文章目录
- 文件目录
- activity_main.xml
- ic_baseline_account_box_24.xml
- MainActivity
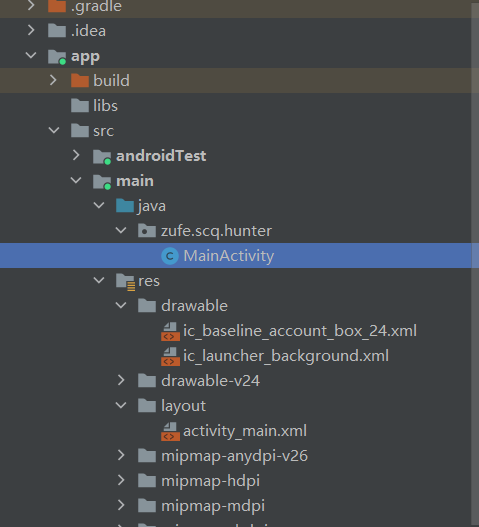
文件目录

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<EditText
android:hint="请输入用户名"
android:id="@+id/et"
android:layout_width="200dp"
android:layout_height="100dp"
android:textColorHint="#95a1aa"
android:inputType="phone"
/>
<EditText
android:hint="请输入用户名"
android:layout_width="200dp"
android:layout_height="100dp"
android:textColorHint="#95a1aa"
android:inputType="numberPassword"
android:drawableLeft="@drawable/ic_baseline_account_box_24"
android:drawablePadding="20dp"
android:paddingLeft="10dp"
android:background="@color/white"
/>
<Button
android:id="@+id/btn"
android:text="获取用户名"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
android:hint 是文本框初始化出现的内容(输入后就会消失)
android:inputType 文本框的类型,这设置的都是数字类型(可以设置成其他类型,crtl+那行代码就能进去看属性了)。
android:drawableLeft 设置左边的图片
android:background 设置背景色
…
ic_baseline_account_box_24.xml
是插入的矢量图
<vector android:height="24dp" android:tint="#43805B"
android:viewportHeight="24" android:viewportWidth="24"
android:width="24dp" xmlns:android="http://schemas.android.com/apk/res/android">
<path android:fillColor="@android:color/white" android:pathData="M3,5v14c0,1.1 0.89,2 2,2h14c1.1,0 2,-0.9 2,-2L21,5c0,-1.1 -0.9,-2 -2,-2L5,3c-1.11,0 -2,0.9 -2,2zM15,9c0,1.66 -1.34,3 -3,3s-3,-1.34 -3,-3 1.34,-3 3,-3 3,1.34 3,3zM6,17c0,-2 4,-3.1 6,-3.1s6,1.1 6,3.1v1L6,18v-1z"/>
</vector>
可以自行插入,也可直接复制
MainActivity
package zufe.scq.hunter;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends AppCompatActivity {
private EditText et;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn = findViewById(R.id.btn);
et = findViewById(R.id.et);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String text = et.getText().toString();
Log.e("btn", text);
}
});
}
}
getText即可获得里面的内容了
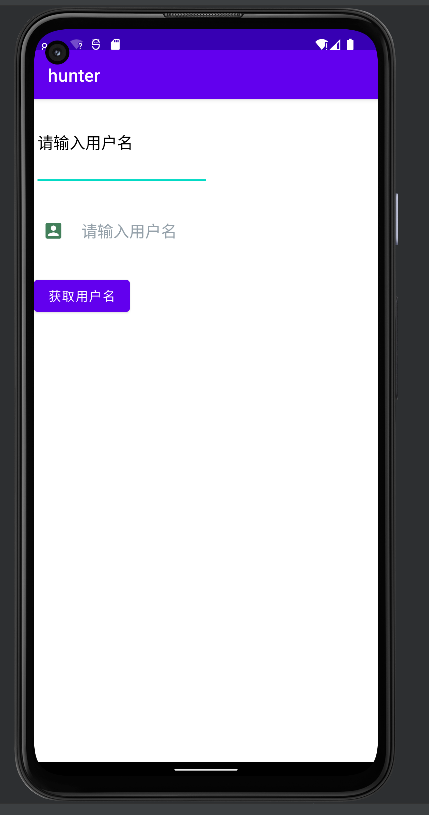
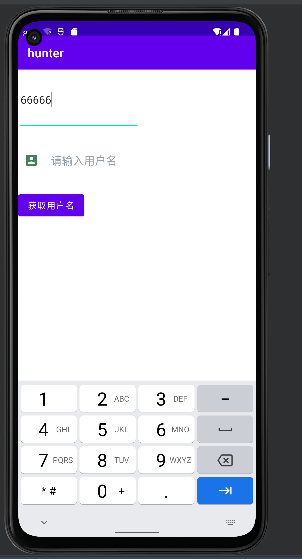
点击运行
输入用户名: 文章来源:https://uudwc.com/A/peGr
文章来源:https://uudwc.com/A/peGr
点击获取用户名按钮
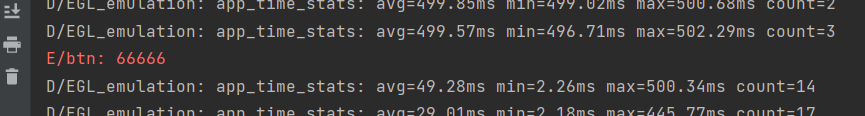
即可在控制台看到输出: 文章来源地址https://uudwc.com/A/peGr
文章来源地址https://uudwc.com/A/peGr