导读:
大厂程序员都是有KPI绩效考核的,所以他们不能闲着,每天要想着怎么优化程序代码、怎么满足奇葩用户的需求,所以苦逼了我们这些小公司程序员,微信一个小小的API接口改动,可能就让一个小公司因此损失惨重,甚至直接面临倒闭。鹅厂可不管你这些小公司的死活,毕竟他们又不缺用户,我们只能含泪加班改功能了。
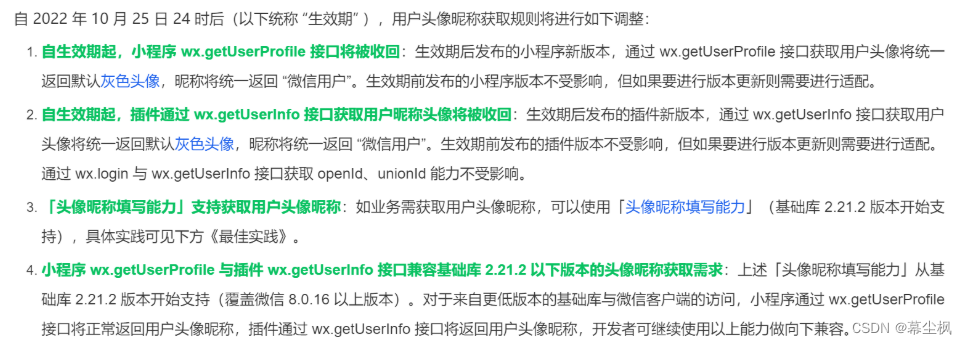
最近突然发现微信小程序的用户全都是灰色头像,昵称全都是叫“微信用户”,还以为服务器被黑客攻击,植入了大量的机器人账号,找半天问题才发现是微信小程序接口又改了,尼玛,一个头像和昵称改来改去,鹅厂程序员都没事干了吗,就跟这头像和昵称过不去了?

看微信官方的说法,意思就是不让直接使用wx.getUserProfile和wx.getUserInfo接口获取用户信息了,需要用户自已设置头像和昵称,然后你才可以使用。
解决方案:
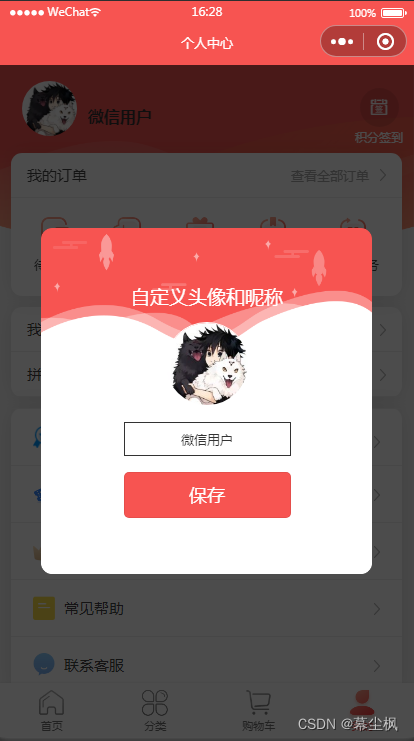
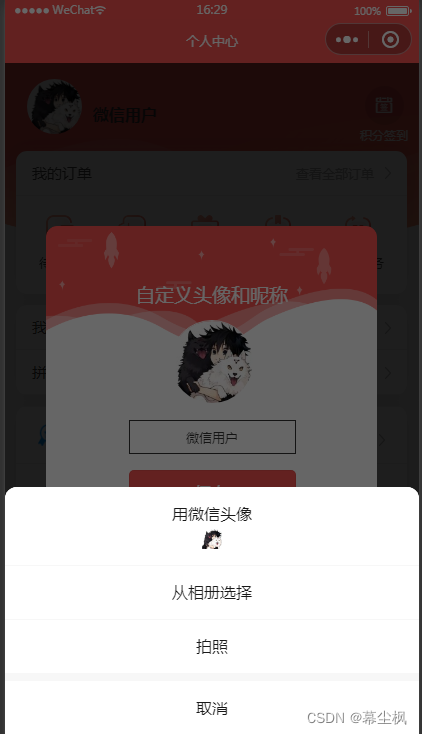
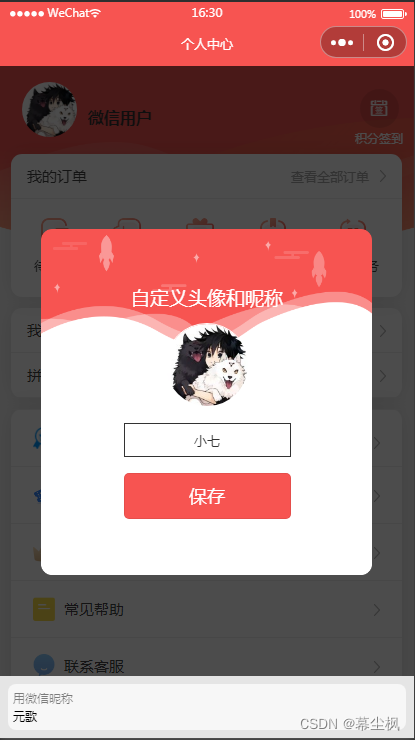
一、参考微信官方推荐的头像昵称填写 | 微信开放文档,效果如下图:

1、点击头像,可以选择微信当前的头像,也可以自己上传其他图片作为头像;

2、点击昵称输入框,可以直接输入昵称,也可以选择微信当前的昵称

小程序头像和昵称填写窗口代码:
我这个是直接封装成一个弹窗组件的,大家可以参考一下,后端代码要自己写。
后端需要实现以下接口:
头像图片上传
- 保存头像和昵称到数据库里
1、index.wxml
<i-modal bind:cancel="close" scrollUp="{{false}}" visible="{{showpop}}">
<view class="mask"></view>
<view class="container">
<image class="bg" mode="widthFix" src="../../images/bg.png"></image>
<view class='text'>
<view class="title">自定义头像和昵称</view>
<button class="none-btn" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="{{avatarUrl}}" mode="aspectFill"></image>
</button>
<form bindsubmit="onSave">
<input type="nickname" name="nickname" maxlength="20" value="{{nickname}}" placeholder="请输入昵称"/>
<button form-type="submit" class="saveBtn">保存</button>
</form>
</view>
</view>
</i-modal>
2、index.wxss
/* mask layout */
.mask {
position: absolute;
top: 0;
width: 100%;
height: 100%;
opacity:0.8;
z-index: 2;
}
.container{
width: 80%;
display: flex;
position: relative;
flex-direction: column;
justify-content: center;
align-items: center;
font-size: small;
}
.bg{
position: absolute;
width: 100%;
height: 100%;
}
.text{
position: absolute;
text-align: center;
z-index: 9999;
}
.title {
font-size: larger;
margin-bottom: 25rpx;
color:#fff;
font-size:36rpx;
}
.avatar {
width: 150rpx;
height: 150rpx;
border: 1rpx solid #ffffff;
border-radius: 50%;
}
input {
padding:10rpx 0px;
margin-bottom:30rpx;
width: 300rpx;
border: 1rpx solid #333;
text-align: center;
}
.saveBtn {
text-align: center;
border-radius: 10rpx;
color:#fff;
background: #F75451;
}
/*透明按钮*/
.none-btn {
border: none;
background: none;
outline: none;
border-style: none;
margin: 0;
padding: 0;
}
.none-btn::after{
border: none;
}3、index.js
var app = getApp();
Component({
properties: {
showpop: {
type: Boolean,
value: false
},
avatarUrl: {
type: String,
value: ''
},
nickname: {
type: String,
value: ''
}
},
attached: function () {
},
data: {
},
methods: {
close: function () {
this.triggerEvent("cancel");
},
/**
* 更改头像
*/
onChooseAvatar(e) {
var that = this;
const { avatarUrl } = e.detail
that.setData({
avatarUrl,
})
wx.showLoading({
title: '上传头像到服务器',
})
wx.uploadFile({
url: "后端上传图片的接口地址",
filePath: avatarUrl,
name: 'upfile',
formData: {
'name': avatarUrl
},
header: {
'content-type': 'multipart/form-data'
},
success: function (res) {
wx.hideLoading();
var data = JSON.parse(res.data);
//后端返回图片的访问链接
const { imageUrl } = data;
//保存头像图片远程服务器路径
that.setData({
avatarUrl:imageUrl,
})
}
})
},
onSave(e){
var that = this;
let nickname = e.detail.value.nickname.trim()
if(nickname==null || nickname==""){
wx.showToast({
title:"昵称不能为空",
icon: 'error',
duration: 2000
})
return;
}
that.setData({
nickname,
})
console.log("头像:"+that.data.avatarUrl);
console.log("昵称:"+that.data.nickname);
//保存头像和昵称到数据库中
app.util.request({
url: 'entry/wxapp/user',
data: {
controller: '后端保存头像和昵称的接口地址',
nickName: that.data.nickname,
avatarUrl: that.data.avatarUrl
},
dataType: 'json',
success: function(res) {
if(res.data.code==0) {
that.setData({
showpop : false
})
wx.showToast({
title: "保存成功",
icon: "success",
duration: 2000
});
}
}
})
}
}
});最后分享一下我的demo示例,弹窗框组件也包含在里面了,自己参考:文章来源:https://uudwc.com/A/r54J
https://download.csdn.net/download/qq15577969/87096658文章来源地址https://uudwc.com/A/r54J