微信公众号开发基本流程
- 一、注册公众号
- 二、了解公众号管理页面
- 三、必备开发者工具的使用
- 1. 开发者文档
- 2. 在线接口调试工具
- 3. Web开发者工具
- 4. 公众平台测试账号
- 四、细读开发者文档
- 五、开发流程重点解析
- 1. 开发环境准备
- 2. 服务器基本配置
- 3. 存取access_token参数
- 4. 公众号消息管理
- 5. 获取openid以及网页授权(重难点)
- (1) 理解网页授权的目的
- (2) 两种网页授权机制
- (3) 网页授权的配置
- (4) 两种获取用户openid的方式
- 结语
微信公众号开发是一项涉及多个技术领域的综合性工程,需要开发人员熟悉微信平台的接口、消息交互、网页授权等方面的知识。本文将详细介绍微信公众号开发的基本流程,帮助开发人员了解如何开始并顺利完成微信公众号项目。
一、注册公众号
首要步骤是注册一个微信公众号。在注册过程中,你可以选择不同类型的公众号,包括订阅号、服务号和企业号。个人用户通常选择订阅号,而企业用户可能会选择服务号或企业号。在项目初期,你可以注册个人订阅号进行测试,但在生产环境中,通常会使用经过微信认证的订阅号、服务号或企业号。
-
订阅号:主要用于发布文章等基础功能,不包含高级功能如微信支付等。
-
服务号和企业号:具备高级功能,适用于企业品牌的对外操作,如海底捞火锅、顺丰速运等。
二、了解公众号管理页面
登录微信公众平台后,你将看到左侧菜单栏提供了各种功能模块,包括设置、开发、功能、管理、推广、统计等。
作为开发人员,你应该重点关注设置和开发模块。产品运营人员关注功能、管理和推广,而数据分析人员关注统计模块。
通过设置模块,你可以配置消息回复、自定义菜单、发布文章等。这些功能通常可以由非技术人员在UI界面上操作,但在特定情况下,技术人员可能需要介入以实现更高级的自定义需求。
需要注意的是,启用服务器配置后,UI界面设置的自动回复和自定义菜单将失效。因此,确保团队内部了解此点,以避免冲突。
三、必备开发者工具的使用
1. 开发者文档
开发者文档是微信公众号开发的基础和重要参考资料。在开发过程中,你需要深入阅读文档,甚至可能需要反复研究某些部分,因为有些功能的开发可能需要仔细理解和实践。
微信开发者文档
很详细,大家可以进官方查看,哪里不会点哪里。
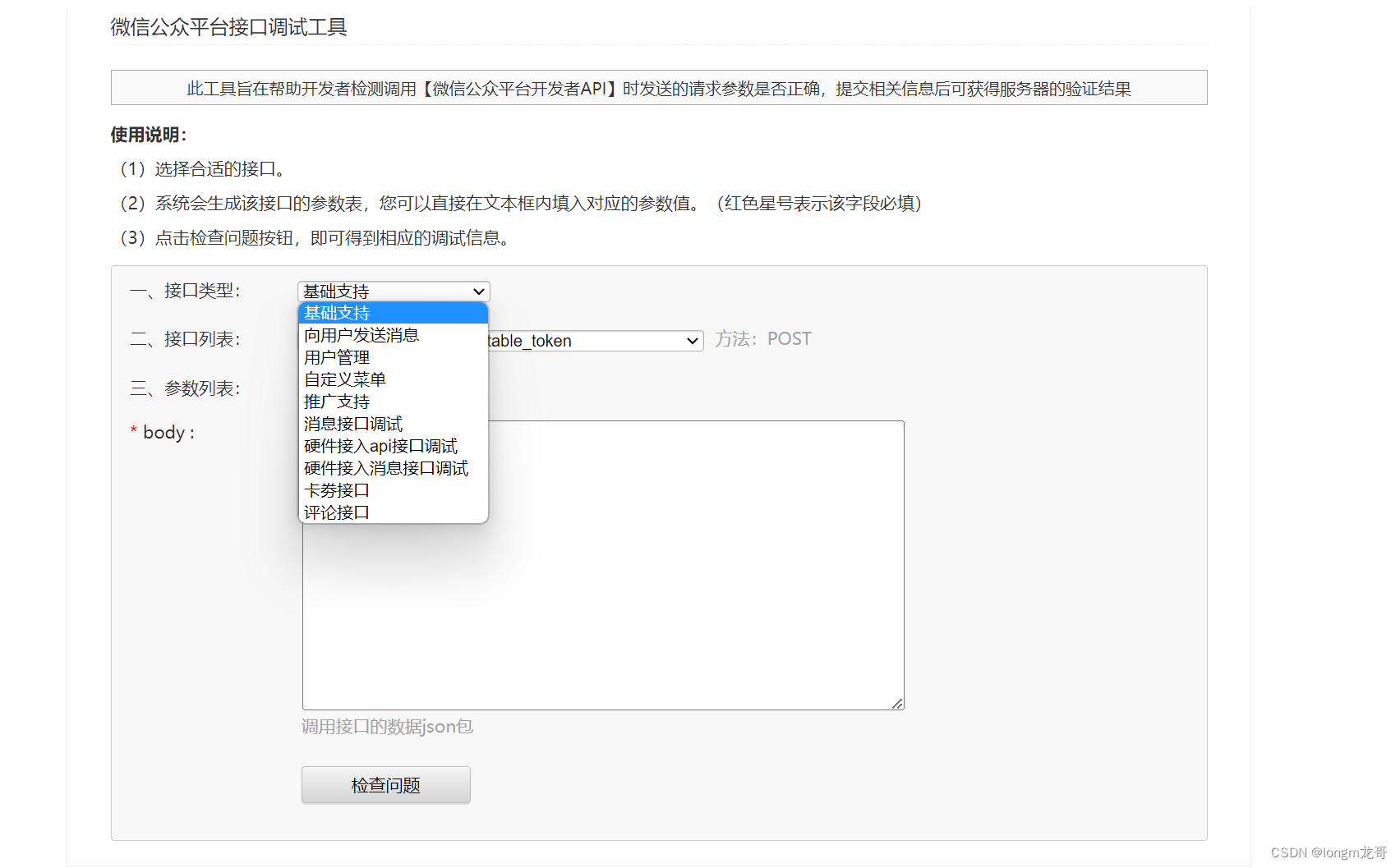
2. 在线接口调试工具
在线接口调试工具提供了大多数接口的在线调试功能。你可以在工具中输入参数,并获取微信服务端的返回结果,这有助于快速验证接口功能。
在线接口调试工具
