uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
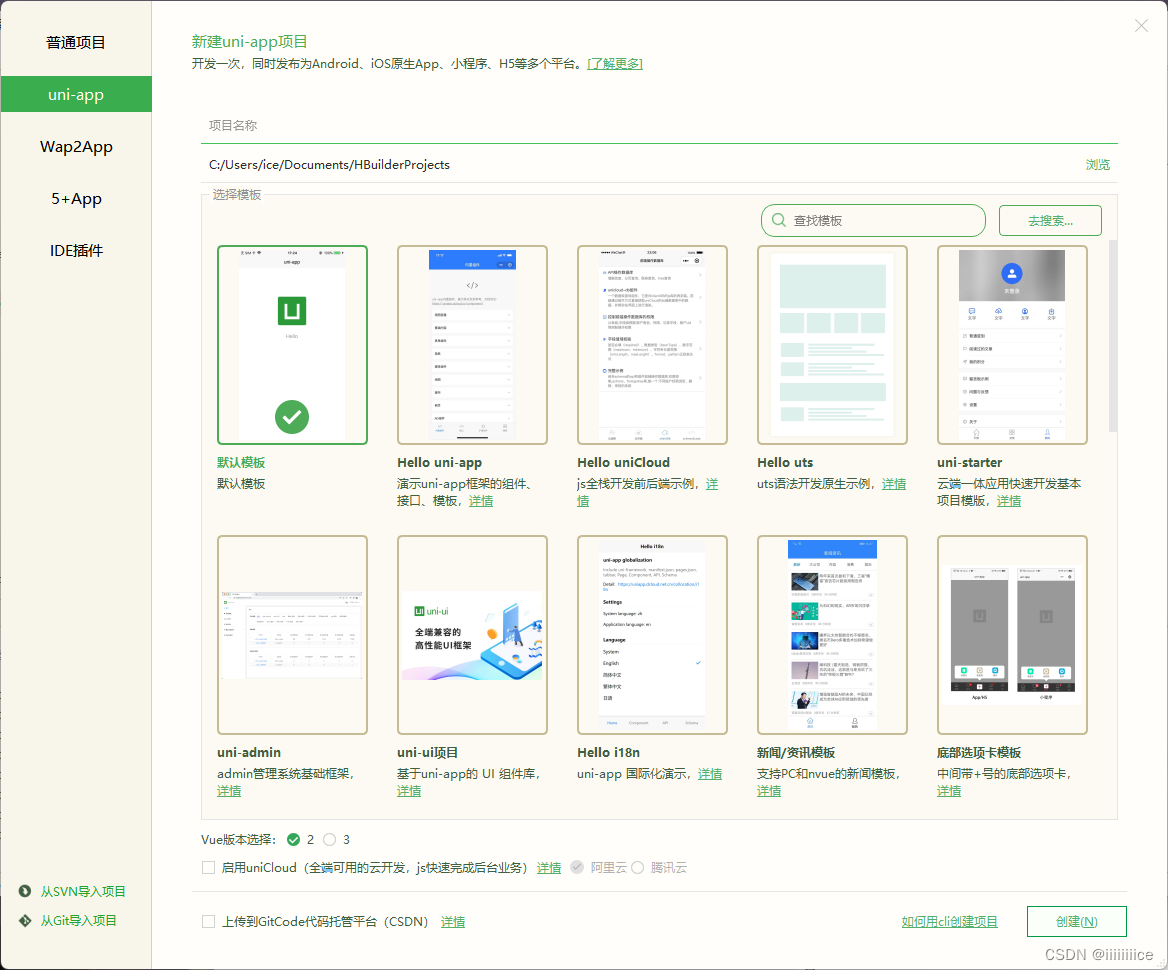
在HBuilder X中 我们可以点击新建->项目,选择第一个空框架,根据学习需要也可以选择其他的模板。
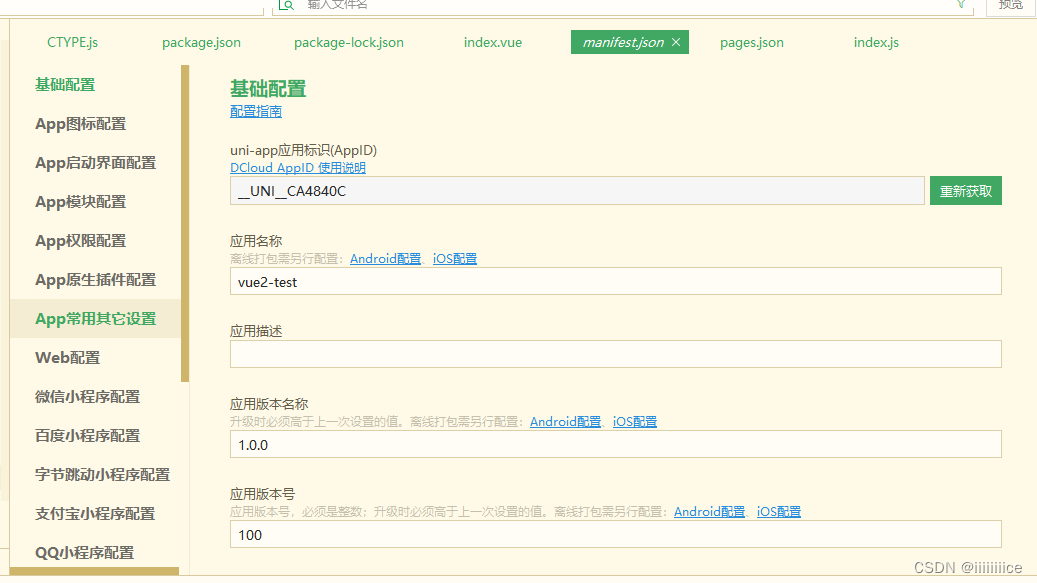
在编辑完项目之后,需要配置manifest.json文件,在App图标配置中可以选择图片路径配置app的图标,还可以修改app名称。如果要打包成h5,需要编辑web配置,选择路径为基础路径可以在本地浏览。

app打包之后会在项目里面,出现apk包,里面有安装包可以安装到手机
web打包之后会在项目里面,出现dist包,里面有h5,html文件可以,配置过基础路径为./后可以直接打开。
小程序打包也是类似的操作,需要先配置一个id,然后微信平台进行审核。文章来源地址https://uudwc.com/A/Y13kG
文章来源:https://uudwc.com/A/Y13kG