Bootstrap4 之栅格系统
- 参考
- 描述
- 栅格系统(网格系统)
- 原理
- 容器
- .container 与视口宽度
- 行
- 列
- 样式
- 栅格等级
- 网格
- 宽度
- 特点
- 左对齐
- 另起一行
- 自适应
- 布局
- 对齐
- 垂直对齐
- 行
- 列
- 水平对齐
- 排列
- 响应式
- 优先级
- 偏移
- 显隐
参考
| 项目 | 描述 |
|---|---|
| Bootstrap 入门经典 | 珍妮弗、凯瑞恩 |
| Bootstrap 基础教程 | 赵丙秀 |
| Bootstrap | 官方文档 |
| 哔哩哔哩 | Bootstrap4 从入门到实战 |
描述
| 项目 | 描述 |
|---|---|
| 操作系统 | Windows 10 专业版 |
| Edge | 109.0.1518.55 (正式版本) (64 位) |
| Bootstrap | 4.4.1 |
栅格系统(网格系统)
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着视口(浏览器的可视区域)尺寸的增加,系统会分为最多 12 列。
Bootstrap 默认的栅格系统平分为最多 12 份,在使用的时候可以根据具体情况通过重新编译 Less 源码来修改这个数值。12 列栅格系统是整个 Bootstrap 的核心功能,也是响应式设计核心理念的一个实现形式。
原理
栅格系统实现的原理非常简单,仅仅是通过定义容器大小,平分为 12 份,再调整内外边距,最后结合媒体查询,即制作出强大的响应式栅格系统。
容器
网格中的每一行都需要安排在设置了 .container 或 .container-fluid 类的容器中,这些容器具有 Bootstrap 预设的样式,能够为其中的列提供适当的支持(内边距等样式)以更好的对页面进行布局。
.container 创建一个具有固定宽度(不同的视口范围对应不同的容器宽度)的容器,而 .container-fluid 将创建一个宽度时刻与视口宽度相等的容器。
这是使用 .container 类创建的容器:

这是使用 .container-fluid 创建的容器:

.container 与视口宽度
不同的视口范围将对应不同的最大容器(应用 .container 的容器)宽度,具体规则如下:
| 范围 | 容器宽度 |
|---|---|
| viewport < 768px | .container 将使用视口宽度,此时的效果与 .container-fluid 容器相同。 |
| 768px <= viewport < 993px | 750px |
| 992px <= viewport < 1200px | 970px |
| viewport >= 1200px | 1170px |
行
在栅格系统中,使用行在容器内部创建一组列。行需要包含于 .container 中,以便为其赋予适合的对齐方式及内边距。
列
在栅格系统中,你需要向网页中添加的内容(文本,图片等)可以放置在列中;在栅格系统中,仅有列可以作为行的直接子元素。
样式
栅格系统中存在 Bootstrap 提供的默认样式:
- .column 的左右均存在 15px 的内边距,可以防止列中的内容紧挨着浏览器的边缘。
-
.container 中同样也存在 15px 的内边距。
.row(行) 是 .col--(列) 的容器,行的左右各有 -15px 的外边距用以抵消 .container 容器产生的 15px 的内边距。
.container 是为了模拟 .column 产生的 15px 的内边距。这样设计的好处是可以使 列 中再包含 行 (此时,列与行的关系就相当于最开始时容器与行的关系)后无需做出其他改动依然能维持原有的样式风格。
栅格等级
不同的响应尺寸(视口宽度)对应不同的栅格等级。
| Extra Small | Small | Medium | Large | Extra Large | |
|---|---|---|---|---|---|
| 中译 | 超小屏幕 | 小屏幕 | 中等屏幕 | 大屏幕 | 超大屏幕 |
| 响应尺寸 | < 576px | >= 576px | >= 768px | >= 992 | >= 1200 |
| 最大容器宽度 | Auto | 540px | 720px | 960px | 1140px |
| 列宽 | Auto | 45px | 60px | 80px | 95px |
| 列数 | 12 | 12 | 12 | 12 | 12 |