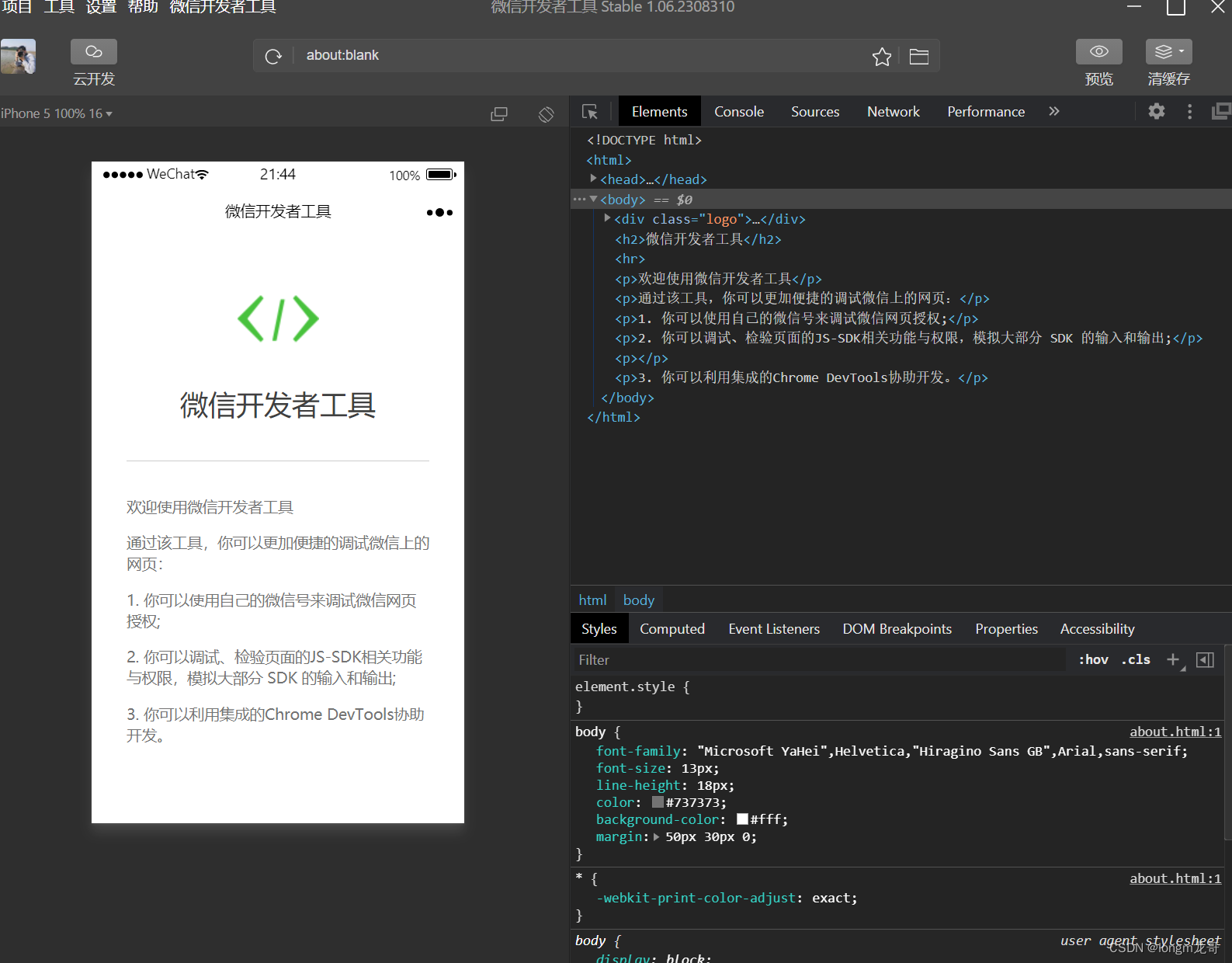
3. Web开发者工具
Web开发者工具是一款桌面应用,需要下载和安装。它模拟微信客户端的UI,使开发人员可以在PC或Mac上进行开发和调试工作。通常,前端开发人员使用此工具进行页面和接口调试。
4. 公众平台测试账号
公众平台测试账号是开发过程中的关键工具之一。你可以创建测试账号,无需进行实名认证,以便体验和测试微信公众平台的高级接口。所有配置都可以在一个页面上编辑,使得开发和测试变得非常方便。
四、细读开发者文档
微信开发者文档
重要的是要重点关注文档中的核心部分,而不是阅读所有模块。以下是需要特别关注的部分:
-
开始前必读:这部分包含了开发前的必要准备工作,需要多次阅读以建立基础知识。
-
开始开发:这一部分也是非常关键的,涵盖了整个微信开发的基础知识,需要反复阅读。
-
微信网页开发模块:特别注意微信网页授权部分,这通常是一个难点,需要仔细理解。
其他模块可以根据项目的功能需求进行有选择性的阅读。
五、开发流程重点解析
1. 开发环境准备
在项目开发环境准备阶段,我们需要确保具备以下条件:
- 为每个开发人员配置独立的域名,以便微信能够通过该域名访问我们的本地开发服务。
- 使用内网穿透工具,如natapp,为本地开发环境提供自己的域名。
- 配置测试号管理页面中的本地访问地址URL。
# 使用natapp进行内网穿透
natapp -authtoken=YOUR_AUTHTOKEN -log=stdout
内网穿透对于微信开发还是很有必要的,不然调试起来比较麻烦
2. 服务器基本配置
在公众号的服务器配置中,需要配置以下基本参数:
- 开发者ID(AppID)
- 开发者密码(AppSecret)
- 服务器地址(URL)
- 令牌(Token)
其中,AppID和AppSecret是公众号的唯一标识和密码,用于调用公众号的接口。URL是后台服务的入口地址,必须以域名形式填写,以http或https开头,支持80端口和443端口。Token
用于验证公众平台配置的Token和后台代码配置的Token是否一致,以确保通信安全。
以下是Java代码示例,用于验证微信服务器传递过来的签名:
@RestController
@RequestMapping(value = "/wechat")
public class ValidateController {
@Autowired
WechatConfig wechatConfig;
@RequestMapping(value = "", method = RequestMethod.GET)
