1. 该篇适用于从零基础学习前端的小白
2. 初学者不懂代码得含义也要坚持模仿逐行敲代码,以身体感悟带动头脑去理解新知识
3. 初学者切忌,不要眼花缭乱,不要四处找其它文档,要坚定一个教授者的方式,将其学通透,才是好的学习方式。
4. 本篇css我不会讲具体样式如何写,因为这些小细节,你只需搜索自己便可以学会。我侧重于css的核心概念(盒子模型---认识元素的构成、选择器---找到被操作的元素、flex布局---操作元素位置摆放)
一、CSS概念
它名字叫 层叠样式表(英文全称:Cascading Style Sheets)是用来设计HTML表现的。
我们最重要的是明白它的“层叠”的意义,也就是样式之间可以覆盖。
二、盒子模型
盒子模型的概念有助于我们认识元素的基本构成
1. 盒子模型的基本组成

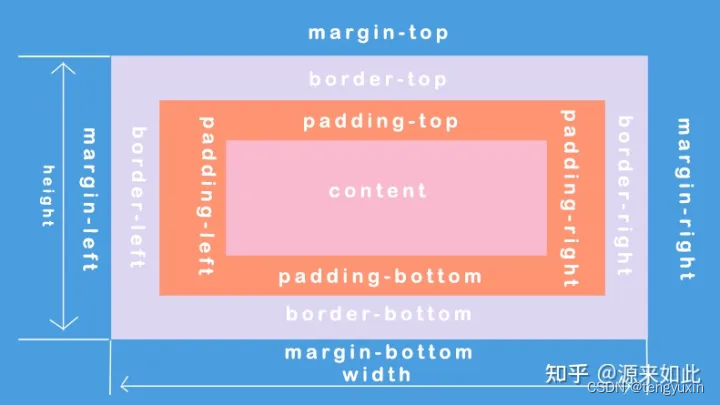
我们把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
盒子模型有元素的内容、边框(border)、内边距(padding)、和外边距(margin)组成。
宽度(width) = content宽度 + padding-left(左内边距) + padding-right(右内边距) +
borde-left + border-right + margin-left + margin-right
=》高度组成同理
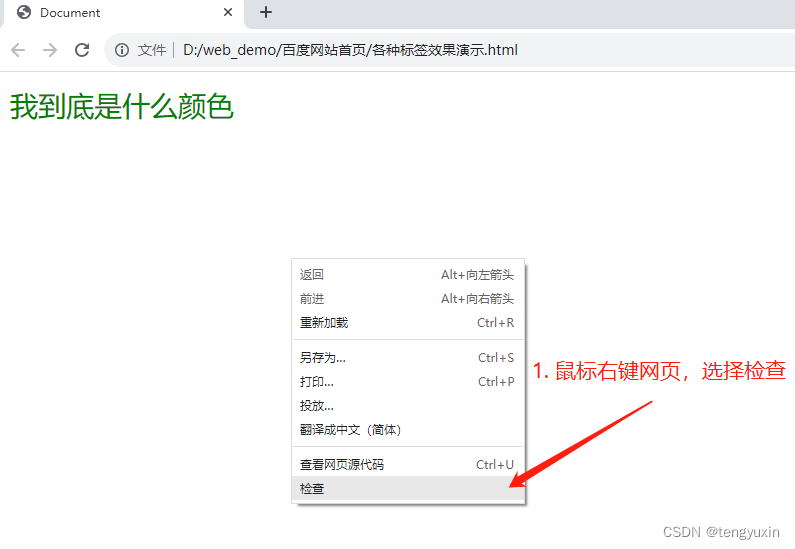
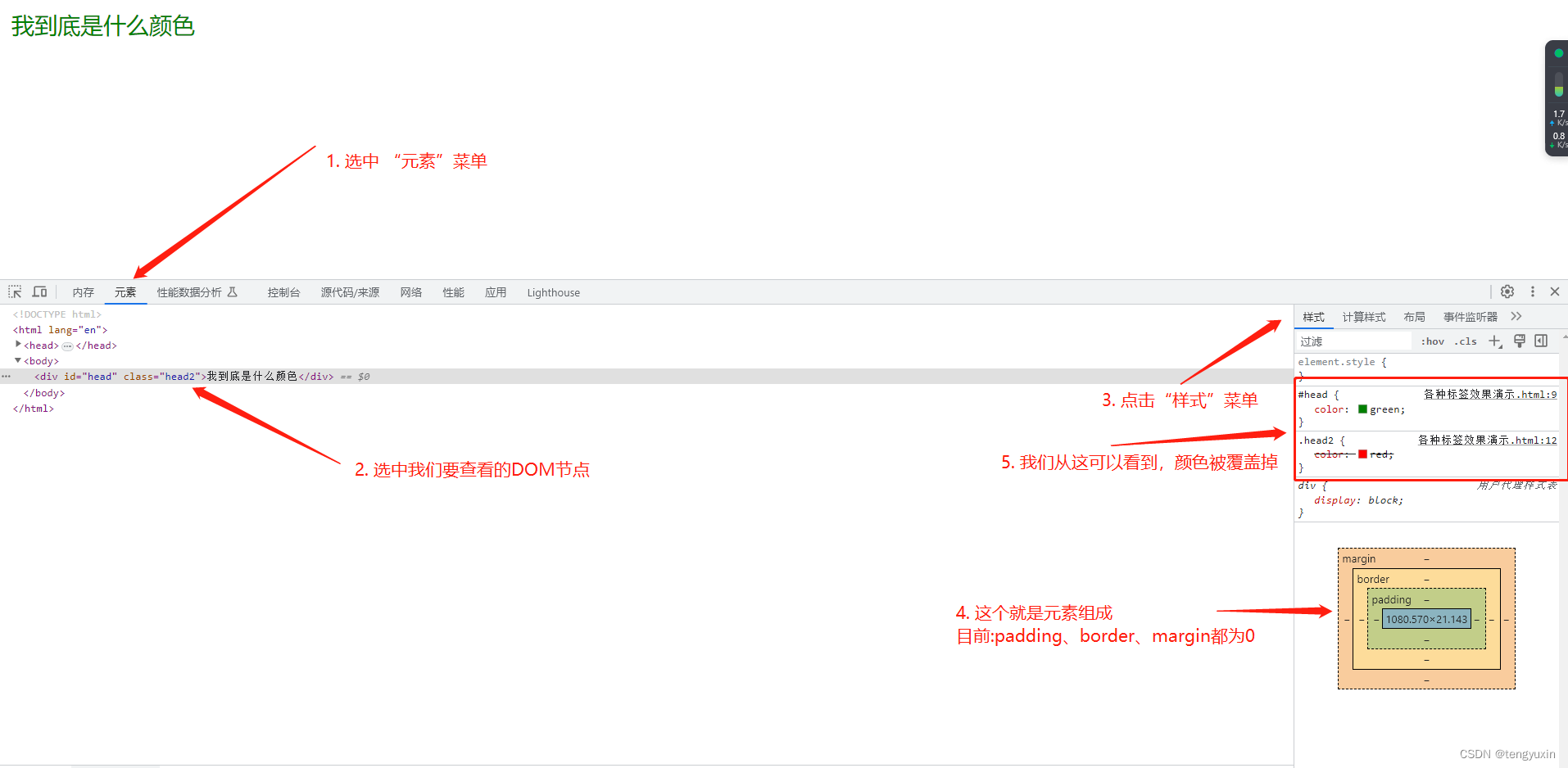
2. 使用chrome的开发者工具查看元素结构
使用chrome的开发者工具,查看css样式、网络请求是常用的开发手段,可以方便开发者快速定位到问题,目前我只介绍查看css样式