| 适用于 | 特小手机 | 智能手机 | 平板电脑 | 手提电脑 | 笔记本电脑 |
| 类前缀 | .col-* | .col-sm-* | .col-md-* | .col-lg-* | .col-xl-* |
网格
宽度
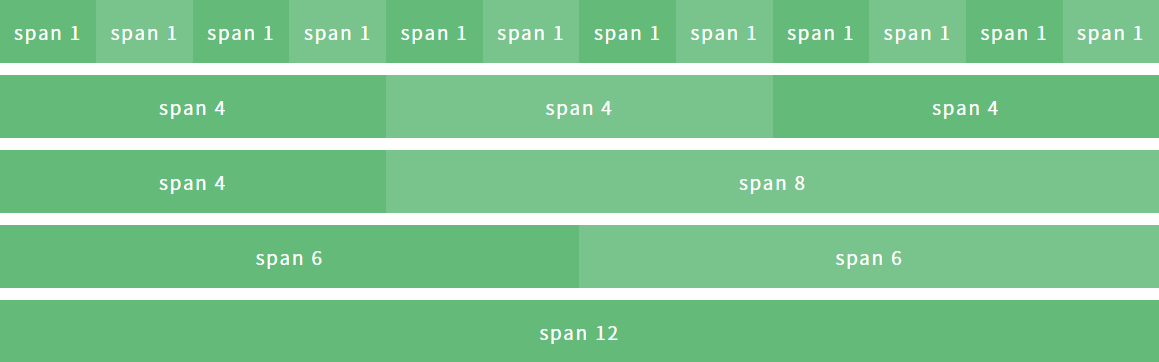
你可以通过指定类前缀中的 * 为一个 1~12 范围内的数值,用以指定响应尺寸在对应的栅格等级,该网格所占据的列数。

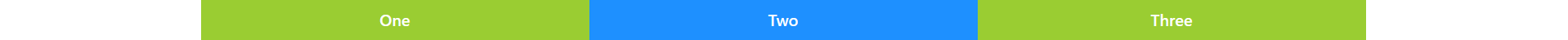
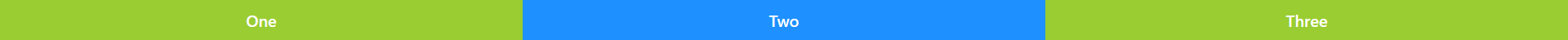
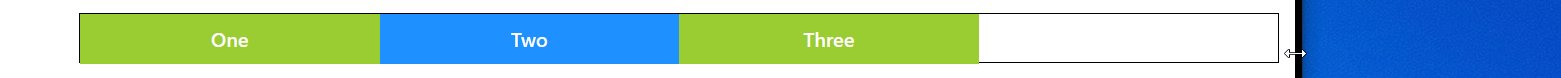
例如,如下代码将在一行中创建三个网格,这三个网格将存在如下特点:
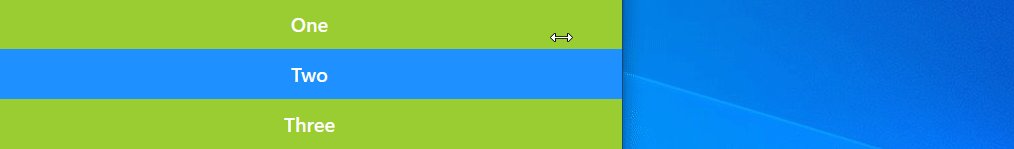
- 在中等屏幕及以上时,每一个网格将占据 4 列。
- 在小屏幕时,每一个网格将占据 3 列。
- 在超小屏幕时,每一个网格均占据 12 列,这是默认设置,你也可以指定类前缀 .col-* 中的 * 为一个 1~12 范围内的数值,用以指定在该响应尺寸下时,该网格所占据的列数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 移动优先 -->
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>bootstrap4 之栅格系统</title>
<!-- 导入 bootstrap.css 请将该样式表在其他样式表之前进行导入 -->
<link rel="stylesheet" href="../../lib/bootstrap-4.4.1-dist/css/bootstrap.css">
<style>
/* 为 行 设置样式 */
.row div{
/* 行的高度 */
height: 40px;
/* 行内文字居中对齐 */
text-align: center;
line-height: 40px;
/* 字体宽度 */
font-weight: 600;
/* 行内文字的颜色 */
color: #fff;
}
/* 选中行中排位为奇数的列并为其指定背景颜色 */
.row div:nth-child(odd){
background-color: yellowgreen;
}
/* 选中行中排位为奇数的列并为其指定背景颜色 */
.row div:nth-child(even){
background-color: dodgerblue;
}
</style>
</head>
<body>
<!-- 创建容器 -->
<div class="container">
<!-- 创建行 -->
<div class="row">
<!-- 创建网格 -->
<div class="col-md-4 col-sm-3">One</div>
<div class="col-md-4 col-sm-3">Two</div>
<div class="col-md-4 col-sm-3">Three</div>
</div>
</div>
<!-- 使用 Bootstrap4 时,你需要导入 Jquery、Popper 以及 bootstrap -->
<!-- 请不要将导入顺序进行颠倒 -->
<script src="../../lib/jquery-3.6.3.js"></script>
<script src="../../lib/popper-2.11.6.js"></script>
<script src="../../lib/bootstrap-4.4.1-dist/js/bootstrap.js"></script>
</body>
</html>
效果:

特点
左对齐
如果网格所占据的总列数小于 12 列但大于 0 列,那么网格没有占据的列将不会出现任何内容;由于存在空白的列,网格整体将左对齐。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>bootstrap4 之栅格系统</title>
<link rel="stylesheet" href="../../lib/bootstrap-4.4.1-dist/css/bootstrap.css">
<style>
.row div{
height: 40px;
text-align: center;
line-height: 40px;
font-weight: 600;
color: #fff;
}
