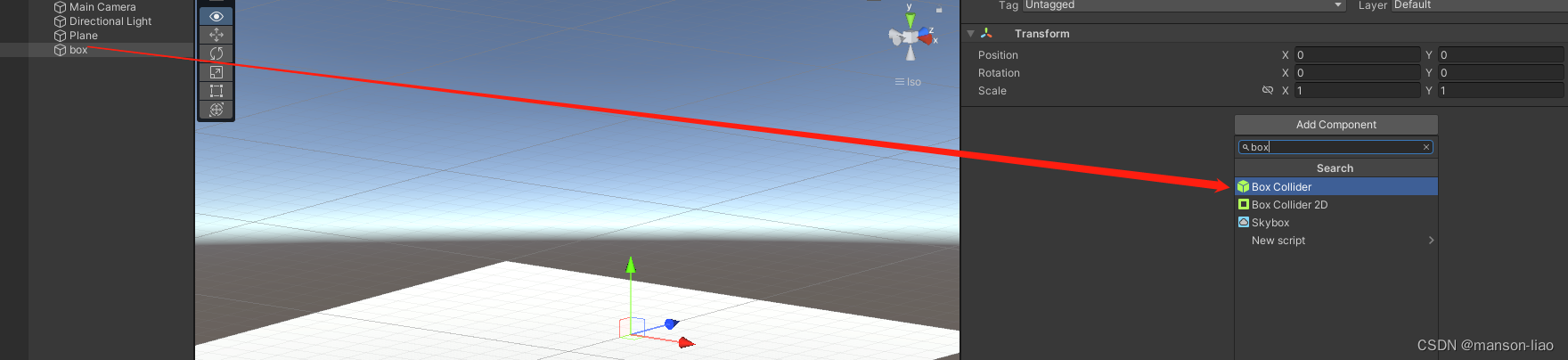
1.创建一个空对象并命名为box(什么名字都可以 但要与代码中的一致)
2.选中box在属性面板点击add component添加一个box collider组件
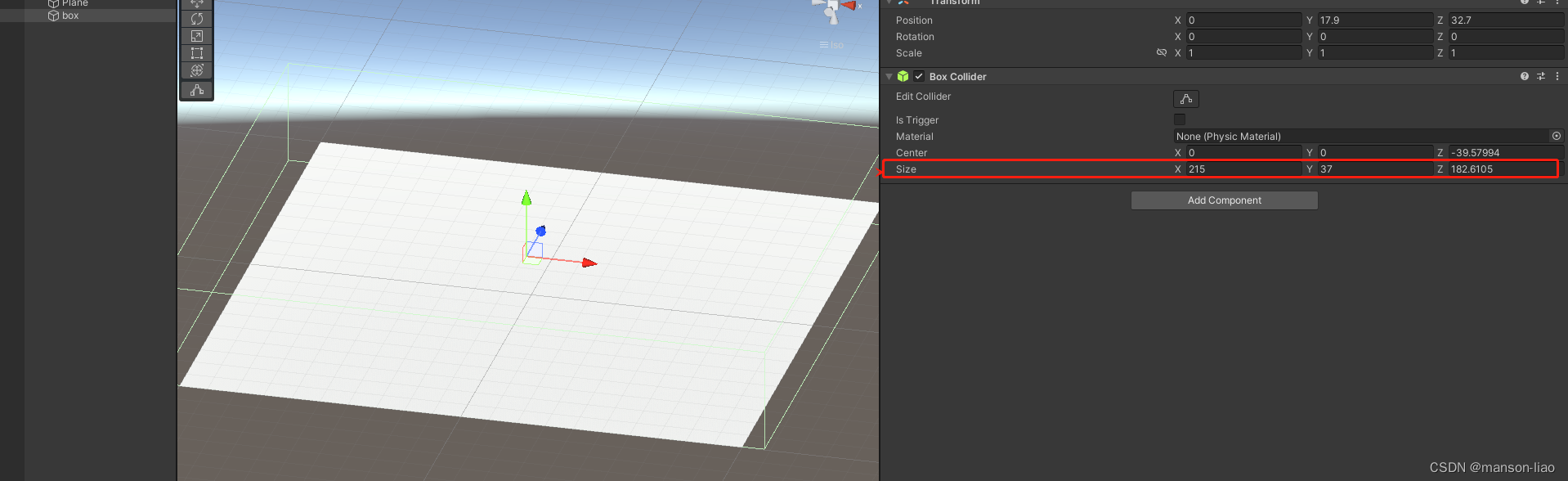
3.把box collider的大小设置到你想限制的区域范围大小(我直接设置成场景的大小)
3.在相机脚本定义一个变量box(用于选中)刚刚创建的box对象
public GameObject box;
4.在相机的脚本添加限制位置的函数
private void limitation()
{
if (box)
{
Vector3 boxSize= box.GetComponent<BoxCollider>().size;
Vector3 boxCenter= box.GetComponent<BoxCollider>().center;
Vector3 min= box.transform.position + boxCenter- boxSize* 0.5f;
Vector3 max= box.transform.position + boxCenter+ boxSize* 0.5f;
Vector3 cameraP = transform.position;
if (cameraP.x < min.x)
{
cameraP.x = min.x;
}
else if (cameraP.x > max.x)
{
cameraP.x = max.x;
}
if (cameraP.y < min.y)
{
cameraP.y = min.y;
}
else if (cameraP.y > max.y)
{
cameraP.y = max.y;
}
if (cameraP.z < min.z)
{
cameraP.z = min.z;
}
else if (cameraP.z > max.z)
{
cameraP.z = max.z;
}
transform.position = cameraP ;
}
}
5.把limitation函数放在相机更新的Update函数中
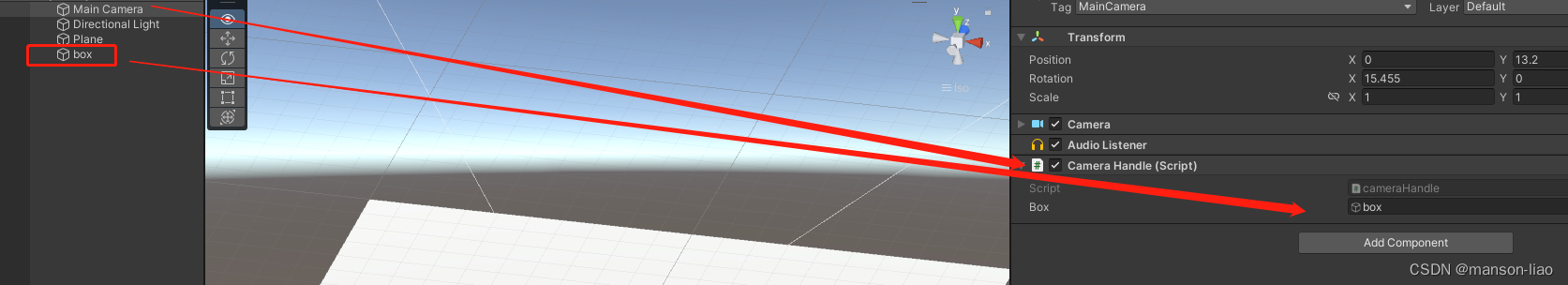
