项目介绍
JeecgBoot是一款企业级的低代码平台!前后端分离架构 SpringBoot2.x,SpringCloud,Ant Design&Vue3,Mybatis-plus,Shiro,JWT 支持微服务。强大的代码生成器让前后端代码一键生成! JeecgBoot引领低代码开发模式(OnlineCoding-> 代码生成-> 手工MERGE), 帮助解决Java项目70%的重复工作,让开发更多关注业务。既能快速提高效率,节省成本,同时又不失灵活性!
当前版本:v3.5.5 | 2023-09-22
源码下载
gitee地址
- 后端:https://gitee.com/jeecg/jeecg-boot
- 前端:https://gitee.com/jeecg/jeecgboot-vue3
github地址
- 后端:https://github.com/jeecgboot/jeecg-boot
- 前端:https://github.com/jeecgboot/jeecgboot-vue3
升级日志
本次升级重点做了性能优化,针对首屏和打包性能差了的问题做了革命性的优化,经过优化首屏缩短至10秒多&打包时间缩短至一半!主要重点升级了vite4和vue3.3、采用UnoCSS替代windicss。
ISSUE处理
- 【性能优化】首屏缩短至10秒多&打包时间缩短至一半,升级vite4和vue3.3
- 【性能优化】UnoCSS替代windicss,Windi CSS导致vite变慢
- 【性能优化】按需加载代码部分修改,聊天头像太大改成按需加载、行编辑的组件引入导致全局注册整个form
- 【性能优化】打包优化默认index太大,自定义拆包策略
- 【性能优化】升级@jeecg/online模块,支持erp风格&体积更小、聊天头像集成有问题修复
- 【性能优化】升级仪表盘,解决仪表盘依赖过大的问题
- 【新功能】Online表单一对多,新增ERP风格、内嵌风格、TAB风格
- 【漏洞修复】升级积木报表1.6.2-GA5,解决严重SQL漏洞问题
- 【漏洞修复】重构表字典逻辑,深度解决SQL注入漏洞问题(修复导致的bug修复)
- 【漏洞修复】打开权限注解,解决jeecg存在权限提升漏洞,可直接获得管理员权限 #5270
- 【漏洞修复】时间盲注SQL注入绕过 #5269
- 【漏洞修复】freemarker模板注入漏洞——升级仪表盘
- 【漏洞修复】解决Apache Shiro高危漏洞编号:CVE-2023-34478
- 删除vite-plugin-pwa
- 修复UnoCSS替代windicss样式兼容问题
- 生产环境字典慢的问题
- JVxeTable出现循环依赖问题
- 安装命令出现死循环
- 升级mybatis-plus、dynamic-datasource-spring-boot-starter、commons-fileupload依赖版本号
- 【issues/5368】缺少租户选择套餐权限升级sql
-【issues/638】表格合计,列表table和合计table滚动联动
-【issues/674】vue3在线表单配置验证规则时无法自定义正则表达式 - 【误删接口恢复】用户配置多租户后,登录后点击切换部门按钮,报错 #5298
- 仪表盘分享链接404 #5046
- 仪表盘编辑页面显示404错误信息 #5075
- 批量删除部门时未正确置为叶子节点 #5132
- 仪表盘设计功能中的“数据源”配置页面显示异常 #595
- 登陆后无法返回原页面 #669
- 下拉组件重置问题 #651
- 仪表盘API数据源开发问题 #642
- 示例代码错误,需要修改 #665
- vue3在线表单配置验证规则时无法自定义正则表达式 #674
- 调整表格搜索表单的span配置无效 #641
- useSelectBiz 右侧选中列表删除无效,第二页选中数据 会导致系统崩溃 #657
- Form中的JPopup组件为何不能触发onChange #5213
- 子表字段Popup弹框数据更新问题 #675
- 第二次点击消息 时 ,消息详情在消息列表下面去了 #656
- JDictSelectUtil数据字典工具类中的getDictItems方法出错 #668
- vue3项目中在main.js内引入的windi会影响到html2canvas绘制的图片样式 #640
- Online表单开发,代码生成后下载本地报错 #5237
- 打印预览图片加载不全 #1863
- 数据库字段备注错误,部门表 #5242
- 参数的宽度怎么调整 #1631
- 自带的分页查询接口返回pageNo不对 #1578
- 建议完善JVxeTable的JVxeInputCellblur事件 #636
- JSelectUser组件内如果有值 编辑时浏览器卡死 #687
- 主表的popup弹窗修改后增强js无法获取弹窗的值完成填值规则赋值 #5010
- 时间盲注SQL注入绕过 #5269
- setSelectedRowKeys碰到勾选项不在当前页时标签页卡死现象 #5263
- 仪表盘配置进菜单后 显示的bug #5159
- 仪表盘设计器,添加到菜单栏时样式错位,预览没问题 #654
- JVxeTypes.userSelect选择用户界面卡死 #5307
- 在线表单popup弹框,无法将选择的数据填充到自身 #5288
- jeecgboot-vue3@3.5.3 build 出错 #728
- sql注入盲注绕过 #5296
- org.jeecg.modules.system.util.RandImageUtil 109行存在弱随机性问题(CWE-338) #5295
- 记录登录失败次数逻辑有漏洞并且错误提示和设置时间不一致 #5255
- windi会影响到html2canvas绘制的图片样式
- 菜单样式调整上下滚动条
- [issues/5327]Upload组件returnUrl为false时上传的字段值返回了一个’[object Object]
-【issues/5357】点击行选中 - 下拉搜索报错处理
- JVxeTable新增行时无法设置Column_type=JVxeTypes.hidden的值
- 【issues/694】404返回首页问题
- 【QQYUN-6424】table字段列表设置不显示后,再拖拽字段顺序,原本不显示的,又显示了
- 【issues/5305】JVxeTypes.select 无法按照预期进行搜索
- typescript从5降到4解决,升级后报红,并且代码提示没有了 (Issue #738)
- 【issues/5288】popup弹框,无法将选择的数据填充到自身
- 【issues/726】JPopup组件里的表格全选没有选中数据
- 解决仪表盘导致docker镜像问题,打包部署之后无法访问 #731
- 路径大小写不一致导致linux下build 出错 #728
- 【QQYUN-6283】点击表格清空,rowSelect里面的selectedRowKeys没置空
- 【issues-641】调整表格搜索表单的span配置无效
- 【issues/668】JDictSelectUtil数据字典工具类中的getDictItems方法出错
- jeecg-cloud-nacos 打包镜像运行问题 #5379
- docker镜像问题,打包部署之后无法访问 · Issue #731
- JPopup组件里的表格全选没有选中数据 · Issue #726
- component模式的 JPopup 组件选中数据后进行其他操作 · Issue #627
- 升级后报红,并且代码提示没有了 · Issue #738
- JVxeColumn ,type: JVxeTypes.select 无法按照预期进行搜索 · Issue #5305
- 列设置隐藏列,拖动排序隐藏列自动显示的问题 · Issue #740
- 表单组件label的helpMessage图标显示错位 · Issue #744
- JPopup的bug · Issue #5357
- 生产环境中调用Persistent.getLocal过慢 · Issue #732
- JUpload组件returnUrl为false时上传的字段值返回了一个’[object Object]’ · Issue #5327
- 租户选择套餐没有权限 · Issue #5368
- JPopup的bug · Issue #5357
- MarkDown组件的结果显示问题 · Issue #729
- 仪表盘设计中,数据集中获取分组报错 #5416
- 存在一个导致全部页面都异常报错的问题 #770
- 前端项目安装之后启动报错 #747
技术交流
- 开发文档:https://help.jeecg.com
- 官方网站: http://www.jeecg.com
- 在线演示:http://boot3.jeecg.com
- 快速入门:入门视频 | 代码生成
- QQ交流群:791696430
- 仪表盘文档: https://help.jeecg.com/chart
为什么选择 JeecgBoot?
开源界“小普元”超越传统商业平台。引领低代码开发模式(OnlineCoding-> 代码生成器 -> 手工MERGE),低代码开发同时又支持灵活编码, 可以帮助解决Java项目70%的重复工作,让开发更多关注业务。既能快速提高开发效率,节省成本,同时又不失灵活性。
- 采用最新主流前后分离框架(SpringBoot+Mybatis-plus+Ant-Design+Vue),容易上手; 代码生成器依赖性低,灵活的扩展能力,可灵活实现二次开发;
- 开发效率很高,采用代码生成器,单表数据模型和一对多(父子表)、树列表等数据模型,增删改查功能自动生成,菜单配置直接使用(前端代码和后端代码都一键生成);
- 代码生成器提供强大模板机制,支持自定义模板风格。目前提供四套风格模板(单表两套、一对多两套)
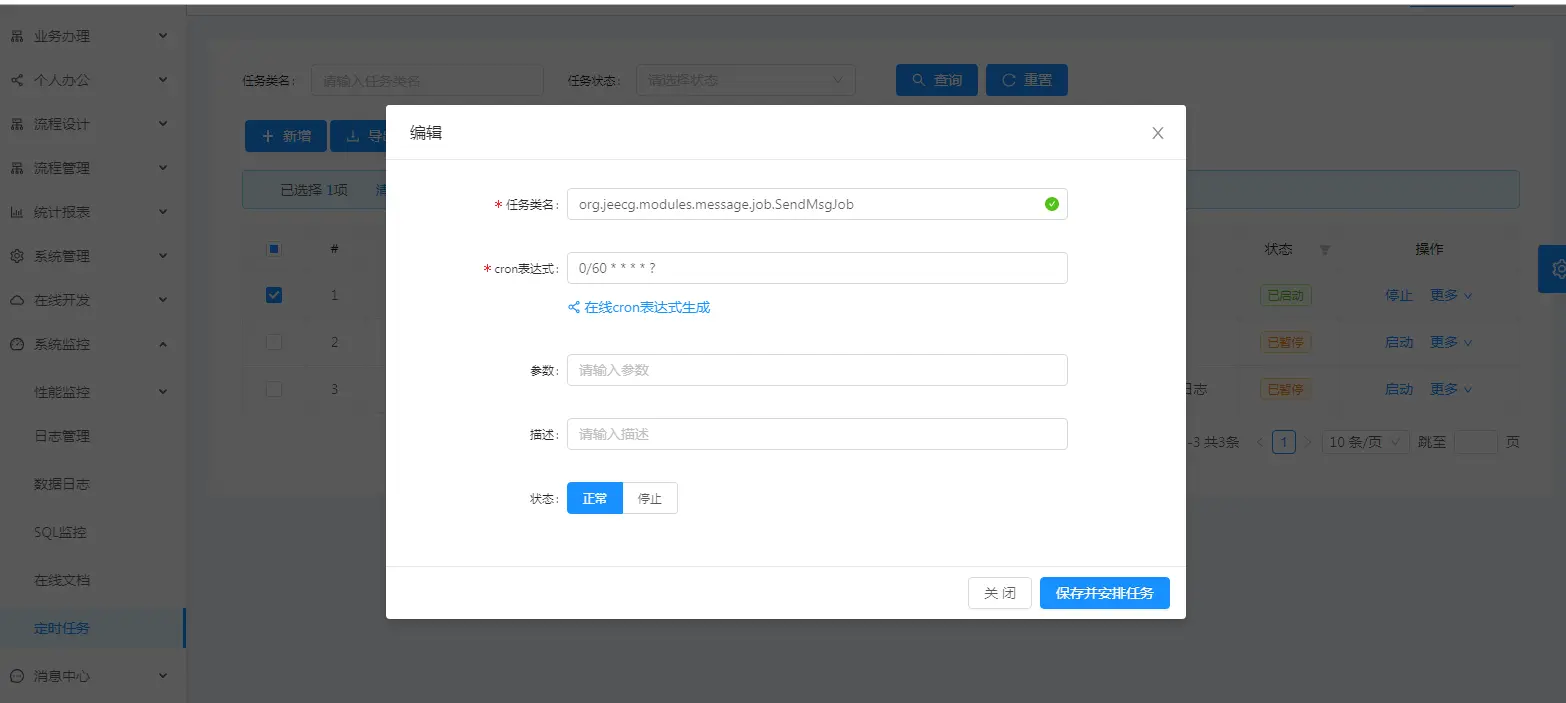
- 封装完善的用户、角色、菜单、组织机构、数据字典、在线定时任务等基础功能。强大的权限机制,支持访问授权、按钮权限、数据权限、表单权限等
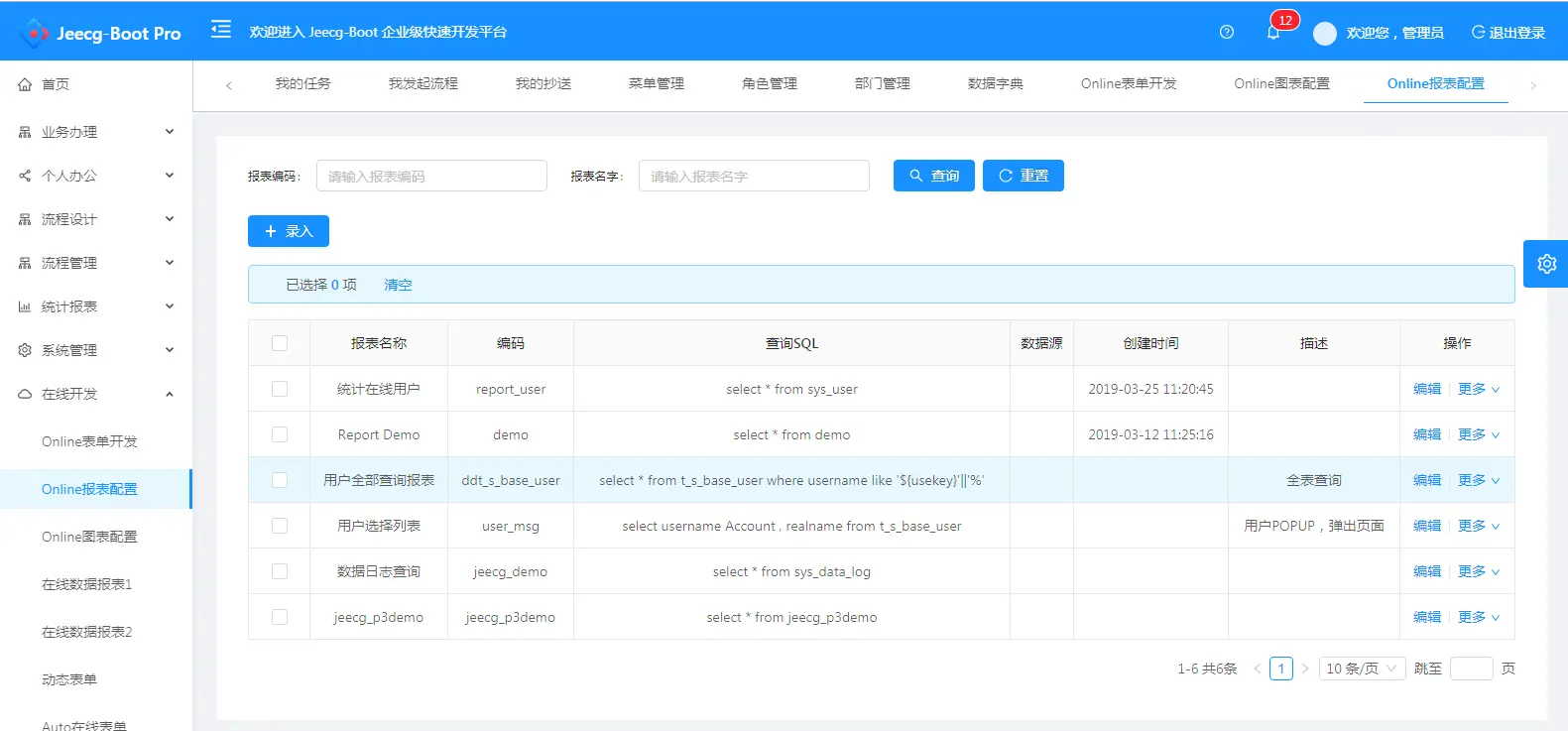
- 零代码在线开发能力,在线配置表单、在线配置报表、在线配置图表、在线设计表单
- 常用共通封装,各种工具类(定时任务,短信接口,邮件发送,Excel导入导出等),基本满足80%项目需求
- 简易Excel导入导出,支持单表导出和一对多表模式导出,生成的代码自带导入导出功能
- 集成简易报表工具,图像报表和数据导出非常方便,可极其方便的生成图形报表、pdf、excel、word等报表;
- 采用前后分离技术,页面UI精美,针对常用组件做了封装:时间、行表格控件、截取显示控件、报表组件,编辑器等等
- 查询过滤器:查询功能自动生成,后台动态拼SQL追加查询条件;支持多种匹配方式(全匹配/模糊查询/包含查询/不匹配查询);
- 数据权限(精细化数据权限控制,控制到行级,列表级,表单字段级,实现不同人看不同数据,不同人对同一个页面操作不同字段
- 在线配置报表(无需编码,通过在线配置方式,实现曲线图,柱状图,数据等报表)
- 页面校验自动生成(必须输入、数字校验、金额校验、时间空间等);
- 提供单点登录CAS集成方案,项目中已经提供完善的对接代码
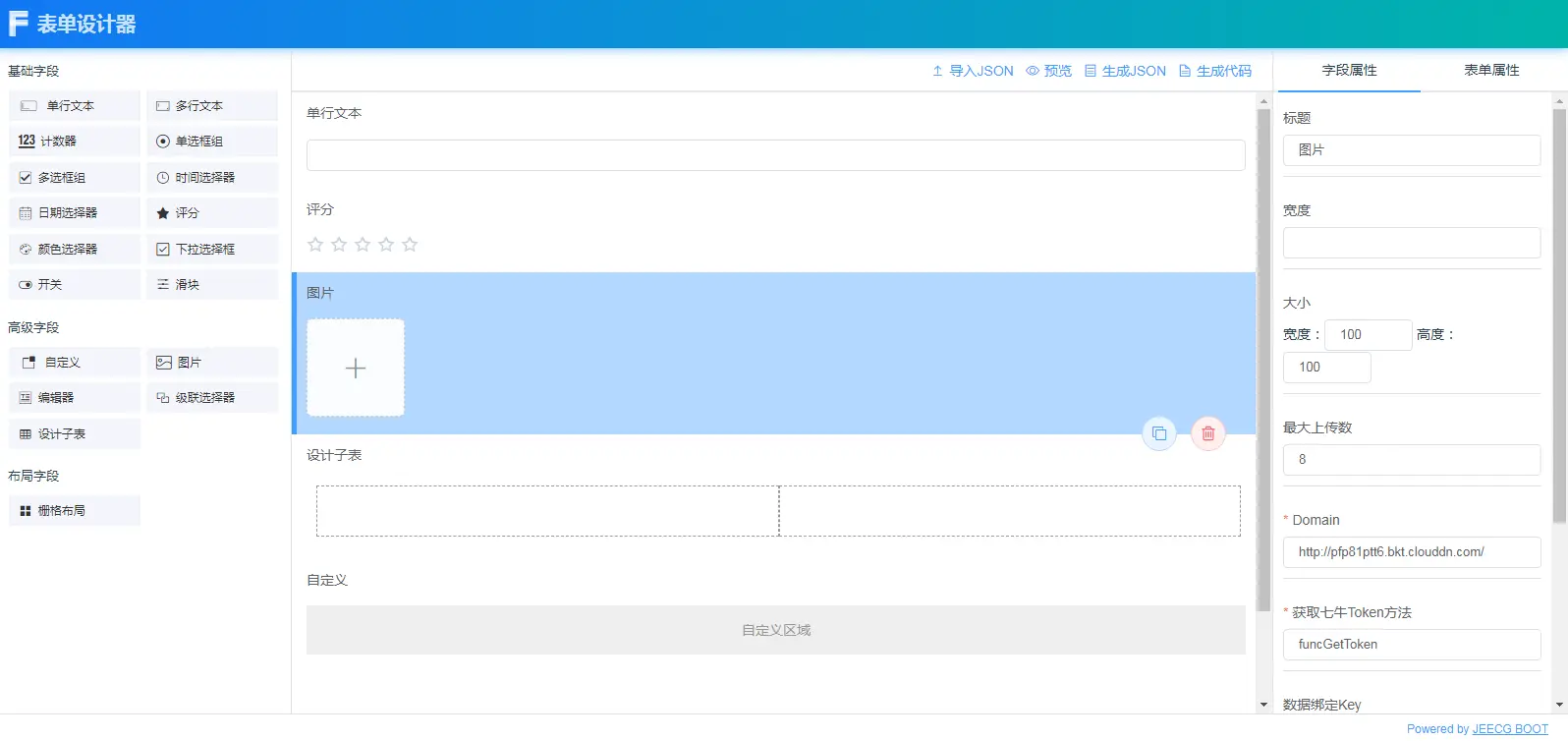
- 表单设计器,支持用户自定义表单布局,支持单表,一对多表单、支持select、radio、checkbox、textarea、date、popup、列表、宏等控件
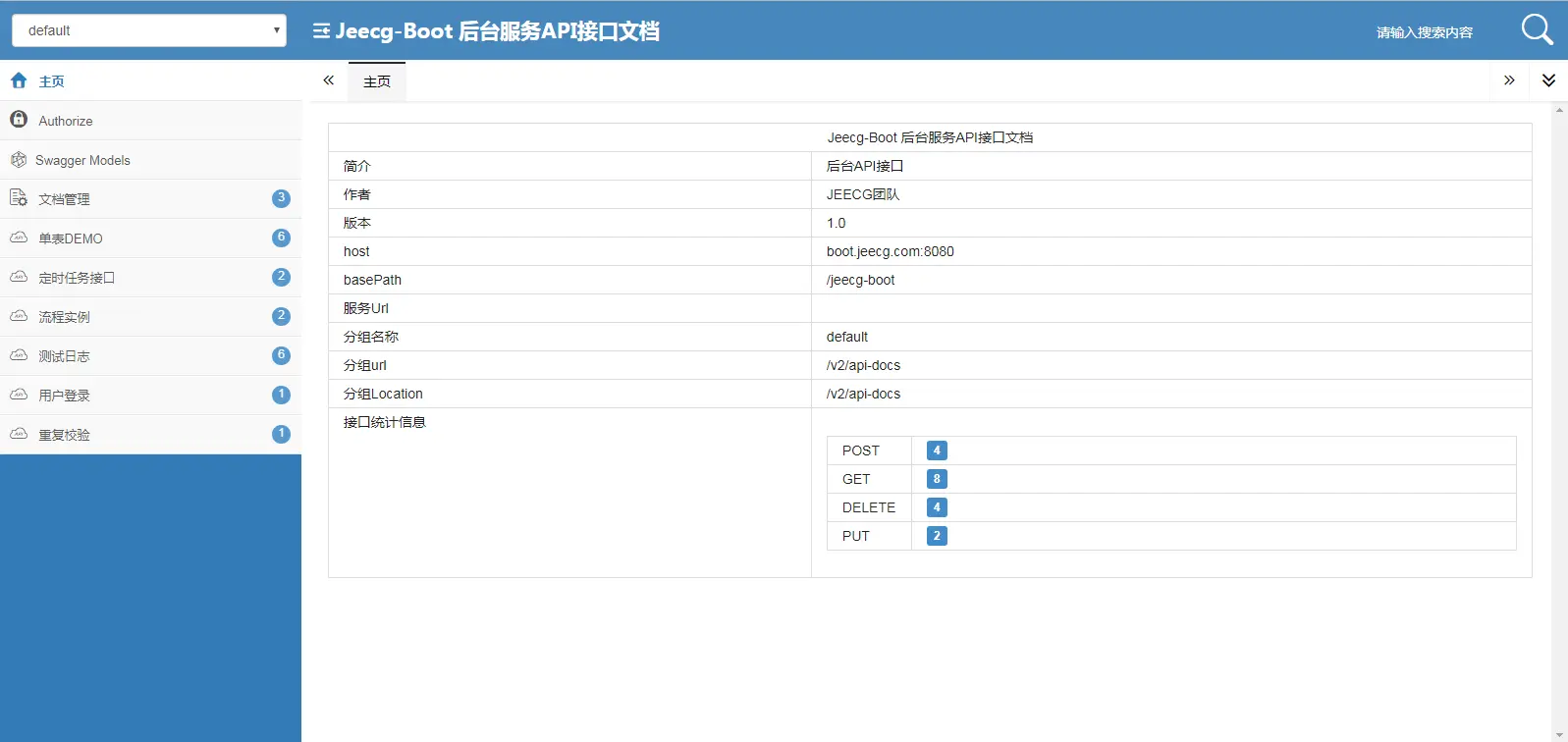
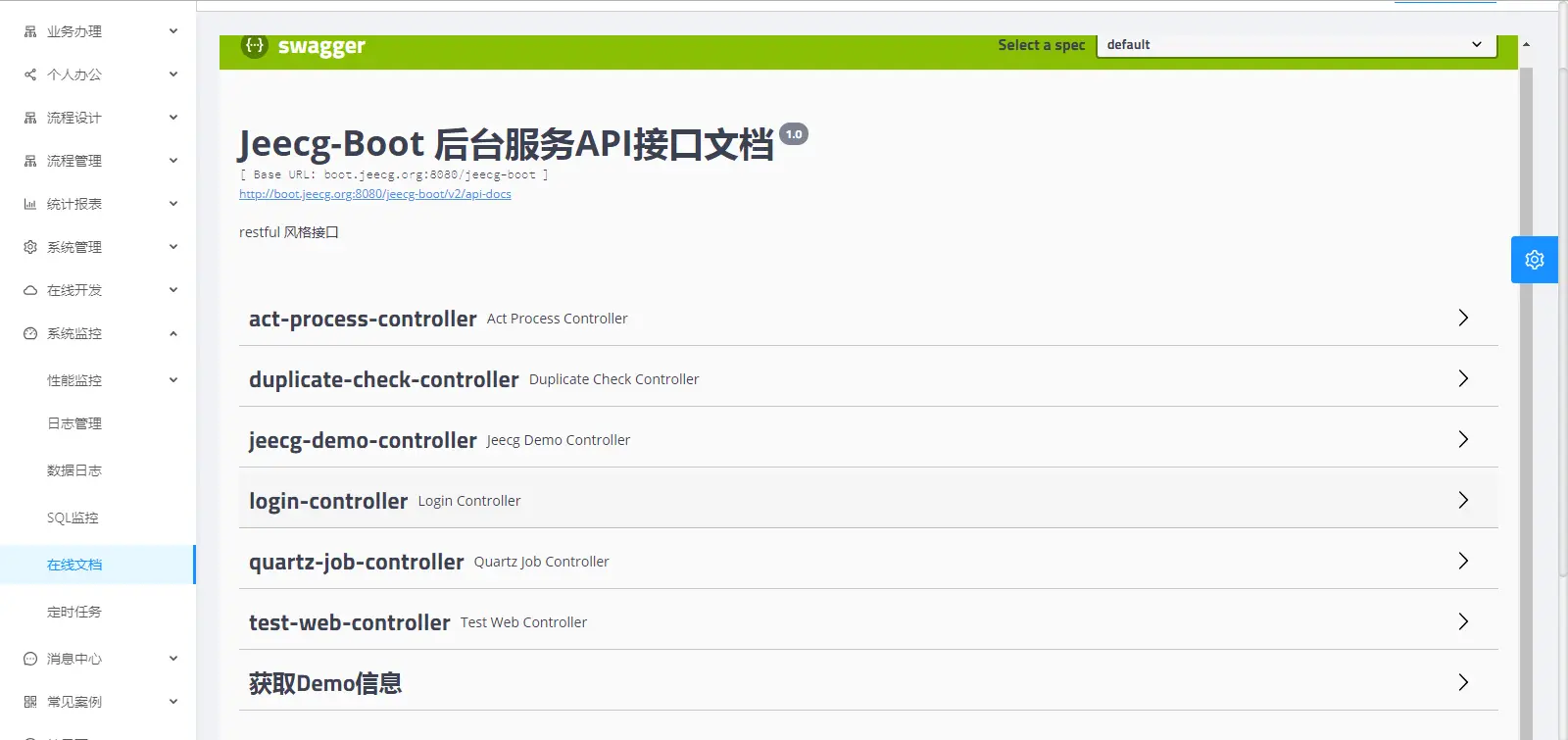
- 专业接口对接机制,统一采用restful接口方式,集成swagger-ui在线接口文档,Jwt token安全验证,方便客户端对接
- 接口安全机制,可细化控制接口授权,非常简便实现不同客户端只看自己数据等控制
- 高级组合查询功能,在线配置支持主子表关联查询,可保存查询历史
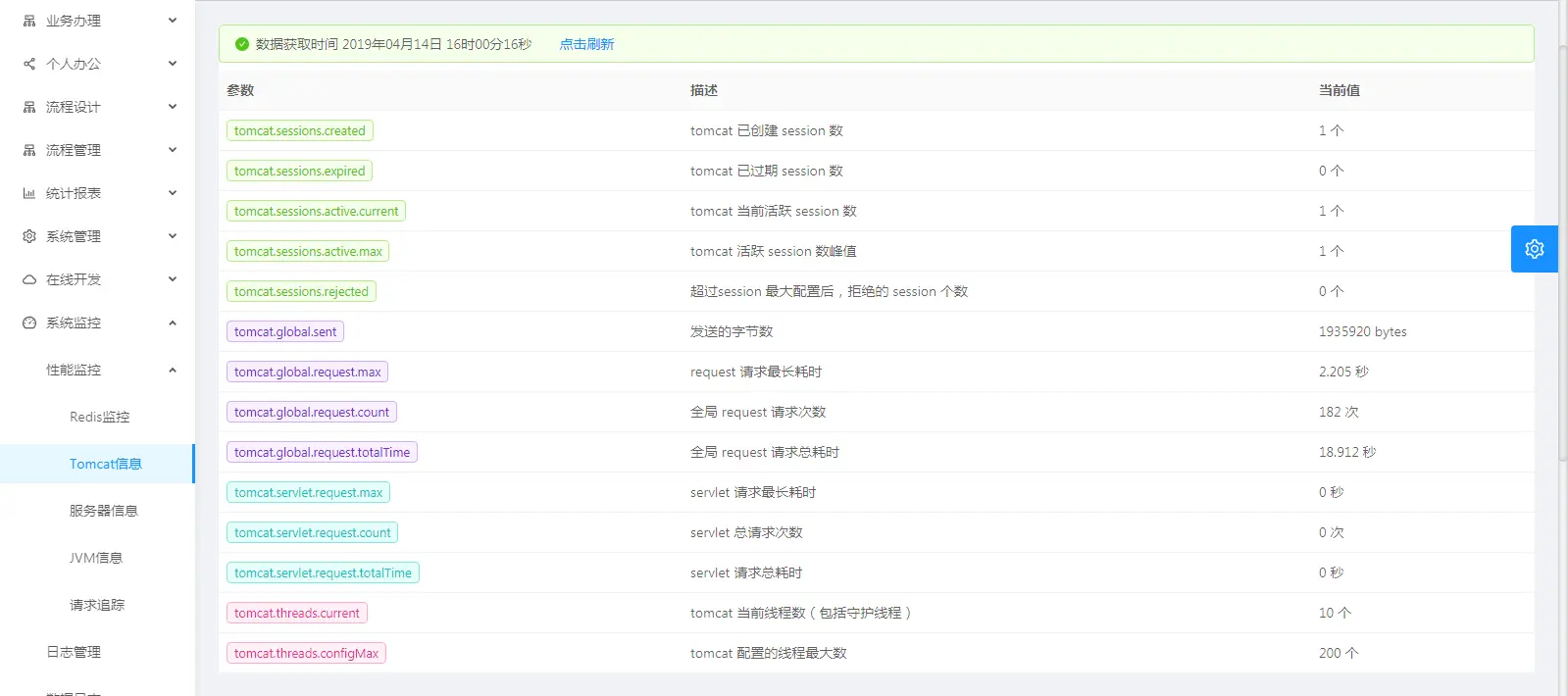
- 提供各种系统监控,实时跟踪系统运行情况(监控 Redis、Tomcat、jvm、服务器信息、请求追踪、SQL监控)
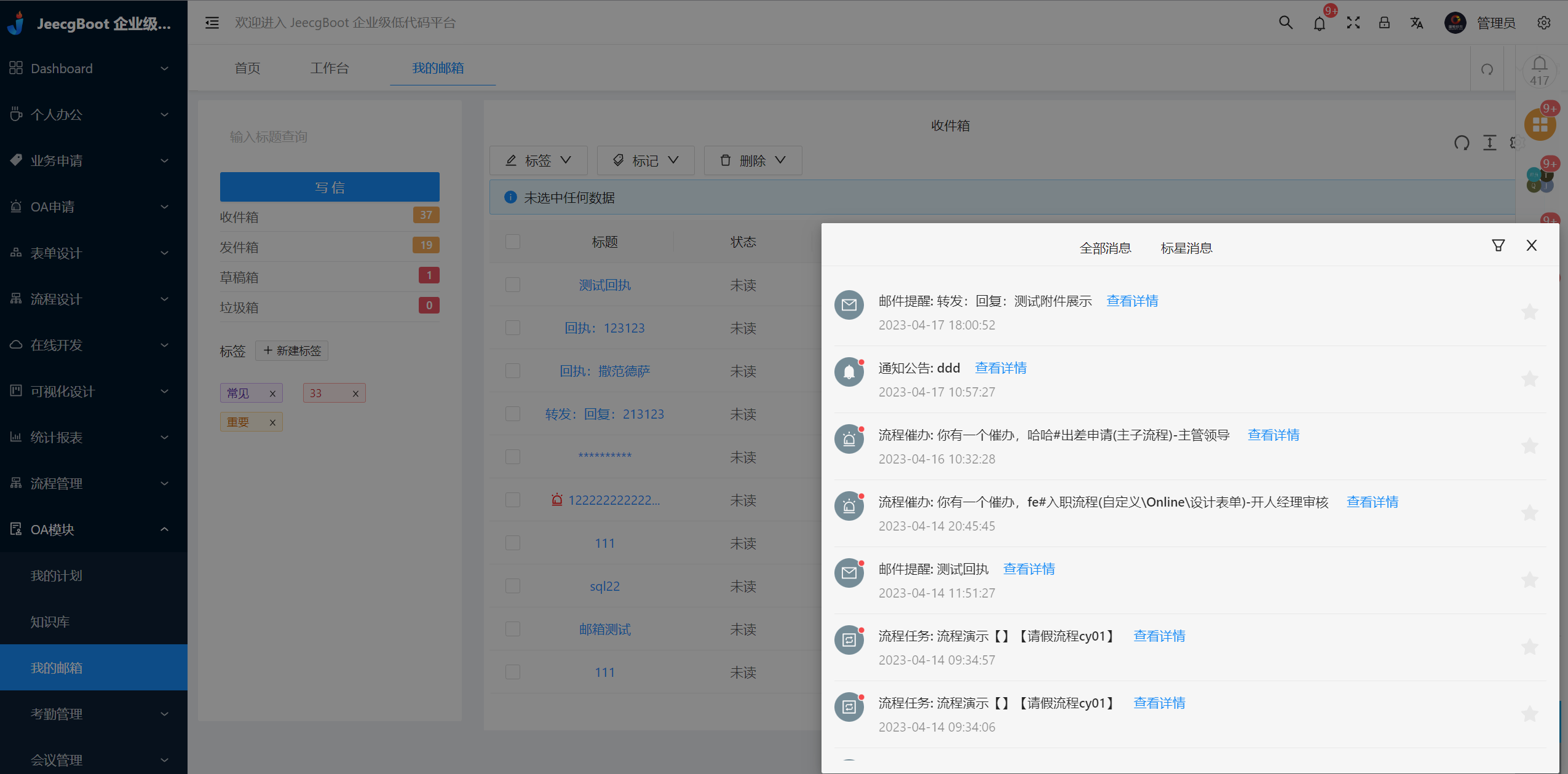
- 消息中心(支持短信、邮件、微信推送等等)
- 集成Websocket消息通知机制
- 提供APP发布方案:
- 支持多语言,提供国际化方案;
- 数据变更记录日志,可记录数据每次变更内容,通过版本对比功能查看历史变化
- 平台UI强大,实现了移动自适应
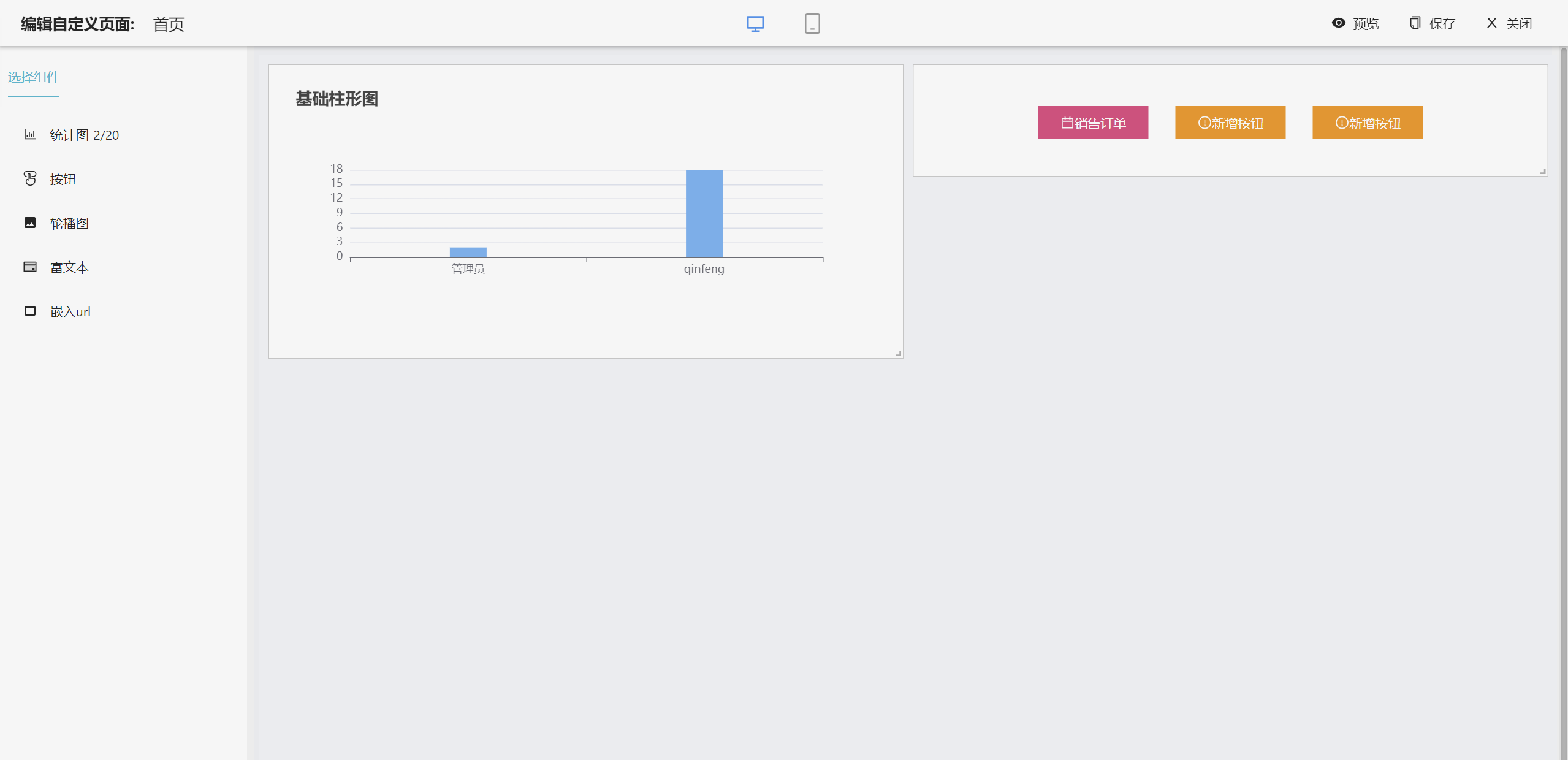
- 平台首页风格,提供多种组合模式,支持自定义风格
- 提供简单易用的打印插件,支持谷歌、IE浏览器等各种浏览器
- 示例代码丰富,提供很多案例参考
- 采用maven分模块开发方式
- 支持菜单动态路由
- 权限控制采用 RBAC(Role-Based Access Control,基于角色的访问控制)
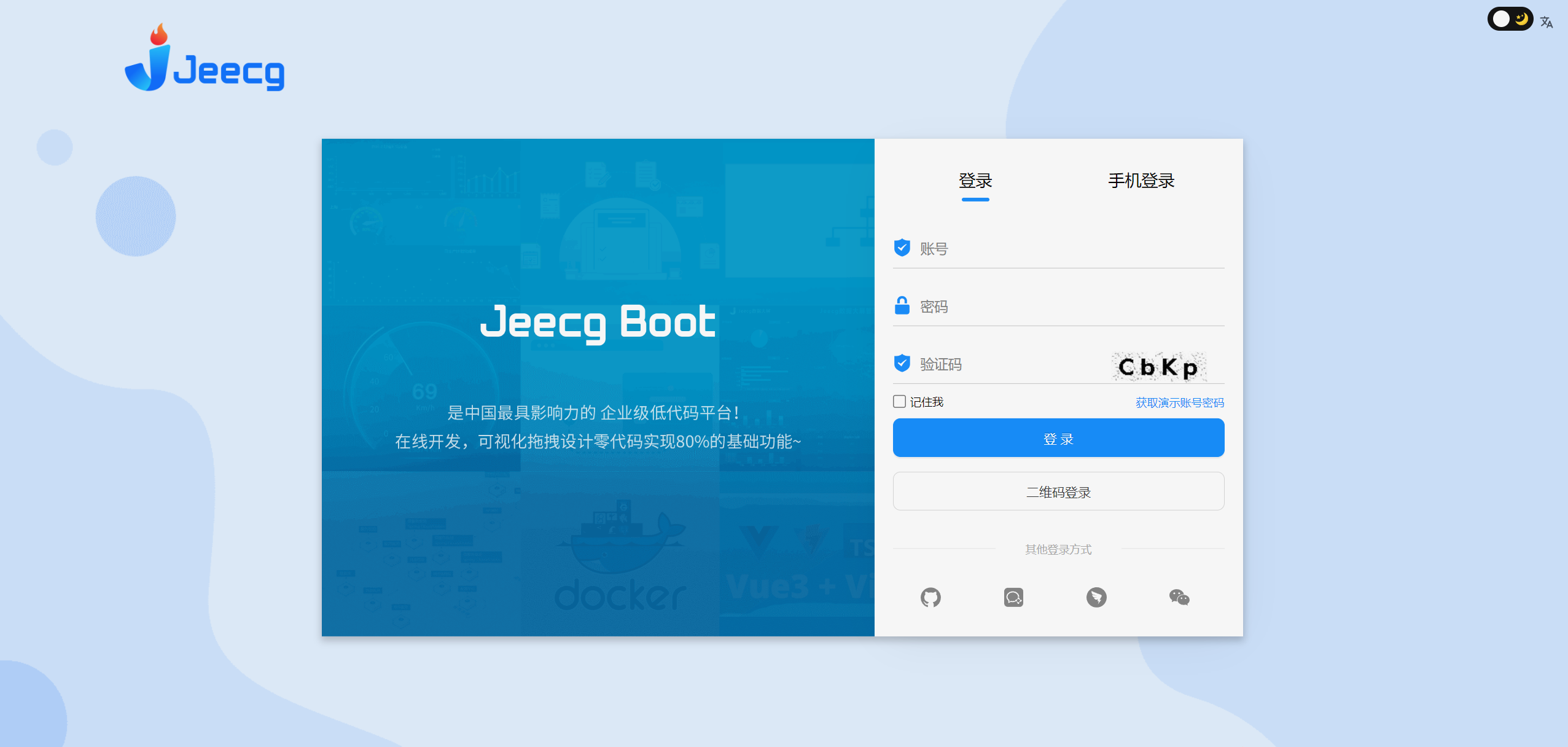
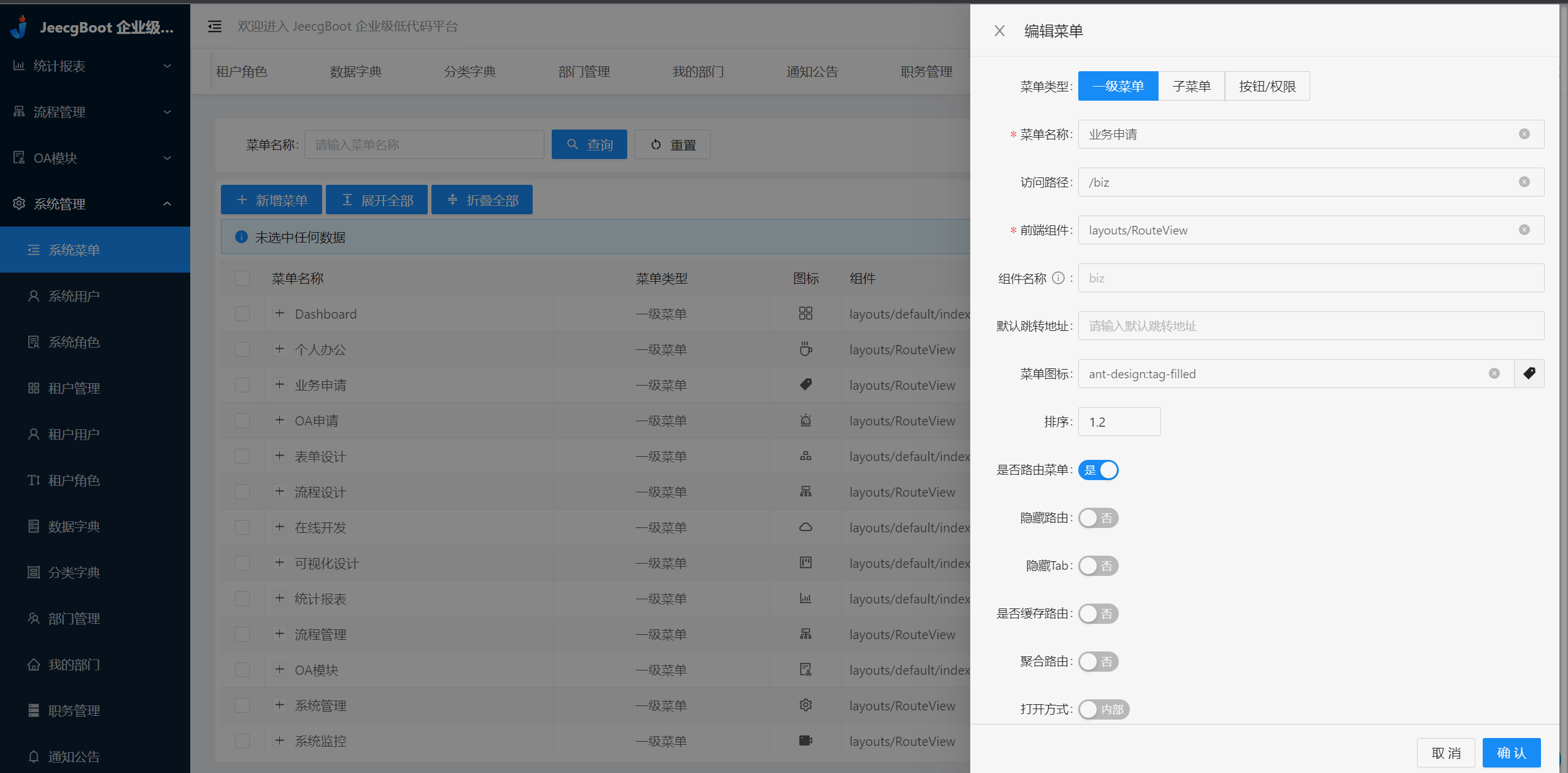
系统效果
开源版功能
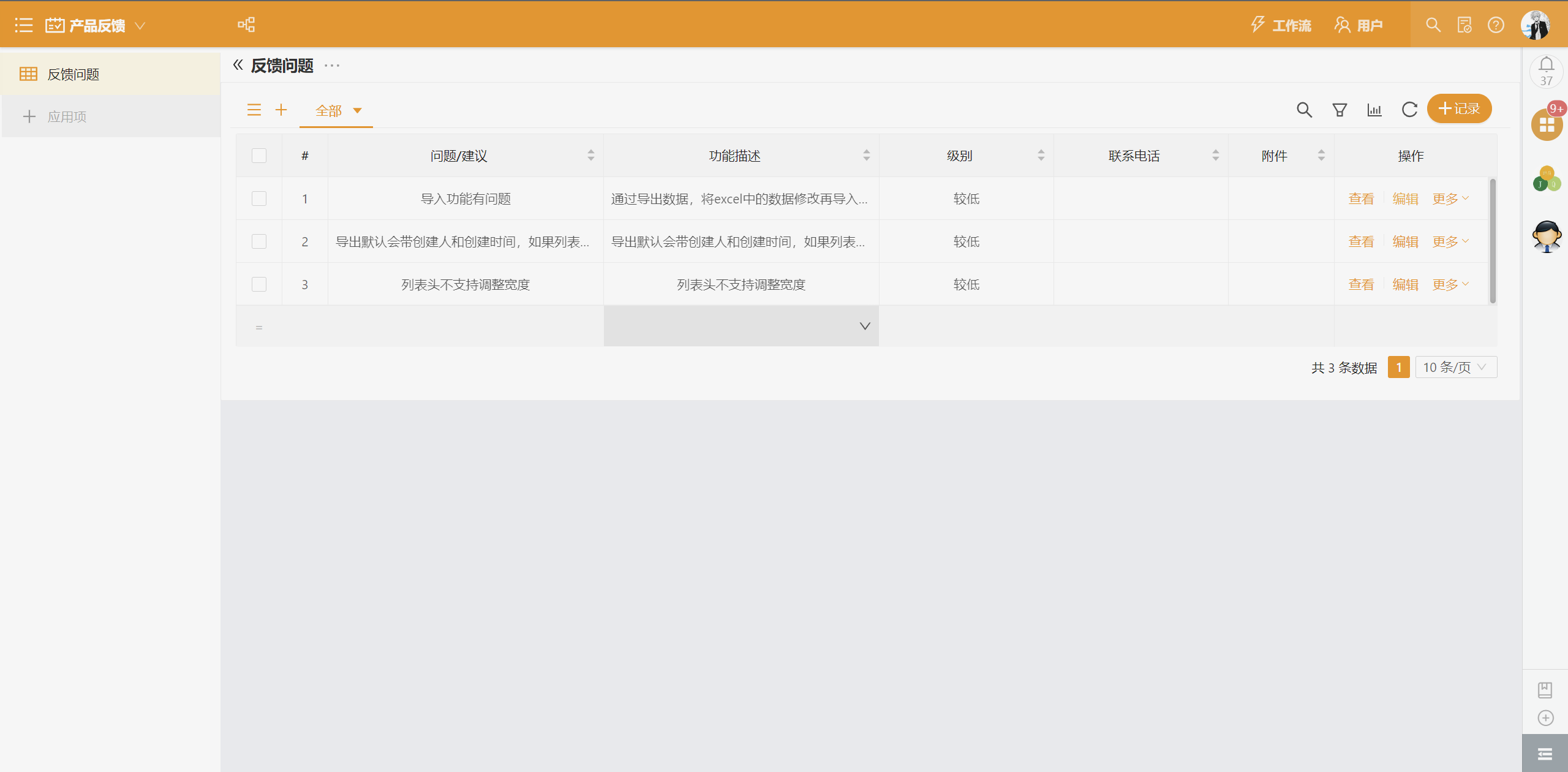
PC端





