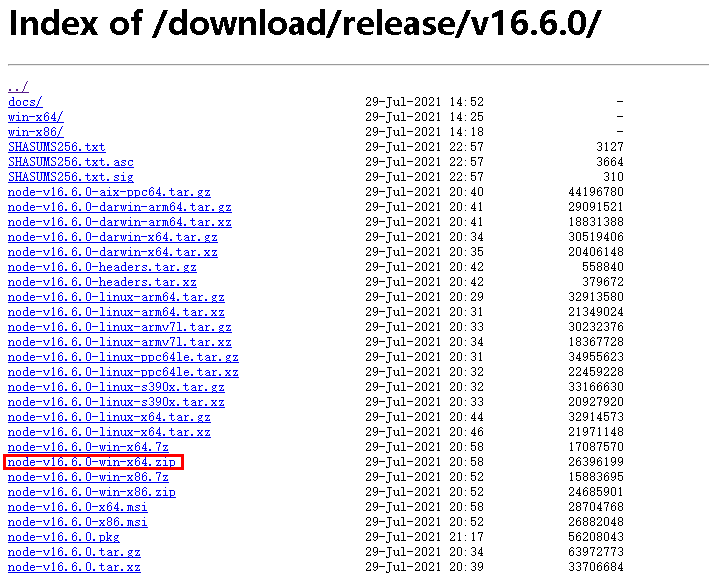
下载Node.js v16.6.0
《Node.js v16.6.0官网下载》

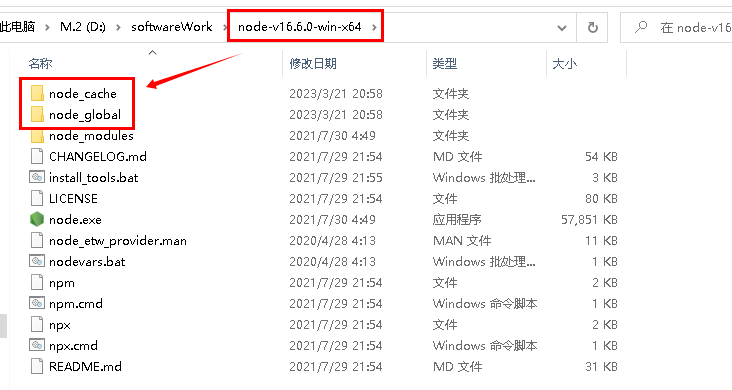
找个地方解压
在node文件夹里面创建2个文件夹分别是node_cache和node_global

在解压路径文件夹cmd输入以下命令创建2个文件夹
mkdir node_cache && mkdir node_global
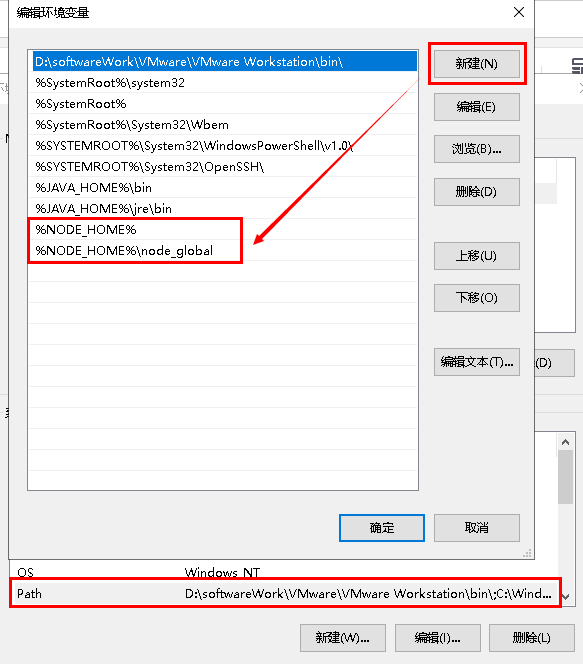
新建系统变量NODE_HOME

编辑Path系统变量

%NODE_HOME%
%NODE_HOME%\node_global
测试nodejs环境变量是否生效
cmd运行node -v命令,输出版本号说明成功
C:\Users\Meta> node -v
v16.6.0
以系统管理员的身份打开cmd命令提示符窗口,设置node_cache和node_global文件夹成全局变量
npm config set cache "D:\softwareWork\node-v16.6.0-win-x64\node_cache"
npm config set prefix "D:\softwareWork\node-v16.6.0-win-x64\node_global"
以系统管理员的身份打开cmd命令提示符窗口,设置国内镜像加速(不设置会下载很慢)
npm config set registry http://registry.npm.taobao.org
看看设置是否成功
npm config get registry

