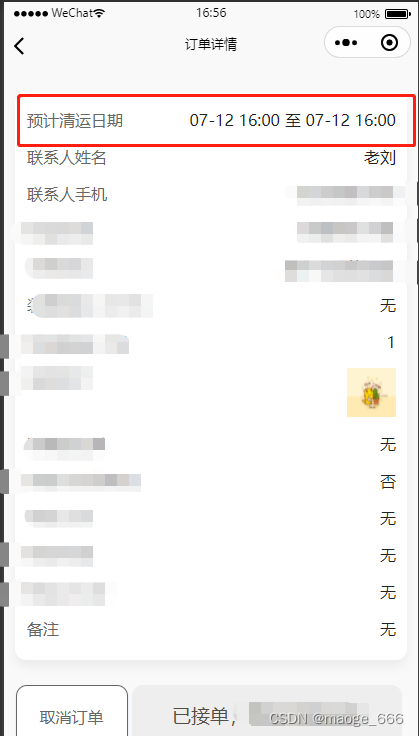
页面效果: 文章来源地址https://uudwc.com/A/dM8b1
文章来源地址https://uudwc.com/A/dM8b1
<template>
<view class="order-intro-item">
<text class="left-label">日期</text>
<text class="right-info time-text">{{startClearingTime | formatData}} 至 {{endClearingTime | formatData}}</text>
</view>
</template>
<script>
export default {
data() {
return {
startClearingTime:"2023-07-12 16:00",
endClearingTime :"2023-07-12 16:00"
}
},
computed: {
},
// 格式化日期
filters: {
formatData() {
const date = new Date();
// let year = date.getFullYear();
let month = date.getMonth() + 1;
let day = date.getDate();
let hour = date.getHours();
let minute = date.getMinutes();
month = month > 9 ? month : '0' + month;
day = day > 9 ? day : '0' + day;
hour = hour > 9 ? hour : '0' + hour;
return `${month}-${day} ${hour}:00`;
},
},
文章来源:https://uudwc.com/A/dM8b1