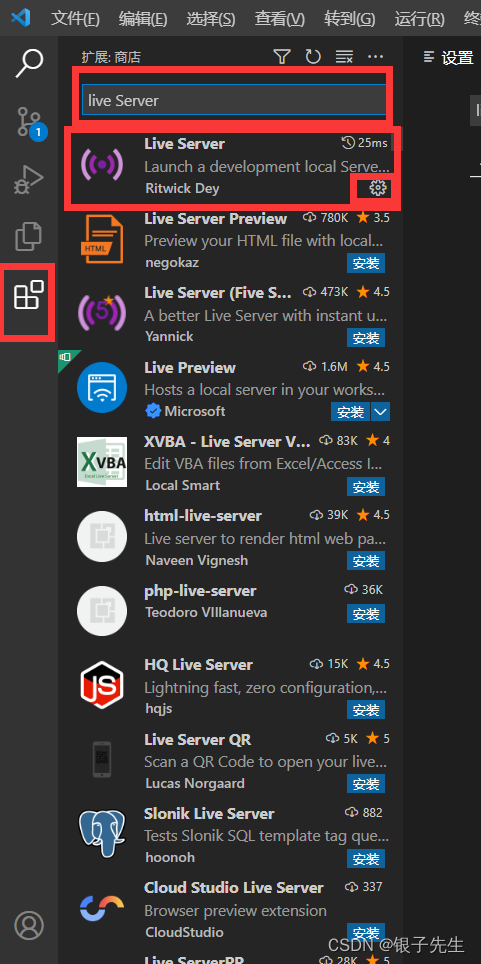
一、在扩展中搜索live Server,找到并下载,下载完后点击设置图标,点击扩展设置


