electron 版本:25.3.1
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';"/>
</head>
<body>
<h1>Hello World!</h1>
<button id="sad">点我弹出消息对话框</button>
<script>
const {ipcRenderer} = require('electron')
document.querySelector('#sad').addEventListener('click', () => {
ipcRenderer.send('open-message-dialog')
})
</script>
</body>
</html>
main.js文章来源:https://uudwc.com/A/X3M0z
const {app, BrowserWindow, ipcMain, dialog} = require('electron')
function createWindow() {
let win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true,
contextIsolation: false
}
})
win.loadFile('index.html')
ipcMain.on('open-message-dialog', () => {
dialog.showMessageBox({
title: '消息',
message: '这是一个消息框。',
type: 'info',
buttons: ['确定', '取消']
})
})
}
app.whenReady().then(createWindow)
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') app.quit()
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
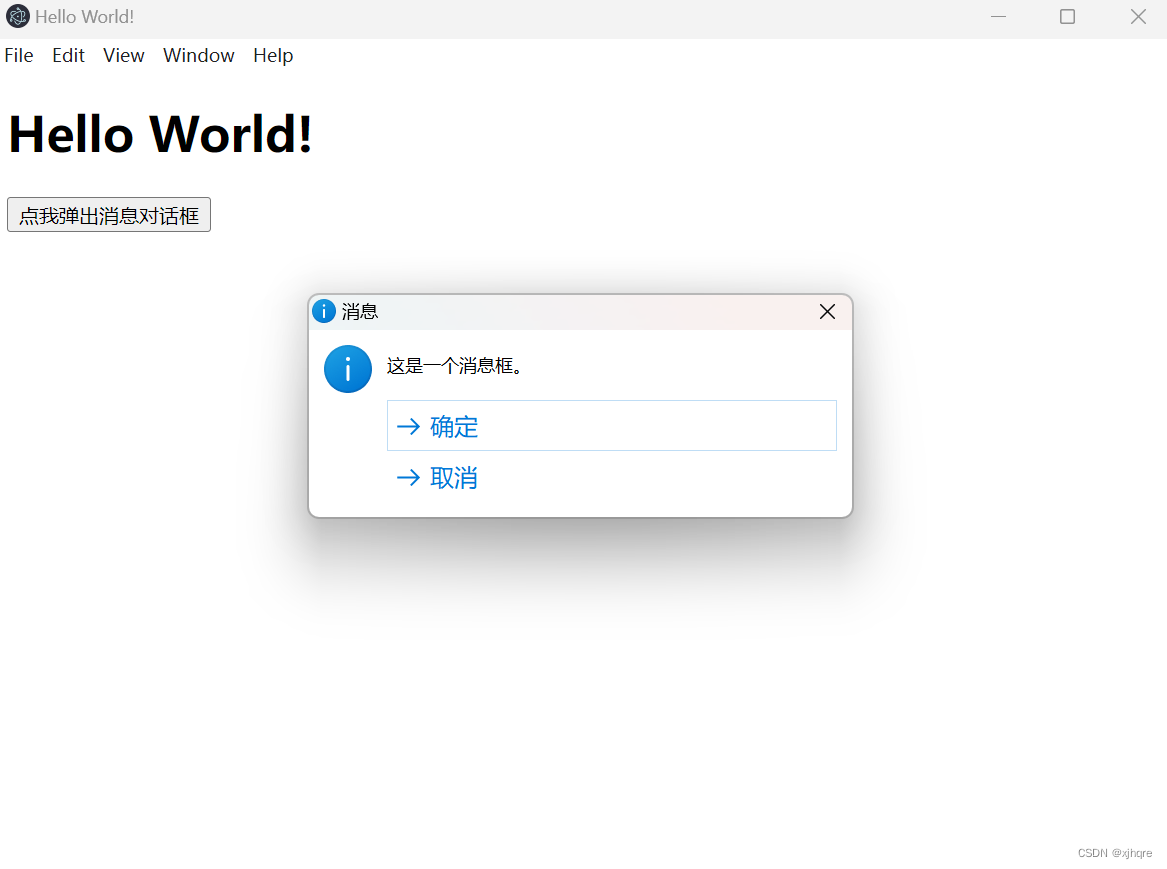
效果展示 文章来源地址https://uudwc.com/A/X3M0z
文章来源地址https://uudwc.com/A/X3M0z