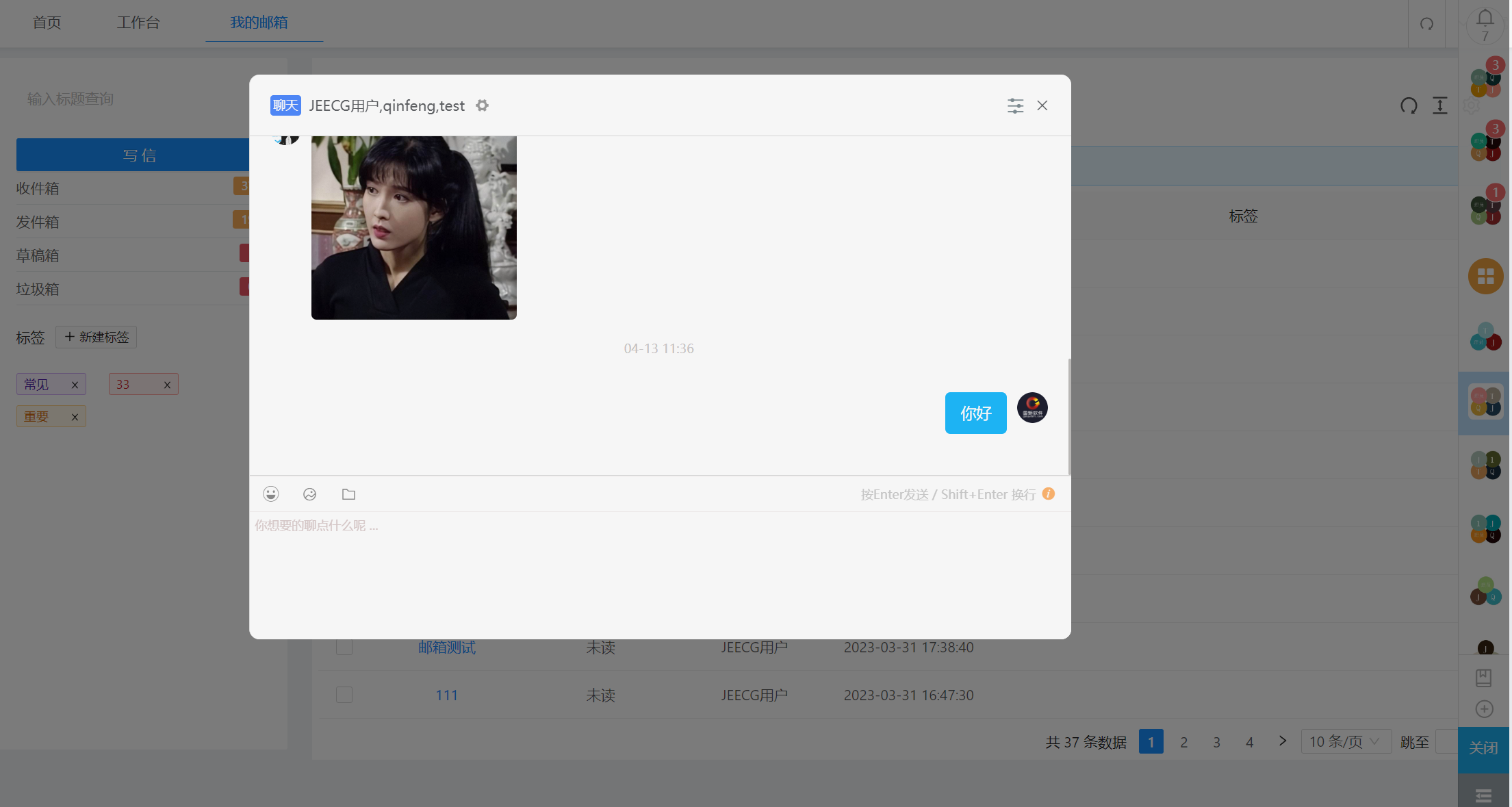
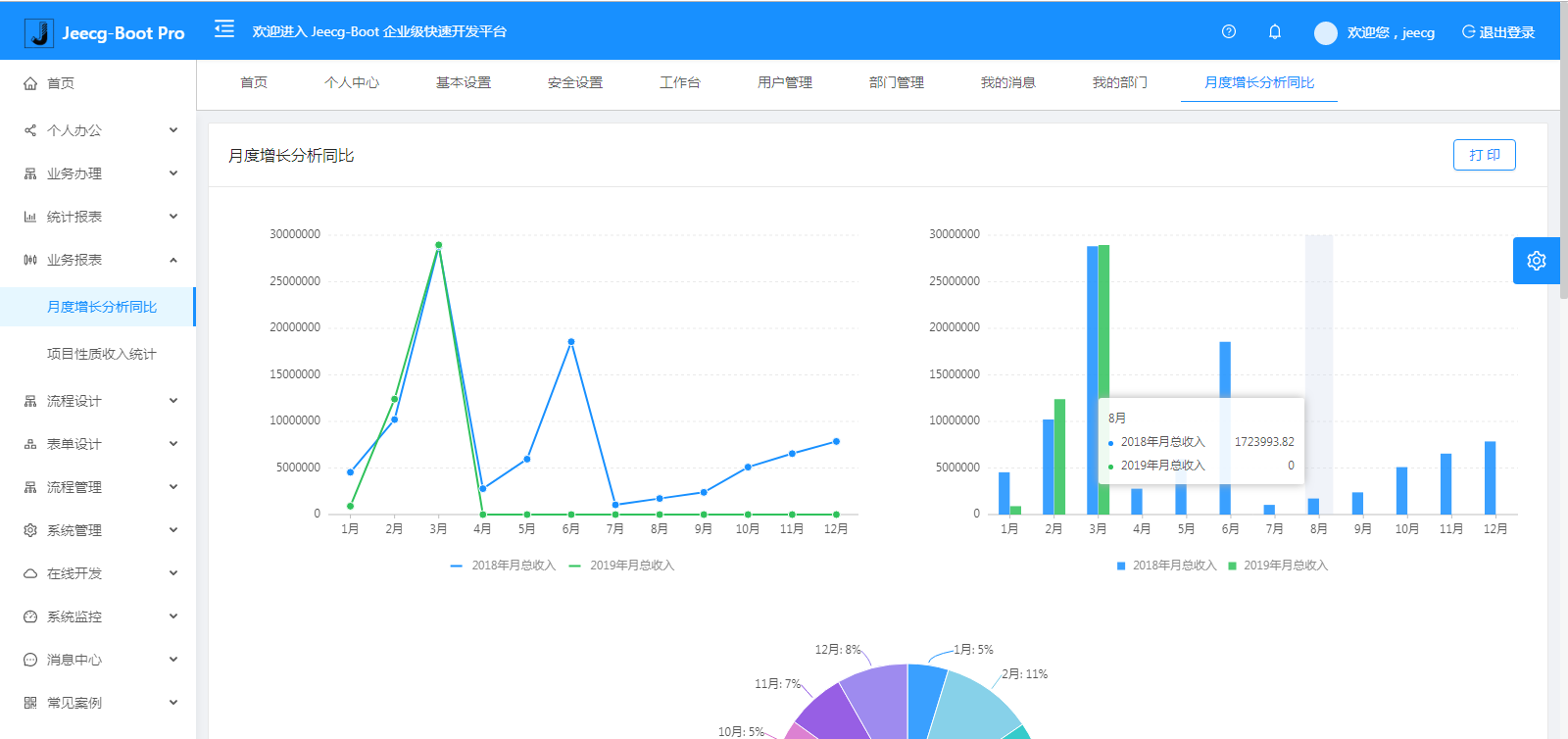
系统交互


