facebook分享链接跳转app
##技术点分析
1、运用Android的深度链接技术实现。
安卓深度链接: https://developer.android.com/training/app-links/deep-linking
在安卓工程中的AndroidMainfest.xml配置,添加自定义的scheme,需要将intent-filter添加到启动Activity中
<activity
android:name="com.facebook.CustomTabActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!--data android:scheme="随便填" android:host="随便填"/-->
<!--例如-->
<data android:scheme="myapp" android:host="test"/>
</intent-filter>
</activity>
传递参数获取需要在安卓层编写代码,在启动activity的onCreate中调用如下方法
private void handleIntent(Intent intent) {
Uri data = intent == null ? null : intent.getData();
Bundle bundle = AppLinks.getAppLinkData(getIntent());
String targetUrl = null;
if (bundle != null){
targetUrl = bundle.getString("target_url");
if (targetUrl != null && targetUrl.length() > 0){
data = Uri.parse(targetUrl);
}
}
if (data != null) {
// deeplink 链接以此为例:gamedeeplink://app?key1=value1&key2=value2
// 完整链接
String url = data.toString();
// scheme: gamedeeplink
String scheme = data.getScheme();
// host: app
String host = data.getHost();
Log.i(Tag, "handleDeepLink handleIntent "+url.toString() +" "+scheme +" "+host);
// Uri 类的详细介绍请参考官方文档:https://developer.android.com/reference/android/net/Uri
}
}
可以写一个简单的网页测试一下
<html prefix="og: http://ogp.me/ns#">
<body>
<a href="myapp://test/">test</a>
</body>
</html>
2、通过FaceBook的网页链接跳转技术。文章来源:https://uudwc.com/A/pJGZN
通过官方提供的applink技术实现
官方链接:https://developers.facebook.com/docs/applinks
需要修改网页的代码,这样子在facebook中点击连接时,如果已经安装了应用,则能直接打开应用,未安装时,打开网页并跳转到安装界面,例如谷歌应用商店
```html
<html prefix="og: http://ogp.me/ns#">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta property="og:image" content="显示的图片路径" />
<!-- <meta property="og:url" content="重定向网页" /> -->
<meta property="og:type" content="website" />
<meta property="og:title" content="标题" />
<meta property="og:description" content="描述" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<script>
function getParamsVariable(){
var query = window.location.search.substring(1);
