Vue3 + UE4+ 像素流 + 交互 的开发构建流程
一、像素流
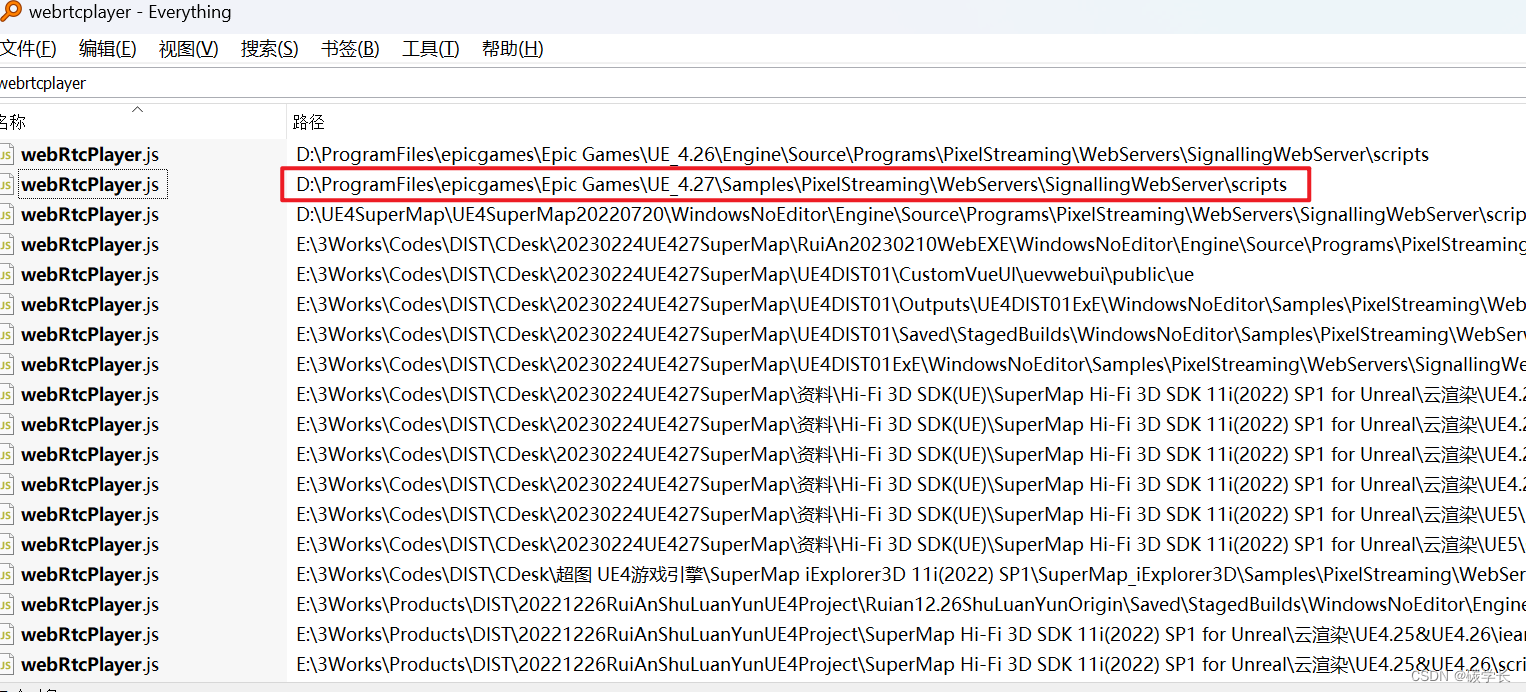
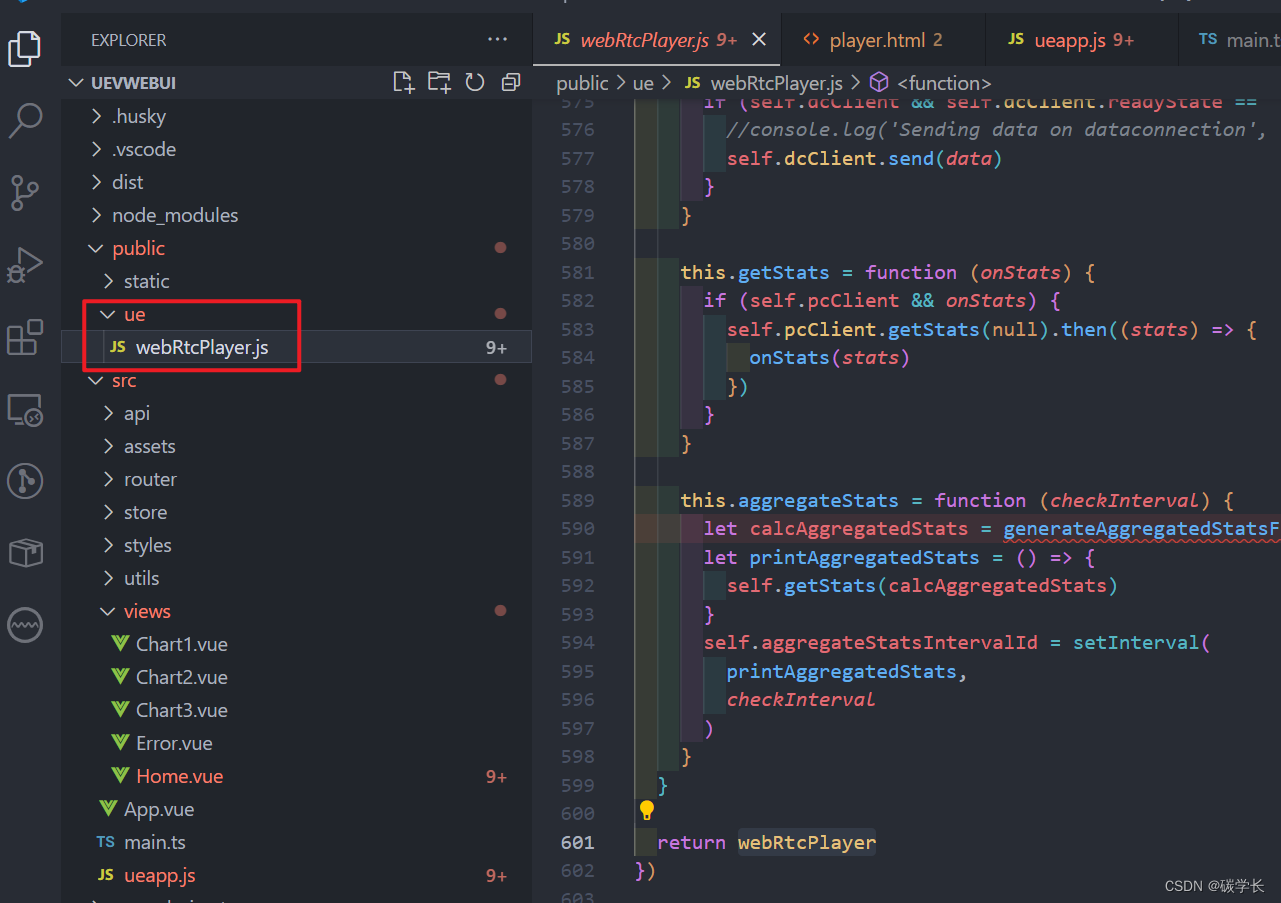
1、将对应 UE 4.27 版本的 webRtcPlayer.js 复制到项目的 public/ue 文件夹下(作为静态资源)