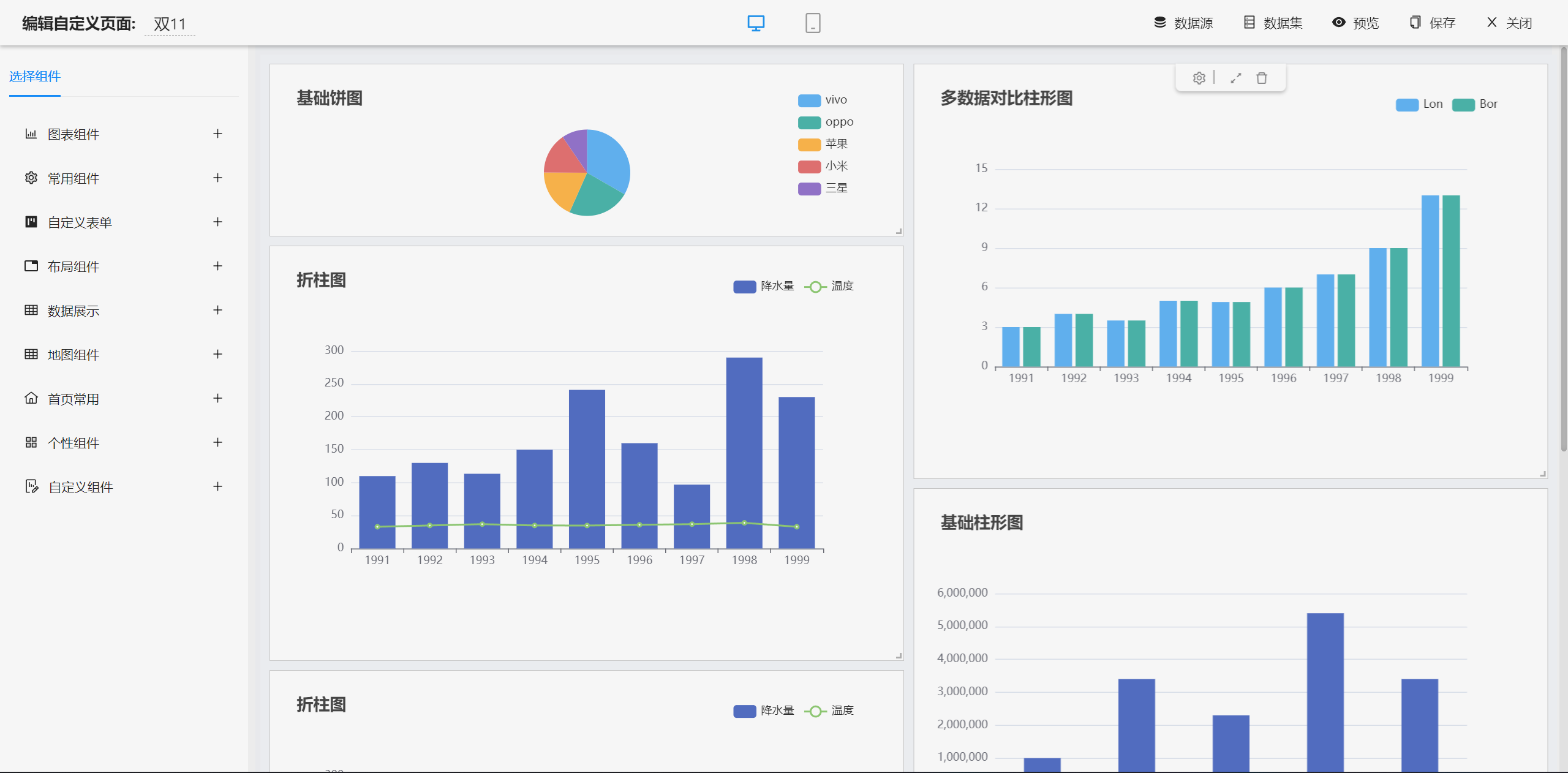
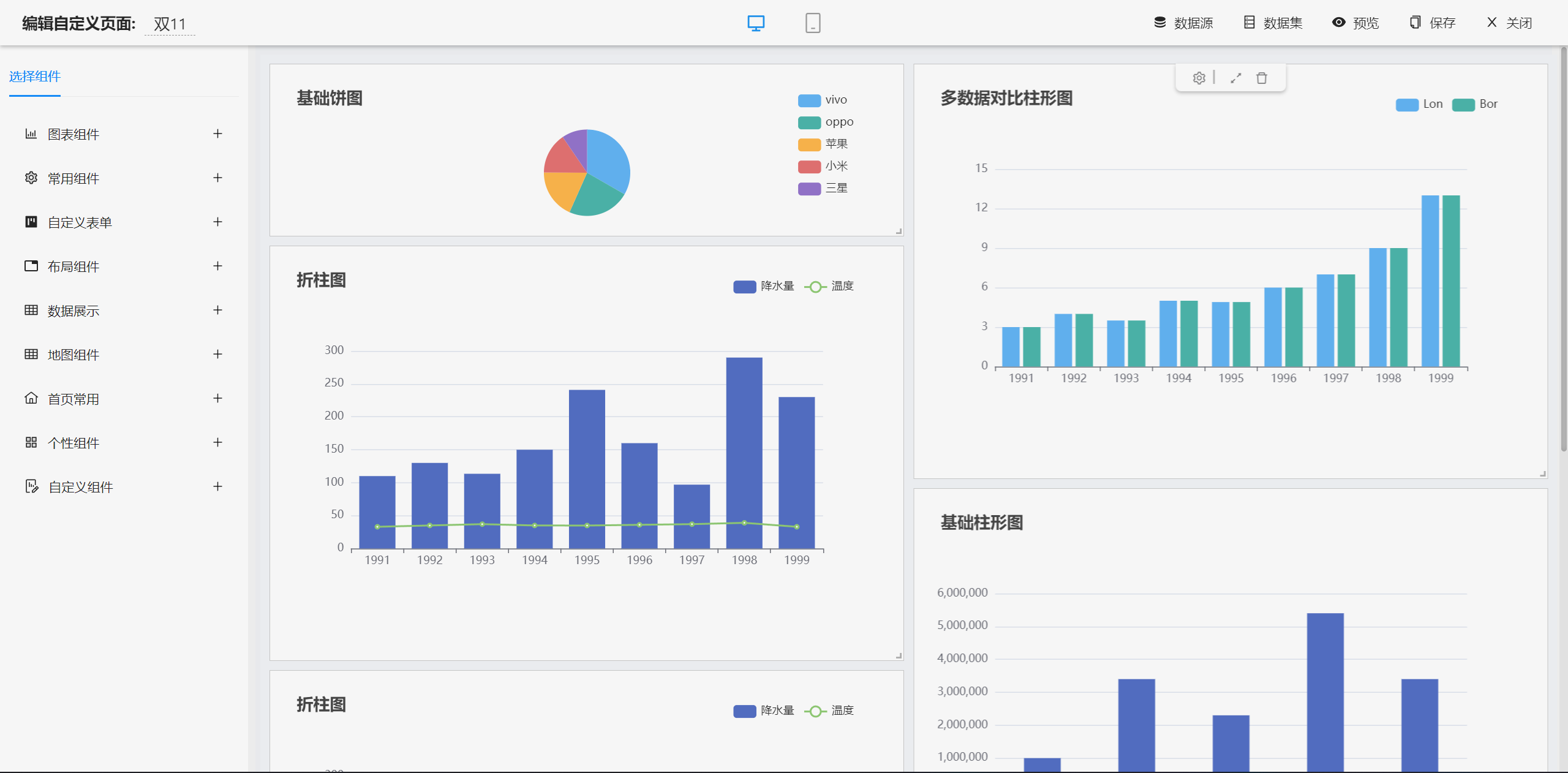
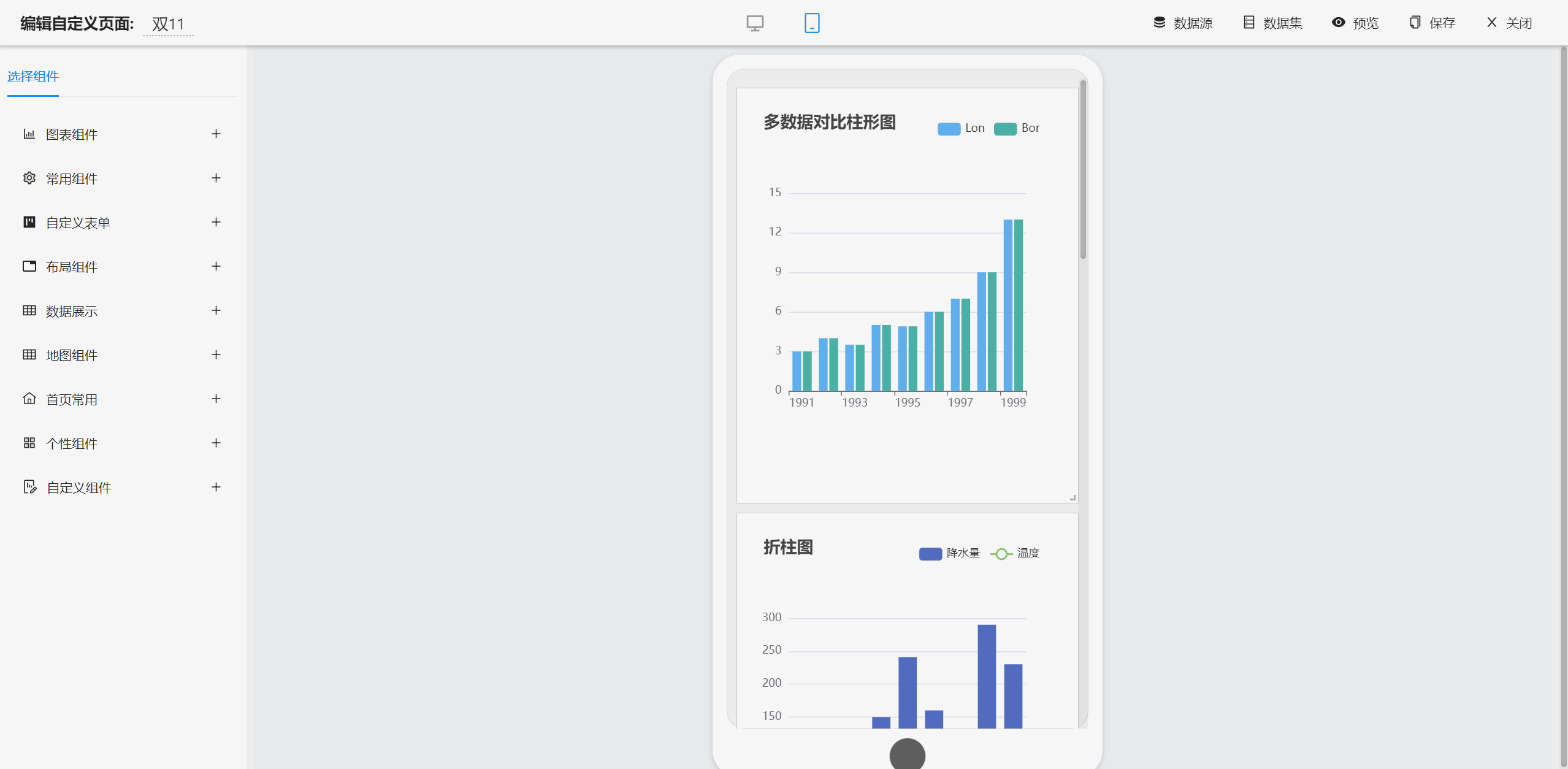
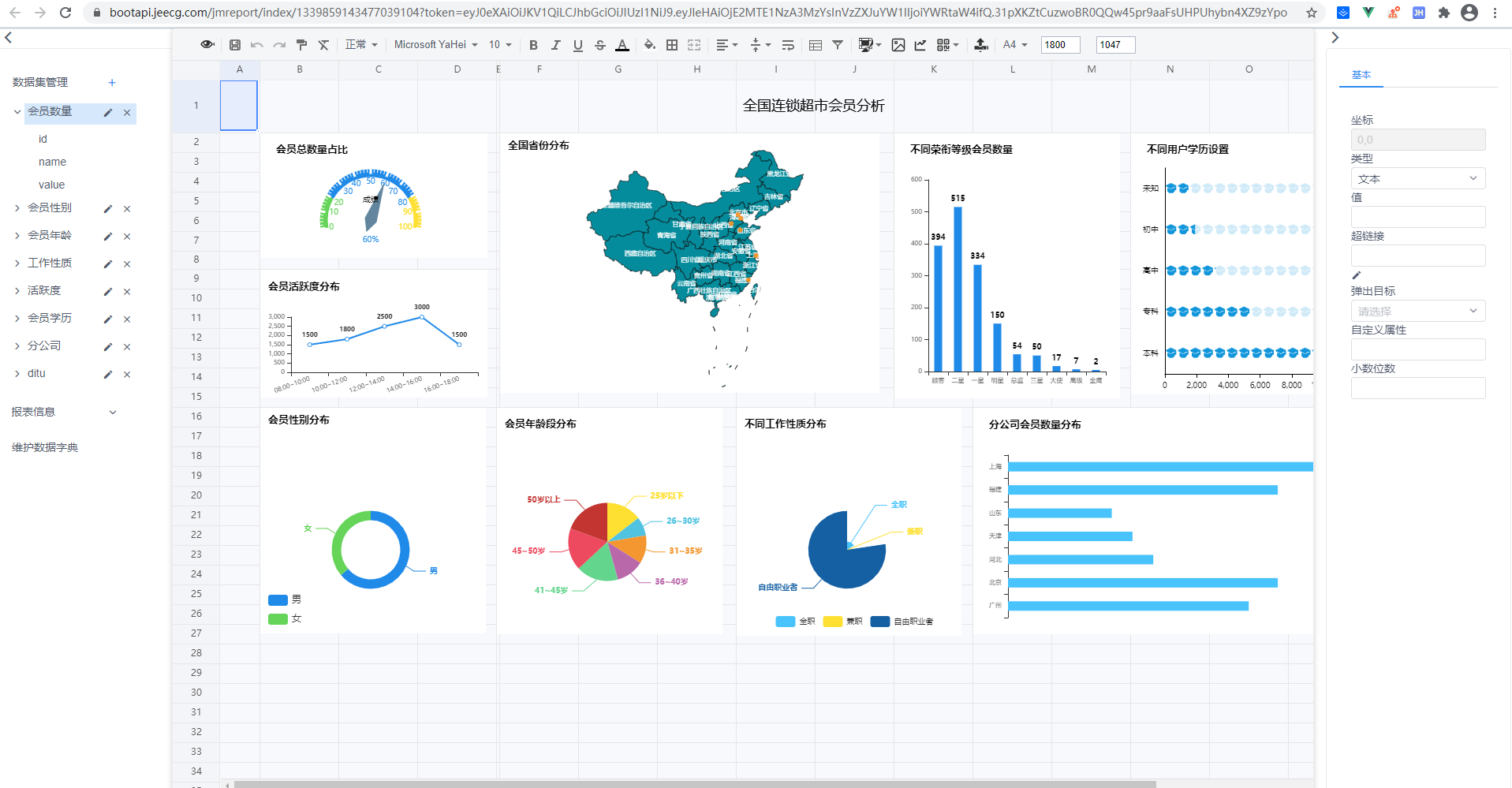
仪表盘


