参考了大佬的链接
首次在小程序中使用echarts踩了一些小坑做个记录,希望可以帮到同样踩坑的同学
这里以柱状图作为例子,扁扁的柱状图什么线都没有了
 文章来源:https://uudwc.com/A/dbyY8
文章来源:https://uudwc.com/A/dbyY8
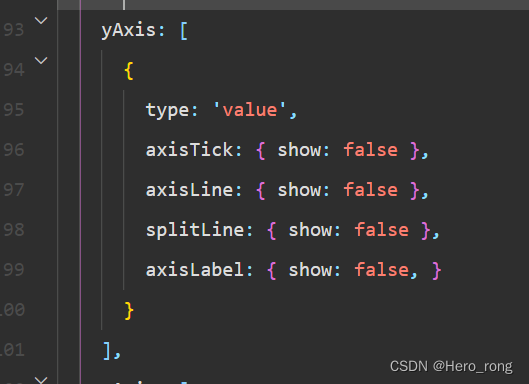
xAxis: {
show:false, // 不显示坐标轴线、坐标轴刻度线和坐标轴上的文字
axisTick:{
show:false // 不显示坐标轴刻度线
},
axisLine: {
show: false, // 不显示坐标轴线
},
axisLabel: {
show: false, // 不显示坐标轴上的文字
},
splitLine:{
show:false // 不显示网格线
},
}, 文章来源地址https://uudwc.com/A/dbyY8
文章来源地址https://uudwc.com/A/dbyY8