.row div:nth-child(odd){
background-color: yellowgreen;
}
.row div:nth-child(even){
background-color: dodgerblue;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<!-- 网格总宽度为 9 列,没有占满 12 列 -->
<div class="col-sm-3">One</div>
<div class="col-sm-3">Two</div>
<div class="col-sm-3">Three</div>
</div>
<div class="row">
<!-- 占据所有的列,与第 1 行形成对比 -->
<div class="col-sm-4">One</div>
<div class="col-sm-4">Two</div>
<div class="col-sm-4">Three</div>
</div>
</div>
<script src="../../lib/jquery-3.6.3.js"></script>
<script src="../../lib/popper-2.11.6.js"></script>
<script src="../../lib/bootstrap-4.4.1-dist/js/bootstrap.js"></script>
</body>
</html>
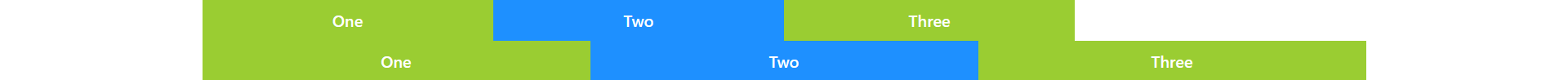
效果:

另起一行
- 第一种情况
如果网格所占据的列数超过 12 列,则多出部分的网格将分散到其他行中 ( 如果多出的网格整体(上一行多出的所有网格)放入下一行后,网格所占据的总列数仍超过 12 列,则多出部分的网格将继续放入下一行,以此类推。) ,直到装下所有网格。
<div class="row">
<!-- 网格总宽度为 9 列,没有占满 12 列 -->
<div class="col-sm-4">One</div>
<div class="col-sm-4">Two</div>
<div class="col-sm-8">Three</div>
</div>
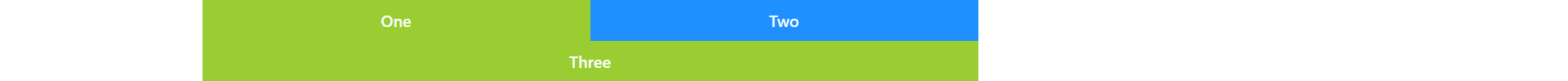
效果:

- 第二种情况
如果单个网格的列数超过 12 列:-
若该网格中含有内容
- 网格的宽度将为盛放内容所需要的最小宽度,网格的高度将为行高(默认)。
<div class="row"> <div class="col-sm-4">One</div> <div class="col-sm-4">Two</div> <div class="col-sm-36">Three</div> </div>
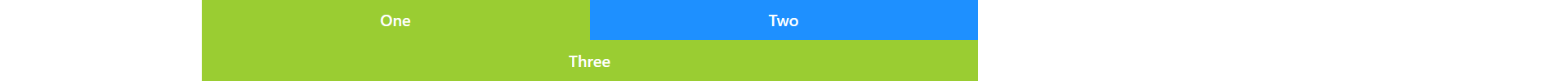
- 若网格中的内容或所占据的列的宽度超过当前行的剩余宽度(从当前网格的头部开始计算),则该网格将被移动到下一行(视觉上的下一行)中。
<div class="row"> <div class="col-sm-4">One</div> <div class="col-sm-4">Two</div> <div class="col-sm-8">Three</div> </div>
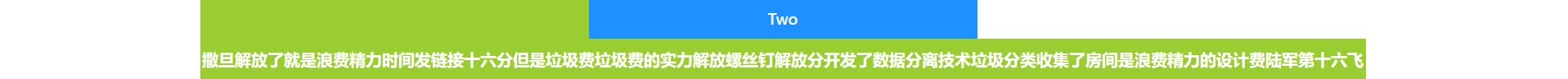
- 若网格中的内容或所占据的列的宽度超过容器宽度,则该网格将在下一行(视觉上的下一行)中展示且网格中多出容器的内容将会消失。
<div class="row"> <div class="col-sm-4"></div> <div class="col-sm-4">Two</div> <!-- 此网格中的内容随机产生,请勿多疑 --> <div class="col-sm-36">撒旦解放了就是浪费精力时间发链接十六分但是垃圾费垃圾费的实力解放螺丝钉解放分开发了数据分离技术垃圾分类收集了房间是浪费精力的设计费陆军第十六飞这里是超出部分</div> </div>
-
若该网格中不含有内容,则该网格将会消失。
<div class="row"> <div class="col-sm-4"></div> <div class="col-sm-4">Two</div> <div class="col-sm-36"></div> </div> -

自适应
如果你没有为列 col-- 中的第二个 * 指定一个值(该网格所占据的列数),则 Bootstrap 将会将当前容器的宽度平均分配到每一个网格中。
