import React from 'react'
import { View, Text, FlatList } from 'react-native'
import { Skeleton } from '@rneui/themed'
import useList from './useList'
import { Image } from '../../../../component/light'
import { BlurView } from 'expo-blur'
import styles from './styles'
export default function Home(props) {
const { dataSource, isHasMore, handleSearch, handleScroll } =
useList(props)
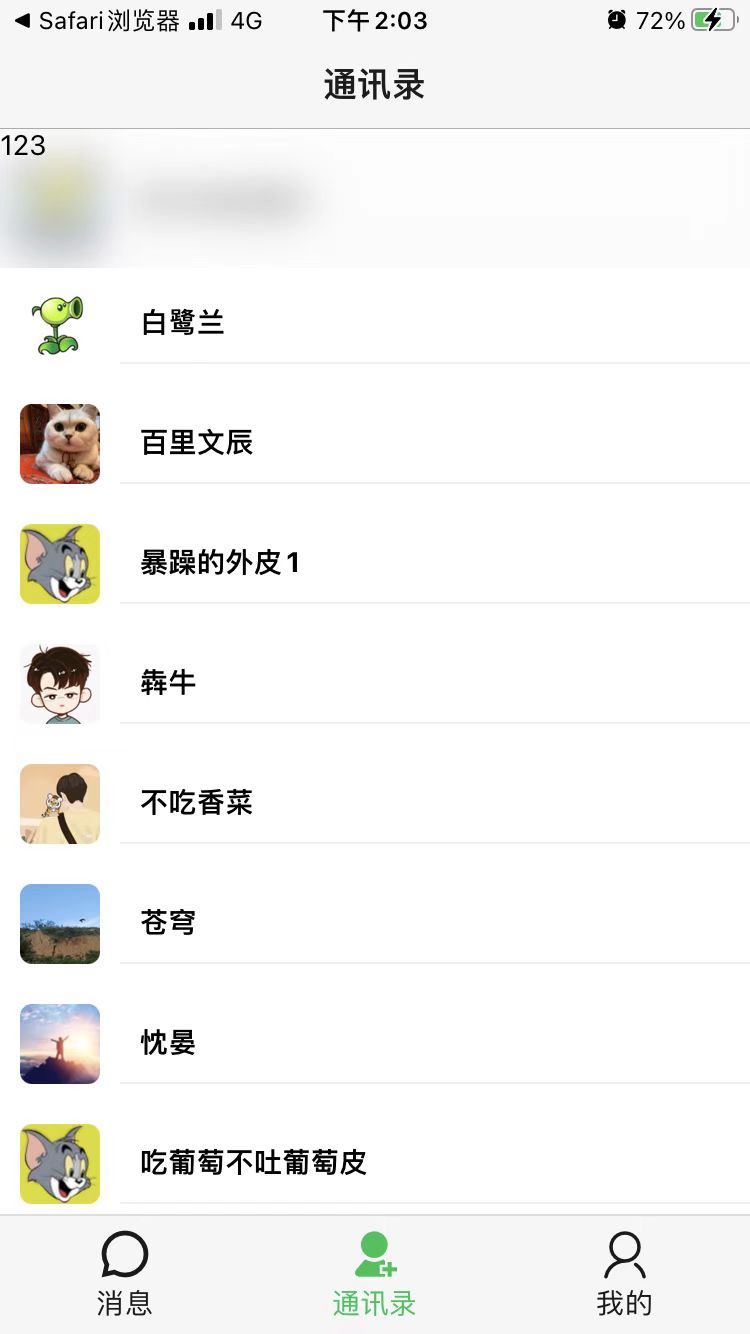
return (
<View style={styles.mUserlistWrap}>
<FlatList
style={styles.mUserlistFlatList}
data={dataSource}
onEndReached={() => handleSearch()}
onScroll={(e) => handleScroll(e)}
renderItem={({ item }) => (
<View style={styles.mUserlistRow}>
<Image uri={item.avatarCdn} style={styles.mUserlistAvatar}></Image>
<View style={styles.mUserlistNicknameWrap}>
<Text style={styles.mUserlistNickname}>{item.nickname}</Text>
</View>
</View>
)}
ListFooterComponent={
isHasMore ? (
<View style={styles.mUserlistSkeletonWrap}>
<Skeleton
circle
width={40}
height={40}
style={styles.mUserlistSkeletonAvatar}
/>
<Skeleton
height={40}
style={styles.mUserlistSkeletonText}
animation="wave"
/>
</View>
) : (
<View style={styles.mUserlistEndTextWrap}>
<Text style={styles.mUserlistEndText}>已经到底了~</Text>
</View>
)
}
/>
<BlurView intensity={50} tint="light" style={styles.mUserlistSearchWrap}>
<Text style={styles.text}>123</Text>
</BlurView>
</View>
)
}

