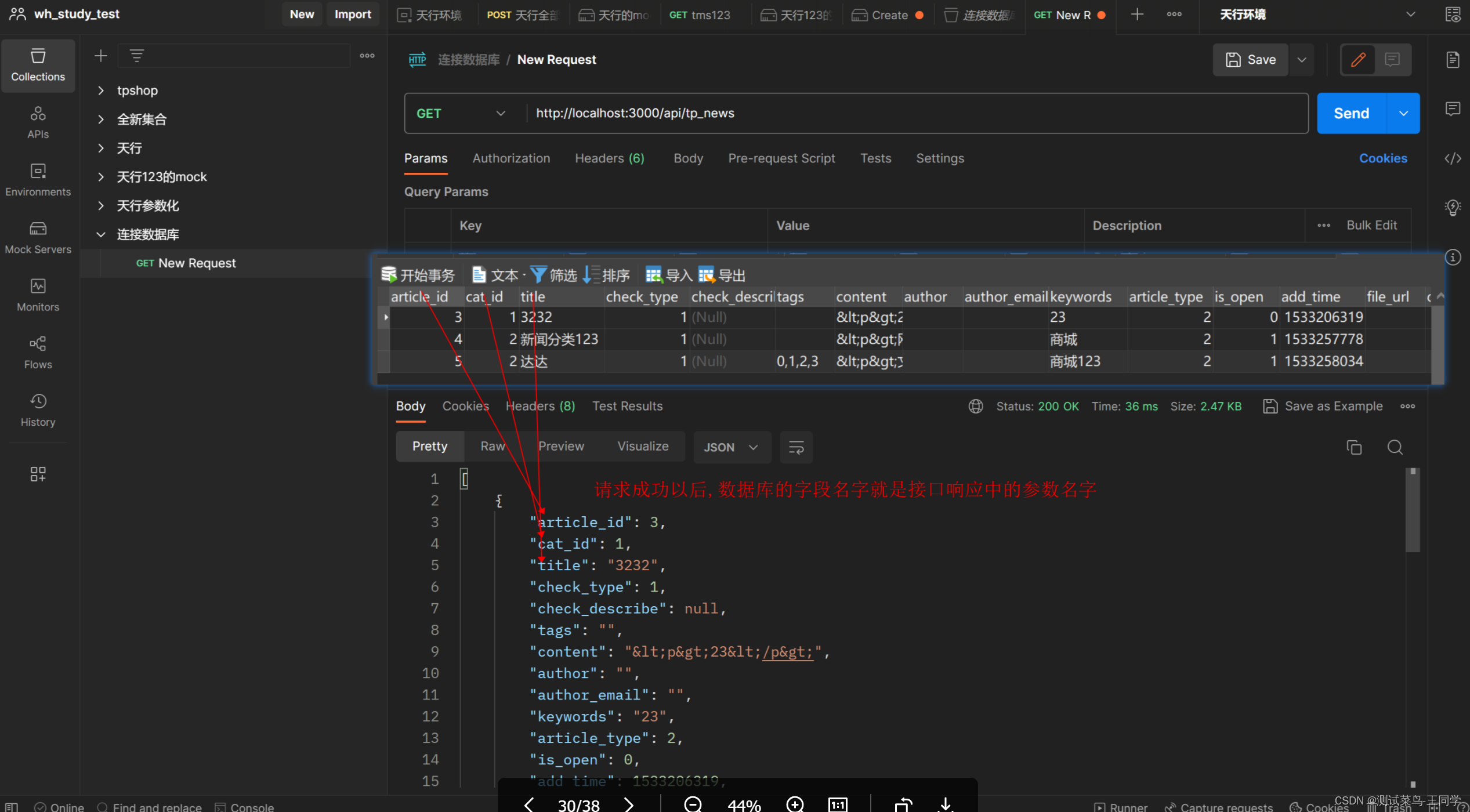
2:打开本地的MySQL数据库和Postman。执行SQL语句 : 因为xMySQL的默认端口是3000,所以直接在url中输入http://localhost:3000/api/表名。