以系统管理员的身份打开cmd命令提示符窗口,安装Vue-cli版本4.5.13脚手架
cnpm install @vue/cli@4.5.13 -g
或(下面这个是没有镜像的)
npm install @vue/cli@4.5.13 -g
卸载Vue-cli命令
npm uninstall -g @vue/cli
查看vue-cli版本
vue -V

创建Vue3工程
在C盘以外的盘创个workspaceFront文件夹作为前端工作空间,如:D盘
以管理员的身份运行cmd进入到D:\workspaceFront执行vue create vue3_test其中vue3_test是项目名称
D:
cd D:/workspaceFront
vue create vue3_test
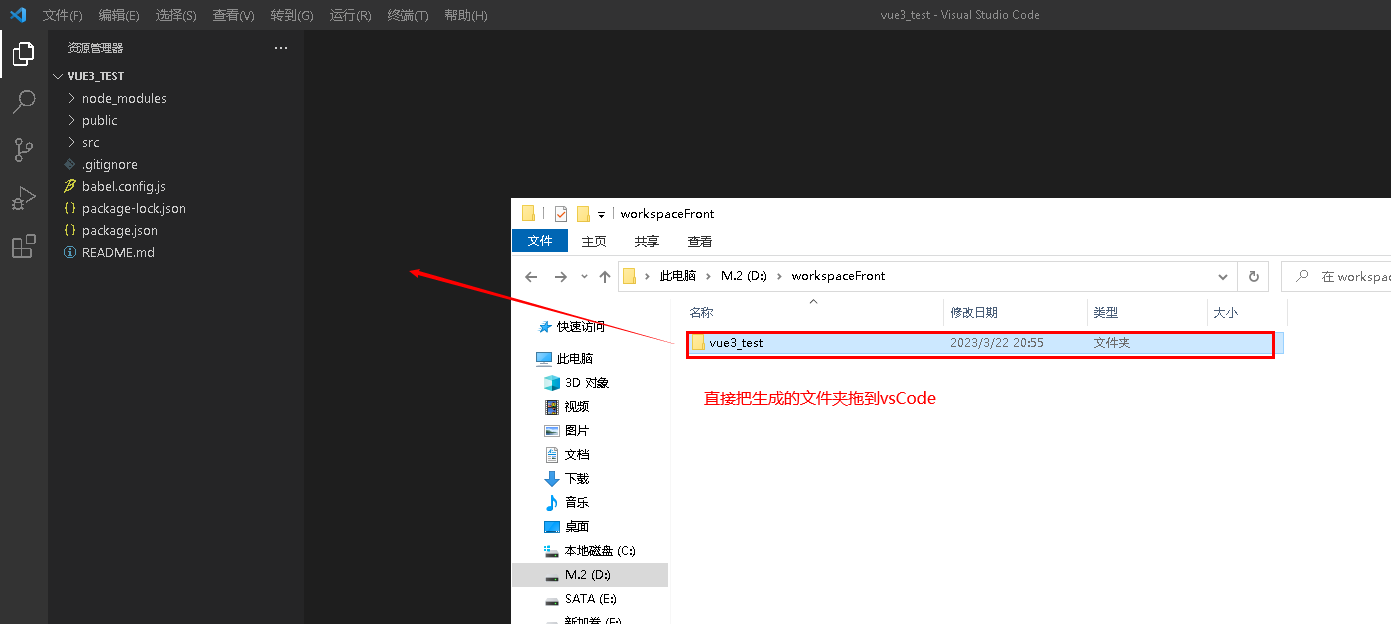
以管理员的身份运行vsCode,再把文件夹拖进来
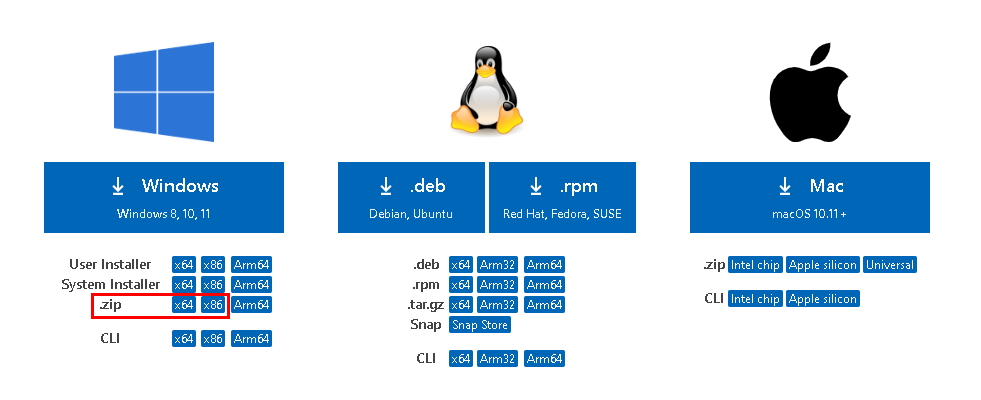
《vsCode官网下载》
根据自己的电脑系统需要下载32位或者64位的zip压缩包,解压后,发送exe文件快捷方式到桌面即可。
发送到桌面快捷方式

