<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>综合案例-注册页面</title>
</head>
<body>
<h4>青春不常在,抓紧谈恋爱</h4>
<table width="600" border="0">
<!-- 第一行:性别 -->
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" id="nan"> <label for="nan"> 男 </label>
<input type="radio" name="sex" id="nv"> <label for="nv"> 女 </label>
</td>
</tr>
<!-- 第二行:生日 -->
<tr>
<td>生日:</td>
<td>
<select>
<option>--请选择年份--</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
<option>2005</option>
<option>2006</option>
</select>
<select>
<option>--请选择月份--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<select>
<option>--请选择日--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
<option>28</option>
<option>29</option>
<option>30</option>
<option>31</option>
<option>32</option>
</select>
</td>
</tr>
<!-- 第三行:所在地区 -->
<tr>
<td>所在地区:</td>
<td>
<input type="text" value="陕西思密达">
</td>
</tr>
<!-- 第四行:婚姻状况 -->
<tr>
<td>婚姻状况:</td>
<td>
<input type="radio" name="marry" checked="checked"> 未婚 <input type="radio" name="marry"> 已婚
<input type="radio" name="marry"> 离婚
</td>
</tr>
<!-- 第五行:学历 -->
<tr>
<td>学历:</td>
<td>
<input type="text" value="硕士">
</td>
</tr>
<!-- 第六行:喜欢的类型 -->
<tr>
<td>喜欢的类型:</td>
<td>
<input type="checkbox" name="love"> 妩媚的
<input type="checkbox" name="love"> 可爱的
<input type="checkbox" name="love"> 矫情的
<input type="checkbox" name="love"> 小鲜肉
<input type="checkbox" name="love"> 性感的
<input type="checkbox" name="love" checked="checked"> 都喜欢
</td>
</tr>
<!-- 第七行:自我介绍 -->
<tr>
<td>自我介绍:</td>
<td>
<textarea>个人简介</textarea>
</td>
</tr>
<!-- 第八行:免费注册 -->
<tr>
<td></td>
<td>
<input type="submit" value="免费注册">
</td>
</tr>
<!-- 第九行:说明 -->
<tr>
<td></td>
<td>
<input type="checkbox" checked="checked"> 我同意注册条款和会员加入标准
</td>
</tr>
<!-- 第十行:说明 -->
<tr>
<td></td>
<td>
<a href="#">我是会员,立即登录</a>
</td>
</tr>
<!-- 第十一行:我承诺 -->
<tr>
<td></td>
<td>
<h5>我承诺</h5>
<ul>
<li>年满18岁、单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</body>
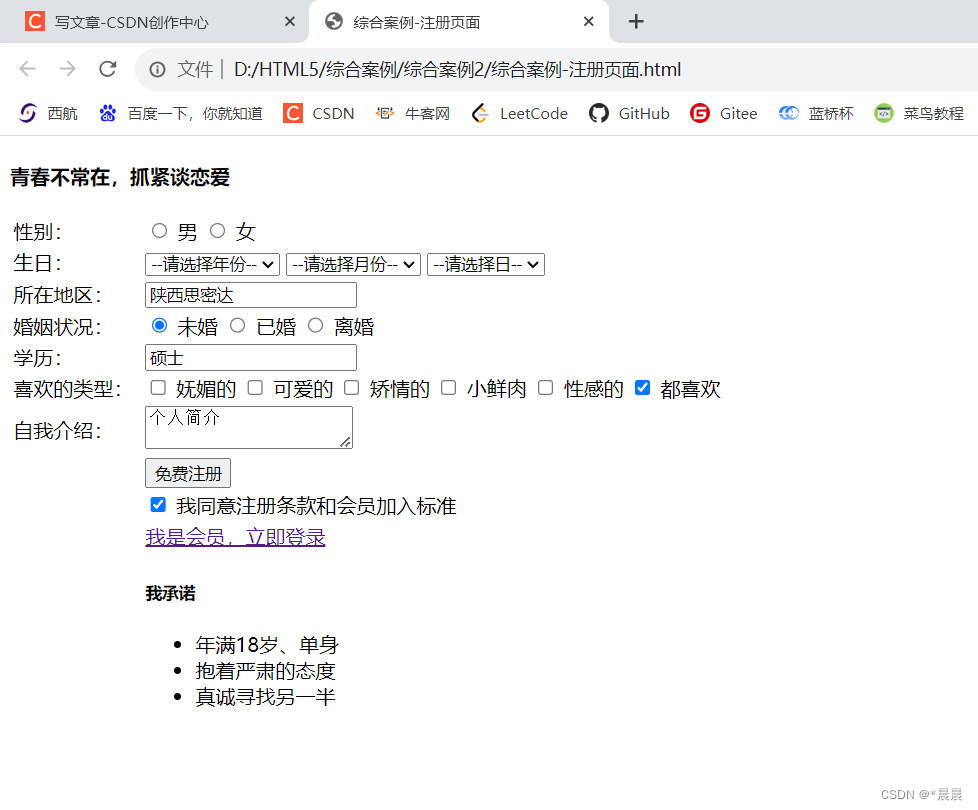
</html>运行结果:
 文章来源地址https://uudwc.com/A/nPLNX
文章来源地址https://uudwc.com/A/nPLNX
文章来源:https://uudwc.com/A/nPLNX