文章目录
- 一、前言
- 二、Flutter Text 控件简介
- 三、Flutter Text 控件的样式设置
- 1. 设置下划线
- 2. 设置删除线
- 3. 设置虚线
- 4. 设置加粗
- 5. 设置斜体
- 四、完整代码
- 五、总结
一、前言
在 Flutter 开发中,我们经常需要对 Text 控件进行各种样式的设置,包括但不限于下划线、删除线、虚线、加粗和斜体等。这些样式的设置可以帮助我们更好地展示文本内容,提升用户体验。本文将详细介绍如何在 Flutter 3.10.0 或更高版本中实现这些效果。阅读本文后,你将掌握以下知识点:
- Flutter Text 控件的基本使用
- 如何设置 Text 控件的下划线、删除线、虚线、加粗和斜体样式
- 如何在实际项目中应用这些样式
你是否对 Flutter 感到好奇,想要深入学习?那么,Flutter 从零到一 基础入门到应用上线全攻略 将是你的最佳选择!在这里,你可以找到全面的 Flutter 学习资源,包括代码示例和深度解析。你是否想知道如何用 Flutter 构建应用?所有的答案都在我们的专栏里!别再犹豫了,专栏内容会持续更新,价格也会随之上涨。现在就加入,享受最优惠的价格!让我们一起在 Flutter 的世界中探索吧!想了解更多?点击这里查看 Flutter Developer 101 入门小册 专栏指引。此外,我们还有一个专门的讨论群,你可以点击这里 加入我们的讨论群,与其他 Flutter 学习者一起交流和学习。文章来源地址https://uudwc.com/A/pjB6L
二、Flutter Text 控件简介
Text 控件是 Flutter 中最常用的控件之一,它用于在应用中显示简单的、样式一致的文本。Text 控件只需要一个字符串作为参数,就可以在屏幕上显示文本。例如:
Text('Hello, Flutter!')
以上代码会在屏幕上显示 “Hello, Flutter!” 这段文本。然而,Text 控件的功能远不止如此,我们还可以通过设置其样式属性,实现各种复杂的文本效果。
三、Flutter Text 控件的样式设置
在 Flutter 中,我们可以通过 TextStyle 类来设置 Text 控件的样式。以下是如何设置下划线、删除线、虚线、加粗和斜体样式的具体步骤:
1. 设置下划线
在 Flutter 中,我们可以通过 decoration 属性来为 Text 控件添加下划线。例如:
Text(
'Hello, Flutter!',
style: TextStyle(
decoration: TextDecoration.underline,
),
)
2. 设置删除线
同样地,我们可以通过 decoration 属性来为 Text 控件添加删除线。例如:
Text(
'Hello, Flutter!',
style: TextStyle(
decoration: TextDecoration.lineThrough,
),
)
3. 设置虚线
虽然 Flutter 的 TextStyle 类并没有直接提供设置虚线的属性,但我们可以通过使用第三方库来实现这一效果。例如,我们可以使用 dotted_line 库来为 Text 控件添加虚线。具体的使用方法将在后续的代码示例中进行详细介绍。
4. 设置加粗
我们可以通过 fontWeight 属性来设置 Text 控件的字体粗细。例如:
Text(
'Hello, Flutter!',
style: TextStyle(
fontWeight: FontWeight.bold,
),
)
5. 设置斜体
我们可以通过 fontStyle 属性来设置 Text 控件的字体样式。例如:
Text(
'Hello, Flutter!',
style: TextStyle(
fontStyle: FontStyle.italic,
),
)
四、完整代码
