<view class="cont-box"></view>/* 获取节点信息的对象 */
getElementRect() {
const query = uni.createSelectorQuery().in(this);
query
.select(".cont-box")
.boundingClientRect(res => {
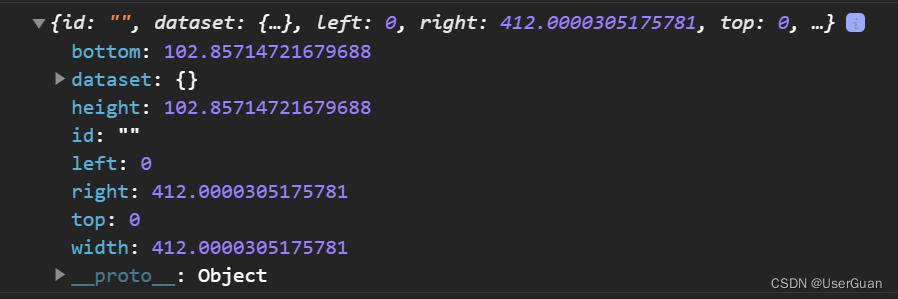
console.log(res);
console.log(res.height); // 102.85714721679688
})
.exec();
}
boundingClientRect 返回的 res 结果(以像素[px]为单位)文章来源:https://uudwc.com/A/e1N0N
| 属性 | 类型 | 说明 |
|---|---|---|
| id | String | 节点的 ID |
| dataset | Object | 节点的 dataset |
| left | Number | 节点的左边界坐标 |
| right | Number | 节点的右边界坐标 |
| top | Number | 节点的上边界坐标 |
| bottom | Number | 节点的下边界坐标 |
| width | Number | 节点的宽度 |
| height | Number | 节点的高度 |
更多可参考:uni.createSelectorQuery() | uni-app官网文章来源地址https://uudwc.com/A/e1N0N