<div class="container">
<div class="row">
<div class="col-sm">One</div>
<div class="col-sm">Two</div>
<div class="col-sm">Three</div>
</div>
<div class="row">
<div class="col-sm">One</div>
<div class="col-sm">Two</div>
<div class="col-sm">Three</div>
<div class="col-sm">Four</div>
</div>
</div>
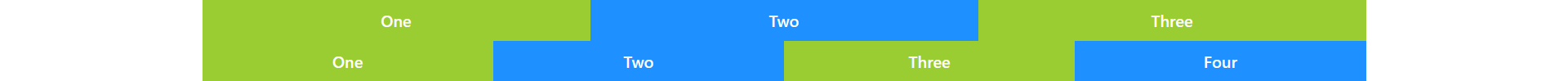
效果:

布局
对齐
垂直对齐
行
使用如下类可以指定行在容器中的对齐方式。
| 项目 | 描述 |
|---|---|
| .align-items-start | 顶部对齐(默认) |
| .align-items-center | 居中对齐 |
| .align-items-end | 尾部对齐 |
举个栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>bootstrap4 之栅格系统</title>
<link rel="stylesheet" href="../../lib/bootstrap-4.4.1-dist/css/bootstrap.css">
<style>
/* 设置行的样式 */
.row{
height: 120px;
/* 为行设置边框,方便后续观察网格的对齐方式 */
border: 1px solid aqua;
/* 设置行的底边距为 15px */
margin-bottom: 15px;
}
/* 设置行中的网格的样式 */
.row div{
height: 40px;
text-align: center;
line-height: 40px;
color: #fff;
font-weight: 600;
}
.row div:nth-child(odd){
background-color: yellowgreen;
}
.row div:nth-child(even){
background-color: dodgerblue;
}
</style>
</head>
<body>
<div class="container">
<!-- 顶部对齐 -->
<div class="row">
<div class="col-sm">One</div>
<div class="col-sm">Two</div>
<div class="col-sm">Three</div>
</div>
</div>
<!-- 居中对齐 -->
<div class="container">
<div class="row align-items-center">
<div class="col-sm">One</div>
<div class="col-sm">Two</div>
<div class="col-sm">Three</div>
</div>
</div>
<!-- 尾部对齐 -->
<div class="container">
<div class="row align-items-end">
<div class="col-sm">One</div>
<div class="col-sm">Two</div>
<div class="col-sm">Three</div>
</div>
</div>
<script src="../../lib/jquery-3.6.3.js"></script>
<script src="../../lib/popper-2.11.6.js"></script>
<script src="../../lib/bootstrap-4.4.1-dist/js/bootstrap.js"></script>
</body>
</html>
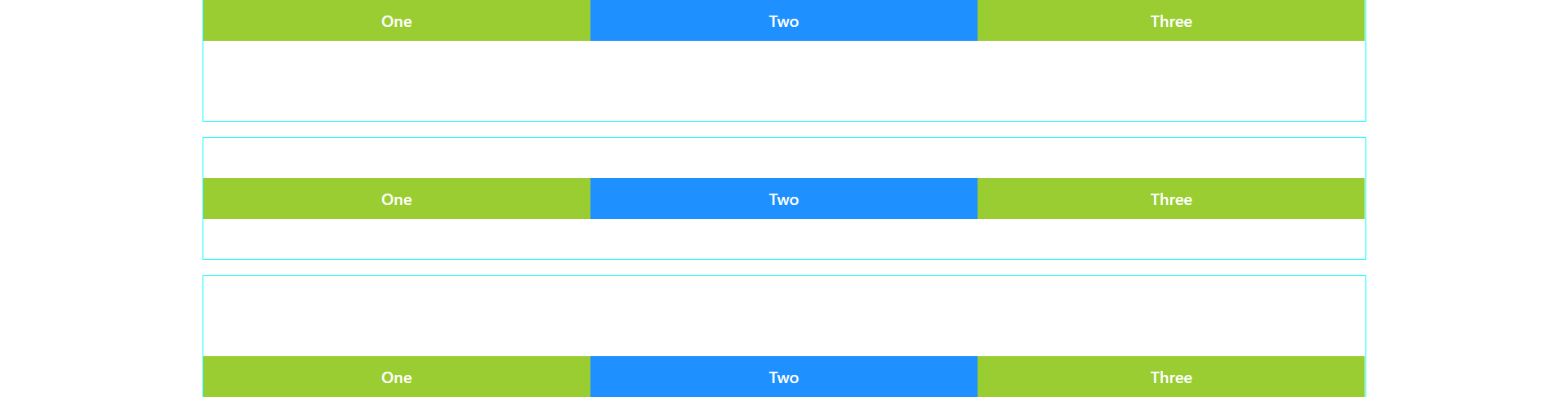
效果:

列
| 项目 | 描述 |
|---|---|
| .align-self-start | 顶部对齐(默认) |
| .align-self-center | 居中对齐 |
| .align-self-end | 尾部对齐 |
举个栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>bootstrap4 之栅格系统</title>
