本章目录:
- 问题描述
- AJAX请求后端直接重定向失败
- 解决方案
- 后端拦截请为响应头添加重定向标志
- 后端拦截器为响应头添加重定向路径
- 前端响应拦截器获取响应头数据,并通过location.href = url 完成页面跳转
一、问题描述
本来想在拦截器里设置未登录用户访问指定接口时,跳转到登录页面。

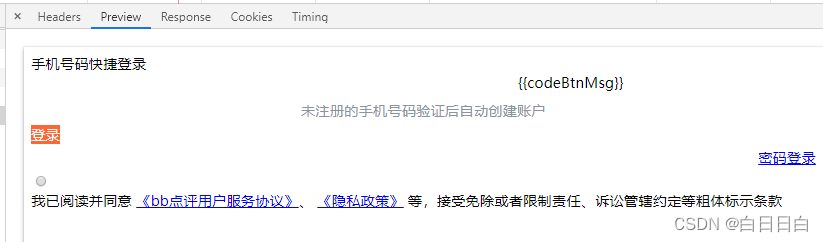
结果发现前端请求到的res如下图所示,只返回了登录页的样式,并没有完成浏览跳转

通过查阅资料了解:ajax是一种异步http请求方式,它可以在不刷新页面的情况下向后台发送请求并获取响应数据,但是它不能自动进行页面重定向。
二、解决方案
修改拦截器逻辑,未登录用户不直接重定向登录页面。
当未登录用户访问指定接口时,在响应头里添加“我要重定向”的标志并且添加重定向后的地址返回给前端,前端请求接口后,搜寻到"我要重定向"标志后,拿着对应的地址去完成页面跳转即可。
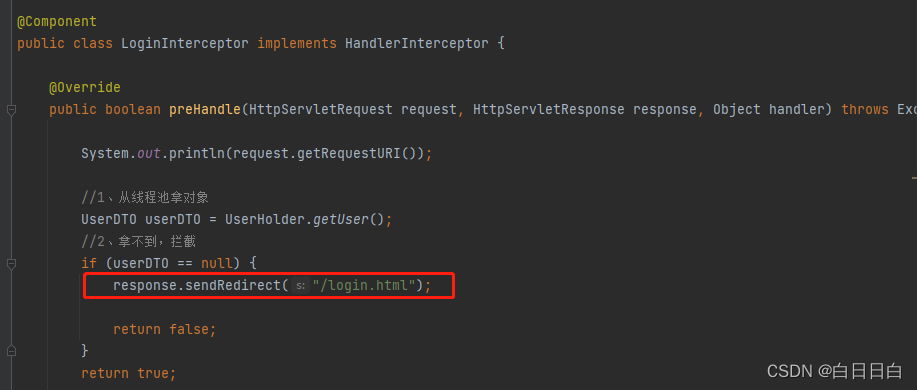
拦截器代码:

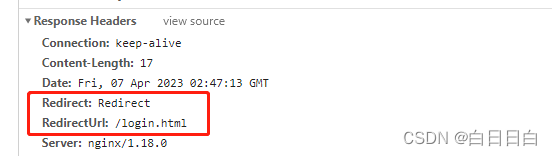
前端请求后的获取的响应头:

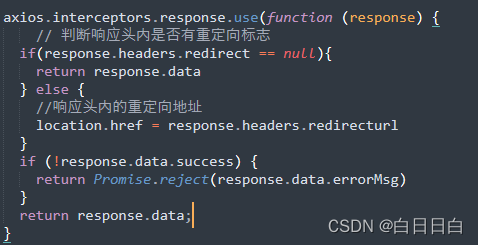
在axios的响应拦截器内判断响应头:

axios.interceptors.response.use(function (response) {
// 判断响应头内是否有重定向标志
if(response.headers.redirect == null){
return response.data
} else {
//响应头内的重定向地址
location.href = response.headers.redirecturl
}
if (!response.data.success) {
return Promise.reject(response.data.errorMsg)
}
return response.data;
}
如此,通过前端的location.href即可完成页面的重定向
总结:
- 后端拦截请为响应头添加重定向标志
- 后端拦截器为响应头添加重定向路径
- 前端响应拦截器获取响应头数据,并通过location.href = url 完成页面跳转
文章来源地址https://uudwc.com/A/qBz8M
文章来源:https://uudwc.com/A/qBz8M