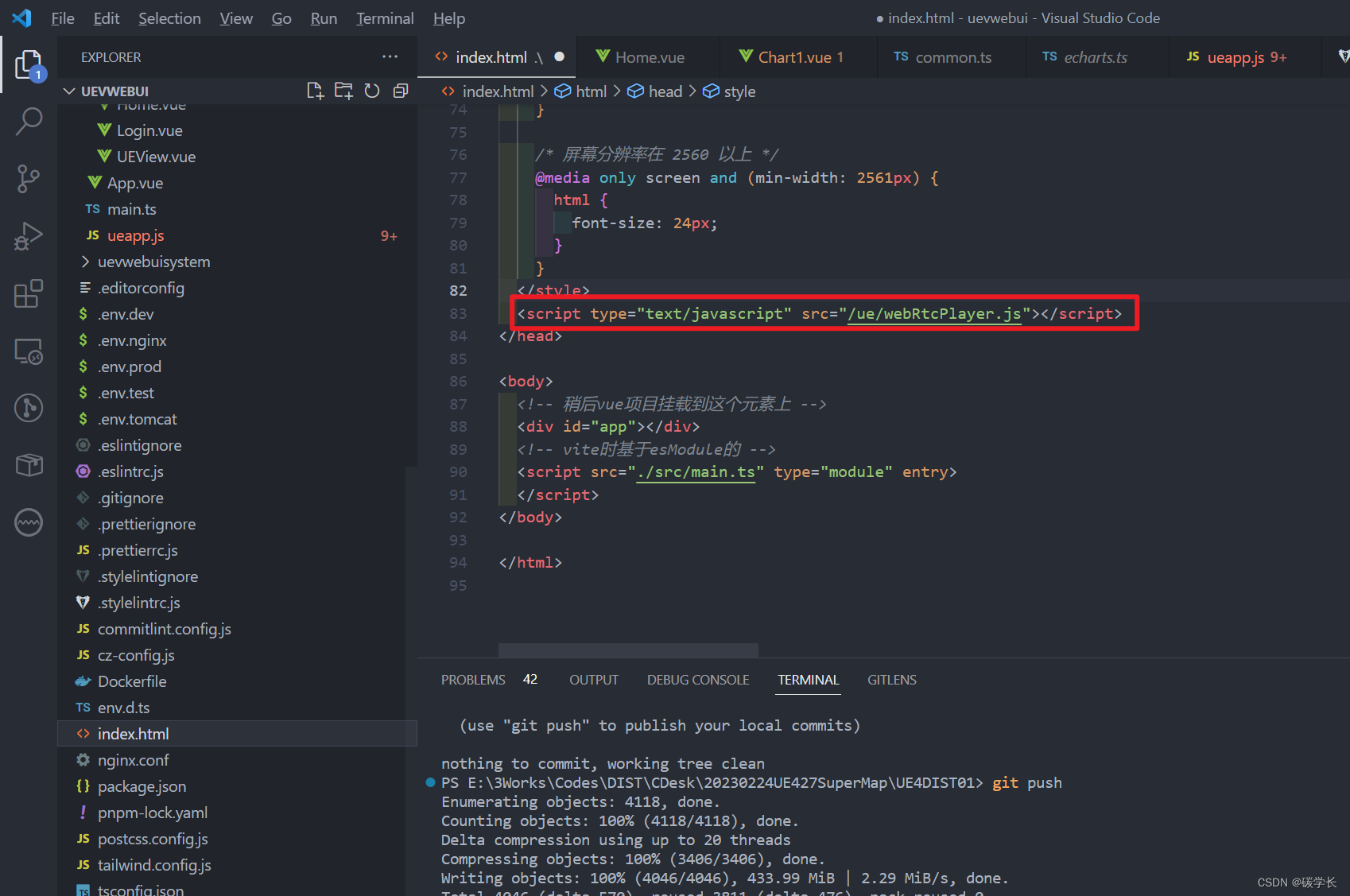
2、根目录下的 index.html 中引入 ue/webRtcPlayer.js
index.html 中引入 webRtcPlayer.js

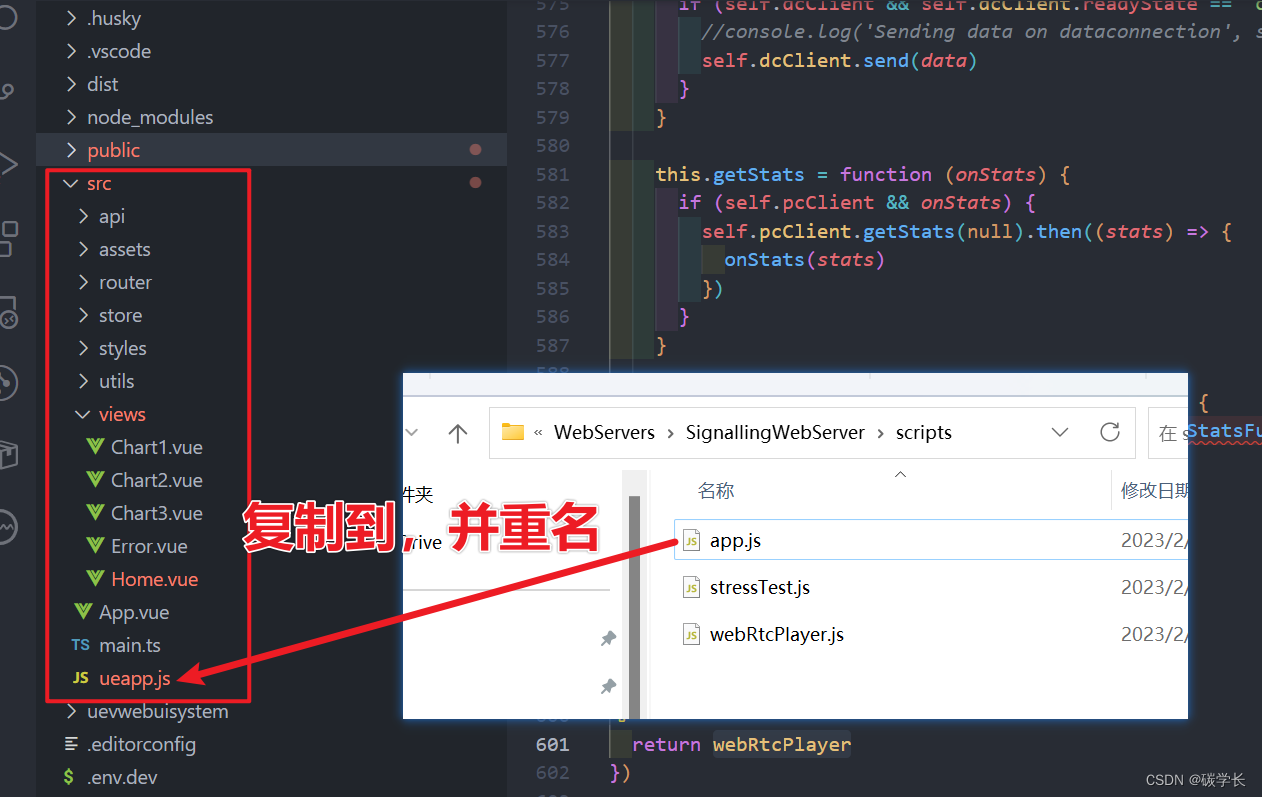