<link rel="stylesheet" href="../../lib/bootstrap-4.4.1-dist/css/bootstrap.css">
<style>
/* 设置行的样式 */
.row{
height: 120px;
/* 为行设置边框,方便后续观察网格的对齐方式 */
border: 1px solid aqua;
/* 设置行的底边距为 15px */
margin-bottom: 15px;
}
/* 设置行中的网格的样式 */
.row div{
height: 40px;
text-align: center;
line-height: 40px;
color: #fff;
font-weight: 600;
}
.row div:nth-child(odd){
background-color: yellowgreen;
}
.row div:nth-child(even){
background-color: dodgerblue;
}
</style>
</head>
<body>
<div class="container">
<!-- 顶部对齐 -->
<div class="row">
<div class="col-sm">One</div>
<div class="col-sm align-self-center">Two</div>
<div class="col-sm align-self-end">Three</div>
</div>
</div>
<script src="../../lib/jquery-3.6.3.js"></script>
<script src="../../lib/popper-2.11.6.js"></script>
<script src="../../lib/bootstrap-4.4.1-dist/js/bootstrap.js"></script>
</body>
</html>
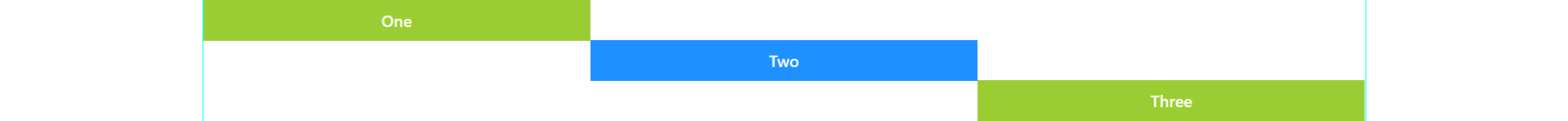
效果:

水平对齐
| 项目 | 描述 |
|---|---|
| .justify-content-start | 左对齐(默认) |
| .justify-content-center | 居中对齐 |
| .justify-content-end | 右对齐 |
| .justify-content-around | 网格两边的边距是相等的,因此中间的网格间的距离会是两边靠容器边缘的边距的两倍 |
| .justify-content-between | 两端的网格紧靠容器边缘,中间的网格之间的距离相等 |
举个栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>bootstrap4 之栅格系统</title>
<link rel="stylesheet" href="../../lib/bootstrap-4.4.1-dist/css/bootstrap.css">
<style>
.row{
height: 40px;
border: 1px solid black;
margin-top: 15px;
}
.row div{
height: 40px;
text-align: center;
line-height: 40px;
color: #fff;
font-weight: 600;
}
.row div:nth-child(odd){
background-color: yellowgreen;
}
.row div:nth-child(even){
background-color: dodgerblue;
}
</style>
</head>
<body>
<div class="container">
<!-- 左对齐 -->
<div class="row">
<div class="col-sm-2">One</div>
<div class="col-sm-2">Two</div>
<div class="col-sm-2">Three</div>
<div class="col-sm-2">Four</div>
</div>
</div>
<div class="container">
<!-- 居中对齐 -->
<div class="row justify-content-center">
<div class="col-sm-2">One</div>
<div class="col-sm-2">Two</div>
<div class="col-sm-2">Three</div>
