目录
What is Nue JS?
用更少的代码构建用户界面
按比例构建
解耦样式
反应式和同构
UI库文件
更简单的工具
用例
文章参考资料
文章来源地址https://uudwc.com/A/Y63wO

文章来源:https://uudwc.com/A/Y63wO
What is Nue JS?
Nue JS 是一个非常小的(压缩后 2.3kb)JavaScript 库,用于构建 Web 界面。 它是即将推出的 Nue 生态系统的核心。 它就像 Vue.js、React.js 或 Svelte,但没有hooks, effects, props, portals, watchers, provides, injects, suspension 这些抽象概念。了解 HTML、CSS 和 JavaScript 的基础知识,就可以开始了。
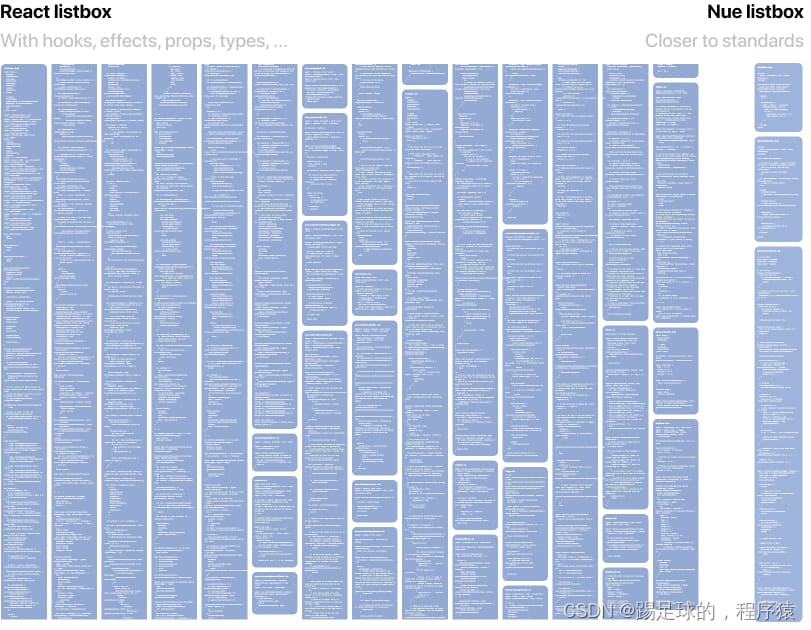
用更少的代码构建用户界面
作者表示,Nue 最大的好处是你需要更少的代码来完成同样的事情:
同样一个listBox组件,react需要2537行,vue需要1913行,svelte需要1286行,Nue只需要208行,比react小10倍。