注:在Postman中执行SQL语句时,cmd窗口和MySQL都不可以关闭。
①查询所有数据:http://localhost:3000/api/表名。

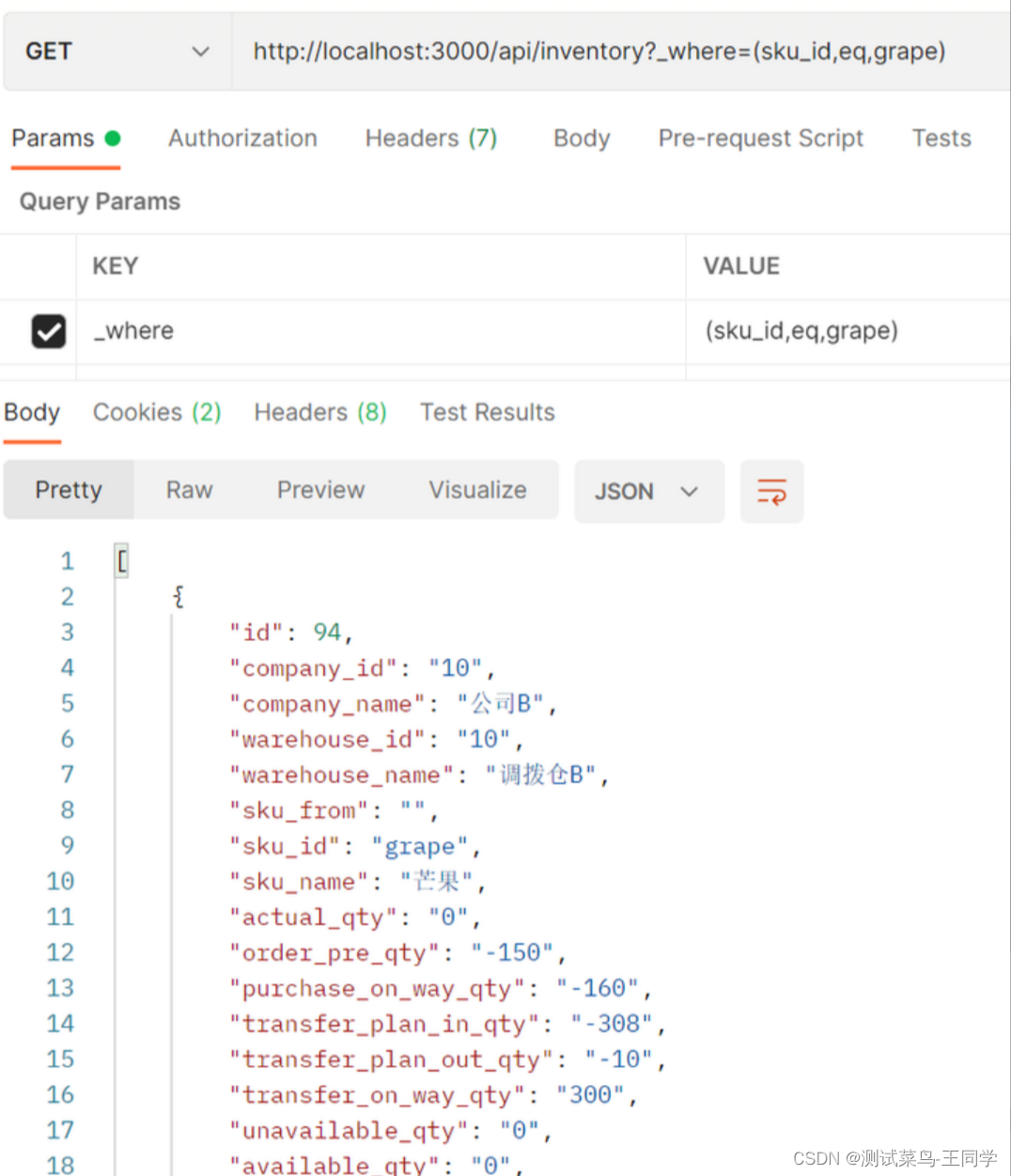