<div class="col-sm-2">Four</div>
</div>
</div>
<div class="container">
<!-- 右对齐 -->
<div class="row justify-content-end">
<div class="col-sm-2">One</div>
<div class="col-sm-2">Two</div>
<div class="col-sm-2">Three</div>
<div class="col-sm-2">Four</div>
</div>
</div>
<div class="container">
<!-- .justify-content-around -->
<div class="row justify-content-around">
<div class="col-sm-2">One</div>
<div class="col-sm-2">Two</div>
<div class="col-sm-2">Three</div>
<div class="col-sm-2">Four</div>
</div>
</div>
<div class="container">
<!-- .justify-content-between -->
<div class="row justify-content-between">
<div class="col-sm-2">One</div>
<div class="col-sm-2">Two</div>
<div class="col-sm-2">Three</div>
<div class="col-sm-2">Four</div>
</div>
</div>
<script src="../../lib/jquery-3.6.3.js"></script>
<script src="../../lib/popper-2.11.6.js"></script>
<script src="../../lib/bootstrap-4.4.1-dist/js/bootstrap.js"></script>
</body>
</html>
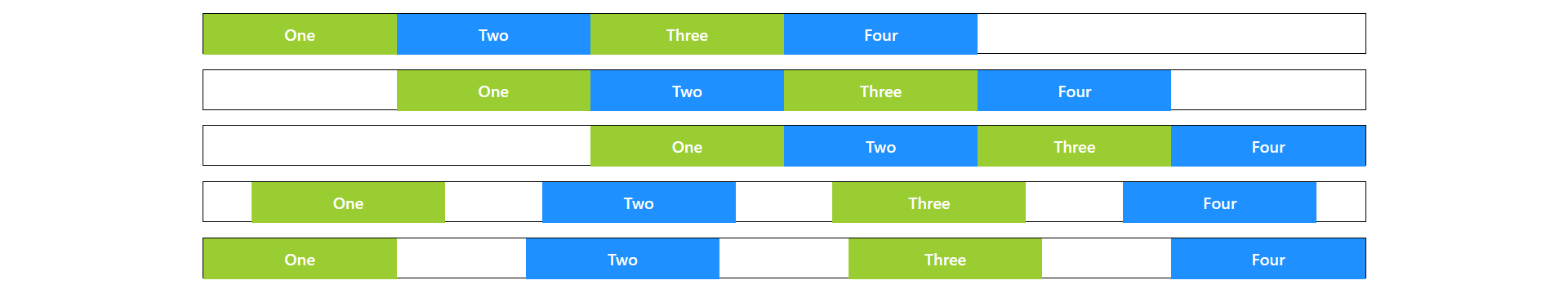
效果:

排列
| 项目 | 描述 |
|---|---|
| .order-N | 你可以通过为列添加该类以调节列在该行中的顺序,N 的取值范围为 1~12 。 |
| .order-first | 使用该类的列将被排在当前行(.row)的第一位。 |
| .order-last | 使用该类的列将被排在当前行(.row)的最后一位。 |
响应式
由于 Bootstrap 是响应式的开发框架,所以你可以通过为上述类添加 sm、md、lg 以及 xl 中缀来实现网格在不同响应尺寸下网格以指定的排列顺序进行排列。
举个栗子:
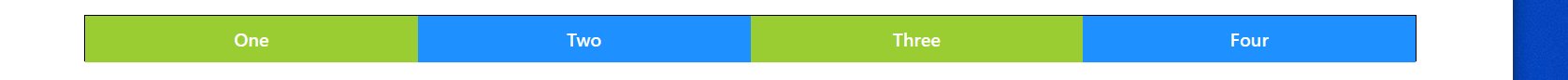
如下示例中,第一个以及第四个网格将在栅格等级在 sm(包括)~xl 间互换位置,并在栅格等级为 xl 时恢复原位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>bootstrap4 之栅格系统</title>
<link rel="stylesheet" href="../../lib/bootstrap-4.4.1-dist/css/bootstrap.css">
<style>
.row{
height: 40px;
border: 1px solid black;
margin-top: 15px;
}
.row div{
height: 40px;
text-align: center;
line-height: 40px;
color: #fff;
font-weight: 600;
}
.row div:nth-child(odd){
background-color: yellowgreen;
}
.row div:nth-child(even){
background-color: dodgerblue;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-3 order-sm-last order-xl-first">One</div>
<div class="col-sm-3 order-2">Two</div>
<div class="col-sm-3 order-3">Three</div>