6.保存脚本 在编辑器中把box添加到脚本创建的变量中
注意:脚本是挂载在摄像机上的,代码保存后我们看到脚本上多了一个box属性(通过public GameObject box;)创建的,然后把场景中的box对象拖进去
7.保存运行 相机就只能在限制的区域内移动文章来源:https://uudwc.com/A/ZGE2A
完整代码:文章来源地址https://uudwc.com/A/ZGE2A
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class cameraHandle : MonoBehaviour
{
public GameObject box;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
limitation();
}
private void limitation()
{
if (box)
{
Vector3 boxSize= box.GetComponent<BoxCollider>().size;
Vector3 boxCenter= box.GetComponent<BoxCollider>().center;
Vector3 min= box.transform.position + boxCenter- boxSize* 0.5f;
Vector3 max= box.transform.position + boxCenter+ boxSize* 0.5f;
Vector3 cameraP = transform.position;
if (cameraP.x < min.x)
{
cameraP.x = min.x;
}
else if (cameraP.x > max.x)
{
cameraP.x = max.x;
}
if (cameraP.y < min.y)
{
cameraP.y = min.y;
}
else if (cameraP.y > max.y)
{
cameraP.y = max.y;
}
if (cameraP.z < min.z)
{
cameraP.z = min.z;
}
else if (cameraP.z > max.z)
{
cameraP.z = max.z;
}
transform.position = cameraP ;
}
}

