文章目录
- 创建组件
- 在项目的根目录下的vue.config.vue中配置
- 页面中使用
使用全局组件,先声明全局组件
与普通的组件声明不同之处在于
1:目录形式
2:声明引用方式
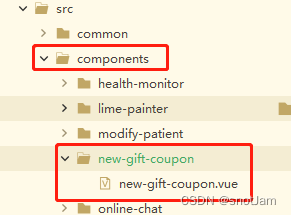
创建组件
在components目录中创建组件目录/组件vue,如下
注意需要同名的目录
在项目的根目录下的vue.config.vue中配置
module.exports = {
transpileDependencies: ['uview-ui'],
configureWebpack: {
devServer: {
disableHostCheck: true
}
},
chainWebpack: config => {
config.module.rule('vue').use('vue-loader').loader('vue-loader').tap(options => {
const compile = options.compiler.compile
options.compiler.compile = (template, ...args) => {
if (args[0].resourcePath.match(/^pages/)) {
template = template.replace(/[\s\S]+?<[\d\D]+?>/, _ => `${_}
<new-gift-coupon ref="new-gift-coupon" />
`)
}
return compile(template, ...args)
}
return options
})
}
}
页面中使用
this.$refs['new-gift-coupon'].show()
show函数是组件的methods中的声明的函数文章来源:https://uudwc.com/A/aYkjn
这种方式的可以在页面中直接调用组件的函数,不用再在页面中引用组件文章来源地址https://uudwc.com/A/aYkjn