作为Java新手小白,渴望学习一些好玩有趣的java程序
废话不多说,接下来我会一步一步实现java小程序:贪吃蛇大作战哦!
实现 Java贪吃蛇一共分四个步骤:
1、画出窗体对象 2、绘制静态ui 3、使用鼠标监听器事件和定时器事件让小蛇动起来 4、实现吃食物的功能
关于代码中的数值,因为小蛇的素材图片像素为25*25 ,游戏区域灰色方格为850*600
1、绘制窗体对象
使用JFrame这个类,分别设置界面标题、宽度、高度、位置、退出界面以及位置固定,最后将界面显示出来:
public class Main {
public static void main(String[] args) {
// write your code here
JFrame frame = new JFrame("贪吃蛇大作战");//界面标题
frame.setSize(900, 720);//设置宽高
frame.setLocationRelativeTo(null);//布局正中间
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//退出
frame.setResizable(false);//大小固定,不能变化
frame.setVisible(true);//显示
}
}界面如下:

2、绘制静态Ui
新建Panel.java文件,添加如下绘制标题代码,并在Main.java中调用显示:
public class Panel extends JPanel { //由Panel继承JPanel,创建一个画布类
@Override
protected void paintComponent(Graphics g) { //方法:绘制,Graphics g是画笔对象
super.paintComponent(g);
//绘制顶部标题
//paintIcon()函数可将图片放到对应的容器中去:对象、画笔工具、位置坐标
new ImageIcon("img/title.png").paintIcon(this,g,20,11);
}
}
调用部分
frame.add(new Panel()); //显示顶部标题
绘制游戏区域,在Panel.java文件中protected void paintComponent(Graphics g)函数中继续添加绘制游戏区域代码:
//绘制游戏区域
g.fillRect(20,75,850,600);//参数为绘制矩形窗口的顶点x,y坐标,矩形的宽、高运行结果如下:

3、鼠标监听时间与定时器
设置键盘监听事件以及定时器的启动,实现键盘与游戏界面的交互,定时器的作用是保证每隔一段时间刷新物体的坐标位置,以便实时更新游戏界面。具体代码在Panel.java文件中编辑如下:
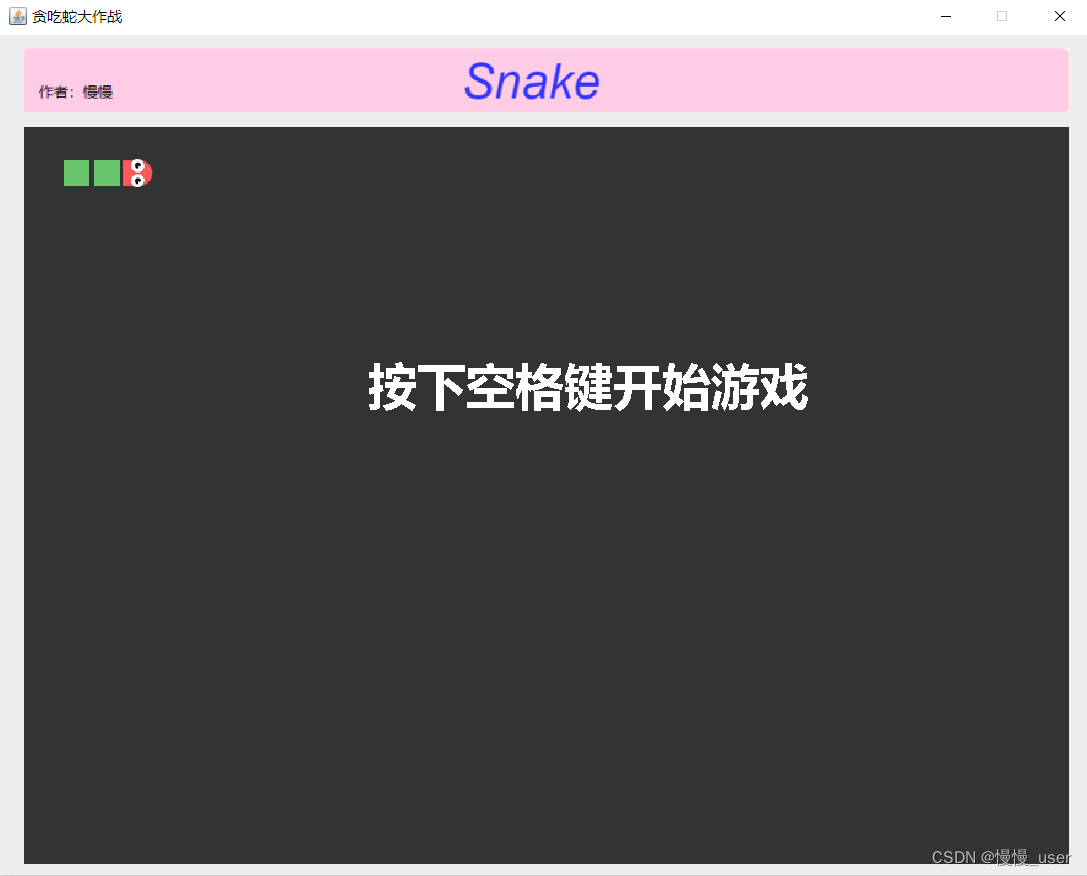
游戏初始界面:

