背景
我们项目所依赖的一个包因为版本问题,可能在低版本的情况下,会出现报错。我们希望能patch这个错误。
// @shopee-rn/nebula
import { reportUIError } from '@shopee/react-native-sdk';
useEffect(
() => {
if (!__DEV__) {
reportUIError(); // @shopee/react-native-sdk版本太低的话,reportUIError方法是不存在的
}
},
// Only report to APMS once when empty state rendered
// eslint-disable-next-line react-hooks/exhaustive-deps
[]
);
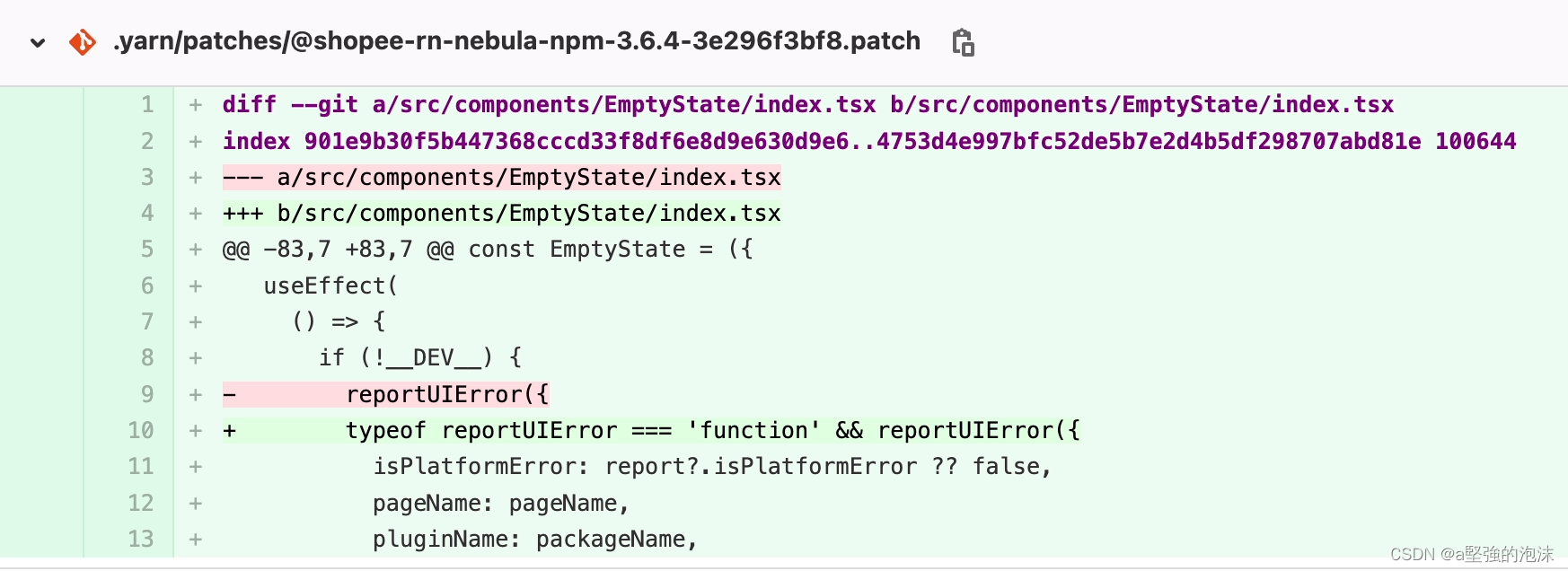
希望修改为:文章来源:https://uudwc.com/A/b1y69
// @shopee-rn/nebula
import { reportUIError } from '@shopee/react-native-sdk';
useEffect(
() => {
if (!__DEV__) {
typeof reportUIError === 'function' && reportUIError(); // here
}
},
// Only report to APMS once when empty state rendered
// eslint-disable-next-line react-hooks/exhaustive-deps
[]
);
解决
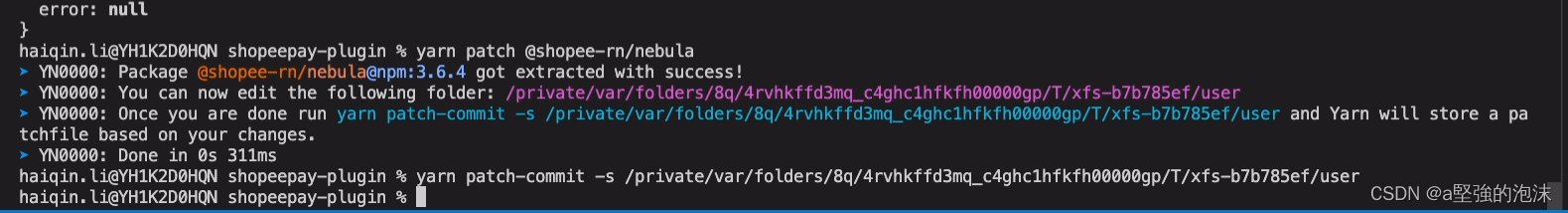
- 根目录下运行
yarn patch @shopee-rn/nebula - 点击紫色文字,会打开另一个vscode
- 修改我们需要改动的node_modules的代码
- 回到原先的vscode,执行
yarn patch-commit命令,会自动生成一个.patch文件和在package.json中的resolutions也添加相应代码。需注意:需要dependencies里面有这个@shopee-rn/nebula包的存在,否则不生效,因为打补丁需要针对唯一的版本来看。

 文章来源地址https://uudwc.com/A/b1y69
文章来源地址https://uudwc.com/A/b1y69
"resolutions": {
"@shopee-rn/nebula@3.6.4": "patch:@shopee-rn/nebula@npm:3.6.4#.yarn/patches/@shopee-rn-nebula-npm-3.6.4-3e296f3bf8.patch"
},