当然也可以直接按f12,有的电脑可能需要按Fn + F12才可以打开开发者工具

三、CSS 的常用选择器:class(类选择器) 、id 、标签选择器
选择器的意义就是帮助开发者找到要被操作的元素
1. class 和 标签选择器的使用
经过之前的实践你应该至少使用过 class 和 标签选择器。如下代码
<style>
/* class 类选择器 */
.leftTopBox{
}
/* 标签选择器:它表示leftTopBox这个类选择器,下面的所有li标签 */
.leftTopBox li{
}
</style>
<body>
<ul class="leftTopBox">
<li>新闻</li>
<li>hao123</li>
<li>地图</li>
<li>贴吧</li>
<li>视频</li>
<li>图片</li>
<li>网盘</li>
<li>更多</li>
</ul>
</body>
2. id 选择器的使用方法
<style>
/*id选择器*/
#head{
color: aquamarine;
}
</style>
<body>
<div id="head"></div>
</body>3. 层叠样式,就是样式之间可以覆盖
接下来我们样式,假设id、class 两个选择器,都对同一个元素赋值了样式,效果会如何
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#head{
color: green;
}
.head2{
color: red;
}
</style>
</head>
<body>
<div id="head" class="head2">我到底是什么颜色</div>
</body>
</html>