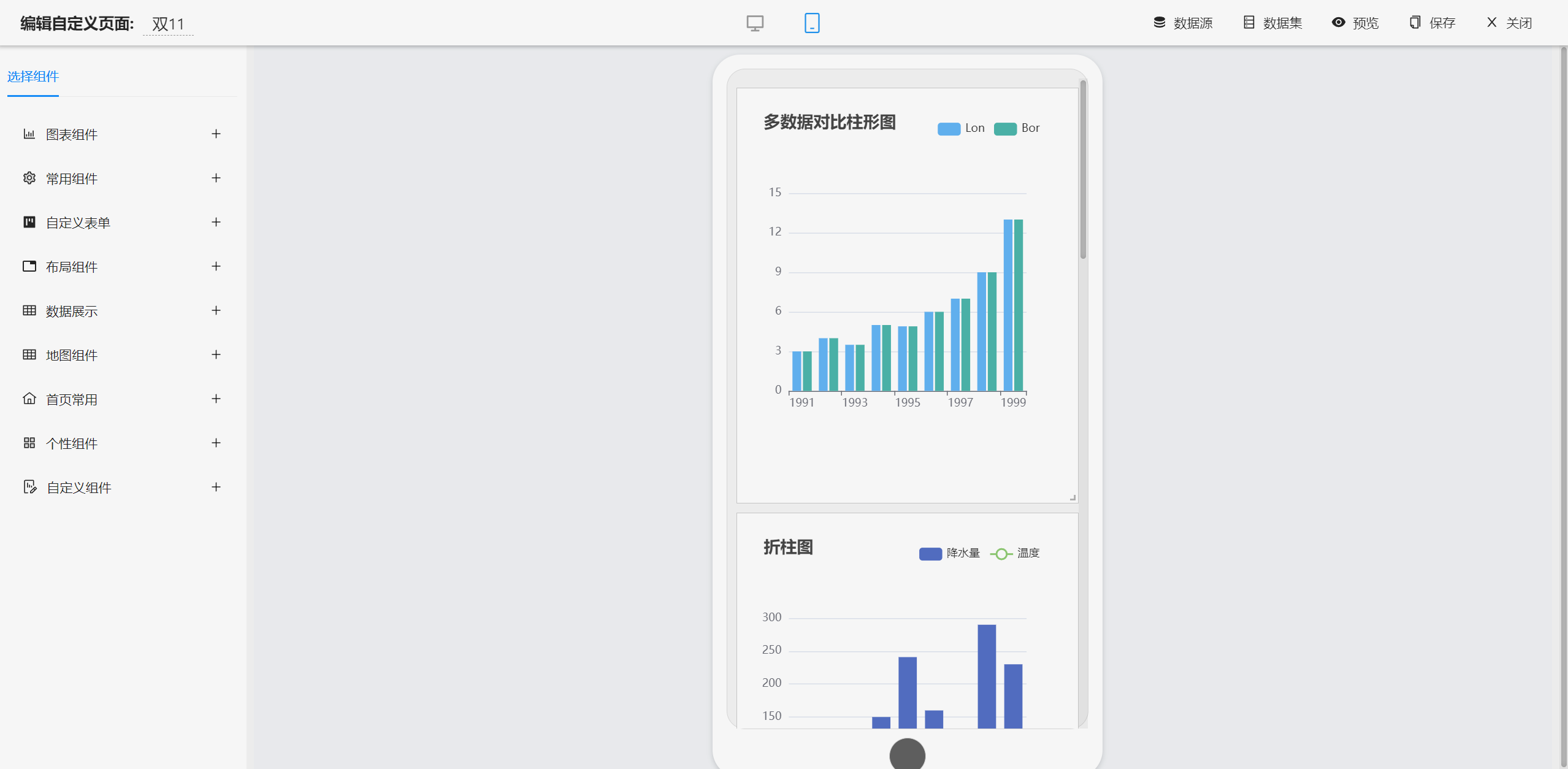
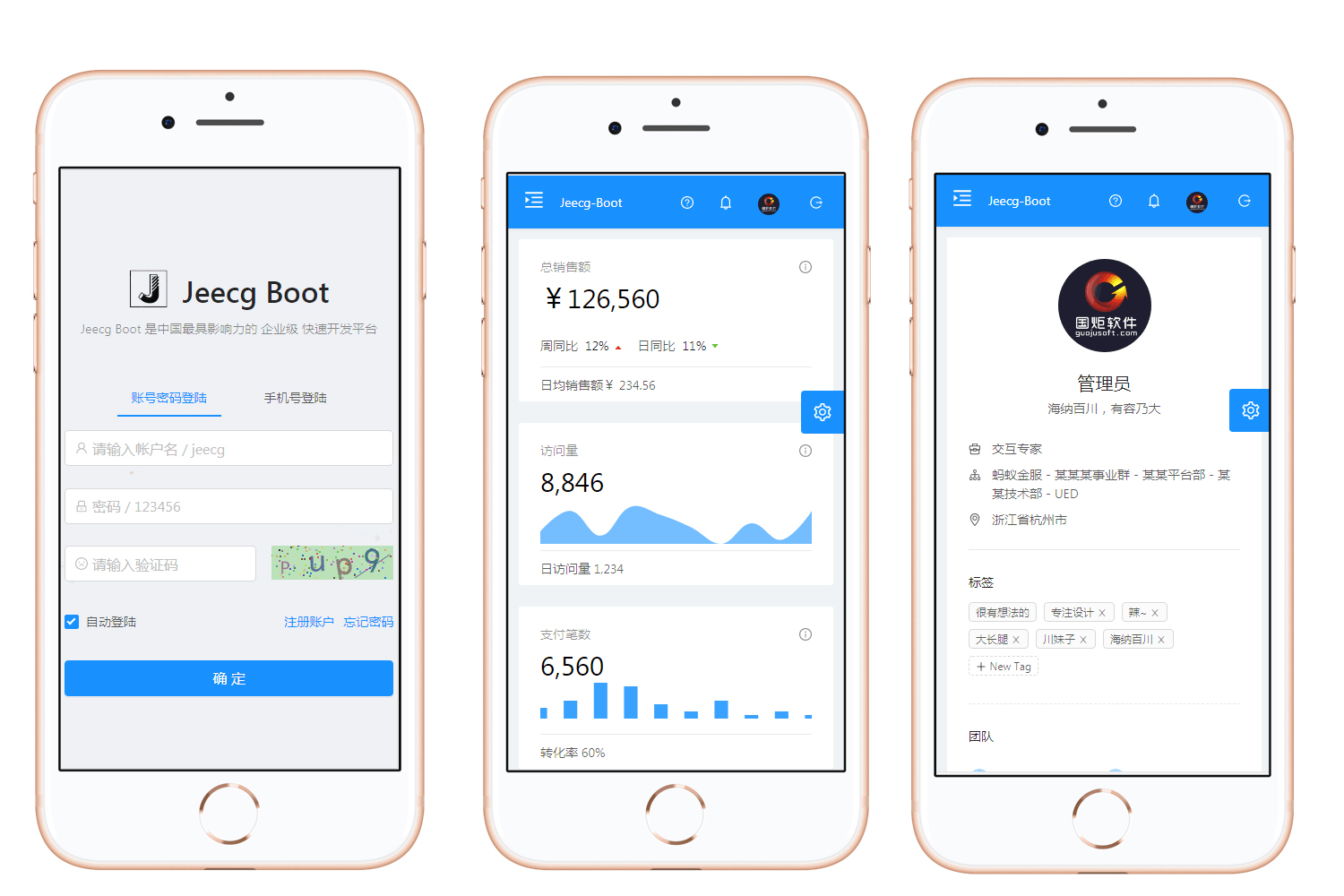
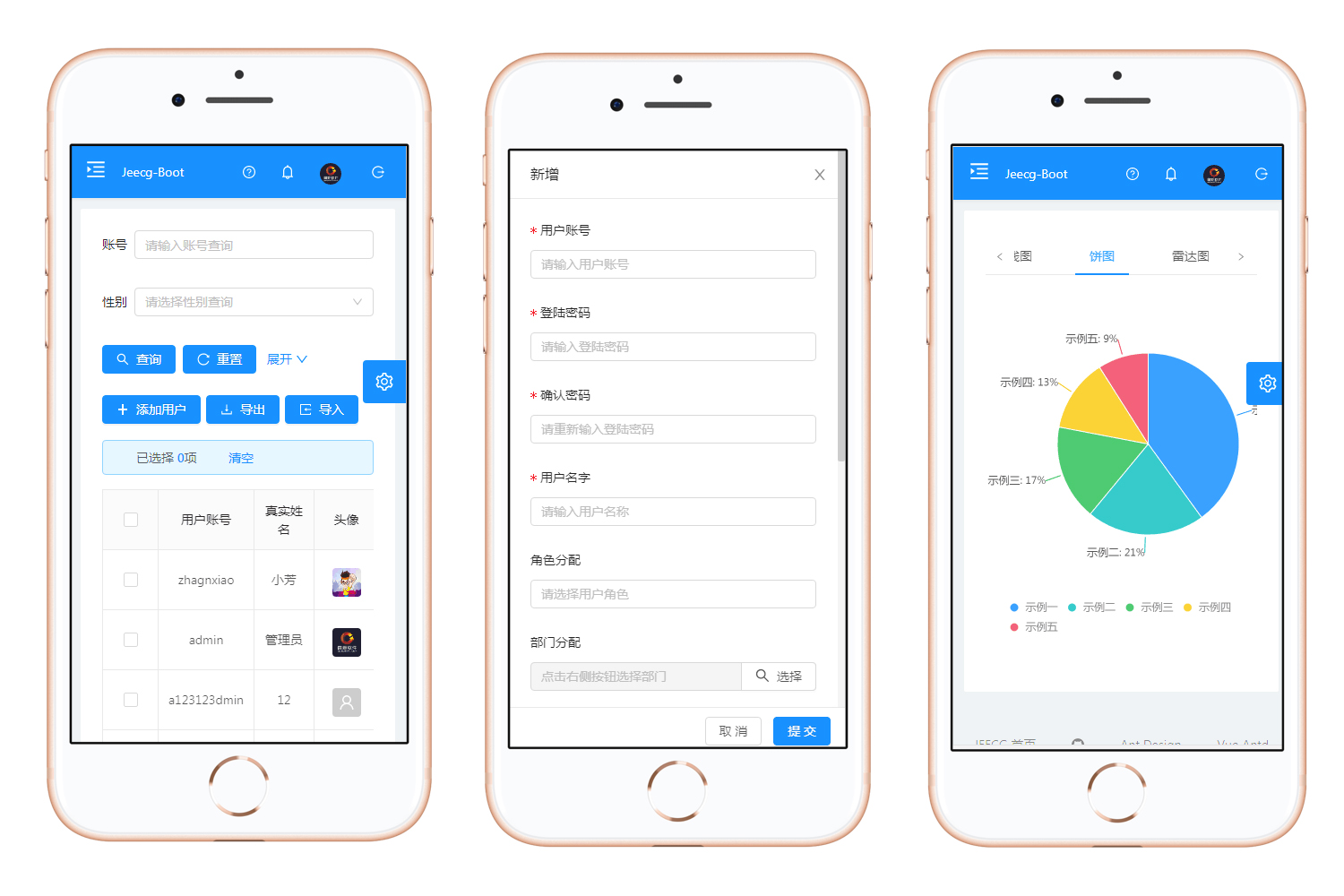
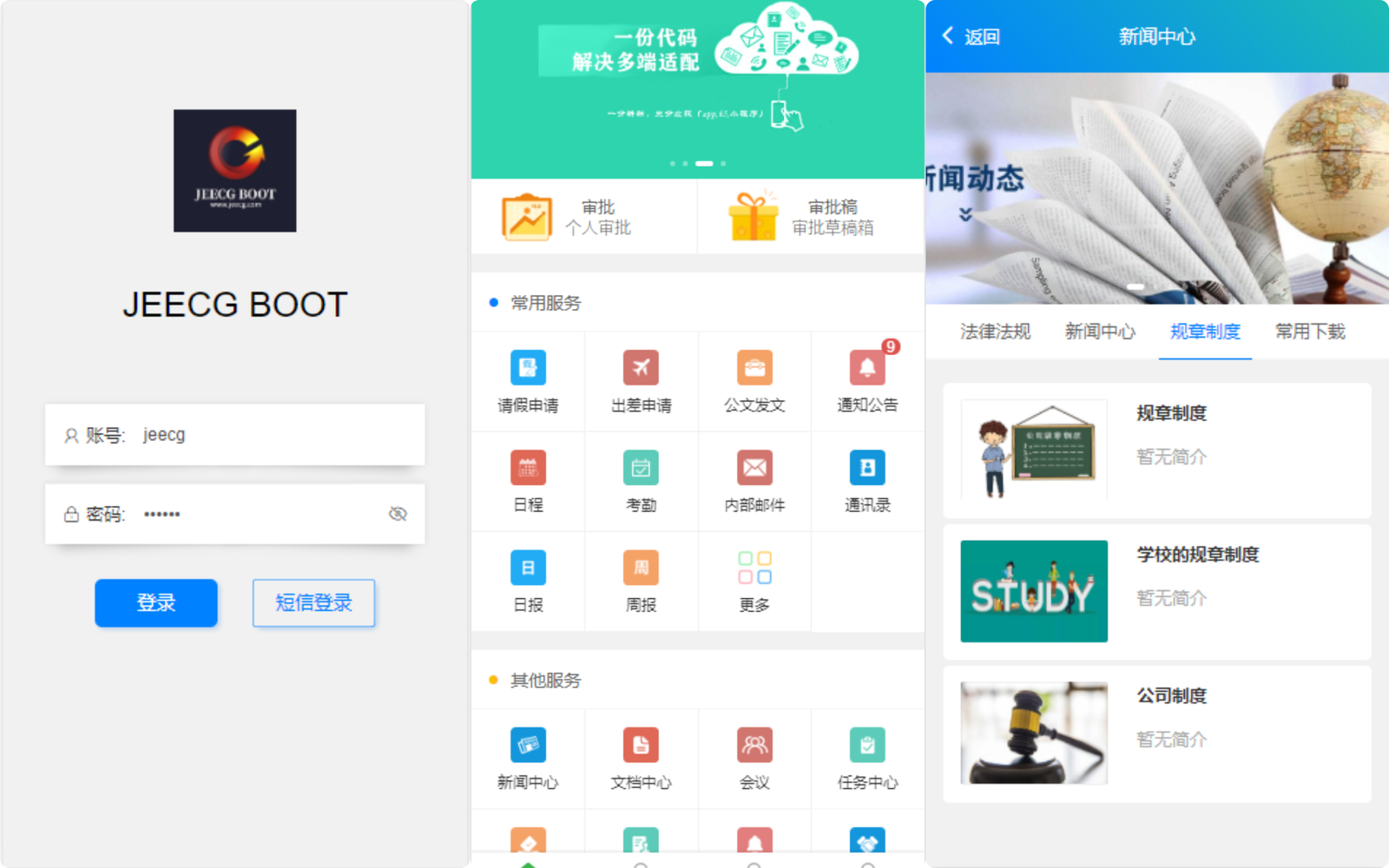
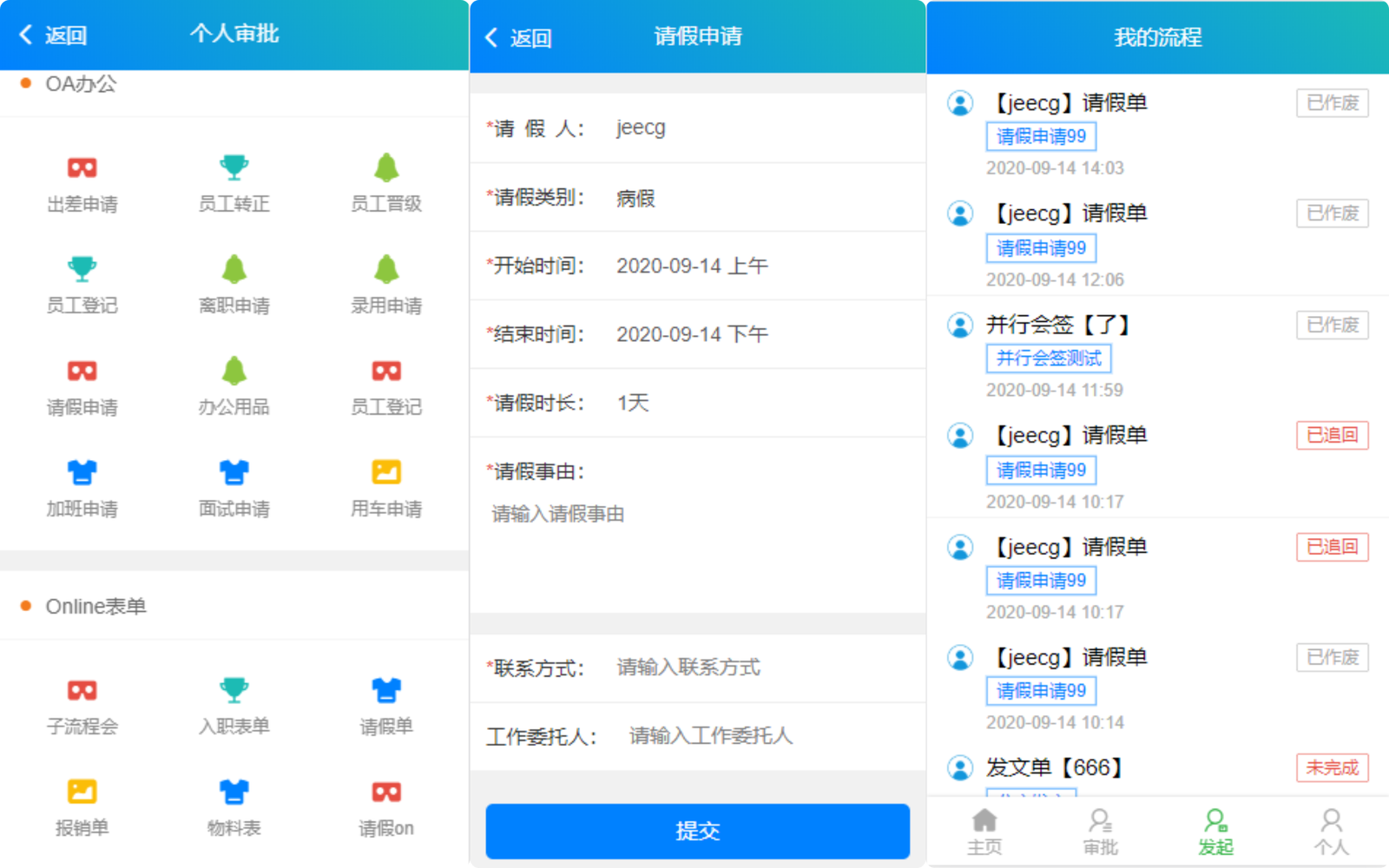
手机端