3、将对应 UE 4.27 版本的 app.js 复制到项目的 main.ts 同级目录下,可以改名为 ueapp.js

4、修改 ueapp.js 中的内容,用于解决开发中的报错问题
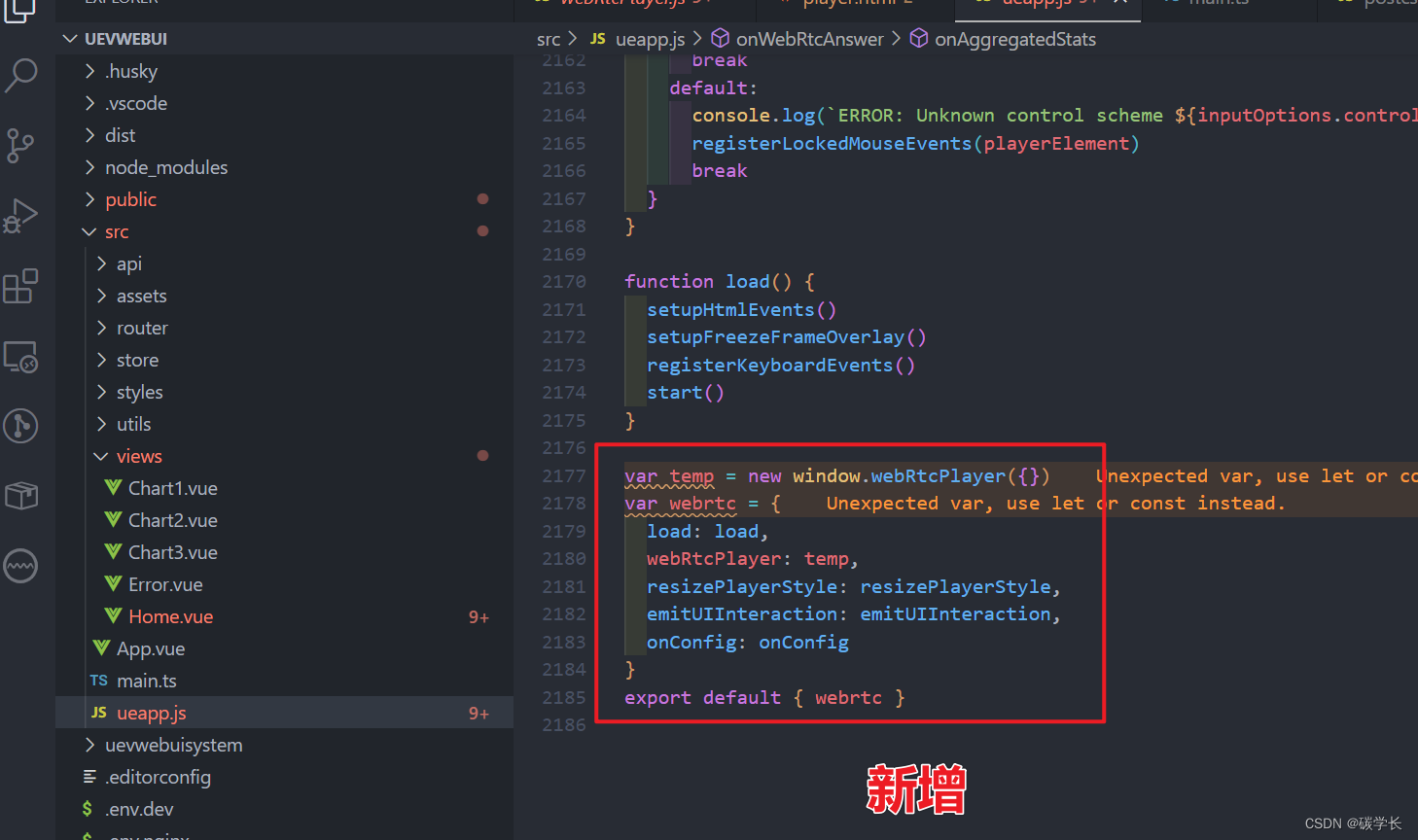
1、新增导出(webrtc 对象可以将 ueapp.js 中定义的 function 都导出,这里只初步导出了五个函数/对象)
