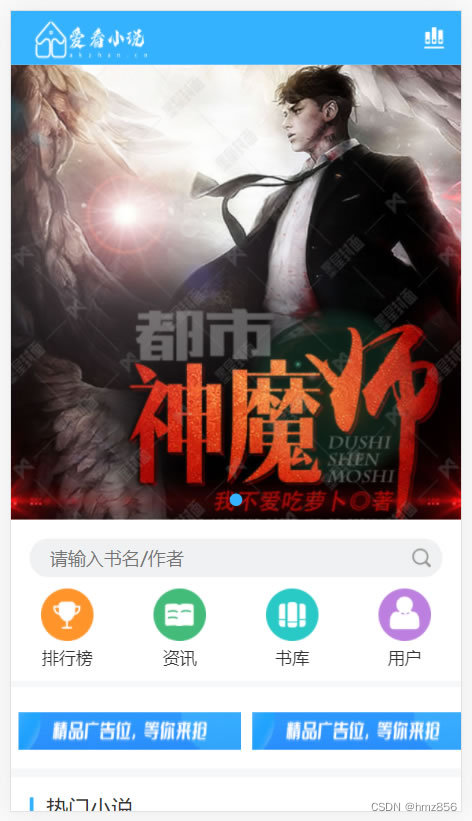
效果
 文章来源地址https://uudwc.com/A/gV3xe
文章来源地址https://uudwc.com/A/gV3xe
源码
index.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS Icon Hover Effects</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
<li style="--i:#a955ff;--j:#ea51ff;">
<span class="icon"><ion-icon name="home-outline"></ion-icon></span>
<span class="title">Home</span>
</li>
<li style="--i:#56CCF2;--j:#2F80ED;">
<span class="icon"><ion-icon name="chatbubble-outline"></ion-icon></span>
<span class="title">Messages</span>
</li>
<li sty文章来源:https://uudwc.com/A/gV3xe