经过实我们看到 id 选择器,大于 class选择器,剩下初学者自己实践就好。
四、flex布局(重点)
1、为什么学习flex布局
1. 简单好用:比传统布局 display属性 + position属性 + float属性语法更简单
2. 适用性强:因为在pc端、App、小程序都是统一支持Flex布局的,一劳永逸。
2、什么是flex布局
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
.box{
display: flex;
}行内元素也可以使用 Flex 布局
.box{
display: inline-flex;
}注意:设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
3、定义一个flex容器,添加一个flex项目
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
下面div类名为box就是容器,而类名为item的div就是项目
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>flex布局</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
background-color: cadetblue;
}
.box{
height: 400px;
background-color: #000;
display: flex; /*将该容器设置为弹性盒子---flex容器*/
flex-direction: row; /*横向方向排列*/
justify-content: flex-start;
}
.item{
width: 60px;
height: 60px;
border-radius: 50%; /*让它变成一个圆形*/
background-color: #fff;
}
</style>
</head>
<body>
<div class="box">
<span class="item"></span>
<span class="item"></span>
<span class="item"></span>
</div>
</body>
</html>
五、flex容器的常用属性
容器有一下6个属性,暂时只拿最常用的来讲
- flex-direction 设置主轴方向(就是容器元素排列方向)
- justify-content 主轴方向属性
- align-items 非主轴方向
- flex-wrap 元素换行属性
1. 设置flex容器内元素的排列方向 flex-direction
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。

2. justify-content 属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>flex布局</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
background-color: cadetblue;
}
.box{
height: 400px;
background-color: #000;
display: flex; /*将该容器设置为弹性盒子---flex容器*/
flex-direction: row; /*横向方向排列*/
justify-content: space-around;
}
.item{
width: 60px;
height: 60px;
border-radius: 50%; /*让它变成一个圆形*/
background-color: #fff;
}
</style>
</head>
<body>
<div class="box">
<span class="item"></span>
<span class="item"></span>
<span class="item"></span>
</div>
</body>
</html>

3. align-items属性定义项目在交叉轴上如何对齐
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>flex布局</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
background-color: cadetblue;
}
.box{
height: 400px;
background-color: #000;
display: flex; /*将该容器设置为弹性盒子---flex容器*/
flex-direction: row; /*横向方向排列*/
justify-content: space-around;
align-items: center;
}
.item{
width: 60px;
height: 60px;
border-radius: 50%; /*让它变成一个圆形*/
background-color: #fff;
}
</style>
</head>
<body>
<div class="box">
<span class="item"></span>
<span class="item"></span>
<span class="item"></span>
</div>
</body>
</html>

4. flex-wrap属性定义,如果一条轴线排不下,如何换行

.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}它可能取三个值
(1)nowrap(默认):不换行。

(2)wrap:换行,第一行在上方。

(3)wrap-reverse:换行,第一行在下方。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>flex布局</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
background-color: cadetblue;
}
.box{
width: 282px;
background-color: #000;
display: flex;
flex-direction: row;
justify-content: flex-start;
flex-wrap: wrap;
}
.item{
width: 60px;
height: 60px;
border-radius: 50%; /*让它变成一个圆形*/
background-color: #fff;
}
</style>
</head>
<body>
<div class="box">
<span class="item"></span>
<span class="item"></span>
<span class="item"></span>
<span class="item"></span>
<span class="item"></span>
<span class="item"></span>
</div>
</body>
</html>

六、结束语
概念虽然不难理解,但最后都需要落到一个实际的结果上。我们必须实际写代码、开发页面,只有这样才能掌握好知识。接下来有两个实战页面。
1. 模仿百度网站首页
零基础学前端(五)HTML+CSS实战:模仿百度网站首页_tengyuxin的博客-CSDN博客
2. 模仿QQ官网首页文章来源:https://uudwc.com/A/qRy4R
零基础学前端(六)HTML+CSS实战:模仿QQ官网首页-CSDN博客 文章来源地址https://uudwc.com/A/qRy4R