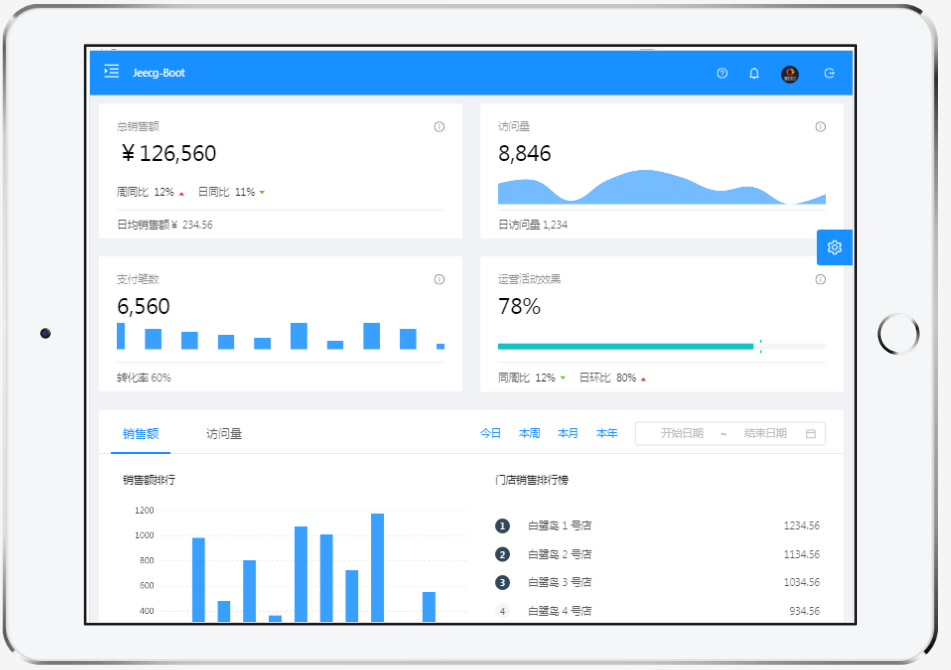
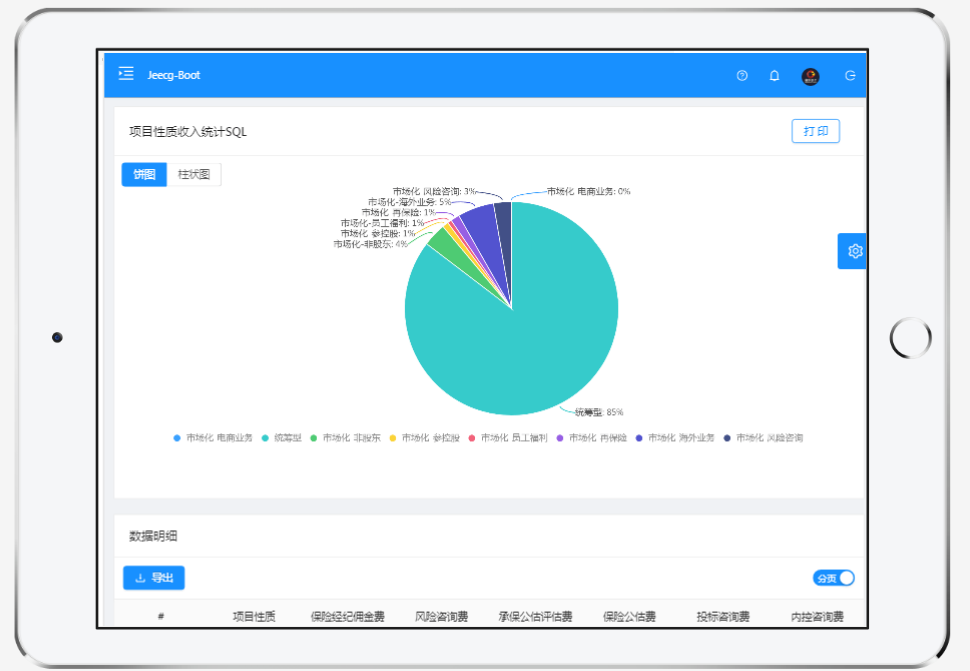
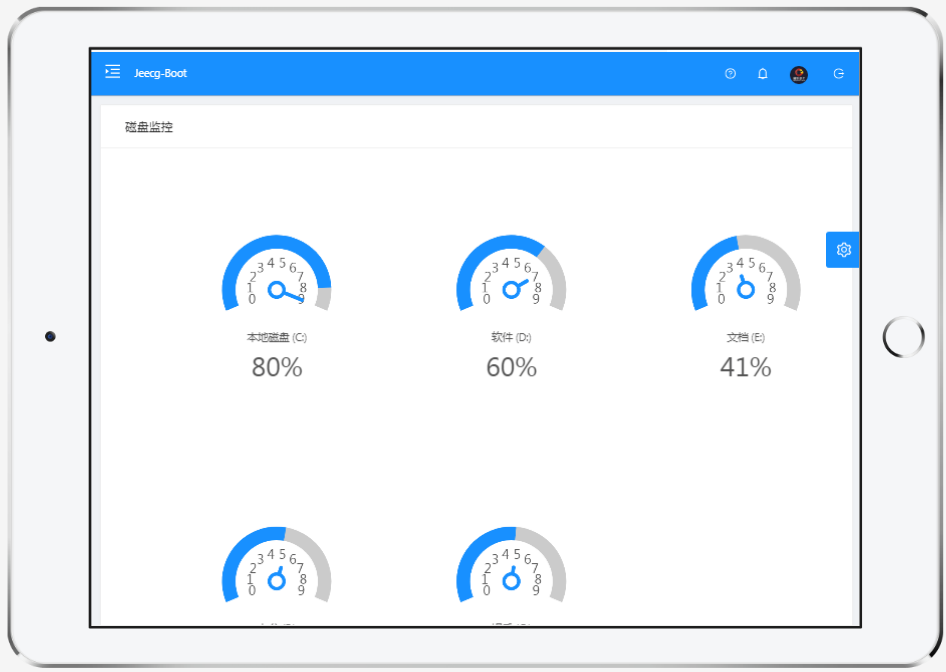
PAD端



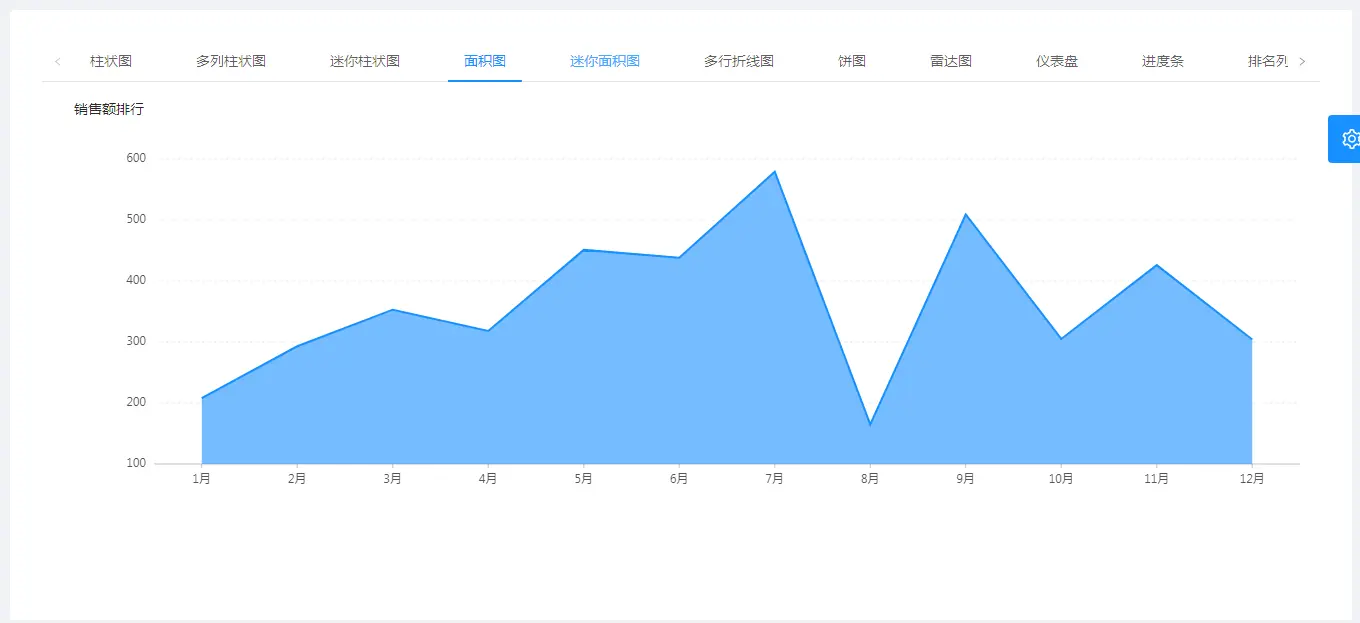
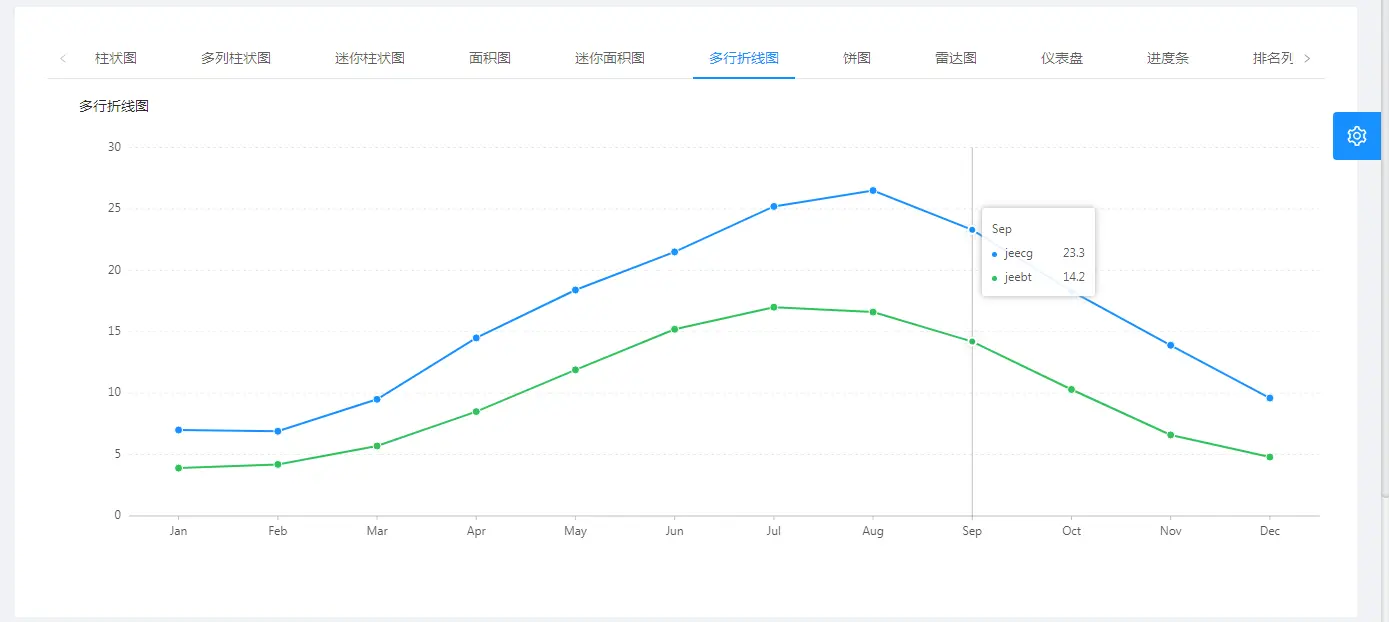
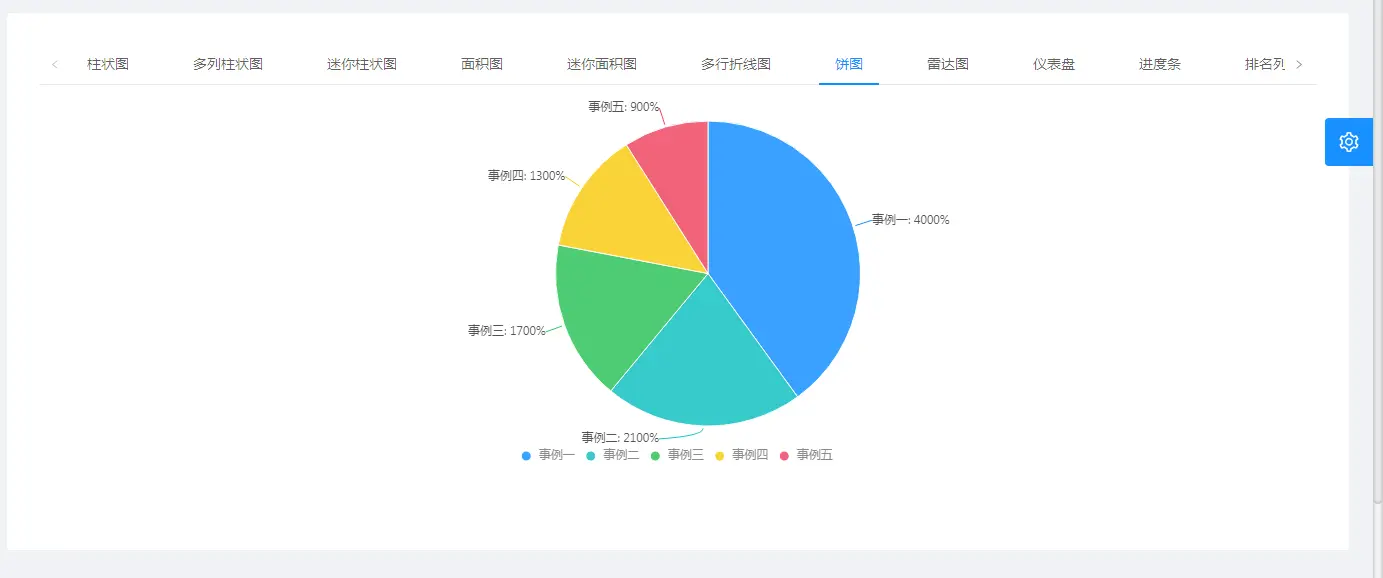
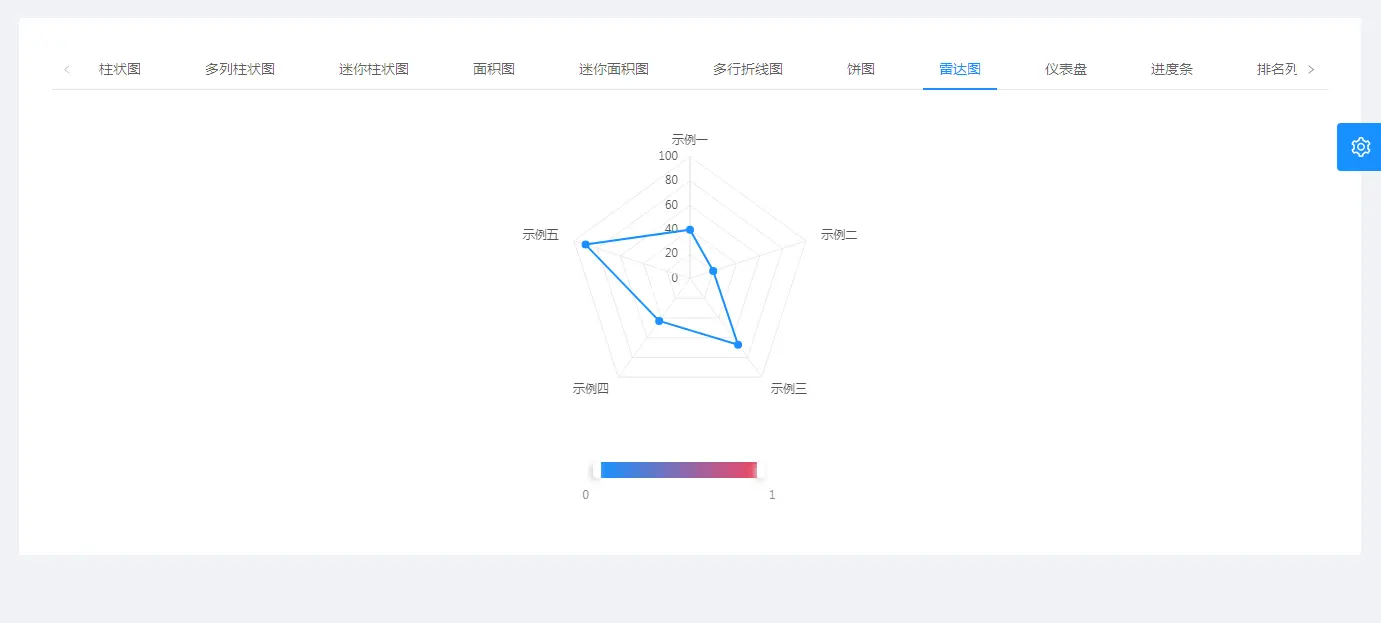
图表示例