<div class="col-sm-3 order-sm-last order-xl-last">Four</div>
</div>
</div>
<script src="../../lib/jquery-3.6.3.js"></script>
<script src="../../lib/popper-2.11.6.js"></script>
<script src="../../lib/bootstrap-4.4.1-dist/js/bootstrap.js"></script>
</body>
</html>
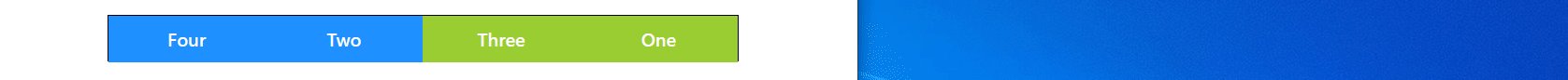
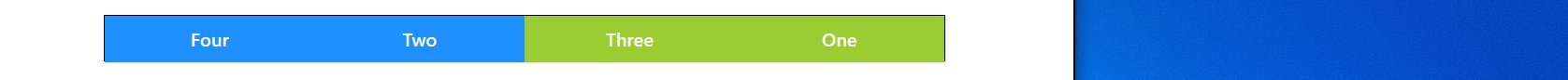
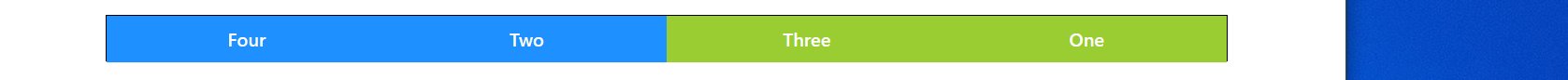
效果:

优先级
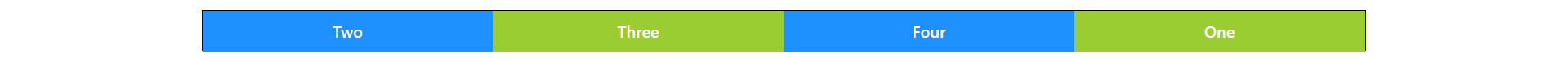
如果你没有通过 order-*-N 为一行中的所有的列指定顺序,则通过 order-*-N 指定顺序的列将排列在没有指定顺序的列之后。
举个栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>bootstrap4 之栅格系统</title>
<link rel="stylesheet" href="../../lib/bootstrap-4.4.1-dist/css/bootstrap.css">
<style>
.row{
height: 40px;
border: 1px solid black;
margin-top: 15px;
}
.row div{
height: 40px;
text-align: center;
line-height: 40px;
color: #fff;
font-weight: 600;
}
.row div:nth-child(odd){
background-color: yellowgreen;
}
.row div:nth-child(even){
background-color: dodgerblue;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-3 order-3">One</div>
<div class="col-sm-3">Two</div>
<div class="col-sm-3">Three</div>
<div class="col-sm-3 order-2">Four</div>
</div>
</div>
<script src="../../lib/jquery-3.6.3.js"></script>
<script src="../../lib/popper-2.11.6.js"></script>
<script src="../../lib/bootstrap-4.4.1-dist/js/bootstrap.js"></script>
</body>
</html>
效果:

偏移
| 项目 | 描述 |
|---|---|
| .offset-N | 你可以通过为列添加该类以调节列在该行中向 右 的偏移量,N 的取值范围为 1~11 。 |
注:
由于 Bootstrap 是响应式的开发框架,所以你可以通过为上述类添加 sm、md、lg 以及 xl 中缀来实现网格在不同响应尺寸下网格以指定的跨度(偏移的列数)进行偏移。
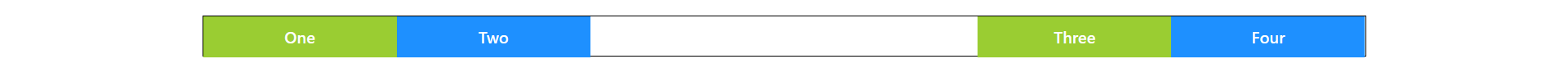
举个栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>bootstrap4 之栅格系统</title>
<link rel="stylesheet" href="../../lib/bootstrap-4.4.1-dist/css/bootstrap.css">
<style>
.row{
height: 40px;
border: 1px solid black;
margin-top: 15px;
}
.row div{
height: 40px;
text-align: center;
line-height: 40px;
color: #fff;
font-weight: 600;
}
.row div:nth-child(odd){
background-color: yellowgreen;
}
.row div:nth-child(even){
