前言
在 uniapp 中子组件没有 onShow() 生命周期,但您可能需要当页面显示时,就在子组件中请求接口实时刷新数据。
本文实现了 在子组件中模拟页面的 onShow() 生命周期,当页面显示的时候子组件自动执行对应的函数,
用大白话说就是,你的子组件拥有了和页面一样的 onShow,并且全端兼容 H5、小程序、App 端,
本文提供给您详细的示例代码(提供了多种方案供您选择),您几分钟就可以快速的植入到项目中,
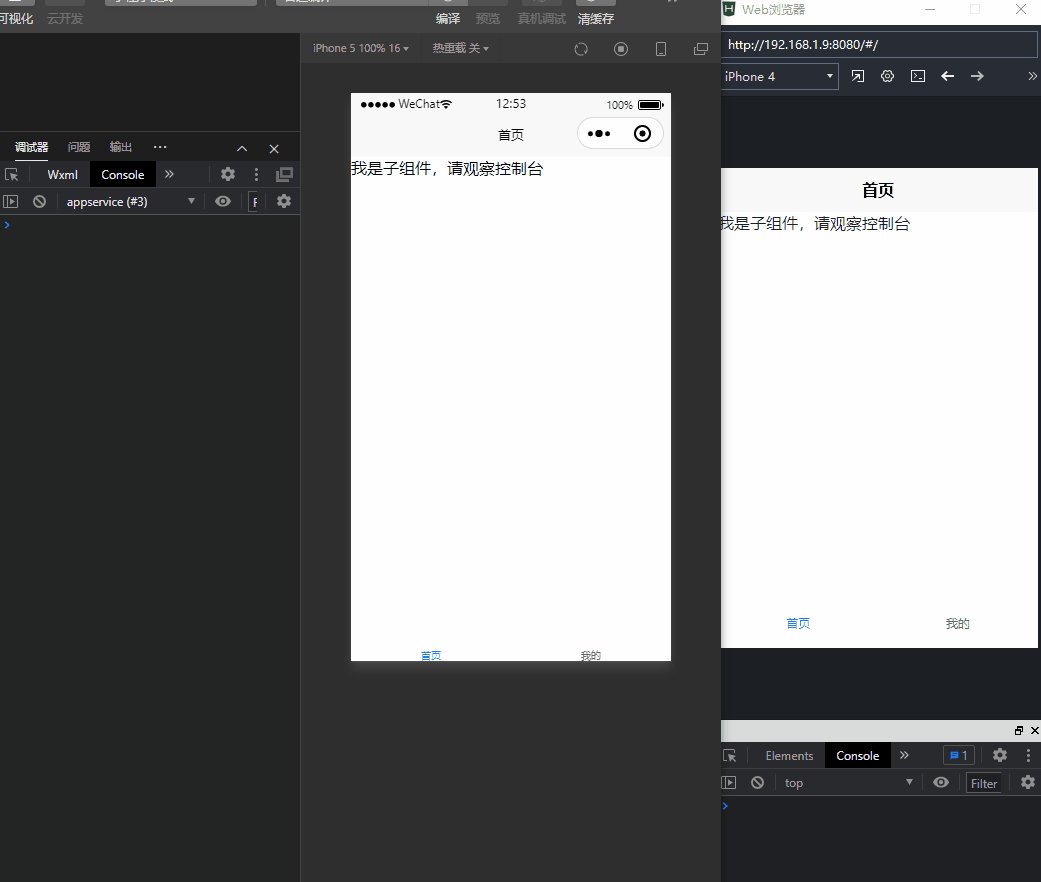
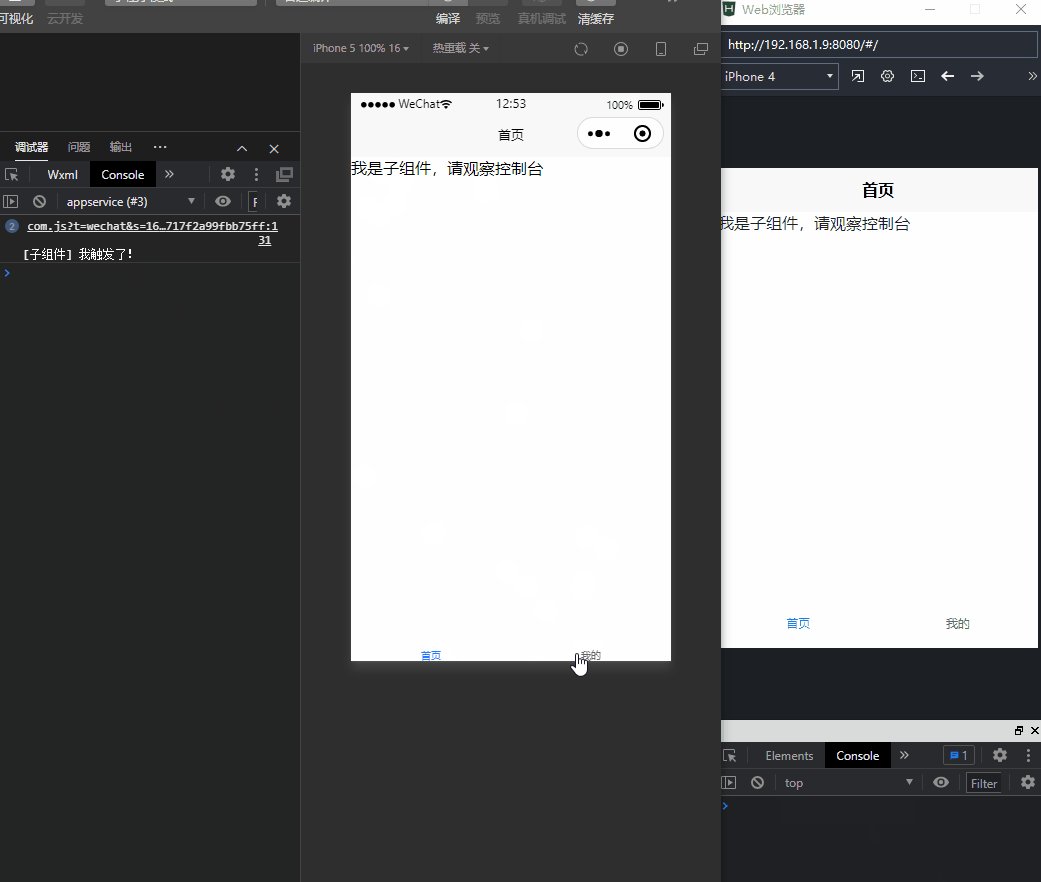
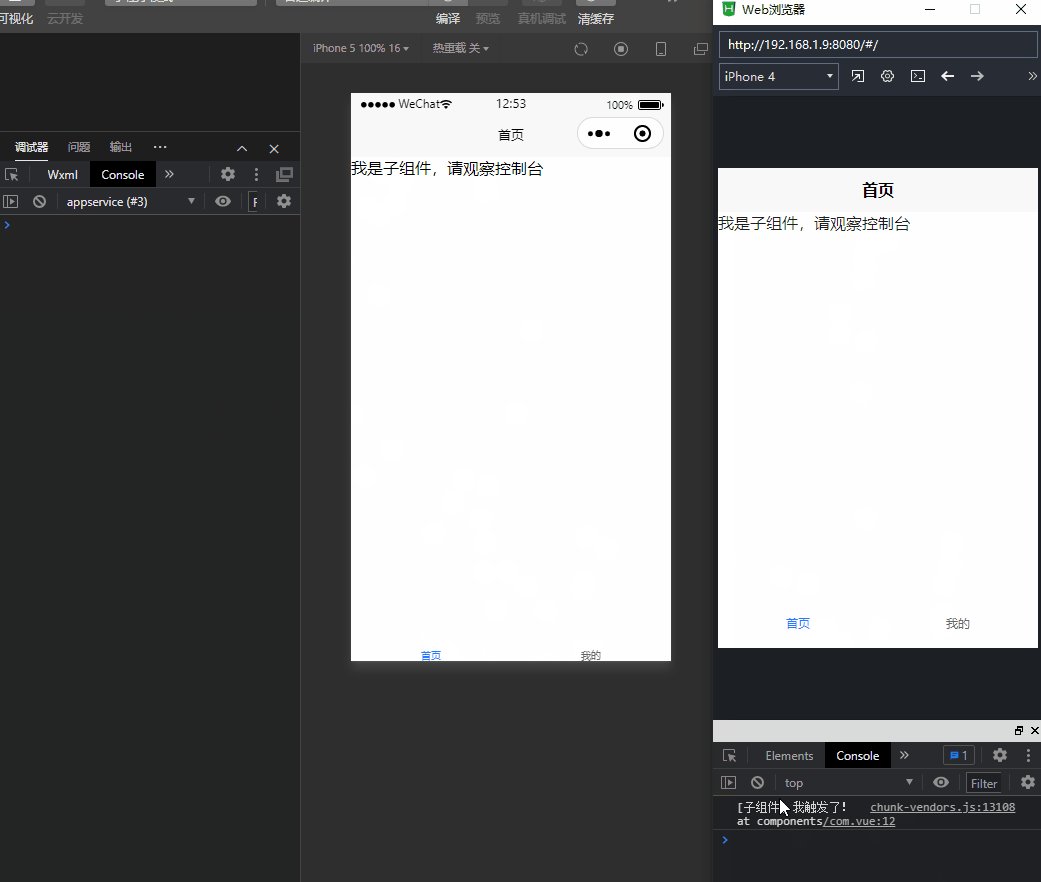
