uni-app入门学习
以下内容仅作为个人的学习总结
uni-app介绍
uni-app是一个开发前端应用的框架,写一套代码,可发布到多种平台。运行uni-app项目需要安装hbuliderX前端开发工具。
下载地址
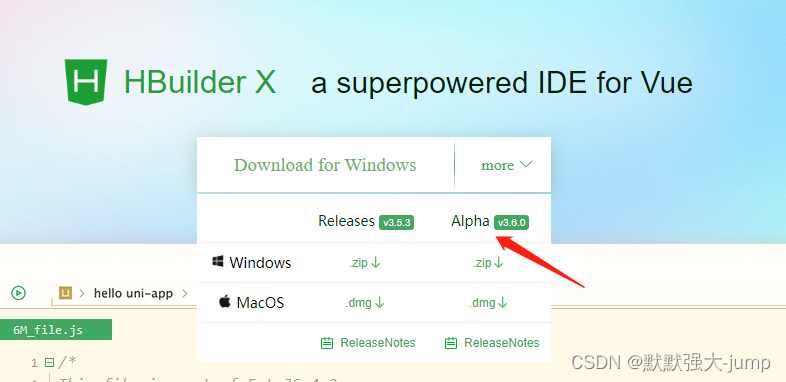
HBuilderX工具下载地址
下载完HBuilder后,解压压缩包,找到HBuilder.exe,右键-点击发送到桌面即可创建桌面快捷方式。
HBuilder注册账户、获取APPid
这一步是为了让uniapp运行到微信小程序。
点击上图红色箭头,在如下界面注册一个账户,登录。
创建Project
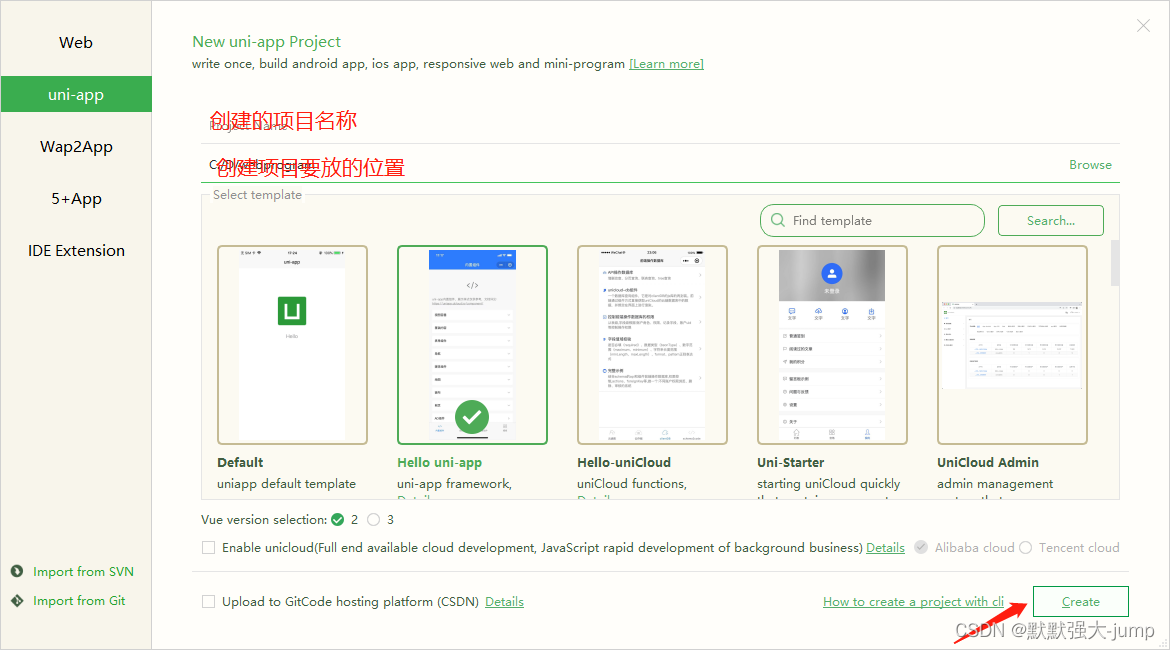
在HBuilder界面,点击file-new-project,见下图。
上述操作后,在左侧栏选择uniapp,即出现如下界面。(本文选择helloUni模板)
上述操作完成,即出现下图:
运行环境
创建完上述项目后,可在如下三个环境运行(百度百科)。
- 浏览器运行
- 真机运行
- 微信开发者工具运行
微信开发者工具
微信开发者工具下载地址文章来源:https://uudwc.com/A/dzv1
uniapp运行到微信小程序
前提:HBuilder需注册一个账户,从而在Dcloud开发者网址中心获得相应项目的Appid(账号密码与HBuilder上注册的账户一致)HBuilder创建完项目后,开发者中心既有相应应用及APPid。
在HBuilder-创建的hellouni项目,找到manifest.json文件,如下界面:
点击Reacquire,会自动把该项目的Appid填充。
设置完成后,在菜单栏点击run,选择Miniprogram-Wechat devtools运行即可。见下图: 文章来源地址https://uudwc.com/A/dzv1
文章来源地址https://uudwc.com/A/dzv1