项目背景: 项目是自定义底部tabBar,所以这个页面是index(首页的一个子组件ref="pageC")
现在要求是不管页面滚动到第几页数据,或者每次从详情页以及其他页面回到这个页面时(子组件pageC)内容都要回到顶部
所以我在index的onshow事件里面调用了这个页面(子组件pageC)的回到顶部事件(因为这个页面数据是使用scrollview做的滚动,所以回到顶部设置scrollTop=0)
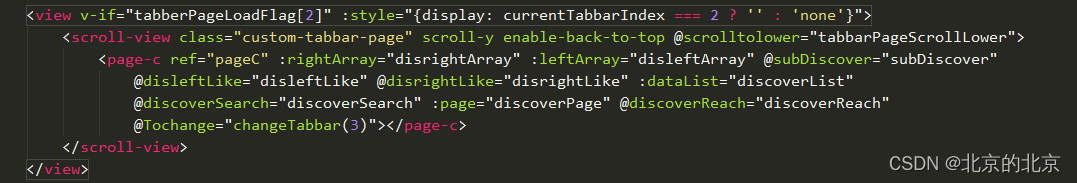
子组件在index的引用:
在index的onshow中的引用子组件pageC的回到顶部事件 :
this.$nextTick(() => {
this.$refs.pageC.subScrollTop() //onshow时保证发现的scrollTop变为0
})pageC中的回到顶部事件:
subScrollTop() {
this.scrollTop = 100
this.$nextTick(() => {
this.scrollTop = 0
})
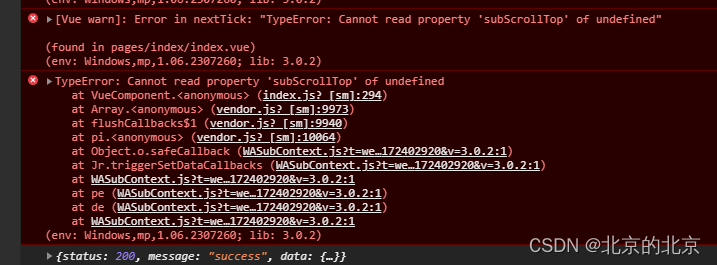
},运行到微信开发者和浏览器报错:
查阅uniapp官网ref属性: uniapp.dcloud.net.cn/tutorial/vue-components.html#ref
发现这个说明:
解决方案:
1.update阶段则是完成了数据更新到dom的阶段(对加载回来的数据进行处理),此时,就可以使用this.refs了
2.写在method中,使用 this.$nextTick(() => {this.$refs.pageC.subScrollTop()}) 等页面渲染好再调用
3.判断绑定的组件是否存在v-if:由于v-if的存在导致此处组件并不存在,自然ref属性也不存在。
如果使用v-show就可以解决这个问题
由于我的页面情况,我使用第三种方式解决了这个问题
<view v-show="tabberPageLoadFlag[2]" :style="{display: currentTabbarIndex === 2 ? '' : 'none'}">
<scroll-view class="custom-tabbar-page" scroll-y enable-back-to-top @scrolltolower="tabbarPageScrollLower">
<page-c ref="pageC" :rightArray="disrightArray" :leftArray="disleftArray" @subDiscover="subDiscover"
@disleftLike="disleftLike" @disrightLike="disrightLike" :dataList="discoverList"
@discoverSearch="discoverSearch" :page="discoverPage" @discoverReach="discoverReach"
@Tochange="changeTabbar(3)"></page-c>
</scroll-view>
</view>只是把判断是否展示组件的v-if换成了v-show 文章来源:https://uudwc.com/A/edyXm
文章来源地址https://uudwc.com/A/edyXm