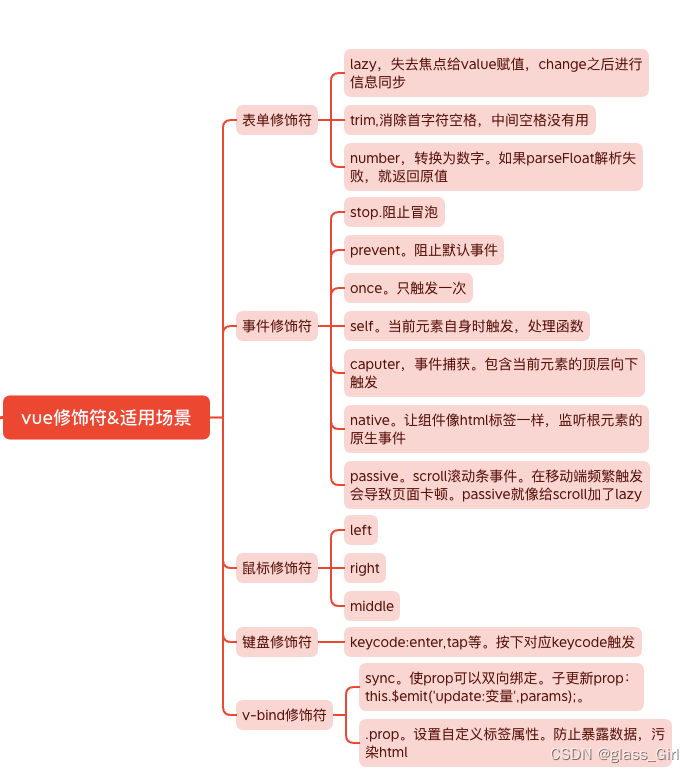
vue修饰符&适用场景
vue修饰符大致分为5类:表单修饰符,事件修饰符,鼠标修饰符,键盘修饰符,v-bind修饰符

路由守卫
全局路由守卫:beforeEach(全局前置守卫),afterEach(全局后置守卫)
作用范围是:所有路由
beforeEach(全局前置守卫)调用:
1、组件初始化时调用;
2、每次路由切换之前调用,A切换至B,B还没有呈现时调用
//全局前置守卫
router.beforeEach((to,from,next) =>{
//第一个参数to,包含的内容是切换后的路由对象,也就是跳转后的路由对象 =》路由B
//第二个参数from,包含的内容的是切换前的路由对象,也就是跳转前的路由对象 =〉路由A
//第三个参数next(),是否往下执行,执行的话,如果不写的话路由就不会跳转,操作将会终止
})afterEach(全局后置守卫)调用:
1、组件初始化时调用;
2、每次路由切换之后调用,A切换至B,B呈现时调用
应用(设置系统内tab页签)
router.afterEach((to,from) =>{
//第一个参数to,包含的内容是切换后的路由对象,也就是跳转后的路由对象 =》路由B
//第二个参数from,包含的内容的是切换前的路由对象,也就是跳转前的路由对象 =》路由A
}独享守卫:beforeEnter
进入组件时,被调用
应用:单个组件权限控制
// 该文件专门用于穿件整个应用的路由器
import VueRouter from 'vue-router'
// 创建一个路由器
const router = new VueRouter({ routes:[
{
name:'home',
path:'/home',
meta:{
// 是否授权
isAuth:true,
title:'首页',
permissionKey:'home',
},
component: () => import("@/pages/home"), // 组件路径
beforeEnter:(to,from,next)=>{
const {meta} = to
// 判断是否需要鉴定一下权限
if(meta.isAuth){
if(localStorage.getItem('permissionList' ).includes(meta.permissionKey)){
next()
}else{
alert(`无权限查看${meta.title}`)
}
}else{
next()
}
}
}
]
})
组件内守卫:beforeRouteEnter,beforeRouteLeave
beforeRouteEnter:进入组件内被调用,
beforeRouteLeave:离开组件时,应用:取消组件内一些操作
<template>
<div>
测试组件内守卫
</div>
</template>
<script>
export default {
data() {
return {
name:'这是一个组件'
}
},
beforeRouteEnter(to, from, next) {
next((vm) => {
console.log("thisInBeforeRouteEnterNext", this); // undefined
console.log("vm", vm);
console.log("dataDataInBeforeRouteEnter ", vm.name);
console.log(vm.getName());
});
},
beforeRouteLeave(to, from, next) {
// 离开时
},
mounted(){
},
methods:{
getName(){
return `组件名字${this.name}`
}
},
}
</script>
<style scoped>
</style>
应用:菜单(路由)权限
设置系统内tab页签文章来源:https://uudwc.com/A/moE3k
// 该文件专门用于穿件整个应用的路由器
import VueRouter from 'vue-router'
import store from '@/store';
// 创建一个路由器
const router = new VueRouter({ routes:[
{
name:'home',
path:'/home',
meta:{
// 是否授权
isAuth:true,
permissionKey:'home',
title:'首页'
},
component: () => import("@/pages/home"), // 组件路径
}
]
})
router.beforeEach((to,from,next)=>{
const {meta} = to
// 判断是否需要鉴定一下权限
if(meta.isAuth){
if(localStorage.getItem('permissionList' ).includes(meta.permissionKey)){
next()
}else{
alert(`无权限查看${meta.title}`)
}
}else{
next()
}
})
router.afterEach((to) => {
store.commit('system/setPageTabs',to); // 把打开页面的放到页面标签数据中
})
export default router
文章来源地址https://uudwc.com/A/moE3k