public void validate(HttpServletRequest req, HttpServletResponse resp) {
System.out.println("-----开始校验签名-----");
// 接收微信服务器发送请求时传递过来的参数
String signature = req.getParameter("signature");
String timestamp = req.getParameter("timestamp");
String nonce = req.getParameter("nonce"); // 随机数
String echostr = req.getParameter("echostr"); // 随机字符串
// 将token、timestamp、nonce三个参数进行字典序排序并拼接为一个字符串
String TOKEN = wechatConfig.getToken();
String sortStr = sort(TOKEN, timestamp, nonce);
// 字符串进行SHA1加密
String mySignature = WechatUtils.sha1(sortStr);
// 校验微信服务器传递过来的签名和加密后的字符串是否一致,若一致则签名校验通过
if (!"".equals(signature) && !"".equals(mySignature) && signature.equals(mySignature)) {
System.out.println("-----签名校验通过-----");
try {
resp.getWriter().write(echostr);
} catch (IOException e) {
e.printStackTrace();
}
} else {
System.out.println("-----校验签名失败-----");
}
}
/**
* 参数排序
*/
public static String sort(String token, String timestamp, String nonce) {
String[] strArray = {token, timestamp, nonce};
Arrays.sort(strArray);
StringBuilder sb = new StringBuilder();
for (String str : strArray) {
sb.append(str);
}
return sb.toString();
}
}
