1. css代码
.flexColumn(@columns, @gutterSize) {
display: flex;
flex-flow: row wrap;
margin: calc(@gutterSize / -2);
> div {
flex: 0 0 calc(100% / @columns);
padding: calc(@gutterSize / 2);
box-sizing: border-box;
}
}
2.用法
.grid-show-item3 {
width: 100%;
display: flex;
flex-flow: row wrap;
margin: calc(8px / -2);
.flexColumn(3, 14px);
}
.grid-show-item2 {
width: 100%;
display: flex;
flex-flow: row wrap;
margin: calc(8px / -2);
.flexColumn(2, 14px);
}
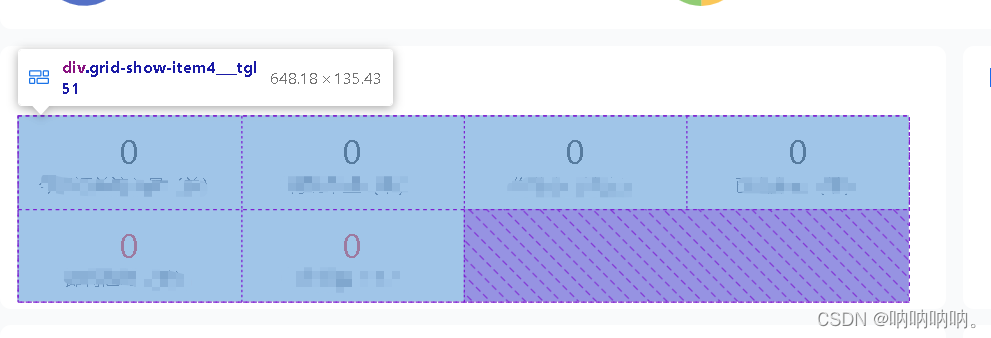
.grid-show-item4 {
width: 100%;
display: flex;
flex-flow: row wrap;
margin: calc(8px / -2);
.flexColumn(4, 14px);
}
3. 效果
 文章来源地址https://uudwc.com/A/b1oLw
文章来源地址https://uudwc.com/A/b1oLw
文章来源:https://uudwc.com/A/b1oLw