②按条件查询:http://localhost:3000/api/表名?_where=(条件,eq,值)。

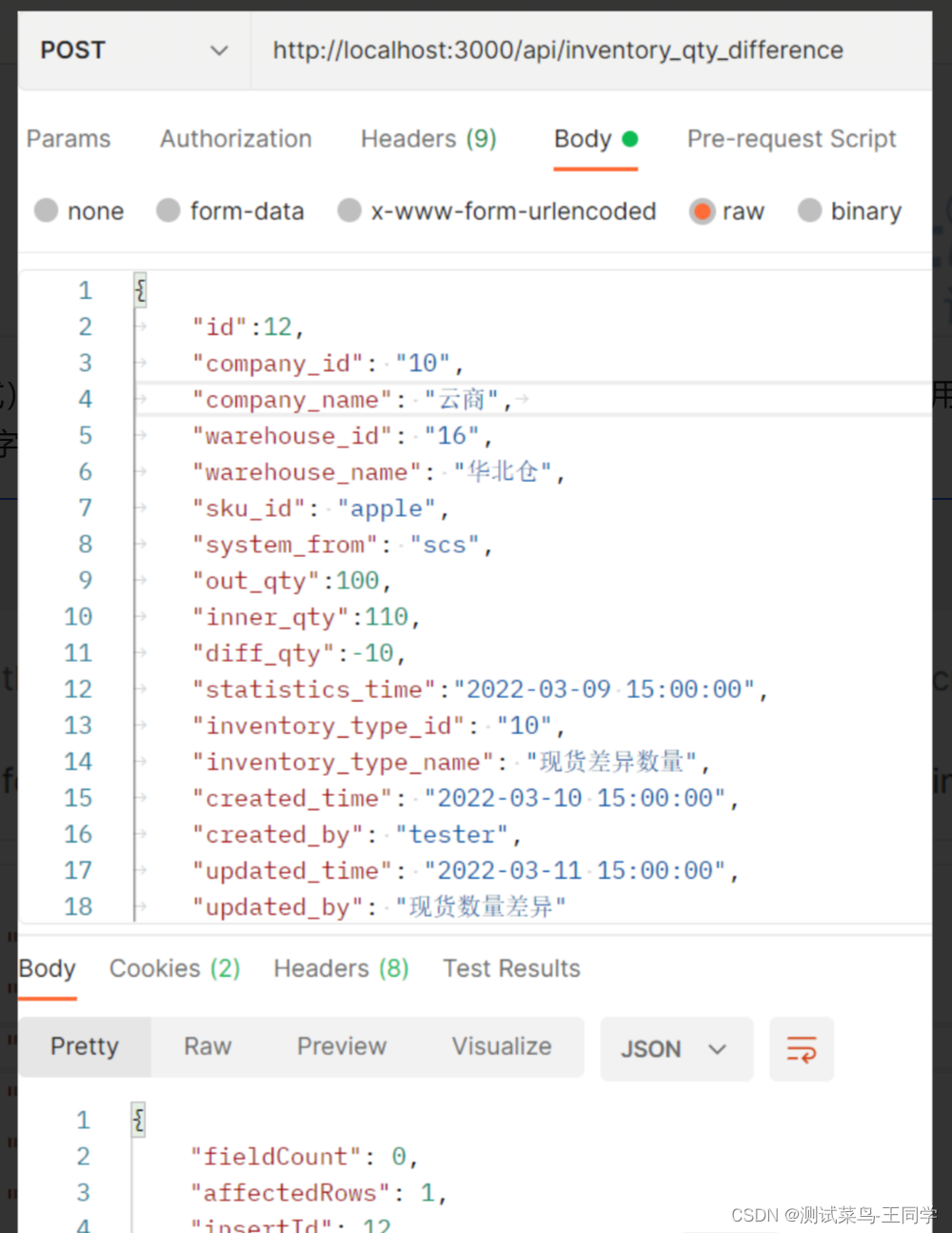
③:插入数据(json格式):http://