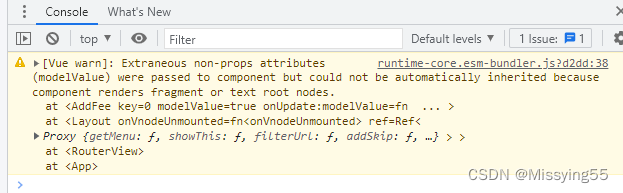
vue3 控制台报错如下图:

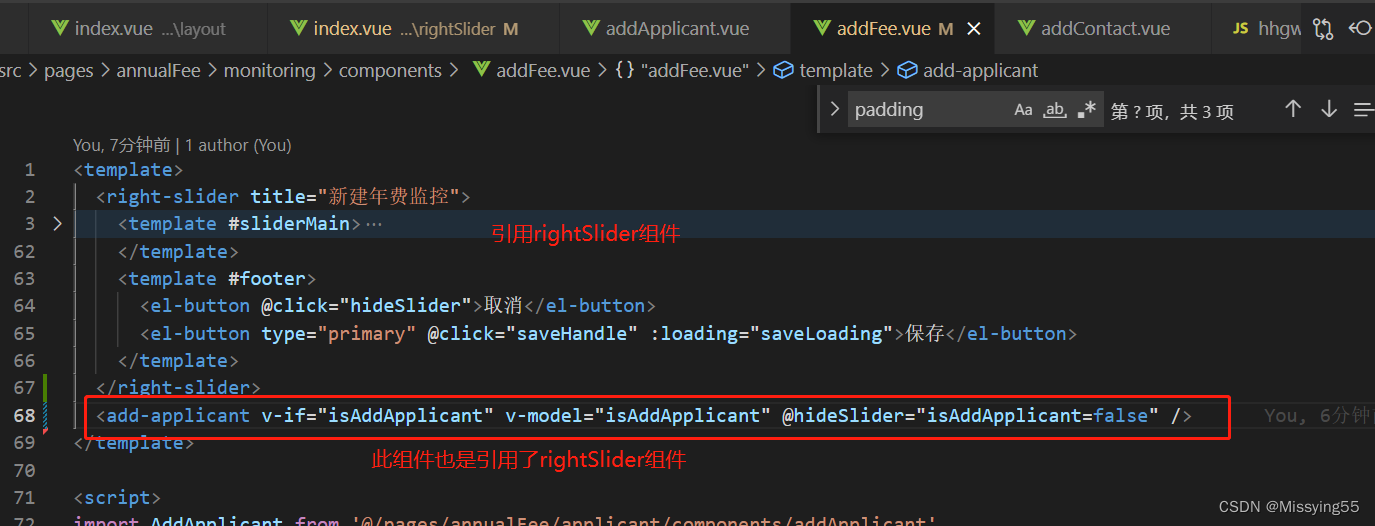
代码书写如下


原因:
1.一个组件可能有多个根节点,请确保组件在单一根节点下
2.外部组件不要直接放在template下,最外层加div包裹
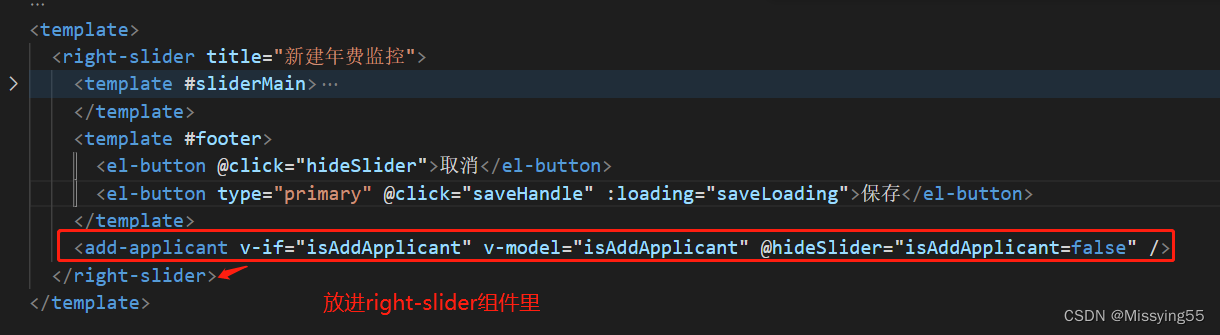
