1.经常我们在开发时候会有不同环境,要代理的路由等等都会出现不同
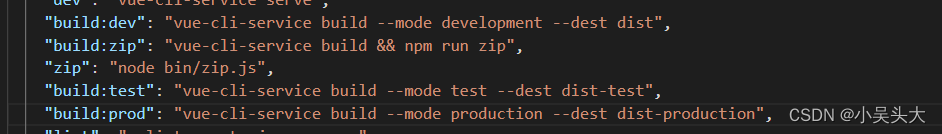
配置一下三个文件打包的时候,执行三个不同的指令就会打包不同的环境文章来源:https://uudwc.com/A/dbyZ0
npm run build:dev
npm run build:test
npm run build:prod
package.json 中配置scripts 指令
以,env.development 为例子文章来源地址https://uudwc.com/A/dbyZ0
# 环境配置
ENV = 'development'
# 页面标题
VUE_APP_TITLE = ''
# 端口配置
PORT = 8080
# 接口路径开头
VUE_APP_BASE_API = '/'
命名一定要注意以VUE_APP 开头否则会获取不到
使用在vue中 process.env.VUE_APP_BASE_API