localhost:3000/api/表名,Body中输入要插入的数据,使用json格式,json的key就是表的字段,json的value 就是字段对应的值

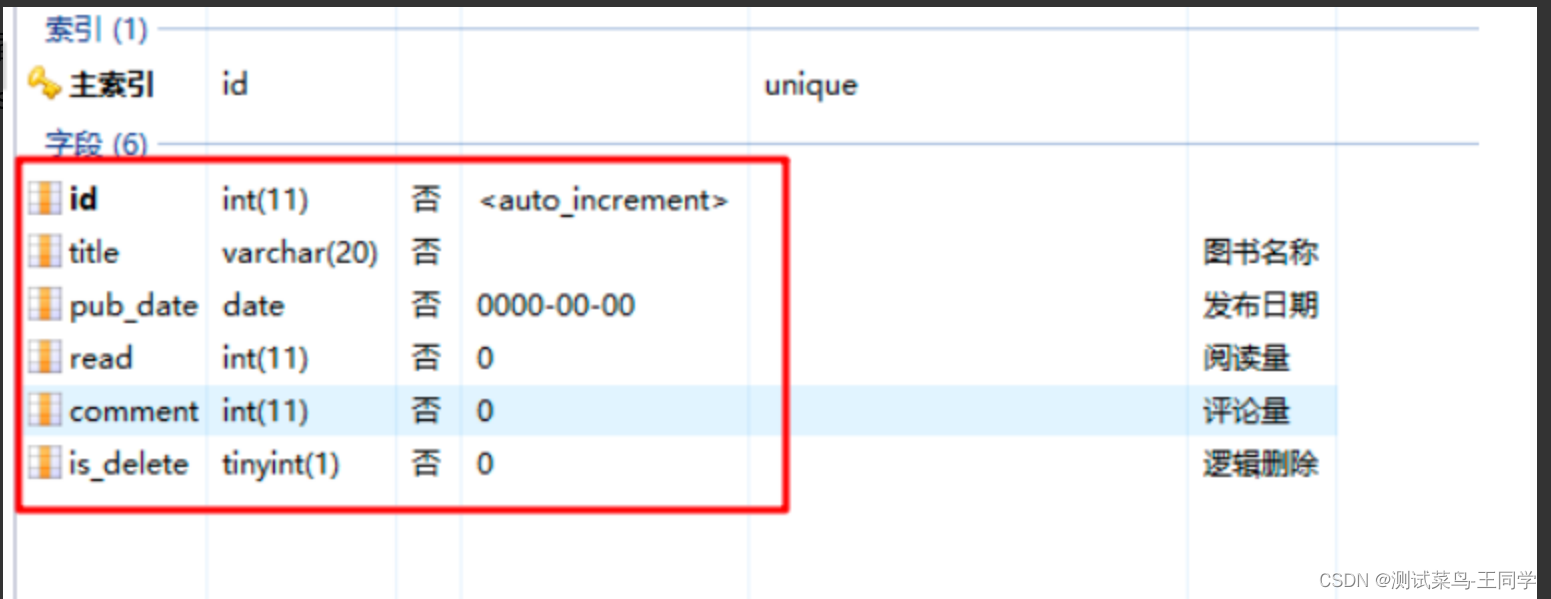