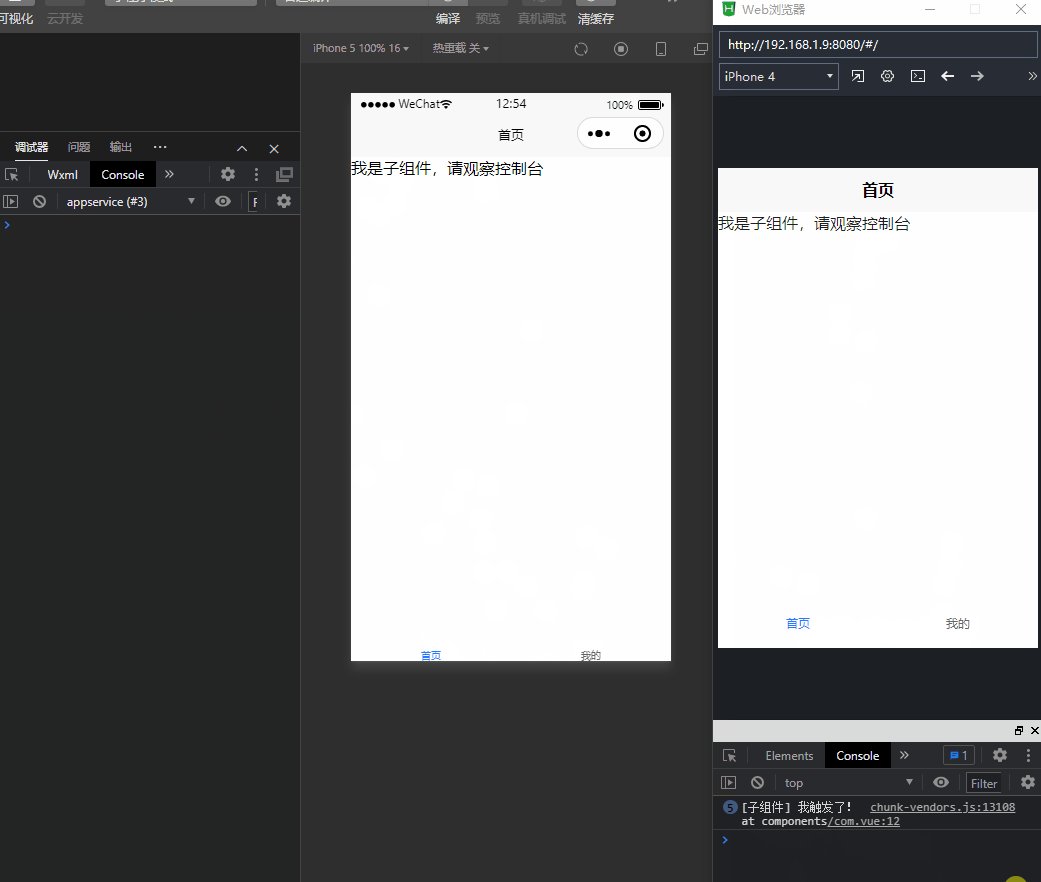
如下图所示,当页面显示时自动执行子组件内的方法。
示例代码干净整洁,注释超级详细

解决方案 1
第一种解决方案,比较推荐。文章来源:https://uudwc.com/A/e1kyO
父组件:文章来源地址https://uudwc.com/A/e1kyO
<template>
<