- 首先,你需要在你的 Flutter 项目的
pubspec.yaml文件中添加dotted_line库的依赖。在pubspec.yaml文件的dependencies部分添加以下代码:
dependencies:
flutter:
sdk: flutter
dotted_line: ^3.2.2
- 然后,运行
flutter pub get命令来下载和安装dotted_line库。
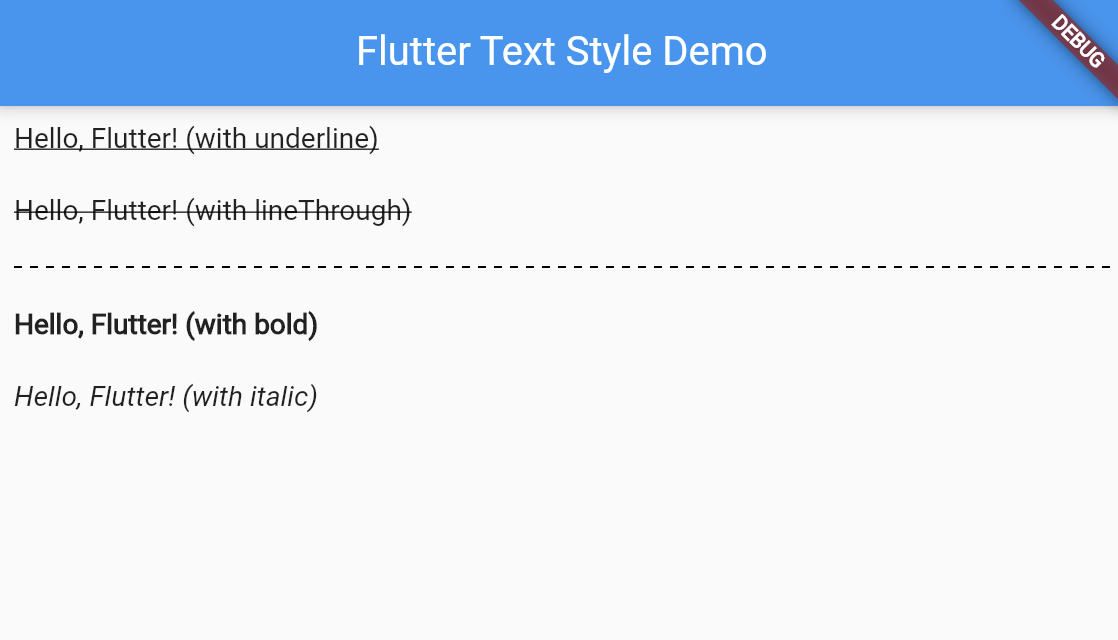
这是完整可运行的代码。
// 需要先引入 dotted_line 库
import 'package:flutter/material.dart';
import 'package:dotted_line/dotted_line.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Text Style Demo'),
),
body: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
'Hello, Flutter! (with underline)',
style: TextStyle(
decoration: TextDecoration.underline,
),
),
SizedBox(height: 20),
Text(
'Hello, Flutter! (with lineThrough)',
style: TextStyle(
decoration: TextDecoration.lineThrough,
),
),
SizedBox(height: 20),
DottedLine(
direction: Axis.horizontal,
lineLength: double.infinity,
lineThickness: 1.0,
dashLength: 4.0,
dashColor: Colors.black,
dashRadius: 0.0,
dashGapLength: 4.0,
dashGapColor: Colors.transparent,
dashGapRadius: 0.0,
),
SizedBox(height: 20),
Text(
'Hello, Flutter! (with bold)',
style: TextStyle(
fontWeight: FontWeight.bold,
),
),
SizedBox(height: 20),
Text(
'Hello, Flutter! (with italic)',
style: TextStyle(
fontStyle: FontStyle.italic,
),
),
],
),
),
),
);
}
}

五、总结
在本文中,我们详细介绍了如何在 Flutter 中设置 Text 控件的下划线、删除线、虚线、加粗和斜体样式。我们首先介绍了 Text 控件的基本使用,然后详细解释了如何通过 TextStyle 类来设置各种样式。最后,我们提供了几个完整的代码示例,展示了如何在实际项目中应用这些样式。文章来源:https://uudwc.com/A/pjB6L
你是否对 Flutter 感到好奇,想要深入学习?那么,Flutter 从零到一 基础入门到应用上线全攻略 将是你的最佳选择!在这里,你可以找到全面的 Flutter 学习资源,包括代码示例和深度解析。你是否想知道如何用 Flutter 构建应用?所有的答案都在我们的专栏里!别再犹豫了,专栏内容会持续更新,价格也会随之上涨。现在就加入,享受最优惠的价格!让我们一起在 Flutter 的世界中探索吧!想了解更多?点击这里查看 Flutter Developer 101 入门小册 专栏指引。此外,我们还有一个专门的讨论群,你可以点击这里 加入我们的讨论群,与其他 Flutter 学习者一起交流和学习。