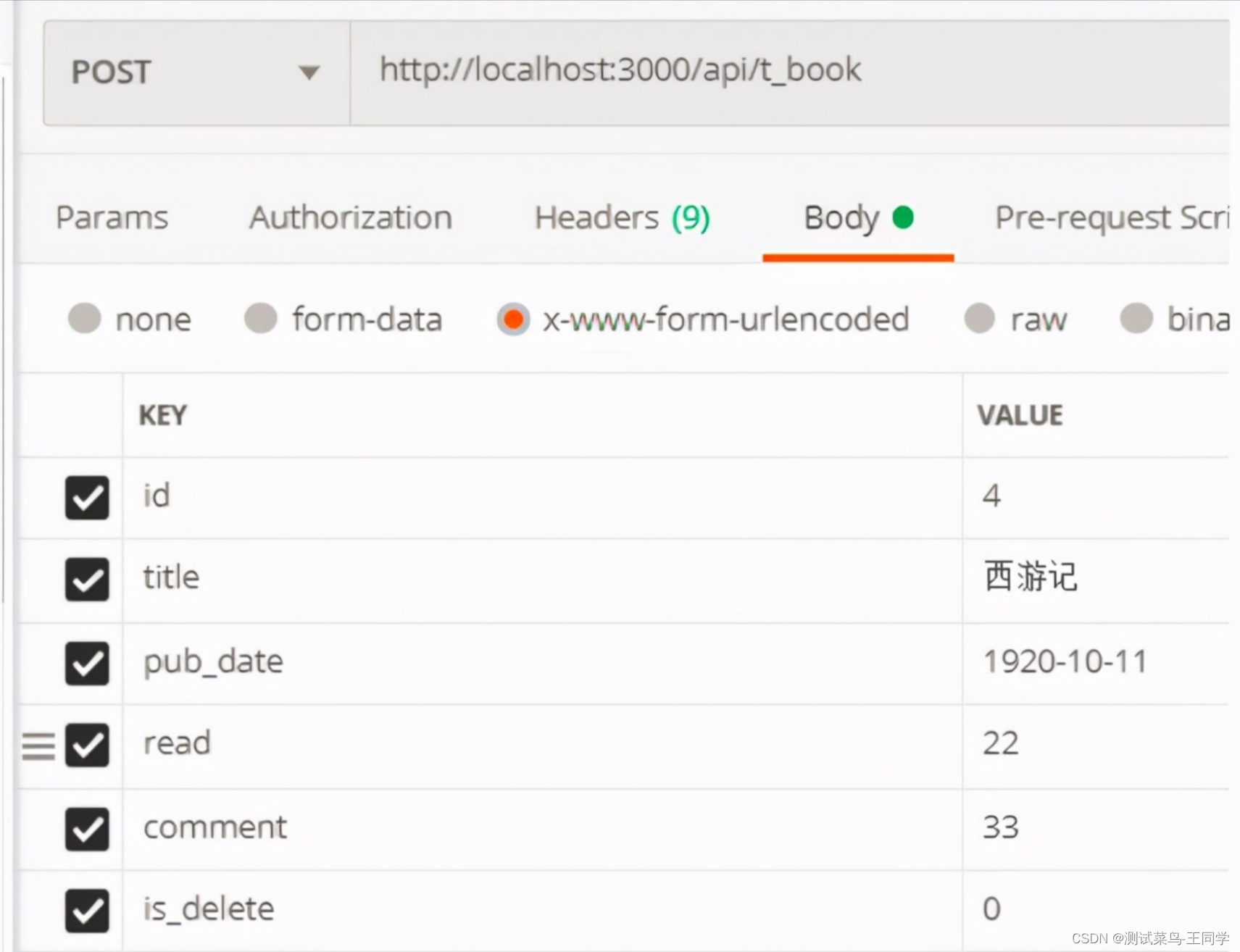
插入数据(表单方法)插入数据需要先知道表结构,表结构如下图,那么向这张表插入数据,其实就是将这些字段作为参数输入即可 。