修改代码图二,将add-applicant放进right-slider组件,控制台不再报错,外层组件也可以正常加载出来,但是包裹的add-applicant组件加载不出来(此操作如果没有嵌套,修改后是可以实现的,如果有嵌套,不要做修改,请接着往下看~)
 文章来源:https://uudwc.com/A/kvqbz
文章来源:https://uudwc.com/A/kvqbz
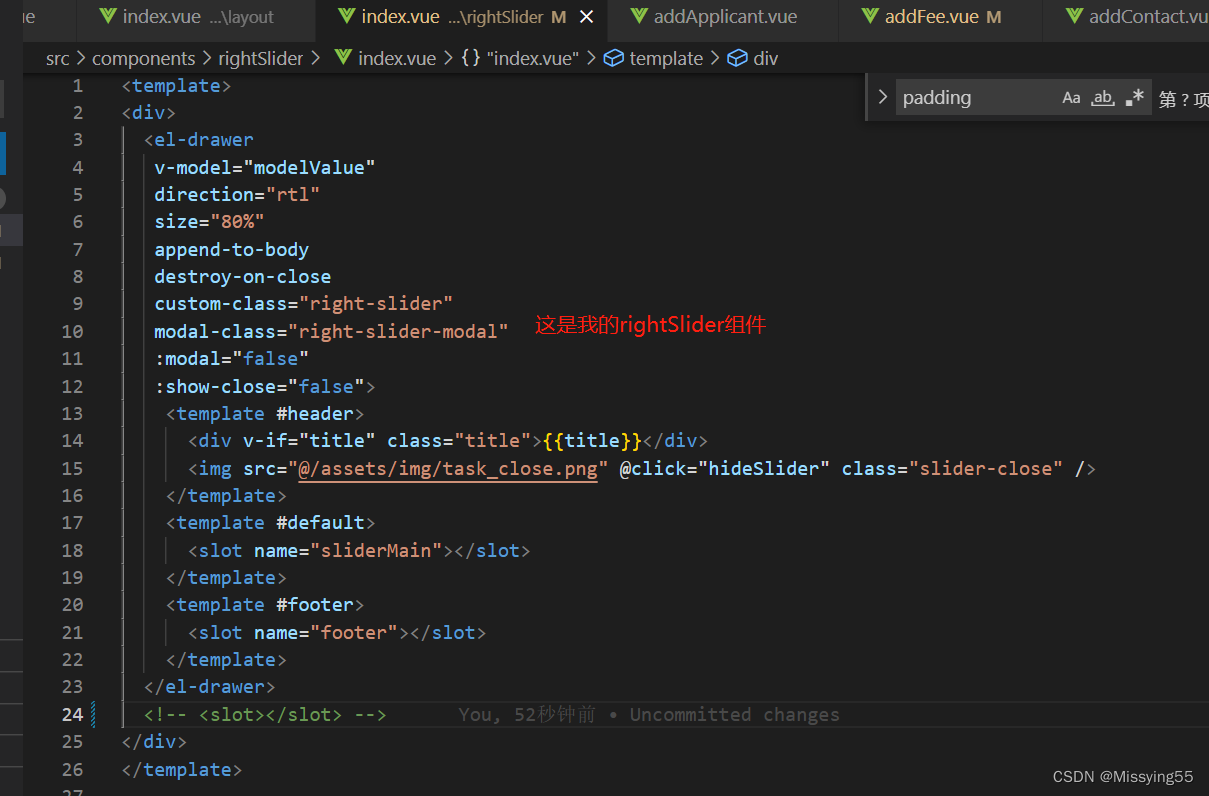
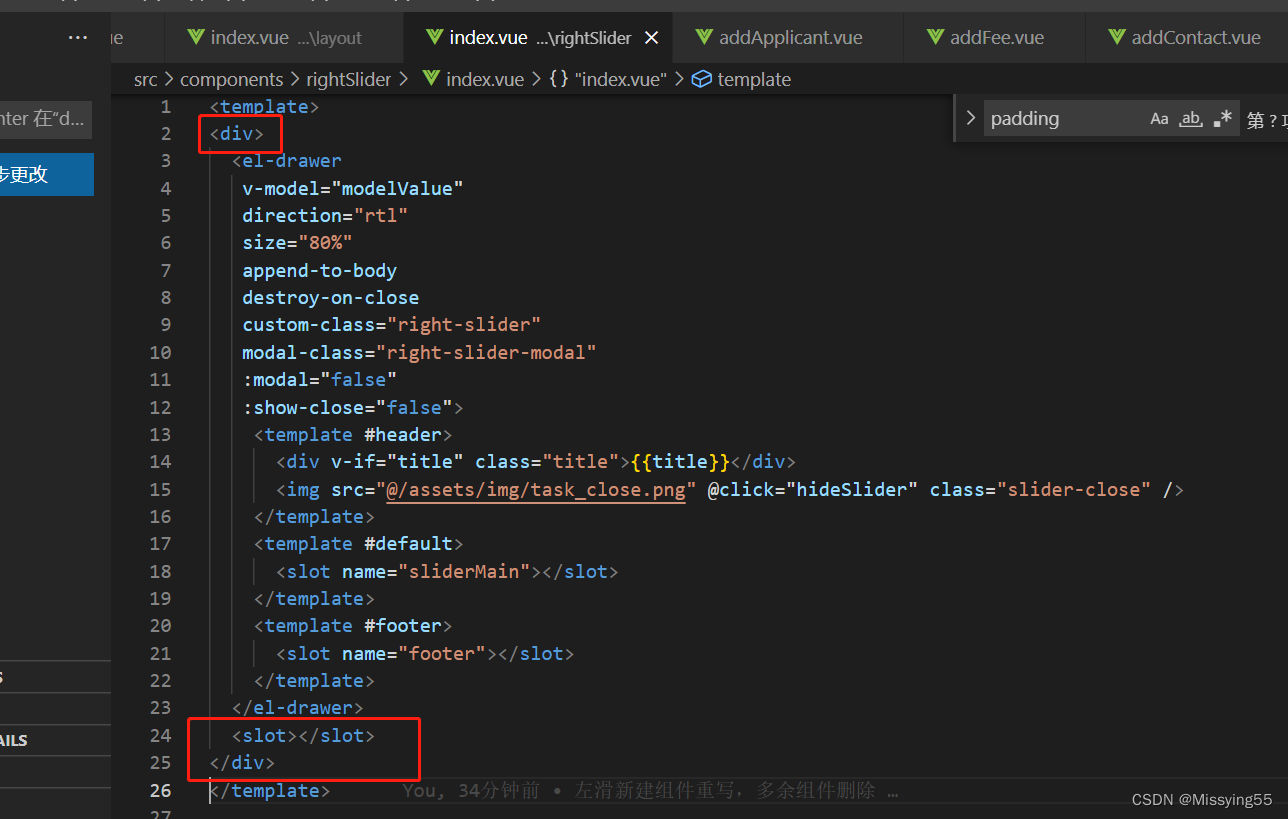
最后决定从根本上解决问题,也就是根组件rightSlider,加上插槽slot,组件里就能很愉快的放在外面了
 文章来源地址https://uudwc.com/A/kvqbz
文章来源地址https://uudwc.com/A/kvqbz