仪表盘设计器


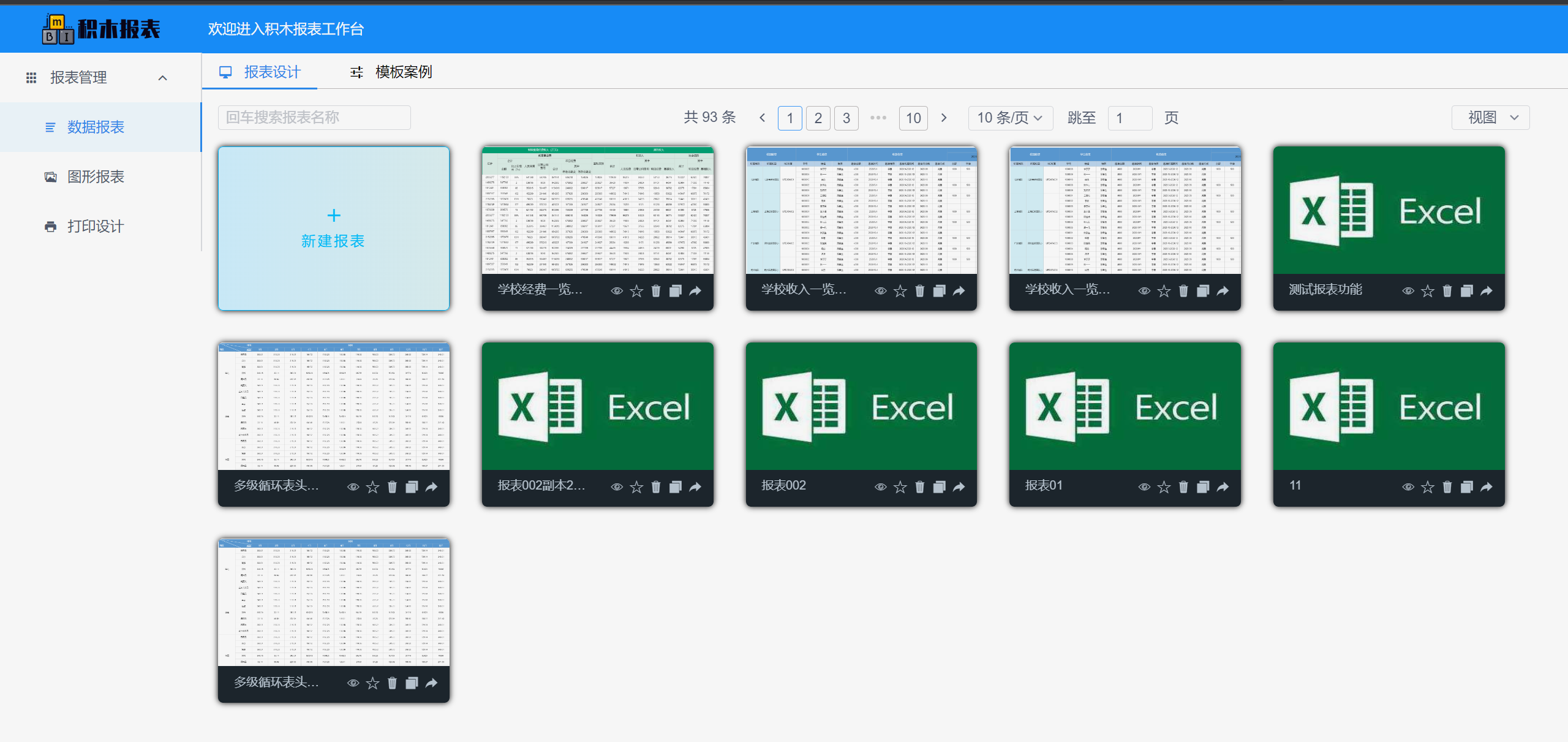
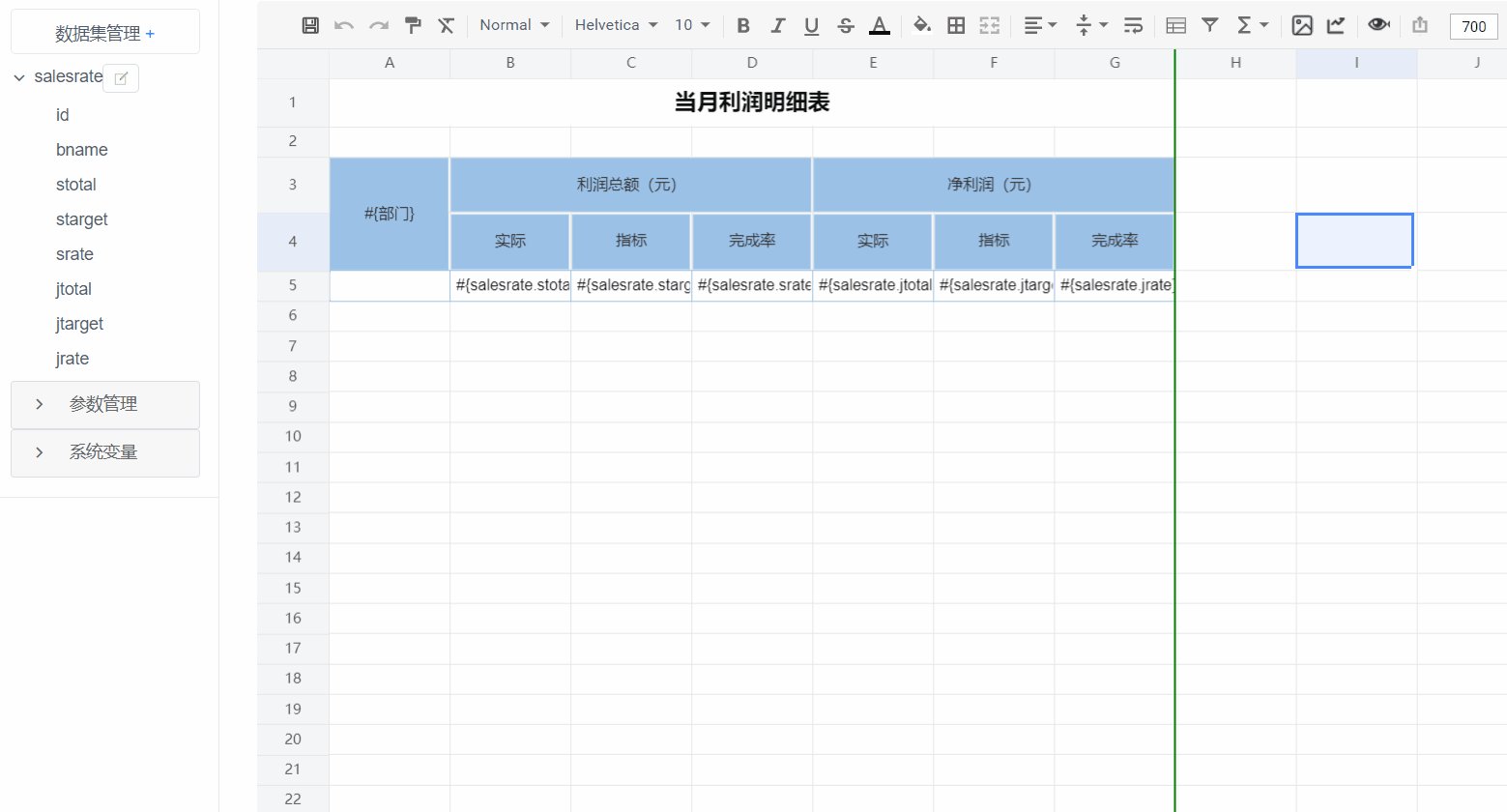
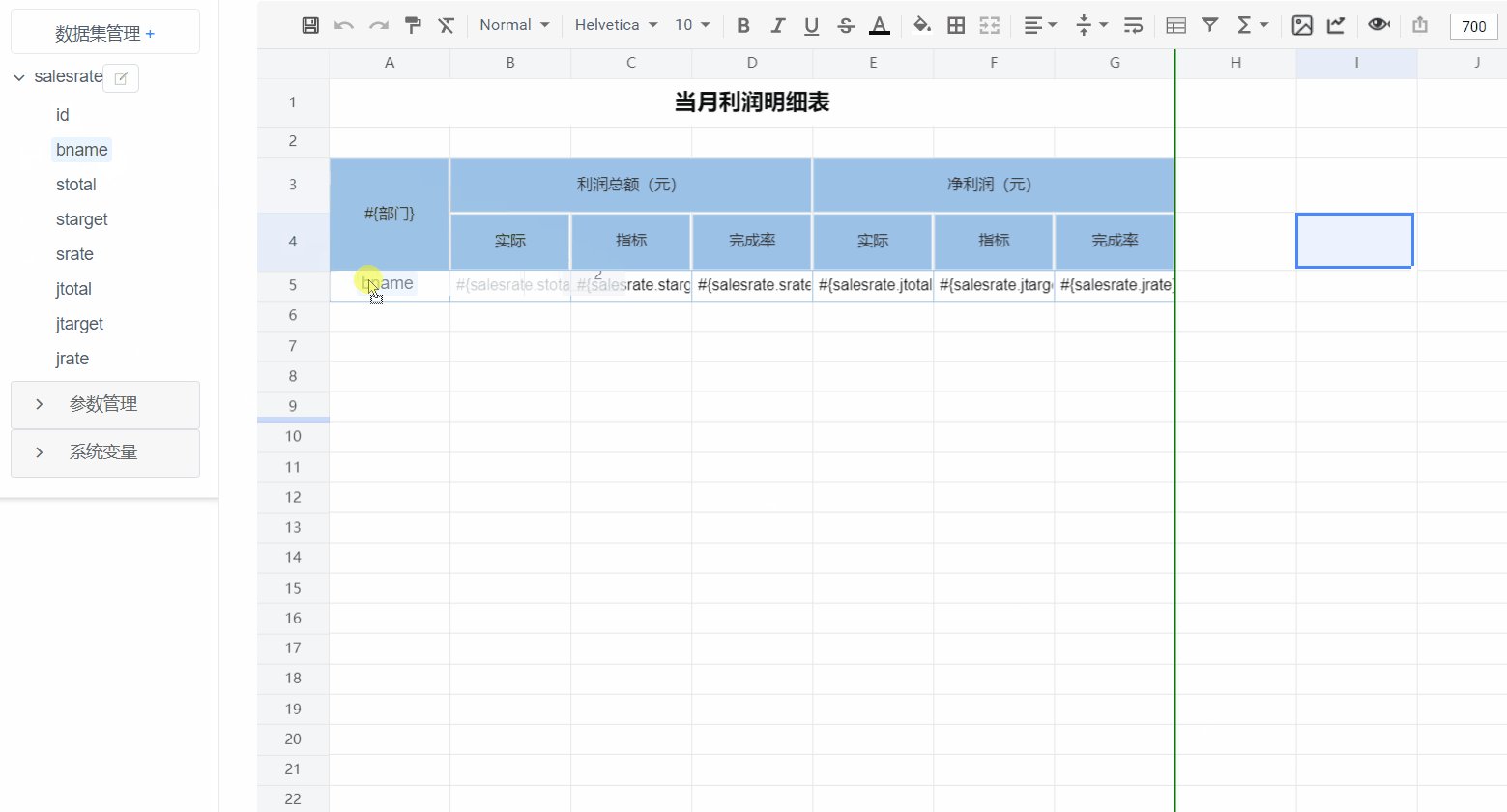
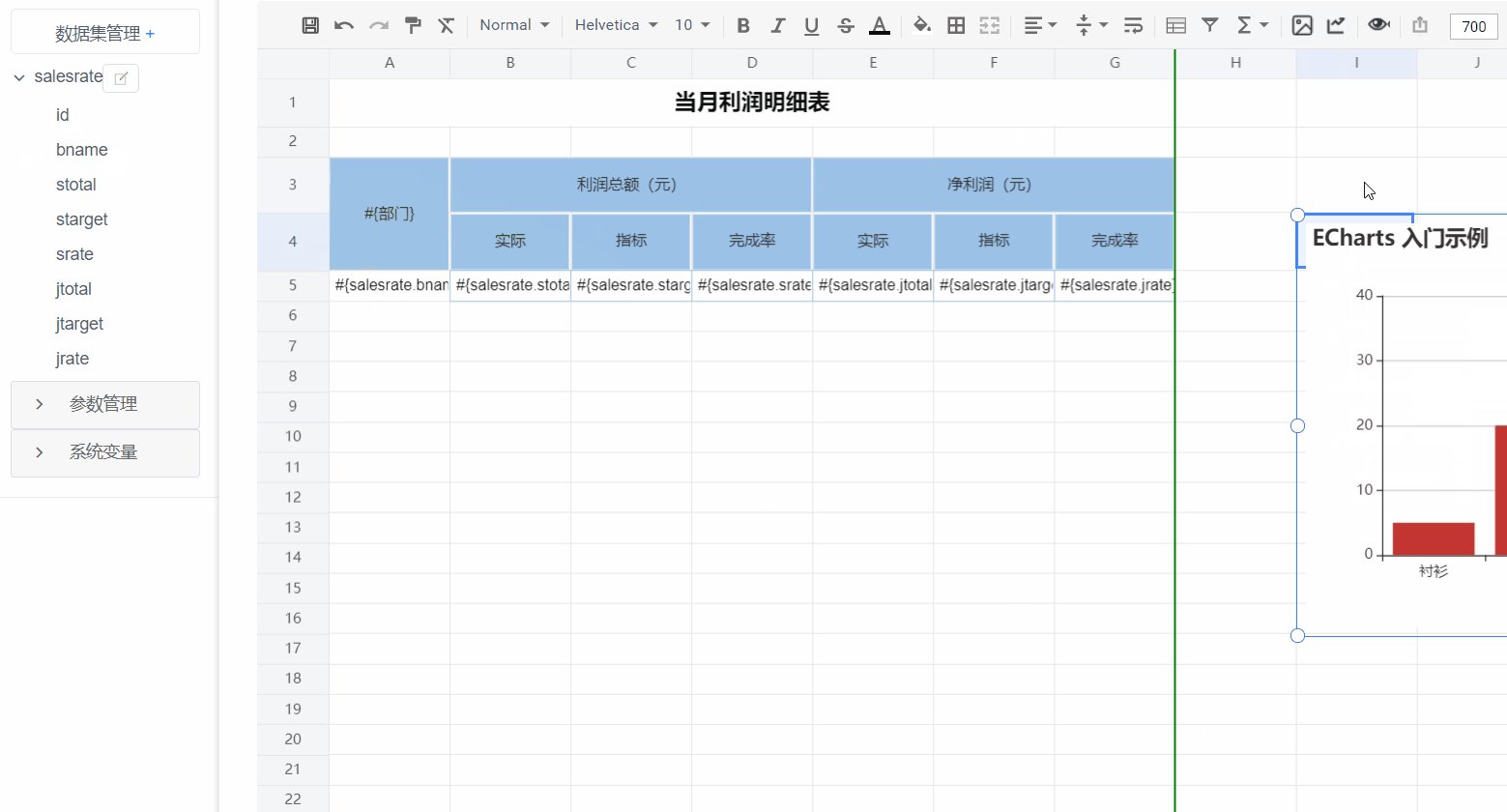
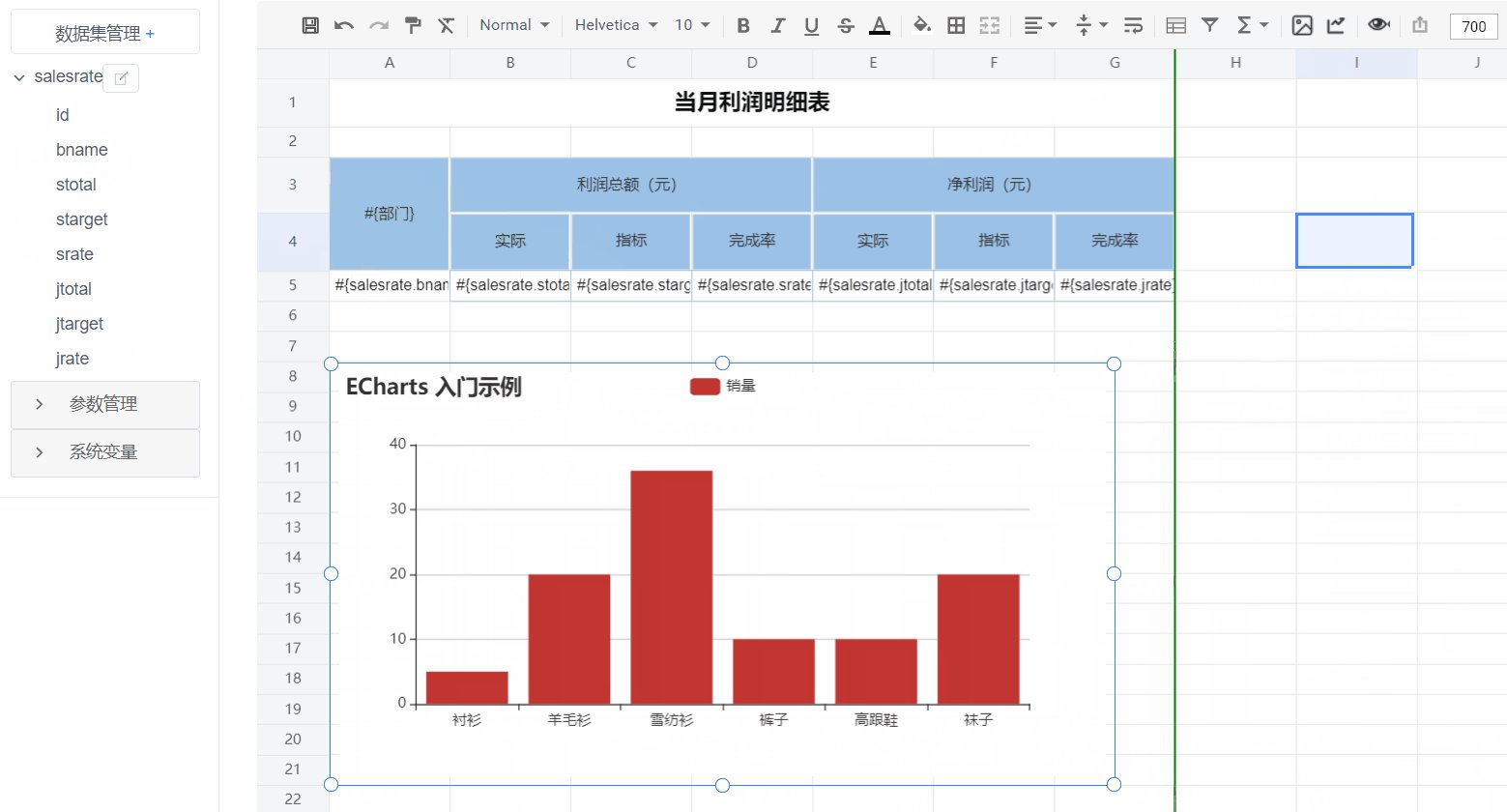
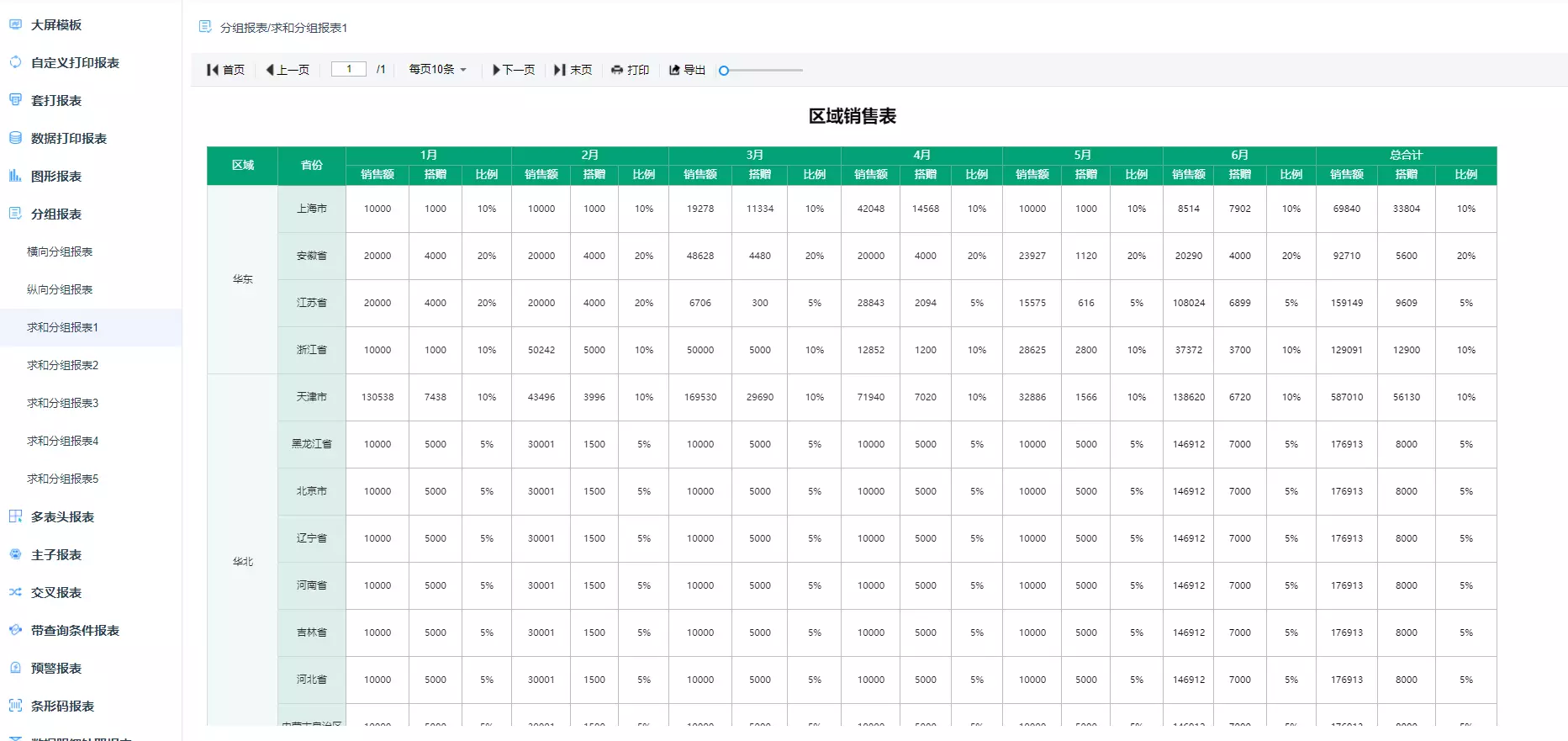
报表设计器