这里目前只初步导出了 ueapp.js 中的 load、resizePlayerStyle、emitUIInteraction 等方法。有需要的话,还可以继续导出所需要的方法。

var temp = new window.webRtcPlayer({})
var webrtc = {
load: load,
webRtcPlayer: temp,
resizePlayerStyle: resizePlayerStyle,
emitUIInteraction: emitUIInteraction,
onConfig: onConfig
}
export default { webrtc }
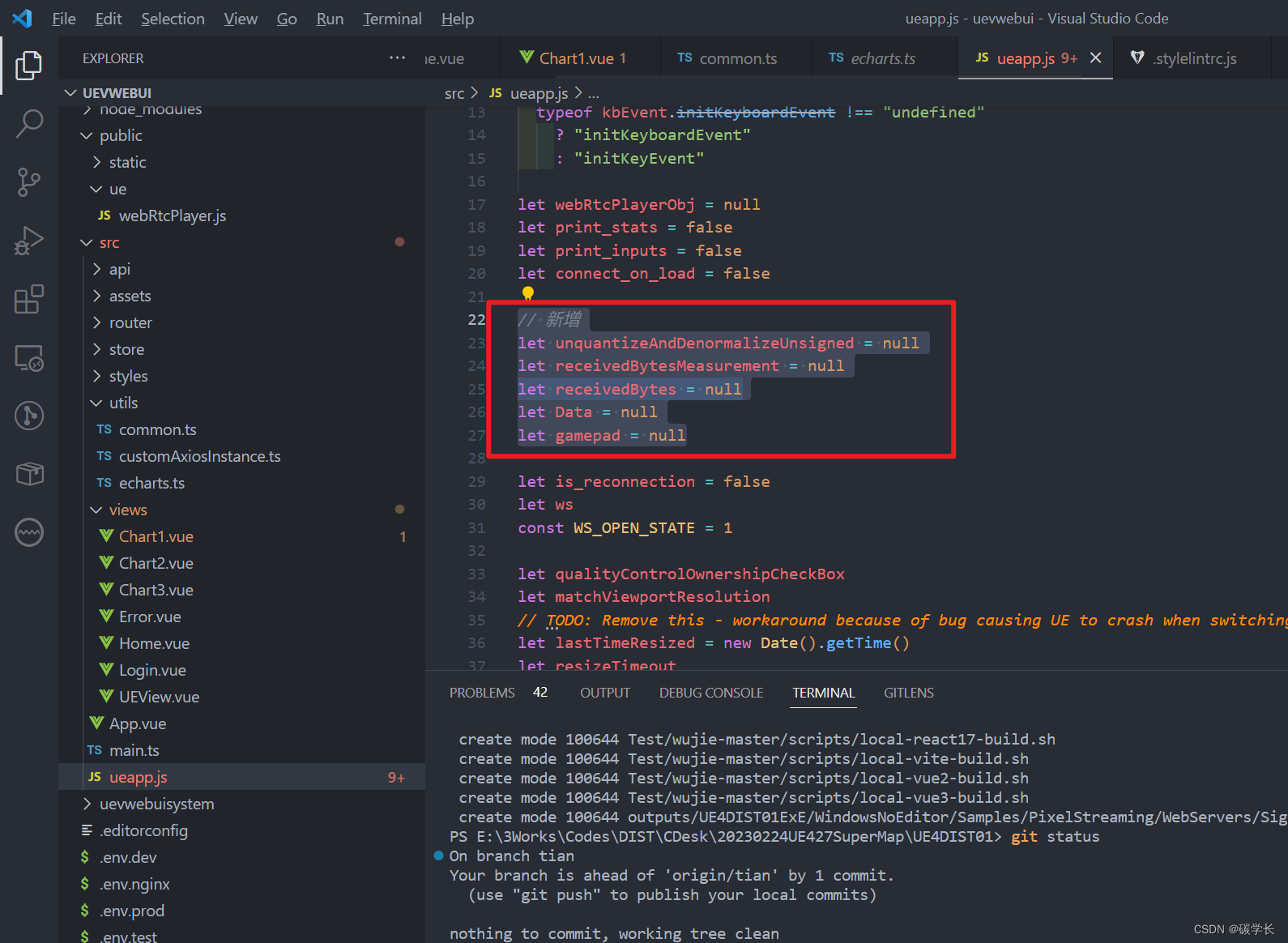
