一、启动问题记录
1. 报错1

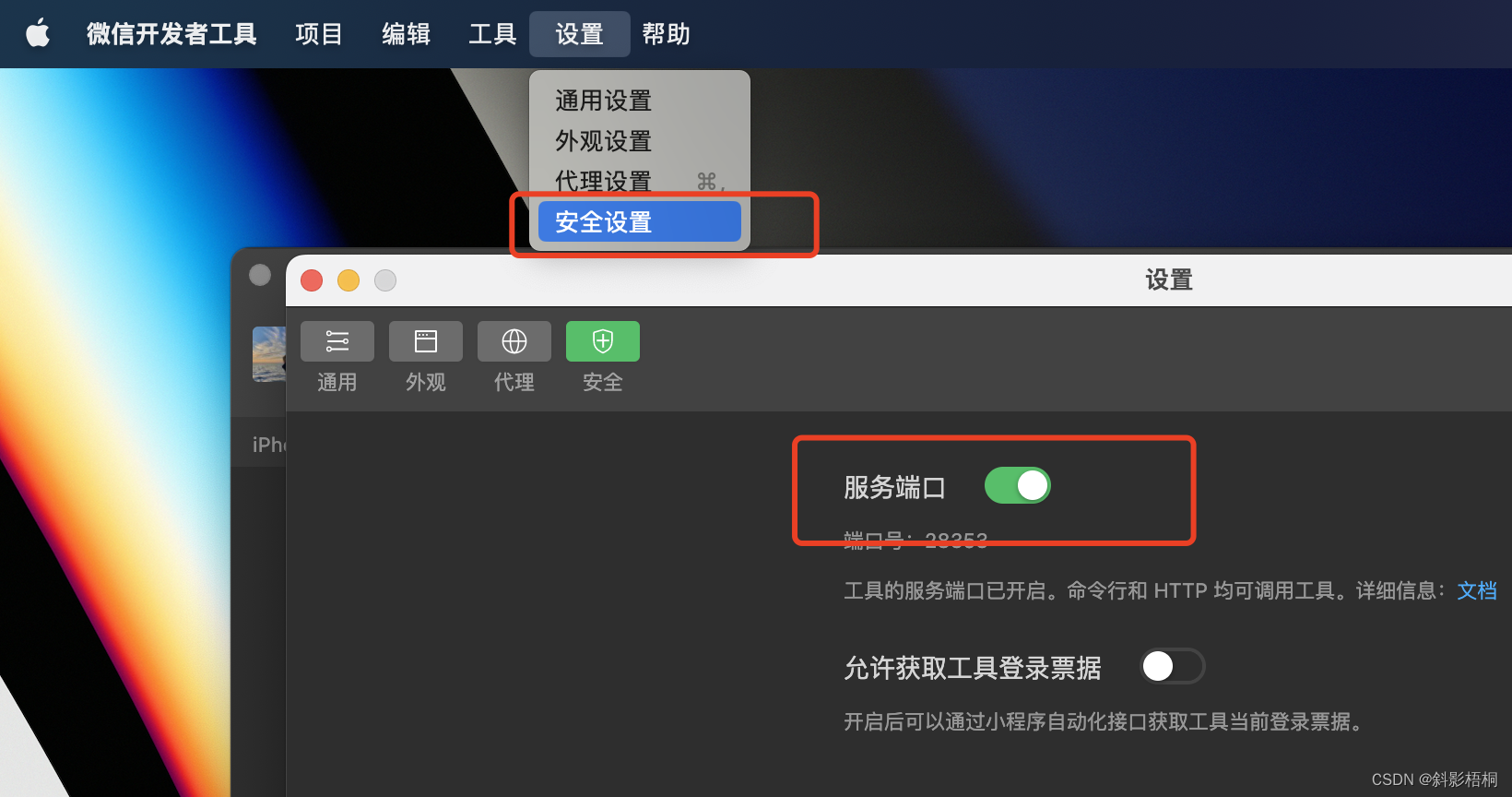
解决办法:
开启微信开发者工具服务端口
2. 报错2:调用getLocation获取位置信息时报错以下内容
{errMsg: “getLocation:fail the api need to be declared in the requiredPrivateInfos field in app.json/ext.json”}
解决办法:
manifest.json文件配置以下内容
"mp-weixin":{
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序接口效果展示"
}
},
"requiredPrivateInfos": ["getLocation"]
}
二、问题记录
1. uniapp引入utlis里面统一方法,script中可以正常使用,但是在template报错方法undefined
解决办法:
在script中引入utils文件,并将需要使用的方法暴露出来。例如:
import { method1, method2 } from '@/utils/utils.js';
export default {
methods: {
method1,
method2,
},
};
在template中使用方法时,使用this来调用方法。例如:文章来源:https://uudwc.com/A/oLoez
<template>
<div>
<button @click="method1">调用方法1</button>
<button @click="method2">调用方法2</button>
</div>
</template>
三、兼容性问题记录
1. overflow:hidden在ios不生效
解决办法: 在父级元素加上position:relative 或 position: fixed;文章来源地址https://uudwc.com/A/oLoez