Three 学习日志(四)—— 相机控件
一、引入相机控件
<!-- 引入相机控件 -->
<script type="importmap">
{
"imports": {
"three": "../build/three.module.js",
"three/addons/": "../examples/jsm/"
}
}
</script>
<script type="module">
// 引入轨道控制器扩展库OrbitControls.js
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
</script>
二、开启相机控件监听
// 设置相机控件轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 如果OrbitControls改变了相机参数,重新调用渲染器渲染三维场景
controls.addEventListener('change', function () {
renderer.render(scene, camera); //执行渲染操作
});//监听鼠标、键盘事件
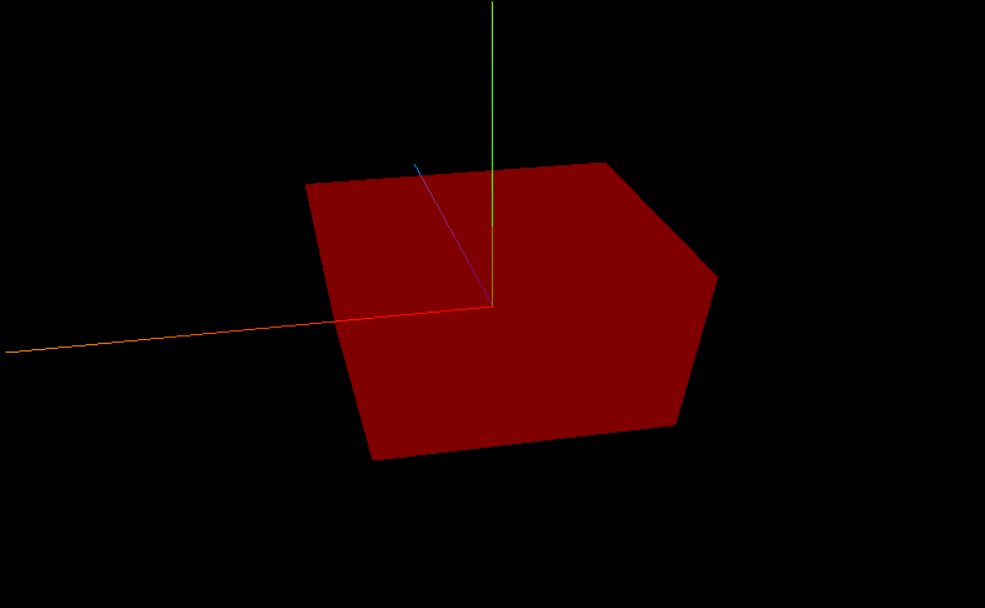
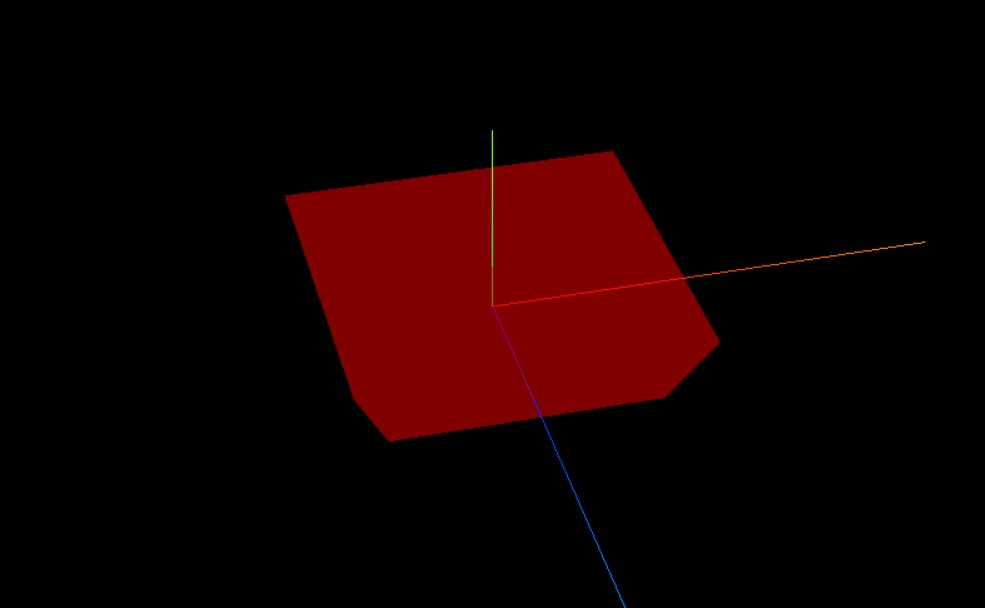
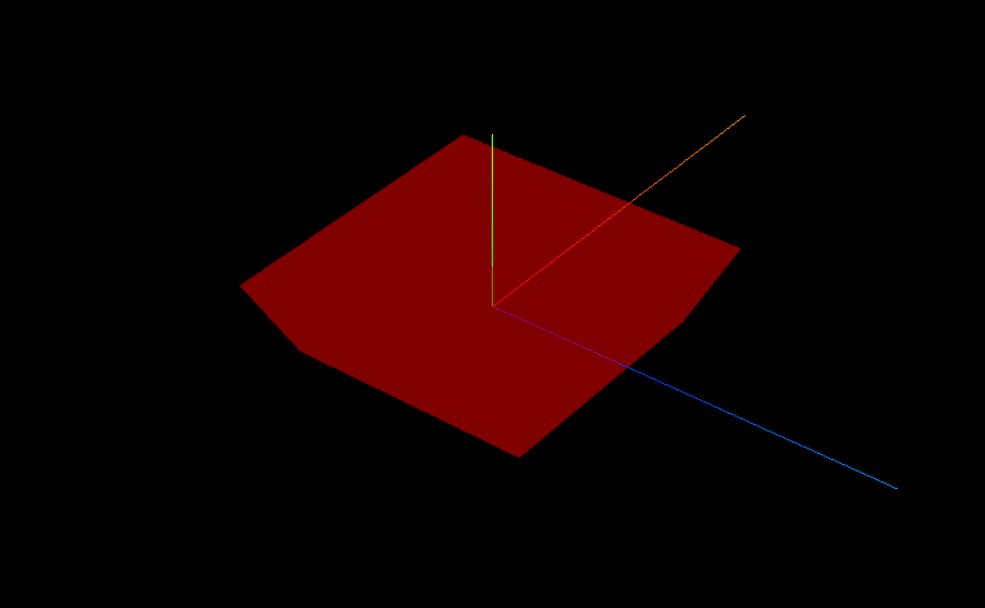
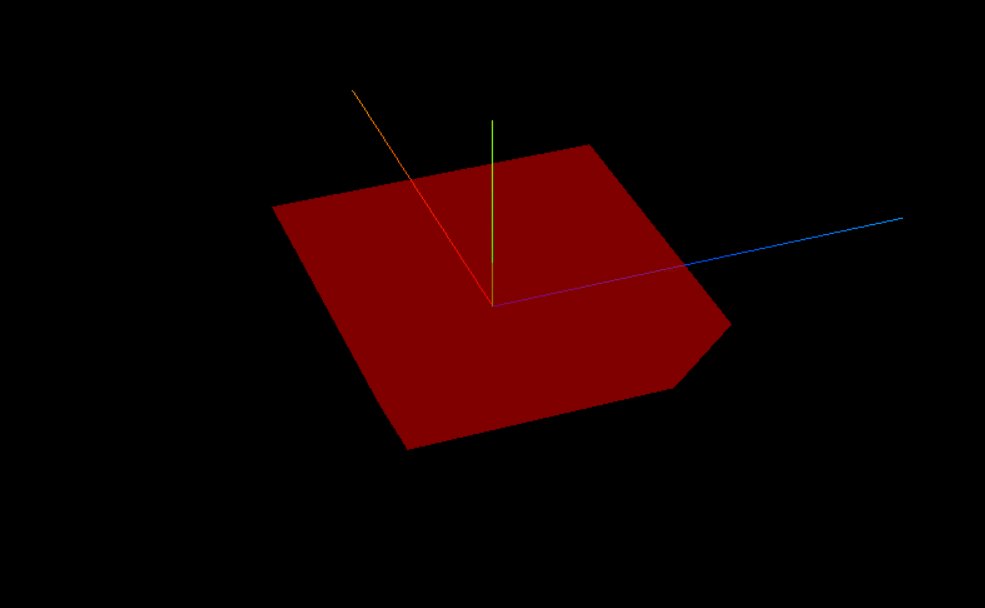
三、效果展示
 文章来源地址https://uudwc.com/A/oLRwx
文章来源地址https://uudwc.com/A/oLRwx
四、完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Learn Three</title>
<!-- 引入three,下载地址参考:http://www.webgl3d.cn/pages/aac9ab/#%E7%89%B9%E5%AE%9A%E7%89%88%E6%9C%ACthree-js%E6%96%87%E4%BB%B6%E5%8C%85%E4%B8%8B%E8%BD%BD -->
<script src="../build/three.js"></script>
<!-- 引入相机控件 -->
<script type="importmap">
{
"imports": {
"three": "../build/three.module.js",
"three/addons/": "../examples/jsm/"
}
}
</script>
</head>
<body>
<script type="module">
// 引入轨道控制器扩展库OrbitControls.js
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
// 创建3D场景对象Scene
const scene = new THREE.Scene();
const axesHelper = new THREE.AxesHelper(150);
scene.add(axesHelper);
const geometry = new THREE.BoxGeometry(100, 100, 100);
const material = new THREE.MeshBasicMaterial({
color: 0xff0000, //设置材质颜色
transparent: true,//开启透明
opacity: 0.5,//设置透明度
});
const mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
mesh.position.set(0, 0, 0);
scene.add(mesh);
const camera = new THREE.PerspectiveCamera();
camera.position.set(200, 200, 200);
camera.lookAt(0, 0, 0);
const width = 800; //宽度
const height = 500; //高度
const renderer = new THREE.WebGLRenderer();
renderer.setSize(width, height);
renderer.render(scene, camera); //执行渲染操作
document.body.appendChild(renderer.domElement);
// 设置相机控件轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 如果OrbitControls改变了相机参数,重新调用渲染器渲染三维场景
controls.addEventListener('change', function () {
renderer.render(scene, camera); //执行渲染操作
});//监听鼠标、键盘事件
</script>
</body>
</html>
文章来源:https://uudwc.com/A/oLRwx