background-color: dodgerblue;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-2">One</div>
<div class="col-sm-2">Two</div>
<div class="col-sm-2 offset-4">Three</div>
<div class="col-sm-2">Four</div>
</div>
</div>
<script src="../../lib/jquery-3.6.3.js"></script>
<script src="../../lib/popper-2.11.6.js"></script>
<script src="../../lib/bootstrap-4.4.1-dist/js/bootstrap.js"></script>
</body>
</html>
效果:

显隐
在进行页面布局时,为了实现响应式的需求以及网页的美观性:
在视口缩小时往往需要隐藏部分内容以避免页面过长影响体验;
在视口放大时往往需要显示部分内容以避免页面太过空旷影响美观。
| 类 | 描述 |
|---|---|
| .d-none | 隐藏当前行中的所有网格。 |
| .d-block | 显示当前行中的所有网格。 |
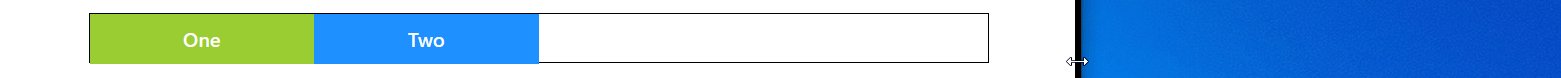
| .d-none .d-sm-block | 仅在响应尺寸对应的栅格等级为 xs 时隐藏。 |
| .d-none .d-md-block | 仅在栅格等级为 xs 及 sm 时隐藏。 |
| .d-none .d-lg-block | 仅在栅格等级为 xs、sm 及 md 时隐藏。 |
| .d-none .d-xl-block | 仅在栅格等级为 xs、sm、md 及 lg 时隐藏。 |
| .d-block .d-sm-none | 仅在响应尺寸对应的栅格等级为 xs 时显示。 |
| .d-block .d-md-none | 仅在栅格等级为 xs 及 sm 时显示。 |
| .d-block .d-lg-none | 仅在栅格等级为 xs、sm 及 md 时显示。 |
| .d-block .d-xl-none | 仅在栅格等级为 xs、sm、md 及 lg 时显示。 |
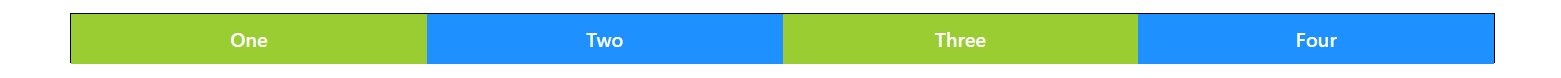
举个栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>bootstrap4 之栅格系统</title>
<link rel="stylesheet" href="../../lib/bootstrap-4.4.1-dist/css/bootstrap.css">
<style>
.row{
height: 40px;
border: 1px solid black;
margin-top: 15px;
}
.row div{
height: 40px;
text-align: center;
line-height: 40px;
color: #fff;
font-weight: 600;
}
.row div:nth-child(odd){
background-color: yellowgreen;
}
.row div:nth-child(even){
background-color: dodgerblue;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-3 d-none d-sm-block">One</div>
<div class="col-sm-3 d-none d-md-block">Two</div>
<div class="col-sm-3 d-none d-lg-block">Three</div>
<div class="col-sm-3 d-none d-xl-block">Four</div>
</div>
</div>
<script src="../../lib/jquery-3.6.3.js"></script>
<script src="../../lib/popper-2.11.6.js"></script>
<script src="../../lib/bootstrap-4.4.1-dist/js/bootstrap.js"></script>
</body>
</html>
效果:文章来源:https://uudwc.com/A/gVR90
 文章来源地址https://uudwc.com/A/gVR90
文章来源地址https://uudwc.com/A/gVR90