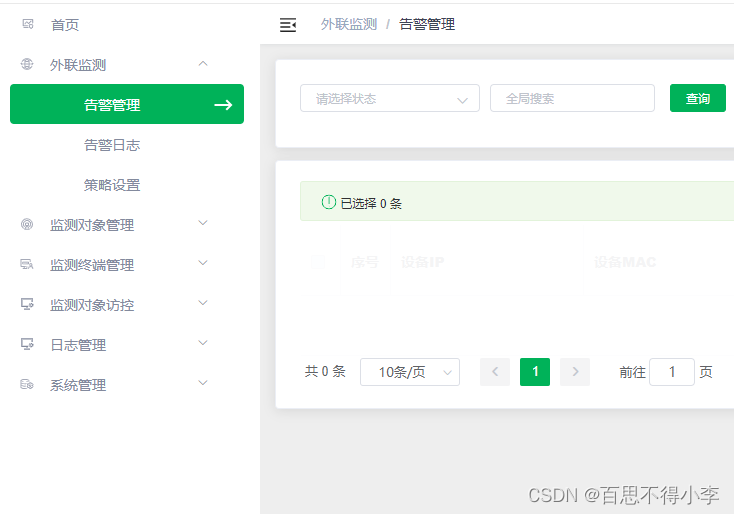
解决element无法溢出问题
注意:只能<style scoped>内使用/deep/,如果你已经style用于scss或其他,可以额外再写一个style,内只写/deep/,scoped是限制在当前作用域,如果不需要可以去掉文章来源地址https://uudwc.com/A/nJLOB
<style scoped>
/deep/ .el-card,
.el-card__body {
overflow: unset;
}
/deep/ .el-table__header-wrapper,
/deep/ .el-table__body-wrapper,
/deep/ .el-table__footer-wrapper,
/deep/ .el-table {
overflow: unset;
}
/deep/ .el-tabs__content {
overflow: unset;
}
</style>
文章来源:https://uudwc.com/A/nJLOB