文章来源地址https://uudwc.com/A/jrg4e
https://docs.expo.dev/versions/latest/sdk/blur-view/
文章来源:https://uudwc.com/A/jrg4e

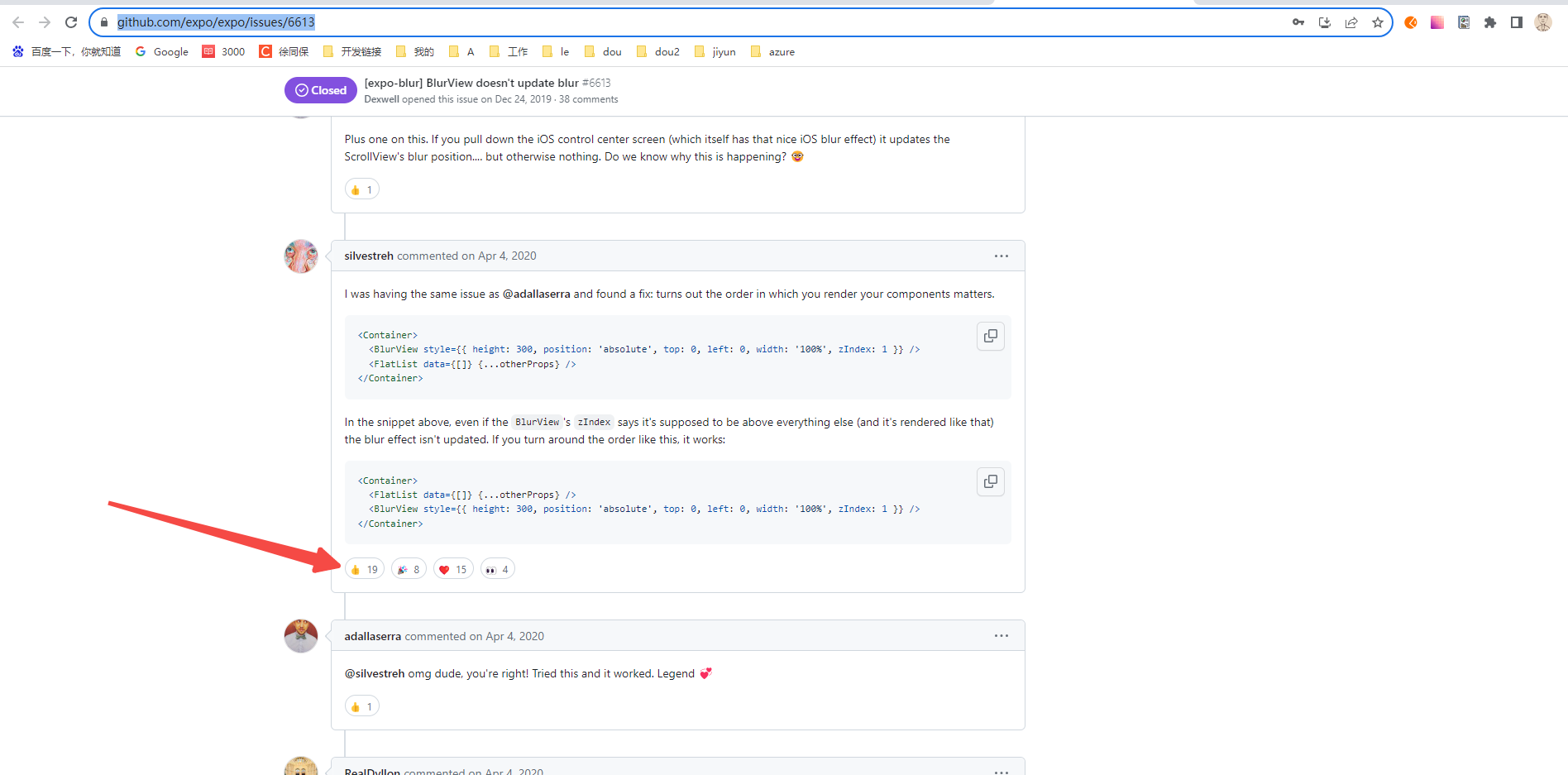
https://github.com/expo/expo/issues/6613

参考链接:
https://chat.xutongbao.top/