微信小程序+three.js爬坑记录(一)
1、模型格式选择
由于小程序的内存限制比较多,稍不注意就容易溢出,所以经过测试后我选择gltf模型。不用加载贴图,而且这个格式较为通用,最关键的是真的很小。OBJ+PNG怎么转GLTF格式在我上篇帖子内有。
2、显示方式选择
three.js有一个小程序专用插件threex,移植效果还不错,但渲染出来的效果会差一点,有一层灰蒙蒙的感觉。果断选择浏览器渲染。
放个对比图:

所以我选择了跳转网页的模式,渲染效果很不错,但你会发现模型有一些变形,这是代码的问题后面会说。
3、IOS端问题发现
小程序端最后还是出现了我最害怕的情况:安卓能正常运行,苹果则不能。上面的玩偶模型只有1MB+可以正常显示,但是真人模型在10MB+,苹果系统就不能正常打开了。一开始以为是面片数太多,最后降到了50000面片数5MB左右还是打不开,就发现有些不对劲,就在网上搜查各种文档都没有解决方案。最后一次无意之中看到一个回复,让把下面这句话注销掉。
renderer.setPixelRatio(window.devicePixelRatio);
为了防止意外,我把下面也给统统注释掉了。没想到问题真的都解决了。
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
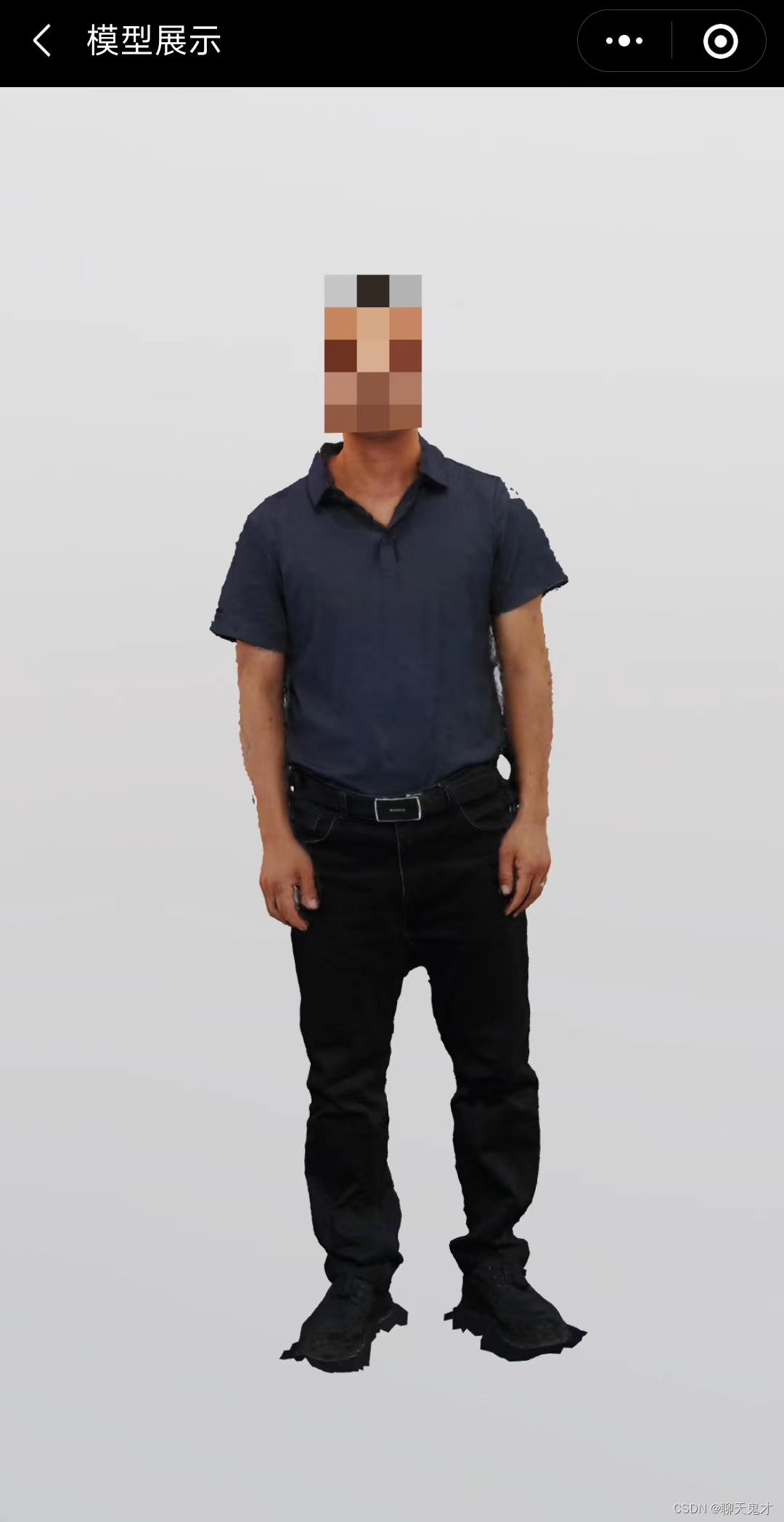
最后的效果图: 文章来源:https://uudwc.com/A/nPLEW
文章来源:https://uudwc.com/A/nPLEW
包括最后的15MB+的大模型在IOS端也能够正常显示了 文章来源地址https://uudwc.com/A/nPLEW
文章来源地址https://uudwc.com/A/nPLEW