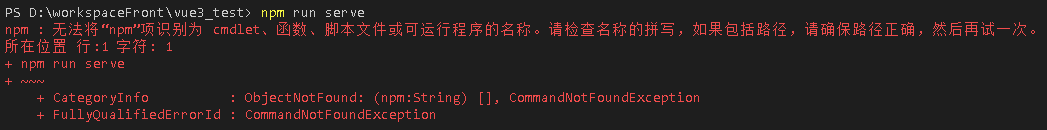
记住一定要以管理员的身份运行vsCode,再把项目托进来,否则npm命令很有可能说找不到!!!

启动Vue3项目
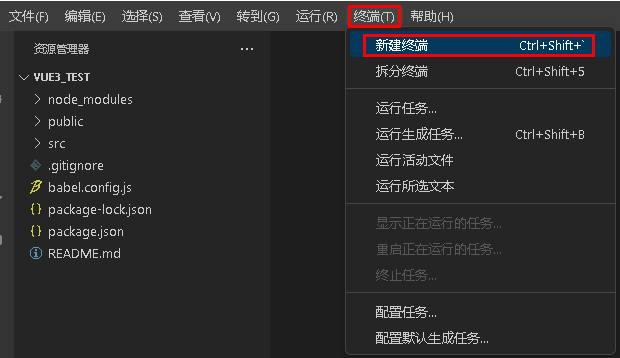
新建一个终端
在终端执行npm run serve启动项目
npm run serve
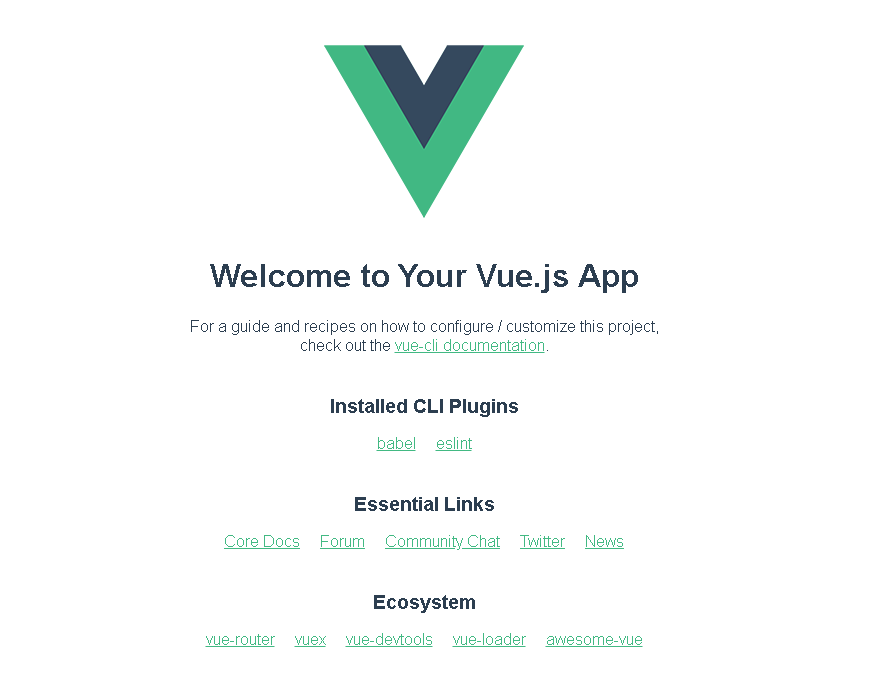
启动成功则会输出如下内容
按住键盘的Ctrl键单击上面的ip地址就会跳到浏览器打开Vue项目index页面
安装/卸载指定版本的element-ui
安装指定版本的element-ui
npm i element-ui@2.15.6
卸载element-ui
npm uninstall element-ui
安装/卸载指定版本的axios
npm i axios@0.25.0
卸载axios文章来源:https://uudwc.com/A/Y635G
npm uninstall axios
无法识别npm

上面这种情况就是因为你没有用管理员的身份启动vsCode文章来源地址https://uudwc.com/A/Y635G

