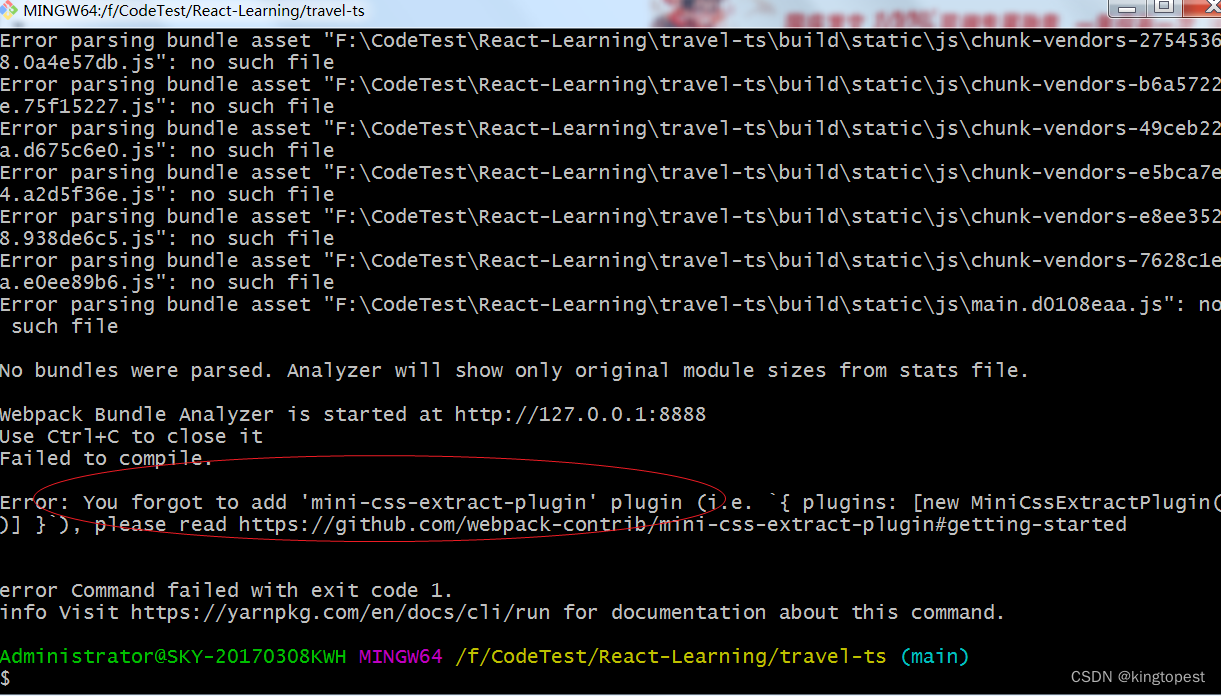
现象:

原因: webpack5.72跟mini-css-extract-plugin有兼容性问题
解决办法:把 new MiniCssExtractPlugin()放在webpack配置文件中plugins数组的第一项:
plugins: [
// 此处解决报错:You forgot to add 'mini-css-extract-plugin' plugin
// MiniCssExtractPlugin必须放在plugins数组的第一项,否则会报上面的错误
new MiniCssExtractPlugin({
filename: "static/css/[name].[contenthash:8].css",
chunkFilename: "static/css/[name].[contenthash:8].chunk.css",
}),
debug? [new webpack.DefinePlugin({}),] :[ xxx插件 ]
不能把new MiniCssExtractPlugin()放在debug的三元表达式数组中
来自ChatGpt的回答:
文章来源地址https://uudwc.com/A/k9XBX
MiniCssExtractPlugin 插件必须放在插件数组中的第一项,以确保它在构建过程中正确地处理 CSS 提取,而不会出现 "You forgot to add 'mini-css-extract-plugin' plugin" 的错误。
这是因为 Webpack 在处理插件时会按照它们在插件数组中的顺序依次执行。MiniCssExtractPlugin 插件负责提取 CSS,如果它不在第一项,那么在执行后续插件时可能会导致 CSS 提取发生问题。
将 MiniCssExtractPlugin 插件放在第一项确保它在构建过程的早期阶段就生效,从而避免了可能的问题。这是 MiniCssExtractPlugin 插件的一种最佳实践。
至于为什么它不能放在 BundleAnalyzerPlugin 后面,原因可能是 BundleAnalyzerPlugin 会在构建过程中生成报告文件,而 MiniCssExtractPlugin 插件必须在 CSS 文件生成之前生效。将 MiniCssExtractPlugin 放在 BundleAnalyzerPlugin 后面可能会导致构建流程不正确。
总之,确保 MiniCssExtractPlugin 插件位于插件数组的第一项是一种常见的做法,以确保正确的 CSS 提取。如果你改变了插件的顺序,并且它仍然正常工作,那可能是因为你的特定项目配置适应了这种变化。但将其放在第一项是一个更可靠的方法,适用于大多数情况。文章来源:https://uudwc.com/A/k9XBX