当按下空格键开始游戏后,小蛇开始运动,我们可以通过键盘上的上下左右键对小蛇的运动方向进行控制!(注:实现图是动态的这里就不展示,你们可以自行试试,如果有问题可以重复检查一下代码是否敲错)
具体实现代码在Panel.java文件中编辑如下:
package com.company;
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
public class Panel extends JPanel implements KeyListener, ActionListener { //由Panel继承JPanel,创建一个画布类,加入键盘监听
int length;//小蛇长度
int[] snakeX = new int[500];
int[] snakeY = new int[500];
String fx; //小蛇朝向
boolean isStart = false; //游戏开始或者暂停
//定时器(保证每隔一段时间就调用paintComponent()方法,保证游戏时小蛇移动页面的刷新)
Timer timer = new Timer(100,this);//定时器时间100ms,监听对象是
public Panel(){
init();
//添加监听事件
this.setFocusable(true);//使得一直聚焦在游戏区域
this.addKeyListener(this);
}
//初始化方法
public void init(){
length = 3;
fx = "r";
//初始化小蛇位置
snakeX[0] = 100; snakeY[0] = 100;
snakeX[1] = 75; snakeY[1] = 100;
snakeX[2] = 50; snakeY[2] = 100;
timer.start();
}
@Override
protected void paintComponent(Graphics g) { //方法:绘制,Graphics g是画笔对象
super.paintComponent(g);
//绘制顶部标题
//paintIcon()函数可将图片放到对应的容器中去:对象、画笔工具、位置坐标
new ImageIcon("img/title.png").paintIcon(this,g,20,11);
//绘制游戏区域
g.fillRect(20,75,850,600);//参数为绘制矩形窗口的顶点x,y坐标,矩形的宽、高
//绘制小蛇
//蛇头
if(fx.equals("r")){
new ImageIcon("img/right.png").paintIcon(this,g,snakeX[0],snakeY[0]);
}else if(fx.equals("l")){
new ImageIcon("img/left.png").paintIcon(this,g,snakeX[0],snakeY[0]);
}else if(fx.equals("u")){
new ImageIcon("img/up.png").paintIcon(this,g,snakeX[0],snakeY[0]);
}else if(fx.equals("d")) {
new ImageIcon("img/down.png").paintIcon(this, g, snakeX[0], snakeY[0]);
}
//蛇身
for(int i = 1; i < length; i++){
new ImageIcon("img/body.png").paintIcon(this, g, snakeX[i], snakeY[i]);
}
//游戏的提示语
if(isStart == false){
g.setColor(Color.white);
g.setFont(new Font("微软雅黑",Font.BOLD,40));
g.drawString("按下空格键开始游戏",300,300);
}
}
@Override
public void keyTyped(KeyEvent e) { //点击
}
@Override
public void keyPressed(KeyEvent e) { //按压
int KeyCode = e.getKeyCode();
if(KeyCode == KeyEvent.VK_SPACE){ //监听空格键
isStart = !isStart;
}
if(isStart){
if(KeyCode == KeyEvent.VK_LEFT){
fx = "l";
}else if(KeyCode == KeyEvent.VK_RIGHT){
fx = "r";
}else if(KeyCode == KeyEvent.VK_UP){
fx = "u";
}else if(KeyCode == KeyEvent.VK_DOWN){
fx = "d";
}
}
repaint();
}
@Override
public void keyReleased(KeyEvent e) { //释放
}
@Override
public void actionPerformed(ActionEvent e) {
//改变蛇的位置坐标
if(isStart){ //头部位置遍历
for(int i = length-1;i > 0; i--){
snakeX[i] = snakeX[i-1];
snakeY[i] = snakeY[i-1];
}
if(fx.equals("l")){
snakeX[0] = snakeX[0] - 25;
}else if(fx.equals("r")){
snakeX[0] = snakeX[0] + 25;
}else if(fx.equals("u")){
snakeY[0] = snakeY[0] - 25;
}else if(fx.equals("d")){
snakeY[0] = snakeY[0] + 25;
}
repaint();
}
timer.start();//启动定时器
}
}
处理小蛇触及边界问题(小蛇在左边边界出去则从右边边界出来,上下同理),以小蛇的头部位置为基准判断小蛇的运动方向,在相应运行方向的判断函数中加入边界判断:
左边
//边界判断
if(snakeX[0] < 25){
snakeX[0] = 850;
}
右边
//边界判断
if(snakeX[0] > 850){
snakeX[0] = 25;
}
上面
//边界判断
if(snakeY[0] < 75){
snakeY[0] = 658;
}
下面
//边界判断
if(snakeY[0] > 650){
snakeY[0] = 75;
}初始化食物位置,在小蛇吃掉当前食物后小蛇身体长度+1,并再随机产生食物
在public class Panel extends JPanel implements KeyListener, ActionListener中定义食物变量
int foodx;
int foody;
Random random = new Random(); //生成随机位置
在public void init()初始化函数中加入
//初始化食物位置
foodx = 25 + 25*random.nextInt(34);
foody = 25 + 25*random.nextInt(75);
在画笔函数protected void paintComponent(Graphics g)中画出食物
//画出食物的位置
new ImageIcon("img/food.png").paintIcon(this, g, foodx, foody);
在小蛇运动actionPerformed(ActionEvent e) 函数中
//判断是否小蛇吃了食物(重合)
if(snakeX[0] == foodx && snakeY[0] == foody){
length++;
foodx = 25 + 25*random.nextInt(34);//食物被吃后重新产生随机食物
foody = 75 + 25*random.nextInt(24);
}
最后实现功能如下:
1、简单的贪吃蛇小游戏;
2、按下空格键开始游戏,小蛇开始运动,键盘的上下左右键控制小蛇的运动方向;
3、小蛇吃掉一个食物后随机产生下一个食物,同时小蛇的身体长度加1
4、再按下空格键游戏停止。文章来源:https://uudwc.com/A/XXzP
项目资源:Java实现贪吃蛇小游戏-Java文档类资源-CSDN下载文章来源地址https://uudwc.com/A/XXzP