if (query && query.length > 0){
return query
}
return(false)
}
//可以编写脚本来进行参数传递
var paramsStr = getParamsVariable()
var androidOpenUrl = 'https://play.google.com/store/apps/details?id=appid'
if (paramsStr) {
androidOpenUrl = androidOpenUrl + '&' + paramsStr
}
//在body的onload方法中调用,页面加载完成后触发
function startHref(){
console.log("androidOpenUrl="+androidOpenUrl)
location.href= androidOpenUrl
}
</script>
</head>
<body onload="startHref()">
</body>
</html>
这里会有个问题,在跳转至谷歌商店的安装界面时,是无法传递参数的,解决办法看第三点
3、谷歌广告归因技术实现安装参数传递
谷歌广告归因技术链接:https://developers.google.com/analytics/devguides/collection/android/v4/campaigns?hl=zh-cn#google-play-url-builder
这个api可以获取从play store下载的来源渠道,这里可以自定义,例如 邀请功能等就很好使用了。
测试的时候,可以上传包到封闭式测试,然后点链接再下载包打开
配合play的地址 添加referrer 字段 例如
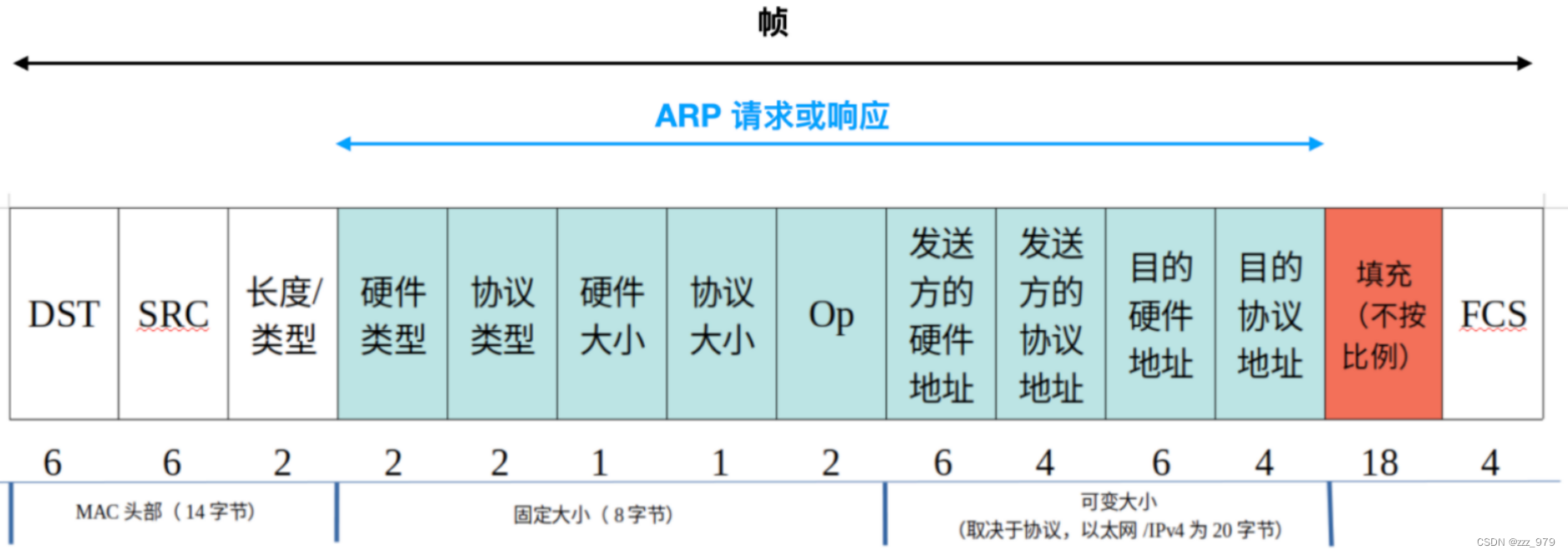
连接参数参考下图,该图来自上面的官方链接
referrerUrl=tm_source=googlegogle&utm_medium=cpc&utm_campaign=ad-campainsutm-tern=&utm_content=inviteSource=12334234文章来源地址https://uudwc.com/A/pJGZN
https://play.google.com/store/apps/details?id=com.example.application&referrer=utm_source%3Dgoogle%26utm_medium%3Dcpc%26utm_content%3Dtest%253D123%26anid%3Dadmob
请注意,生成的链接必须使用URL编码来确保正确传递参数。上面示例链接中的"&referrer="参数后面的值使用了URL编码(%3D表示=,%26表示&)。在自己的代码中,也要对参数进行URL编码或解码处理,以确保正确解析参数值.
以下是一个基于JavaScript的函数,用于生成最终的链接:
function generatePlayStoreUrl(params) {
// 遍历参数对象,将每个参数以key=value形式添加到链接中
let paramsStr = ''
for (let key in params) {
if (params.hasOwnProperty(key)) {
paramsStr += `${key}=${encodeURIComponent(params[key])}&`;
}
}
// 删除最后一个多余的"&"符号
playStoreUrl = playStoreUrl.slice(0, -1);
//把所有的=跟&都换成URL编码
let encodedString = paramsStr.replace(/=/g, "%3D").replace(/&/g, "%26");
return encodedString;
}
安卓端也需要配置
Play Install Referrer技术:https://developer.android.google.cn/google/play/installreferrer/library?hl=zh-cn#java
里面的referrerUrl值就是链接中referrer后面的参数
获取输出显示如下图
2023-07-13-invite.png
把安卓端获取到的数据进行解析,就能在安装时进行传参了。
文档参考https://www.jianshu.com/p/c54bd3df2f4e