UNIAPP效果


在线接口文档


更多高级功能
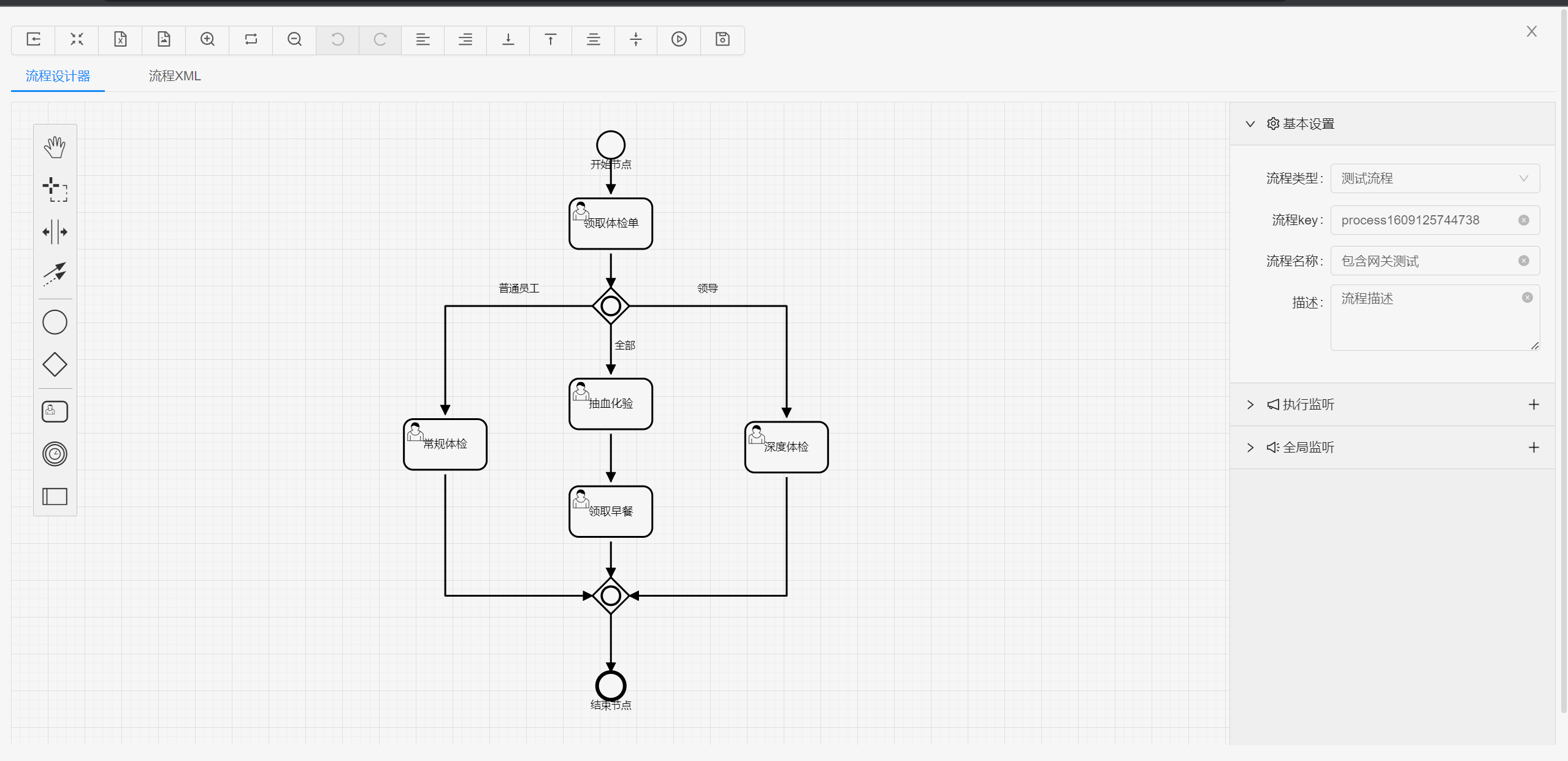
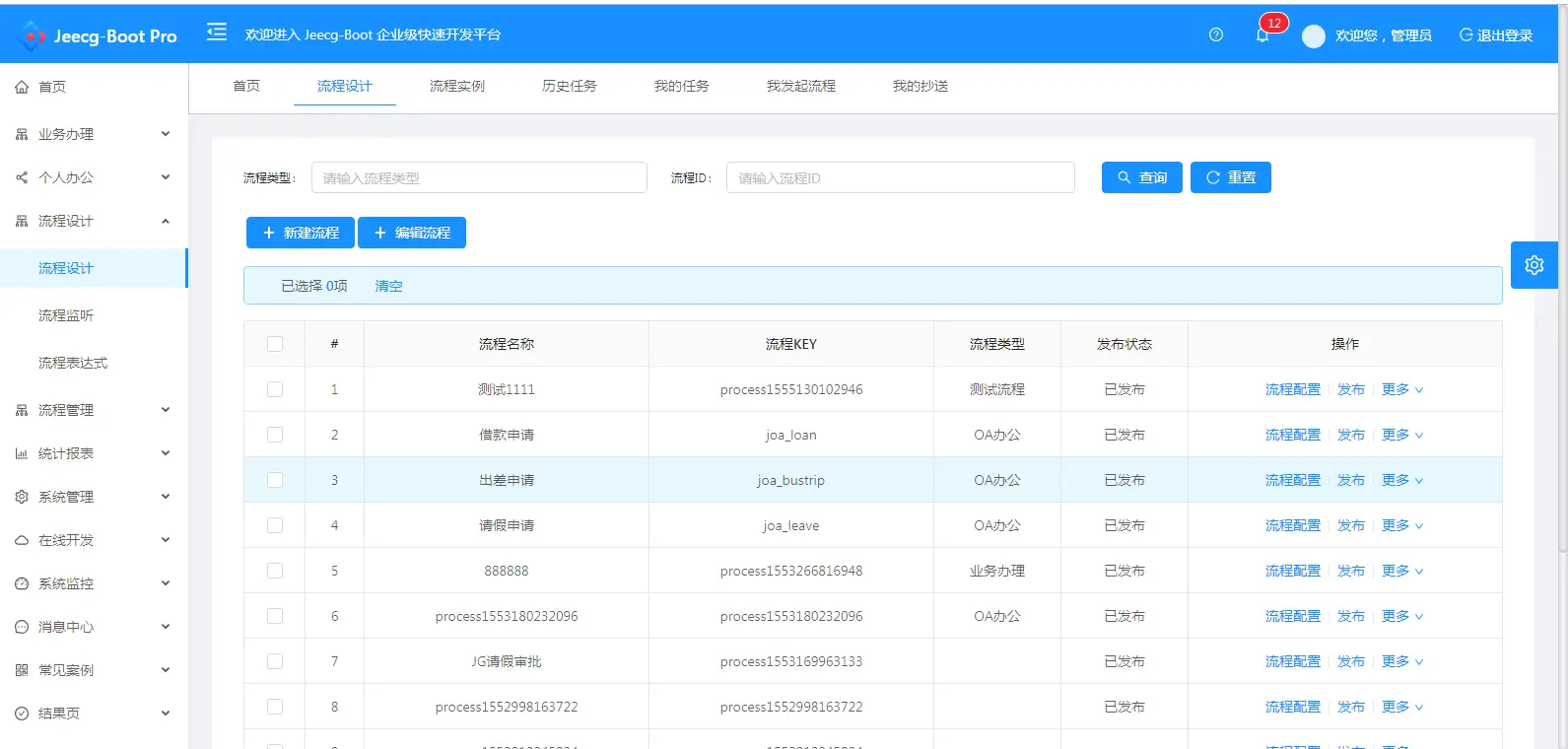
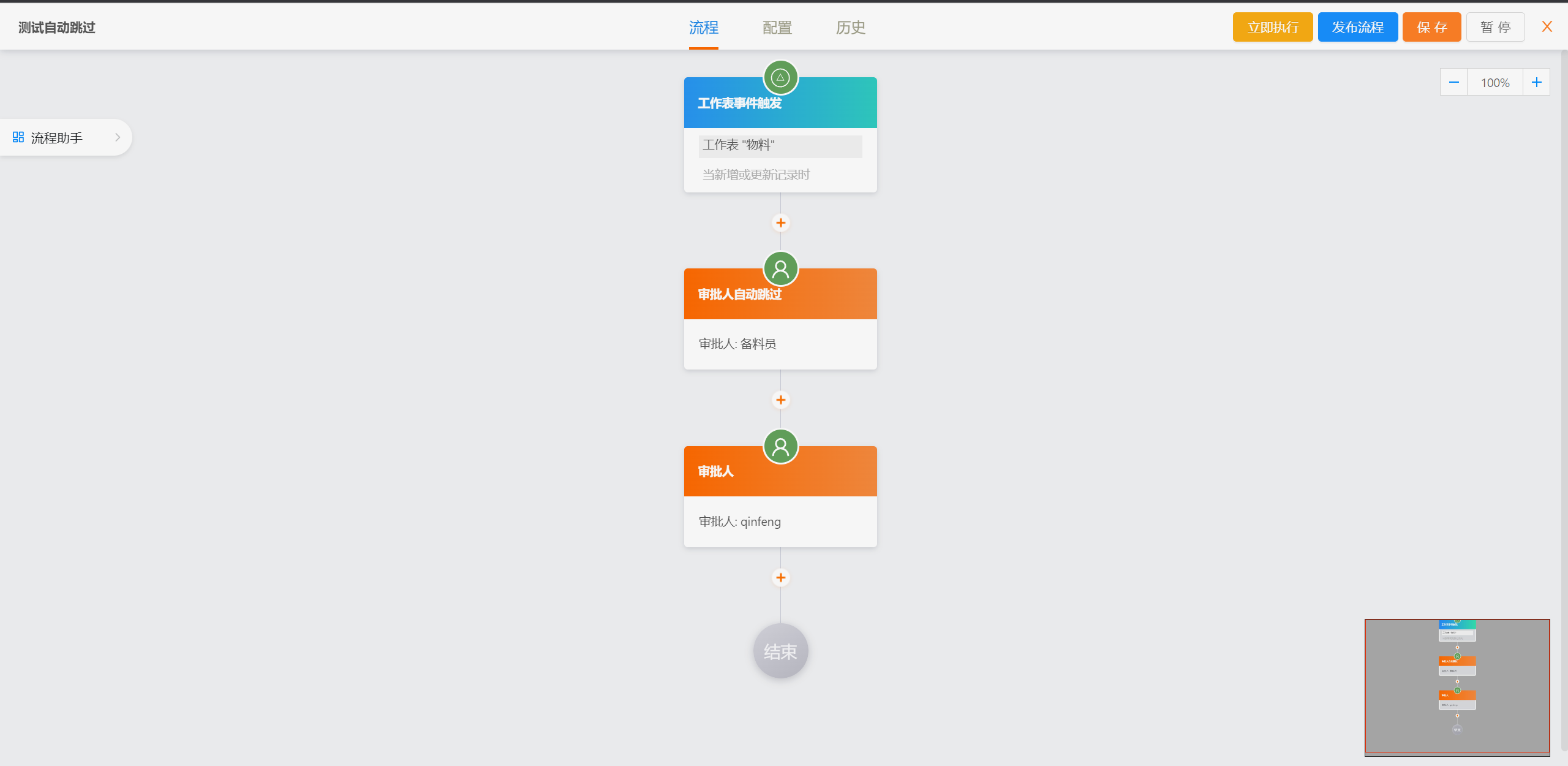
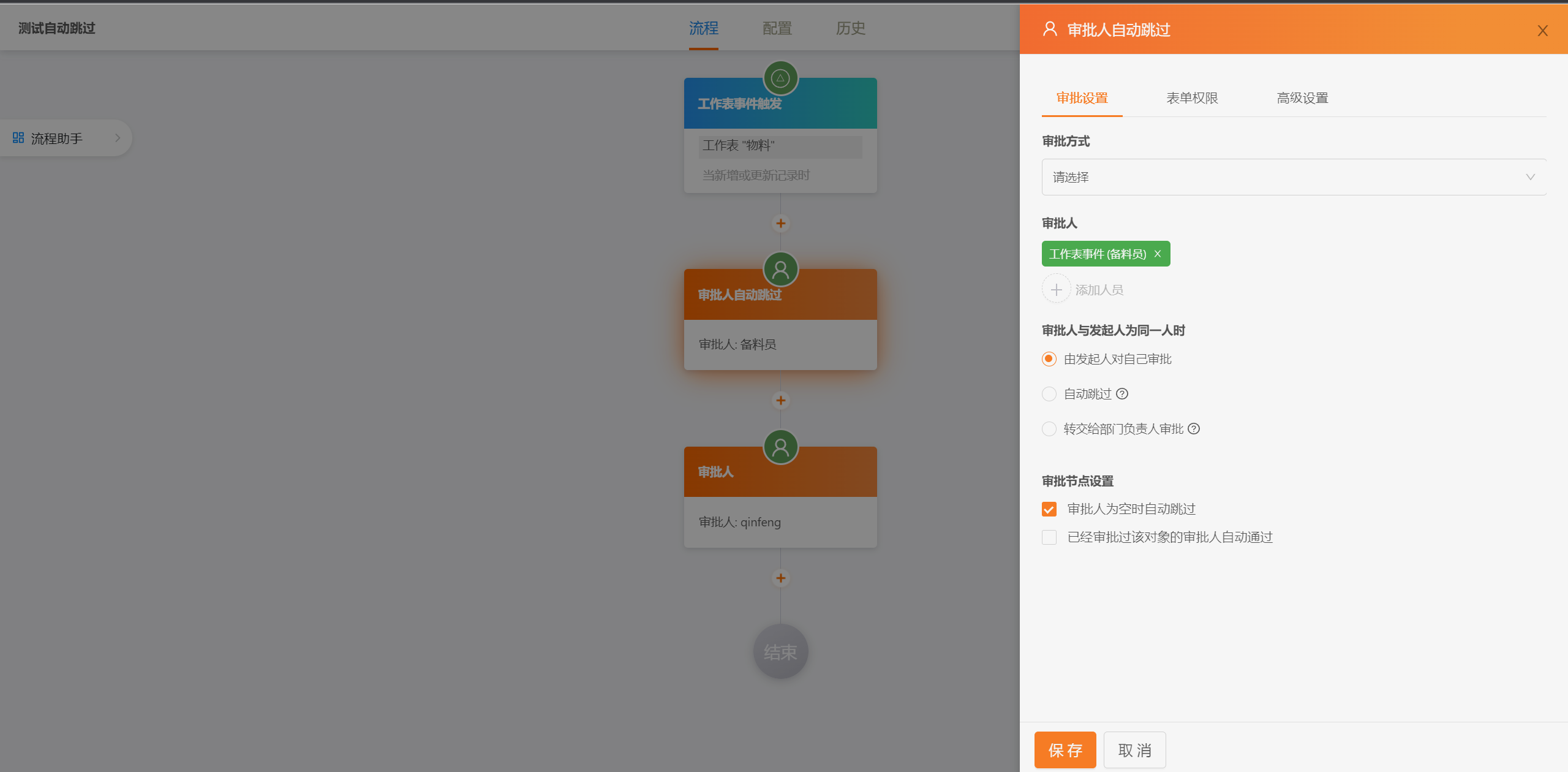
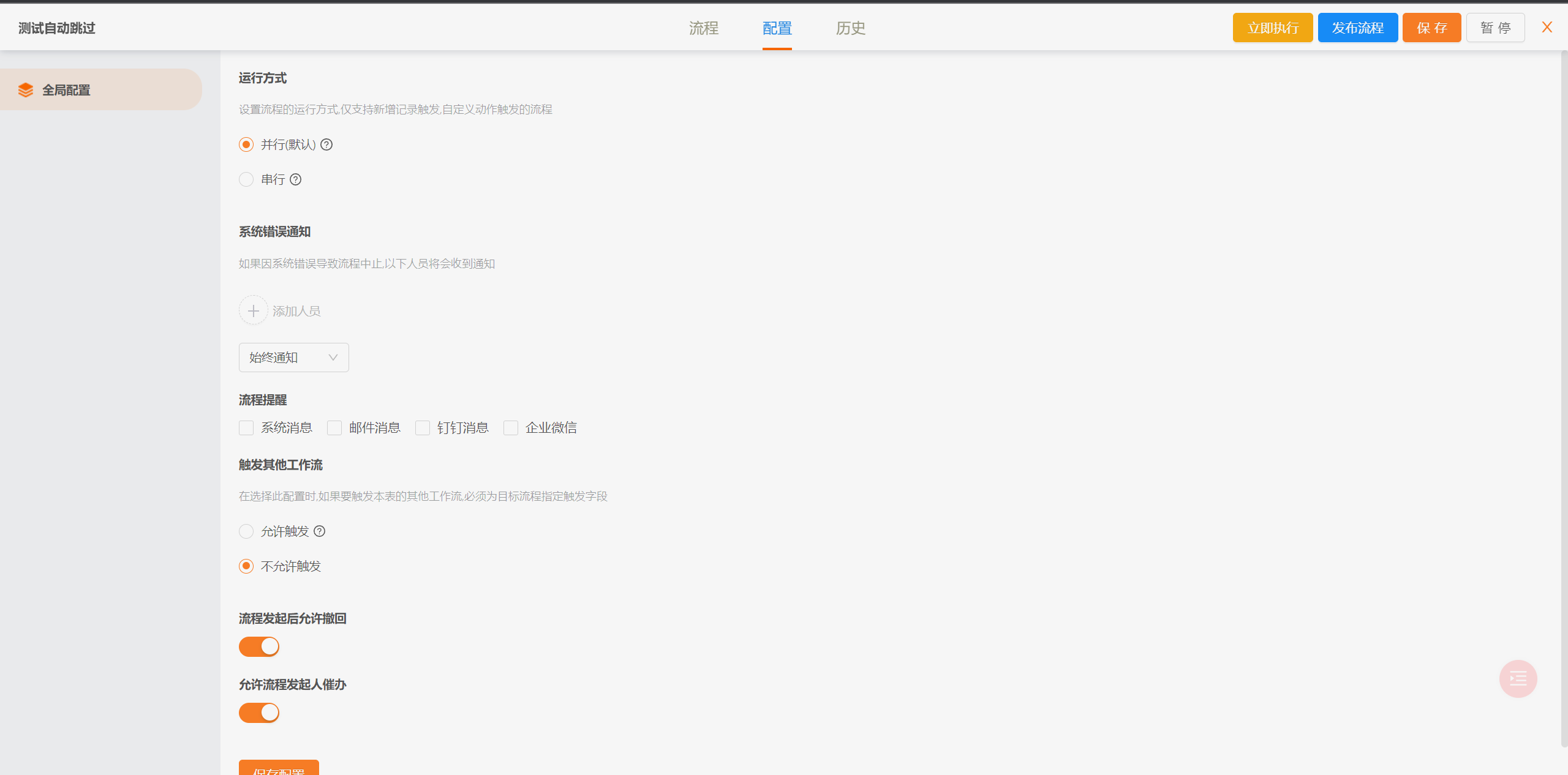
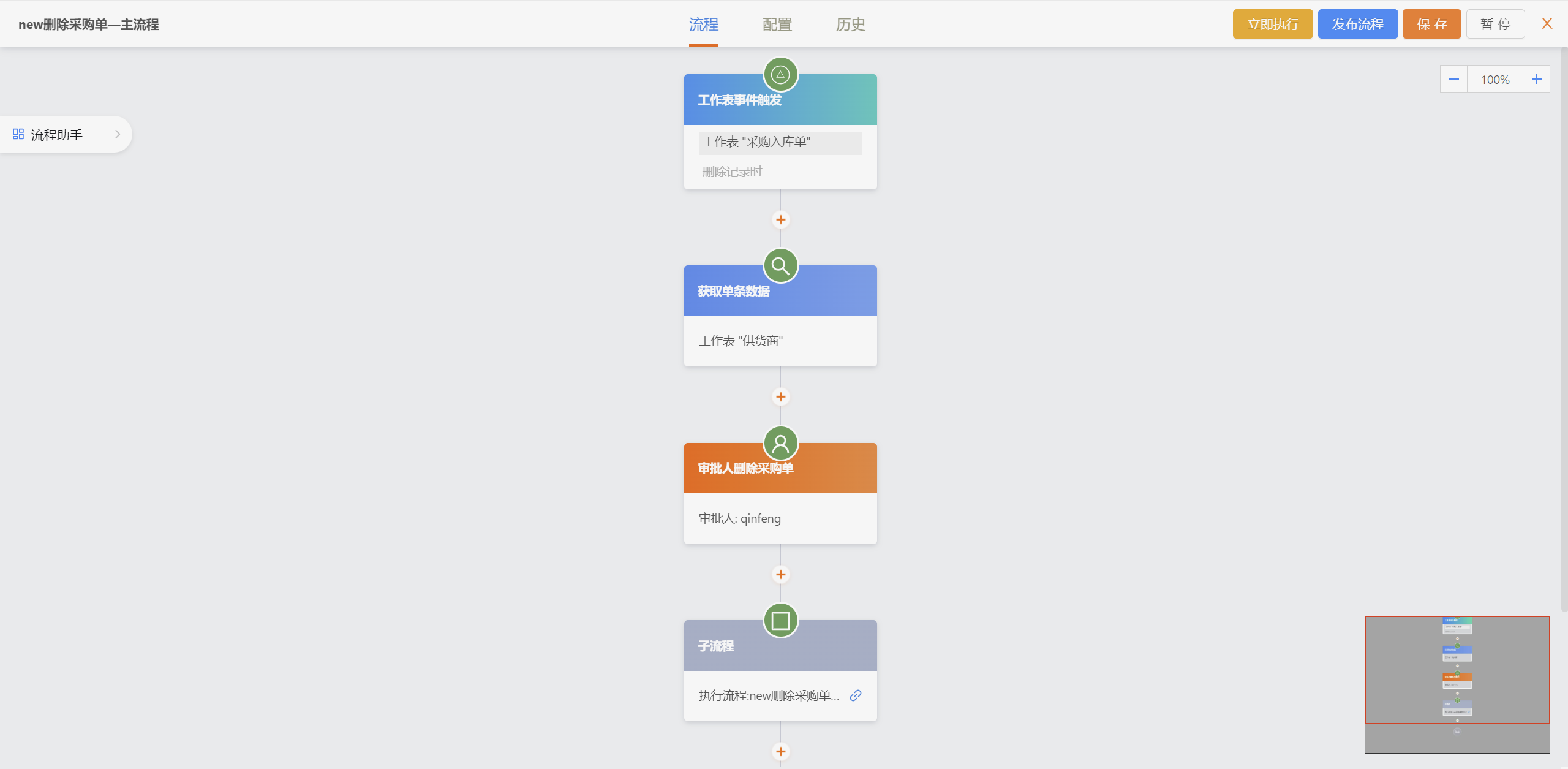
流程设计