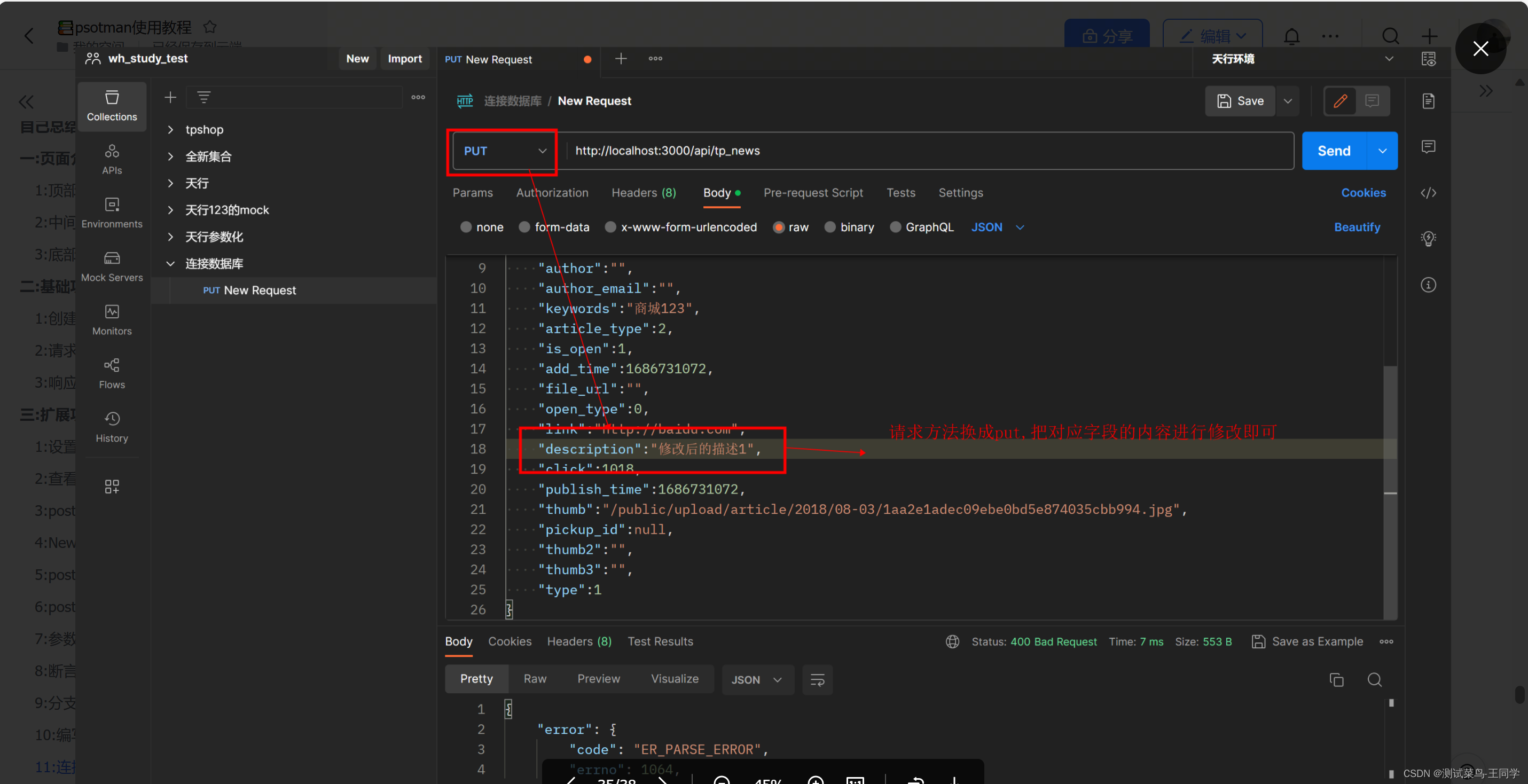
④:修改:把post方法改成put请求即可,然后在请求中把对应字段的信息进行更改一下就可以了

⑤:删除单条数据:http://localhost:3000/api/表名/id,删除前表中数据如下图:

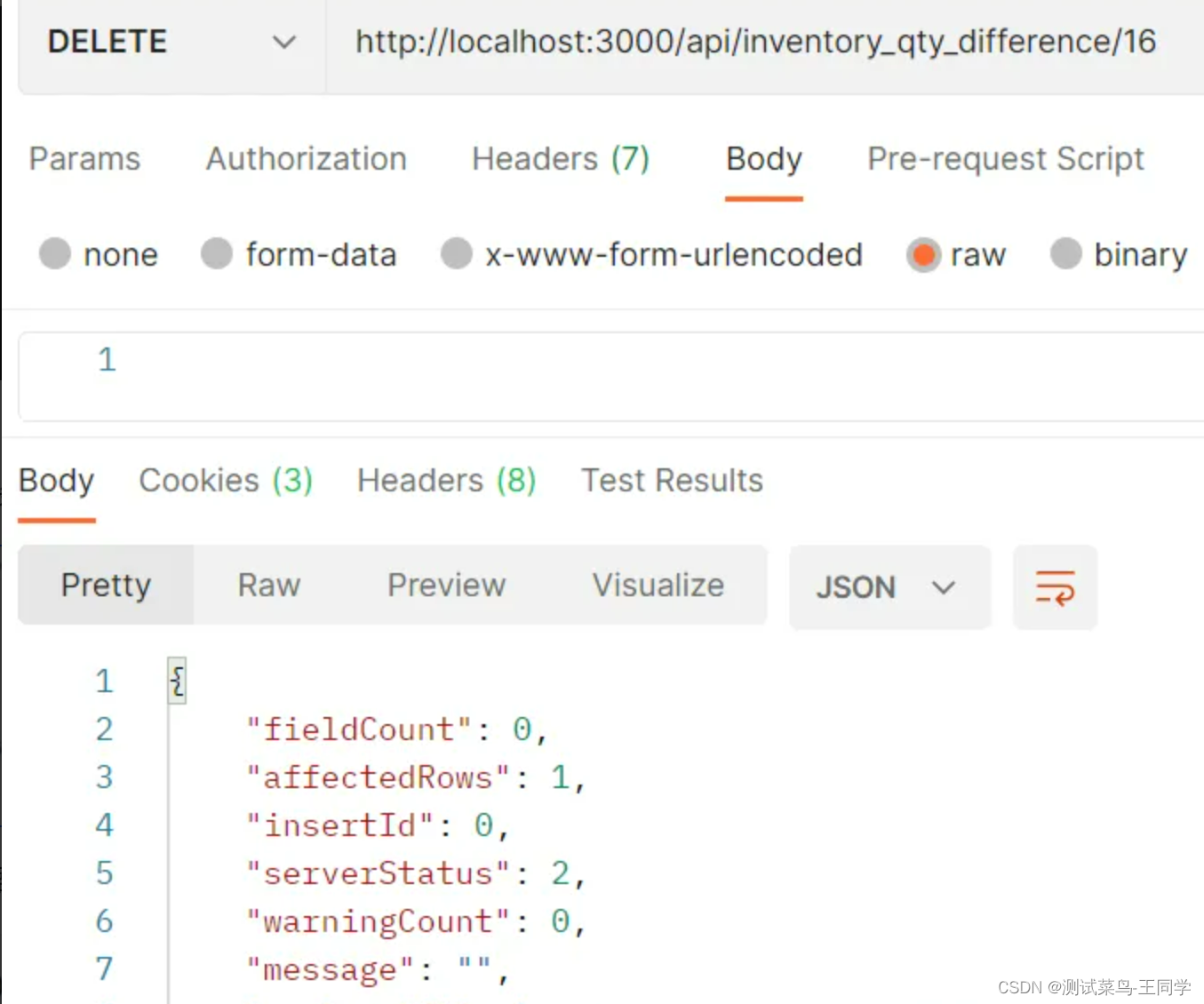
执行删除语句:

删除后表中数据如下图:
 文章来源:https://uudwc.com/A/Wv05v
文章来源:https://uudwc.com/A/Wv05v