首先要引入
import { withDefaults, defineProps, defineEmits } from 'vue'
1、接受父组件传递的参数与默认值
// 接受父组件传递参数
withDefaults(
defineProps<{
name: String;
}>(),
{
name: '小怪兽',
}
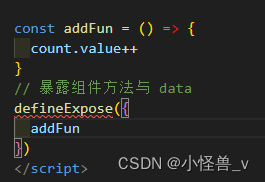
)2、暴露子组件数据与方法
(如没有暴露,父组件不能使用子组件的方法与数据)

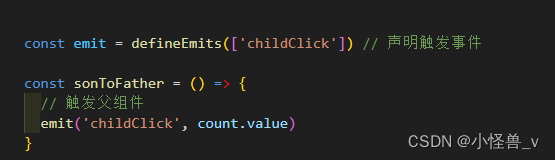
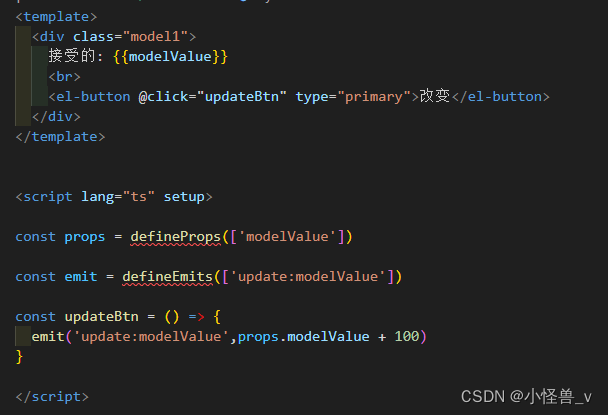
3、defineEmits向父组件发送数据
(1)自定义事件(子传父接)
子组件

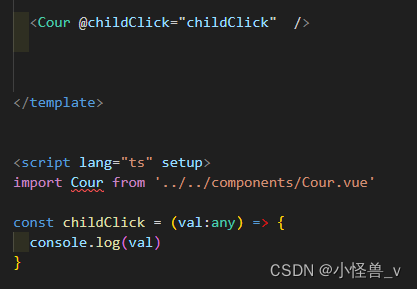
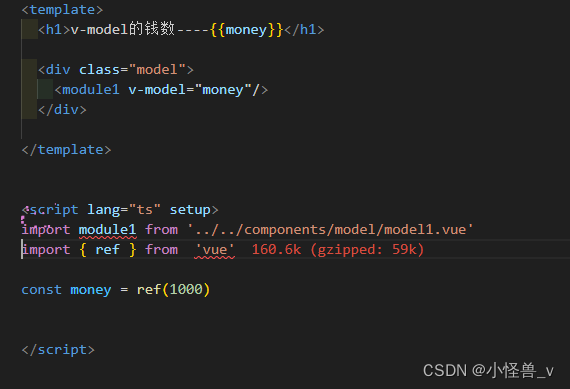
父组件

(2)子组件通过defineEmits向父组件发送简单数据并渲染
子组件

父组件

文章来源地址https://uudwc.com/A/g0PVo
文章来源:https://uudwc.com/A/g0PVo