按比例构建
Nue 具有出色扩展性的三个原因:
- 关注点分离,易于理解的代码比“意大利面条代码”更容易扩展
- 极简主义,一百行代码比一千行代码更容易扩展
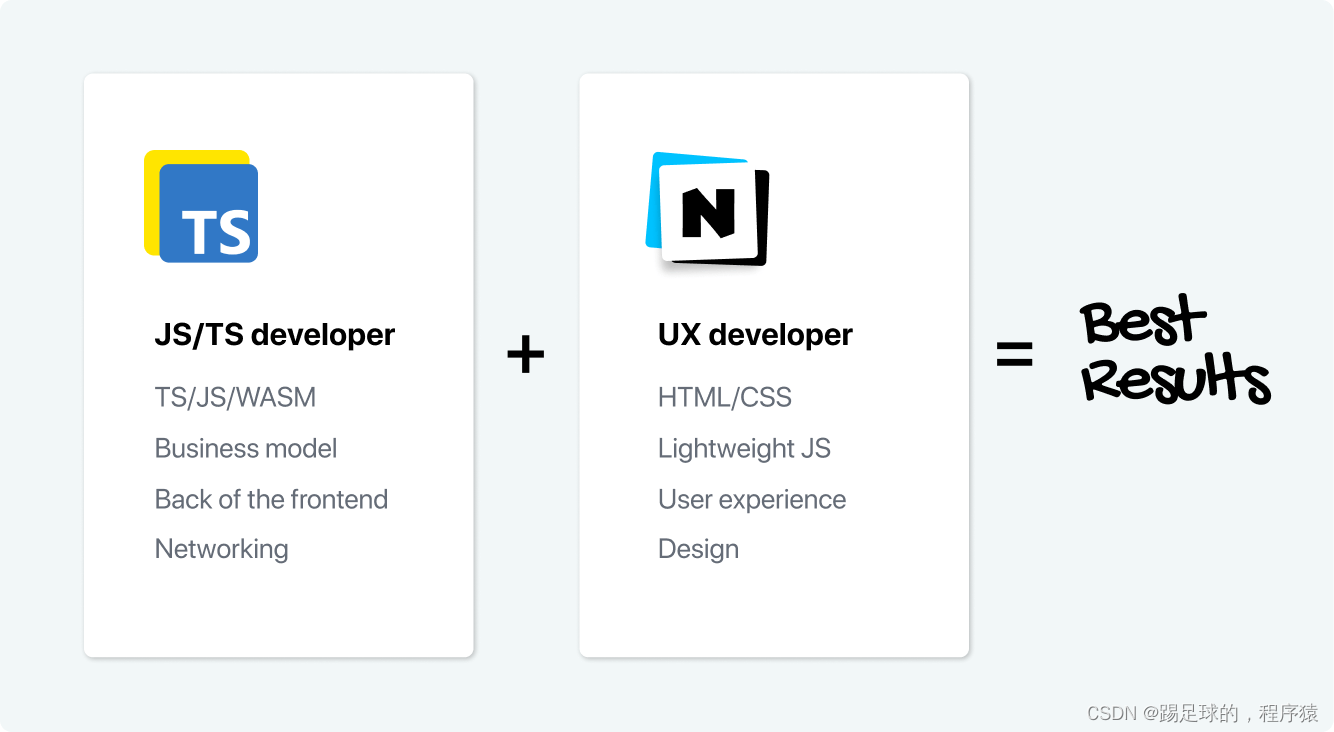
- 人才分离,当 UX 开发人员专注于前端,而 JS/TS 开发人员专注于前端后端时,团队技能就会达到最佳平衡:

解耦样式
Nue不提倡使用 Scoped CSS、样式属性、Tailwind 或其他 CSS-in-JS 体操:
- 更多可重用代码:当样式未硬编码到组件时,同一组件可能会根据页面或上下文而看起来有所不同。
- 没有意大利面条式代码:纯 HTML 或纯 CSS 比混合意大利面条式代码更容易阅读
- 更快的页面加载:通过解耦样式,可以更轻松地从辅助 CSS 中提取主 CSS,并将 HTML 页面保持在关键的14kb 限制以下。
反应式和同构
Nue拥有丰富的组件模型,它允许您使用不同类型的组件创建各种应用程序:
- 服务器组件在服务器上呈现。它们可以帮助您构建以内容为中心的网站,无需 JavaScript 即可加载速度更快,并且可以被搜索引擎抓取。
- 反应式组件在客户端上呈现。它们帮助您构建动态岛或单页应用程序。
- 混合组件部分在服务器端呈现,部分在客户端呈现。这些组件可帮助您构建响应式、SEO 友好的组件,例如视频标签或图片库。
- 通用组件在服务器端和客户端上使用相同的方式。
UI库文件
Nue允许您在单个文件上定义多个组件。这是将相关组件组合在一起并简化依赖关系管理的好方法。
更简单的工具
Nue JS带有一个简单的render服务器端渲染功能和一个compile为浏览器生成组件的功能。不需要 Webpack 或 Vite 等复杂的捆绑程序来控制您的开发环境。只需将 Nue 导入到项目中即可。
如果应用程序因大量依赖项而变得更加复杂,可以在业务模型上使用打包器。Bun和esbuild是很棒的高性能选择。

Nue JS是一款多功能工具,支持服务器端和客户端渲染,可帮助您构建以内容为中心的网站和反应式单页应用程序。
- UI 库开发:为反应式前端或服务器生成的内容创建可重用组件。
- 渐进式增强:Nue JS 是一个完美的微型库,可通过动态组件或“岛”增强以内容为中心的网站
- 静态网站生成器:只需将其导入您的项目即可准备渲染。不需要捆绑器。
- 单页应用程序:与即将推出的Nue MVC项目一起构建更简单、更具可扩展性的应用程序。
- Template Nue:是一个用于生成网站和 HTML 电子邮件的通用工具。
文章参考资料
- https://github.com/nuejs/nuejs
- https://nuejs.org/
- https://github.com/nuejs/nuejs
- https://juejin.cn/post/7280747833371705405
- https://www.oschina.net/news/258529/nue-ecosystem
