新的简约前端开发工具集Nue.js 于周三发布。在 Hacker News 上介绍它时,前端开发者和Nue.js 的创作者Tero Piirainen表示,它是 React、Vue、Next.js、Vite、Svelte 和 Astro 的替代品。他在 Nue.js的 FAQ 中进一步解释说,它是为网站和响应式用户界面设计的。该工具集已根据MIT许可进行了开源。
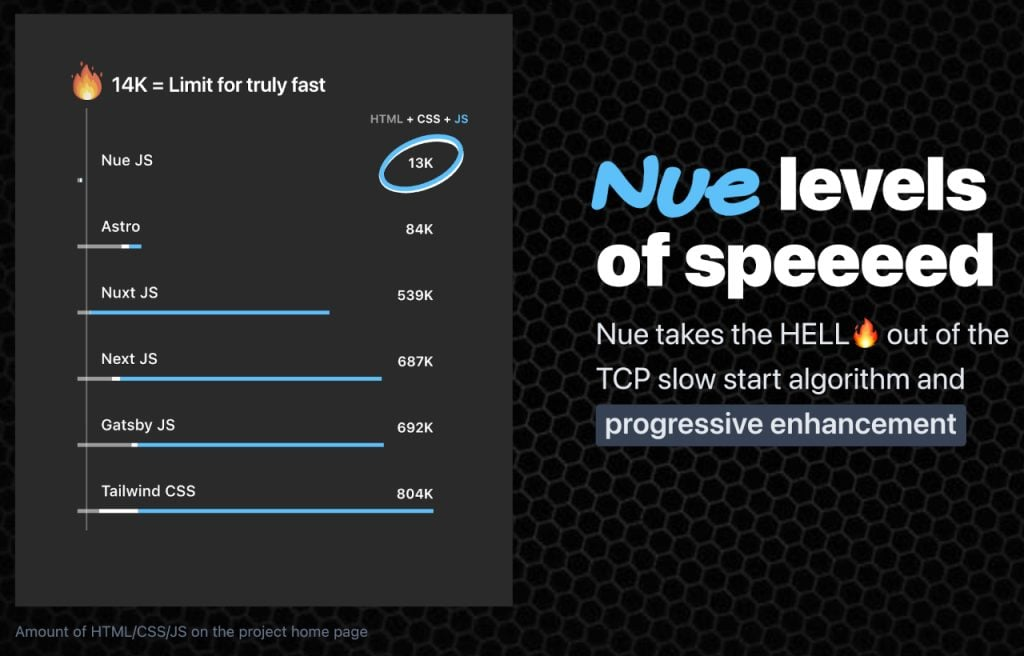
“Nue生态系统仍在开发中,今天我发布了一个小而强大的核心:Nue JS。”他在Hacker News上写道。“这是一个非常小的(压缩后2.3kb)用于构建用户界面的JavaScript库。”

Nue 来源于德语词汇 neue,翻译成英语是新。它允许具有HTML、CSS和JavaScript知识的开发者构建服务器端组件和响应式界面。他补充说,它就像React或Vue,但没有钩子、效果、道具或其他抽象概念。
Nue 语法
Nue 使用基于 HTML 的模板语法:
<div @name="media-object" class="{ type }">
<img src="{ img }">
<aside>
<h3>{ title }</h3>
<p :if="desc">{ desc }</p>
<slot/>
</aside>
</div>虽然React和JSX宣称是“纯JavaScript”,但 Nue可以被认为是 “纯HTML”。Nue非常适合那些专注于交互设计、无障碍和用户体验的UX开发者。
Nue与React相比

Nue.js 的网站宣称,与竞争对手相比,它可以使用10倍更少的代码构建用户界面(尽管没有具体说明)。它旨在成为一个生态系统的一部分,计划包括:
Nue CSS,用于替代CSS-in-JS、Tailwind和SASS的级联样式;
Nue MVC,用于构建单页应用;
Nue UI,用于创建可重用的组件以快速进行UI开发;
Nuemark,一个用于丰富和交互式内容的markdown风格;
Nuekit,用于用更少的代码构建网站和web应用。
来自赫尔辛基的Piirainen在开源项目、技术产品和创业公司方面拥有超过25年的经验。Piirainen之前编写的项目包括 iot.js、Flowplayer和jQuery Tools。目前,他是Nue.js的唯一开发者,但正在寻求贡献者。
相关
github:https://github.com/nuejs/nuejs
欢迎长按图片加刷碗智为好友,定时分享 Vue React Ts 等。

最后:
vue2与vue3技巧合集文章来源:https://uudwc.com/A/ZGkJR
VueUse源码解读文章来源地址https://uudwc.com/A/ZGkJR