文章来源地址https://uudwc.com/A/a2pGd
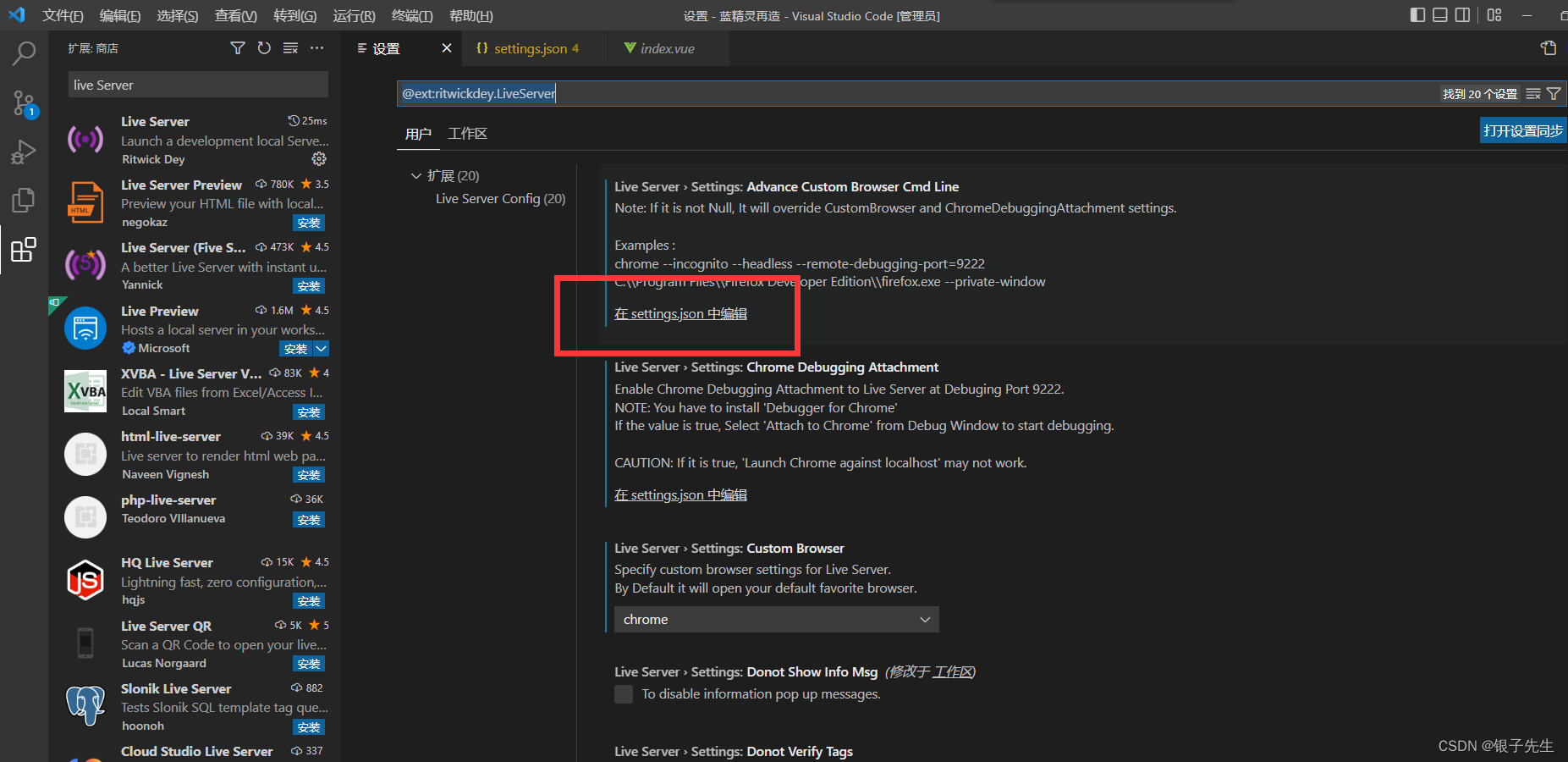
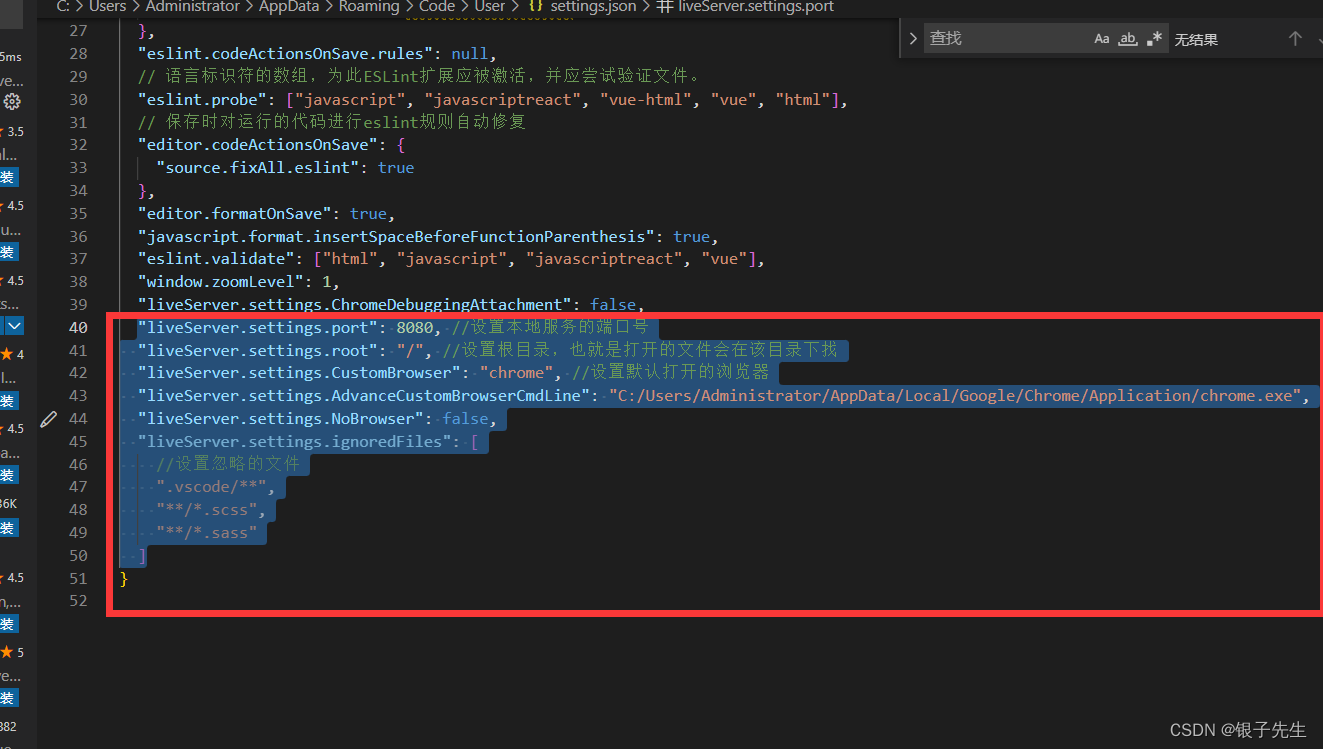
二、点击在settings.json中编辑,在JSON中修改添加下列代码
端口号可配,注意不要与其他服务冲突;
AdvanceCustomBrowserCmdLine填写自己实际chrome的路径;


三、保存重启vscode,点击右下角的go live 就可以了

文章来源:https://uudwc.com/A/a2pGd
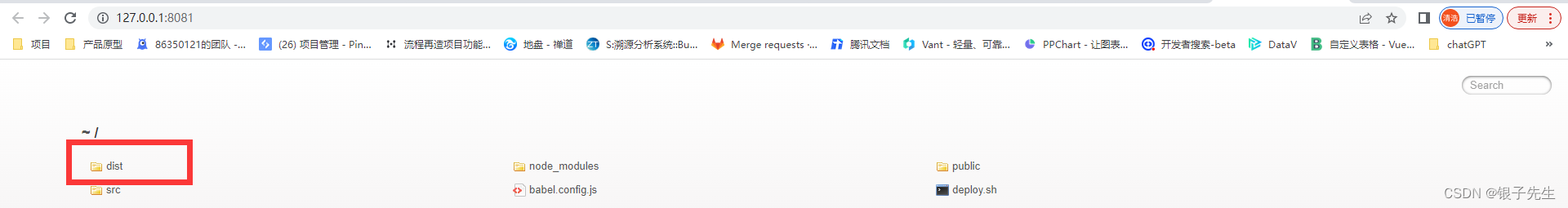
四、在html中可以直接打开,在项目中,找到dist文件打开就可以了