简版流程设计



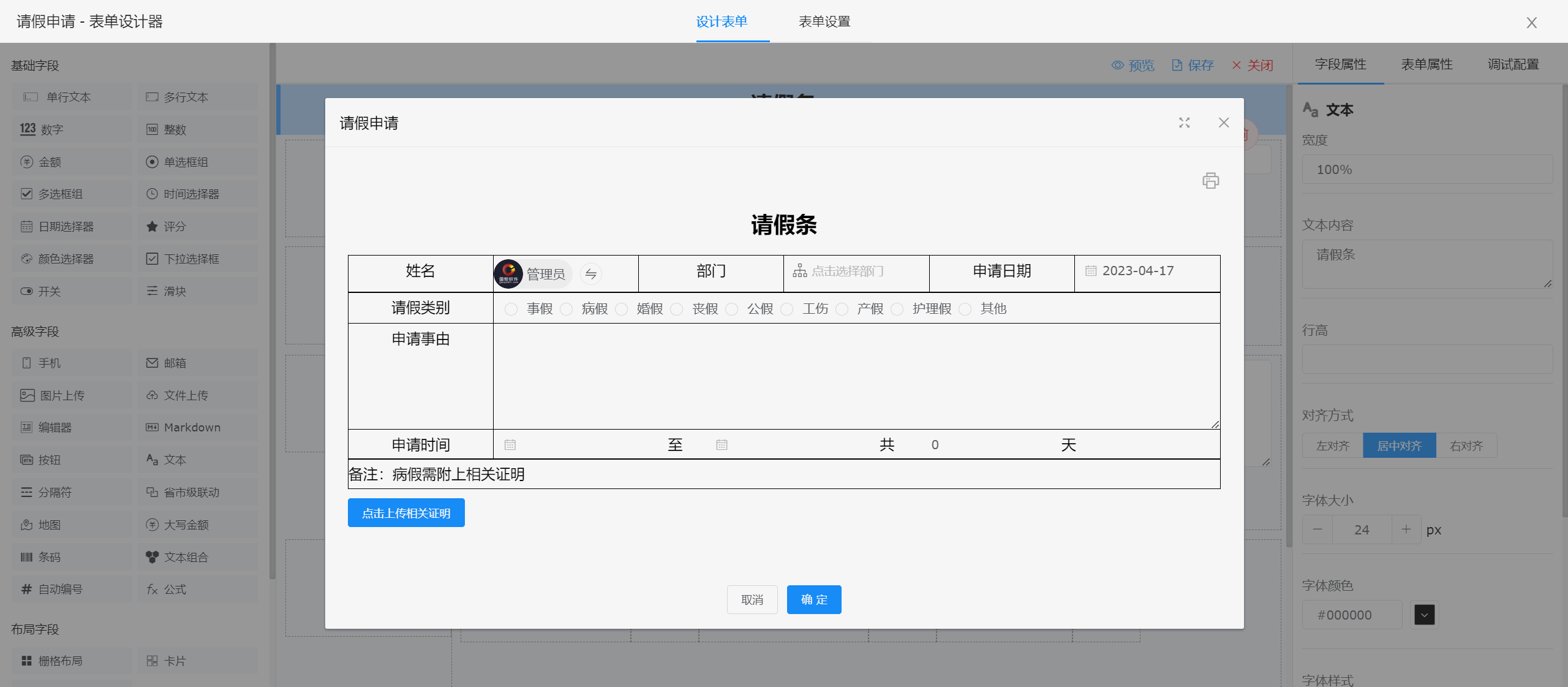
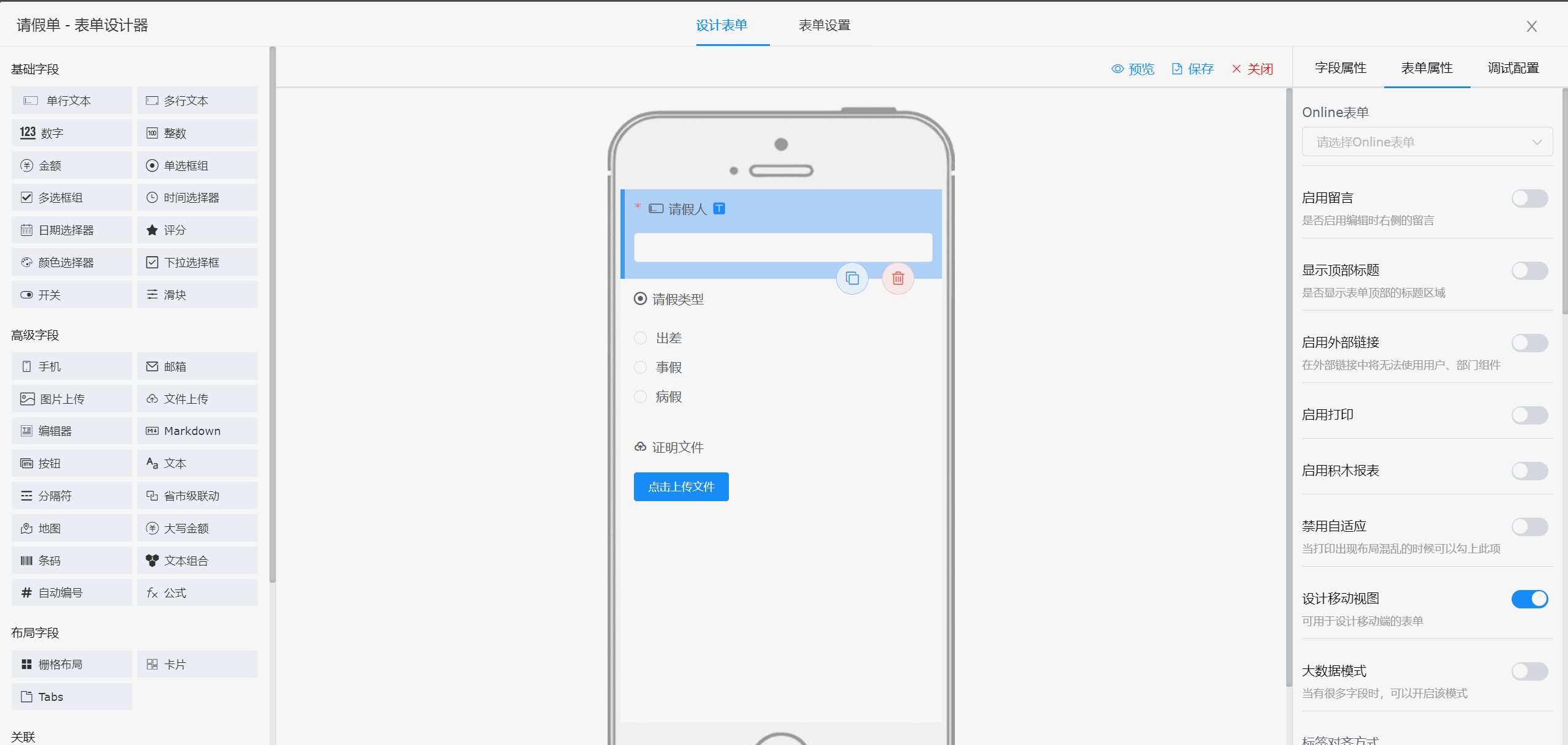
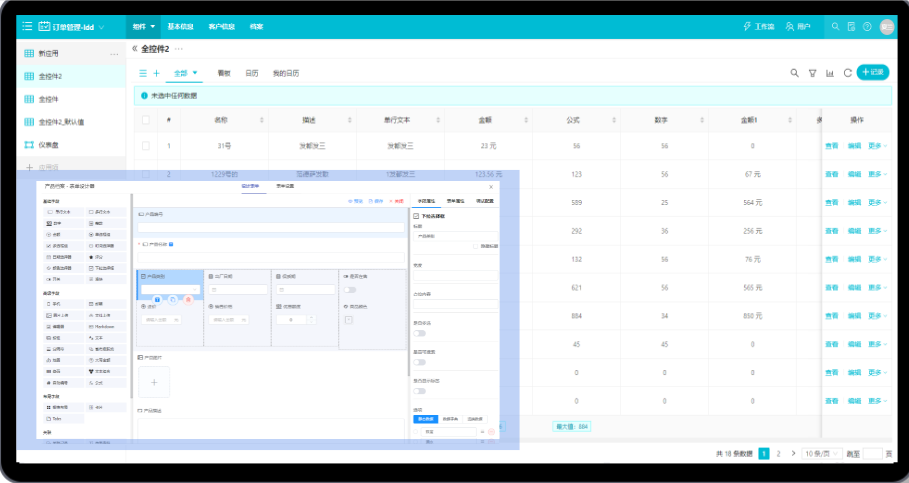
表单设计器



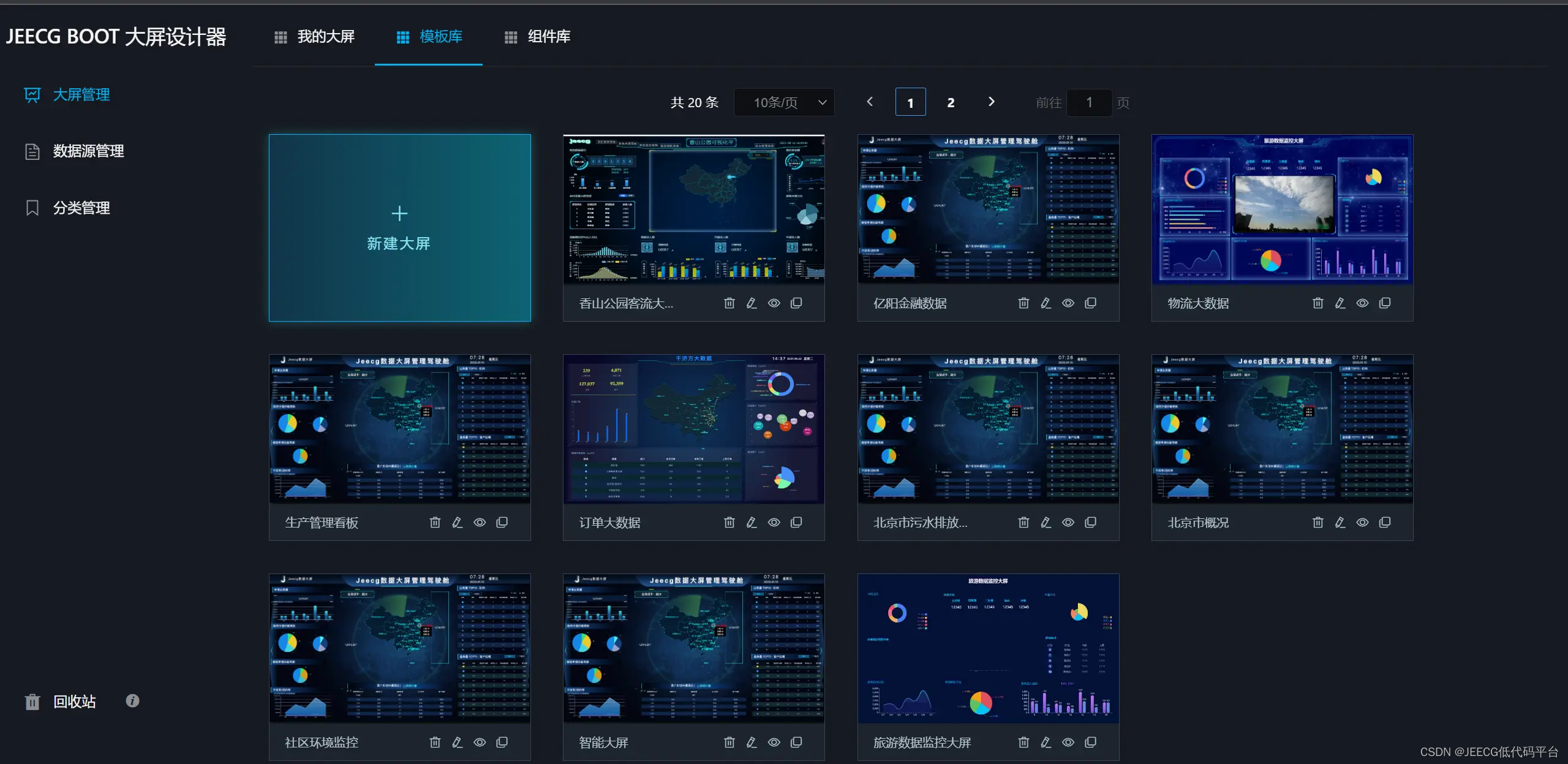
大屏设计器




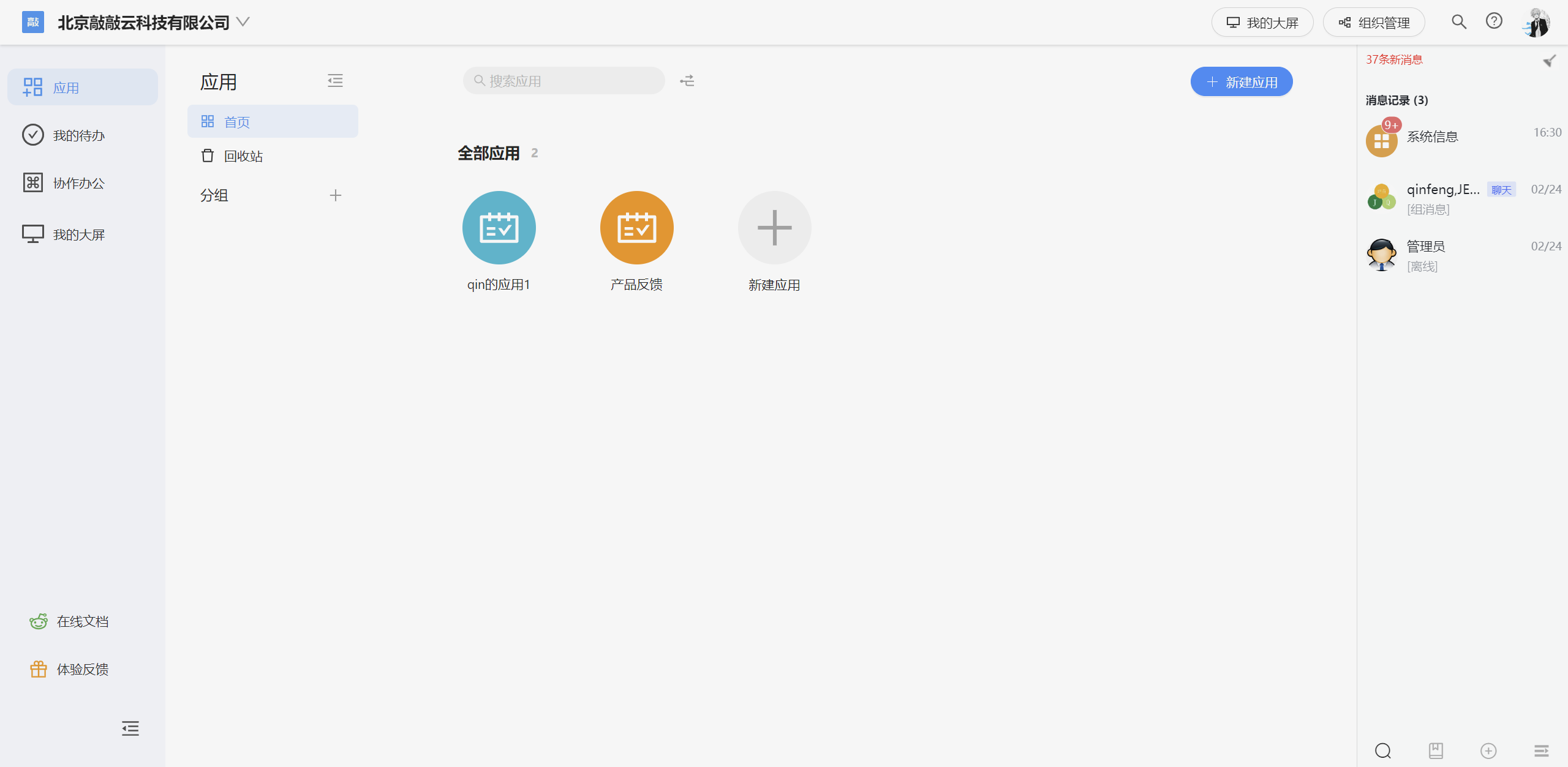
零代码应用



 文章来源:https://uudwc.com/A/mNyj4
文章来源:https://uudwc.com/A/mNyj4

欢迎吐槽,欢迎star~文章来源地址https://uudwc.com/A/mNyj4