3. 存取access_token参数
access_token是公众号的全局唯一接口调用凭据,需要定时刷新并妥善存储。你可以将access_token存储在内存、Redis或数据库中,然后定时刷新它以确保有效性。
@Scheduled(fixedRate = 3600 * 1000) // 每小时刷新一次
public void refreshAccessToken() {
// 调用微信接口刷新access_token,并更新存储
}
4. 公众号消息管理
微信公众号允许通过消息发送与用户交互。消息交互使用XML格式进行,需要开发者处理消息的接收和回复。你可以使用第三方的微信开发SDK来简化消息处理和解析。
5. 获取openid以及网页授权(重难点)
获取用户的openid是公众号开发的重难点之一。网页授权机制分为snsapi_base和snsapi_userinfo两种,用于获取用户基本信息。具体机制和配置需详细了解,因为它们直接影响用户体验和功能实现。
(1) 理解网页授权的目的
网页授权机制允许公众号获取用户基本信息,如头像、昵称、地区、个性签名等。这对于实现某些业务逻辑是非常重要的。
(2) 两种网页授权机制
- snsapi_base:用于获取用户的openid,属于静默授权,用户无感知。
- snsapi_userinfo:用于获取用户基本信息,需要用户手动同意授权。
(3) 网页授权的配置
在公众号的设置中,需要配置授权回调域名,以确保安全的网页授权。
(4) 两种获取用户openid的方式
微信提供两种方式获取用户的openid:
-
消息交互方式:当用户与公众号产生消息交互时,微信会以POST请求的方式向配置的服务器URL发送XML格式的消息,并附带用户的openid。
-
网页授权方式:通过用户手动同意授权,获取用户的openid。这种方式适用于需要主动获取用户openid的场景,不受用户关注状态的影响。
在网页授权方式中,需要构建授权链接,包括AppID、回调URL、scope等参数,然后用户点击链接进行授权确认,最终获取用户的openid。文章来源:https://uudwc.com/A/aYDPd
结语
微信公众号开发是一个复杂而多样化的领域,需要综合考虑前端和后端开发、接口调试、消息处理、网页授权等多个方面的知识。深入阅读官方文档、积极参与社区和开发者交流,将有助于你顺利完成微信公众号项目。同时,不断学习和更新技术,保持对新功能和变化的敏感性,是成为一名优秀的微信公众号开发者的关键。祝你在微信公众号开发的道路上取得成功!文章来源地址https://uudwc.com/A/aYDPd