2、添加初始变量定义
ueapp.js 中,有些变量没有定义就直接在函数中使用了,这将导致在运行使用时的报错,需要增加定义:

// 新增
let unquantizeAndDenormalizeUnsigned = null
let receivedBytesMeasurement = null
let receivedBytes = null
let Data = null
let gamepad = null
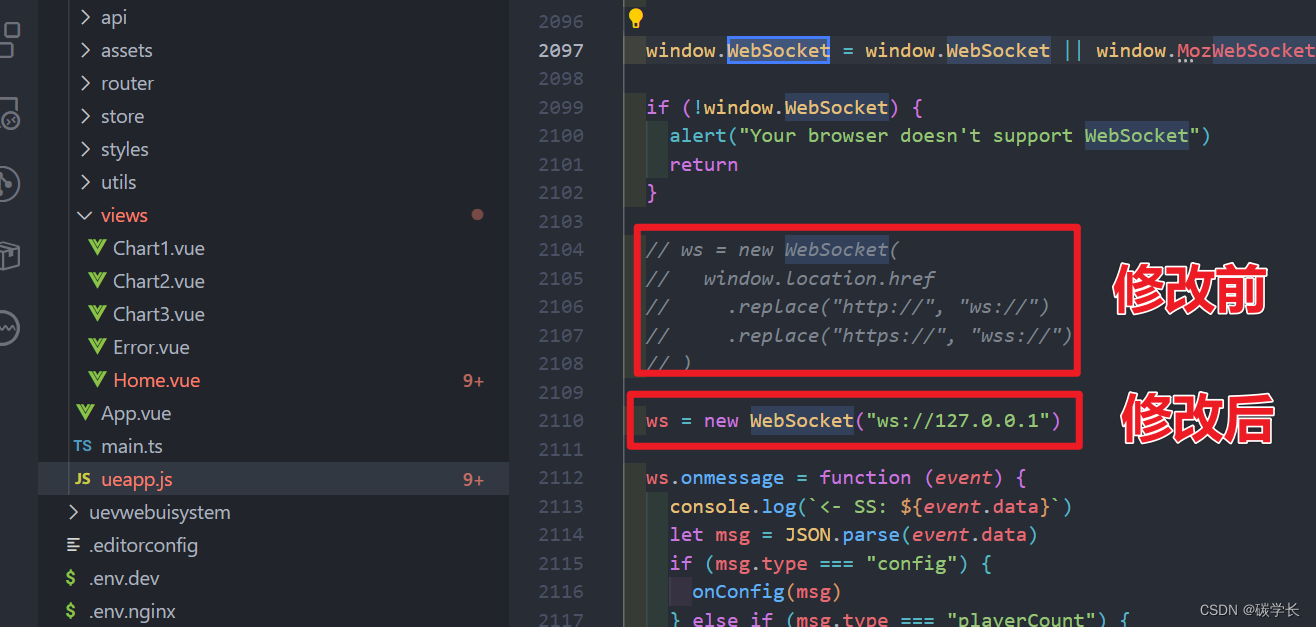
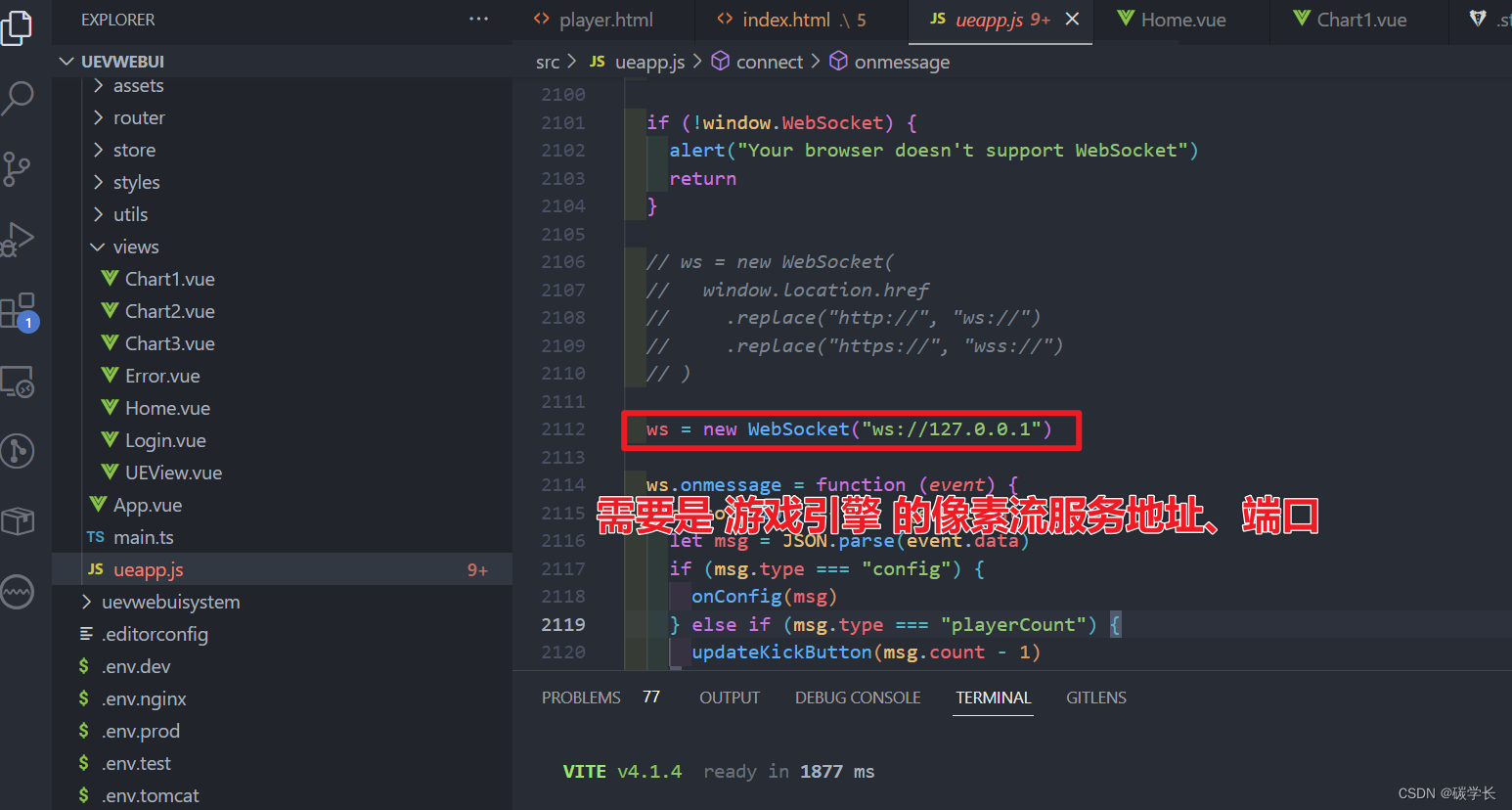
3、修改 websocket 地址(要和启动的 打包后的 ue 的 exe 的云渲染的网络地址一致)
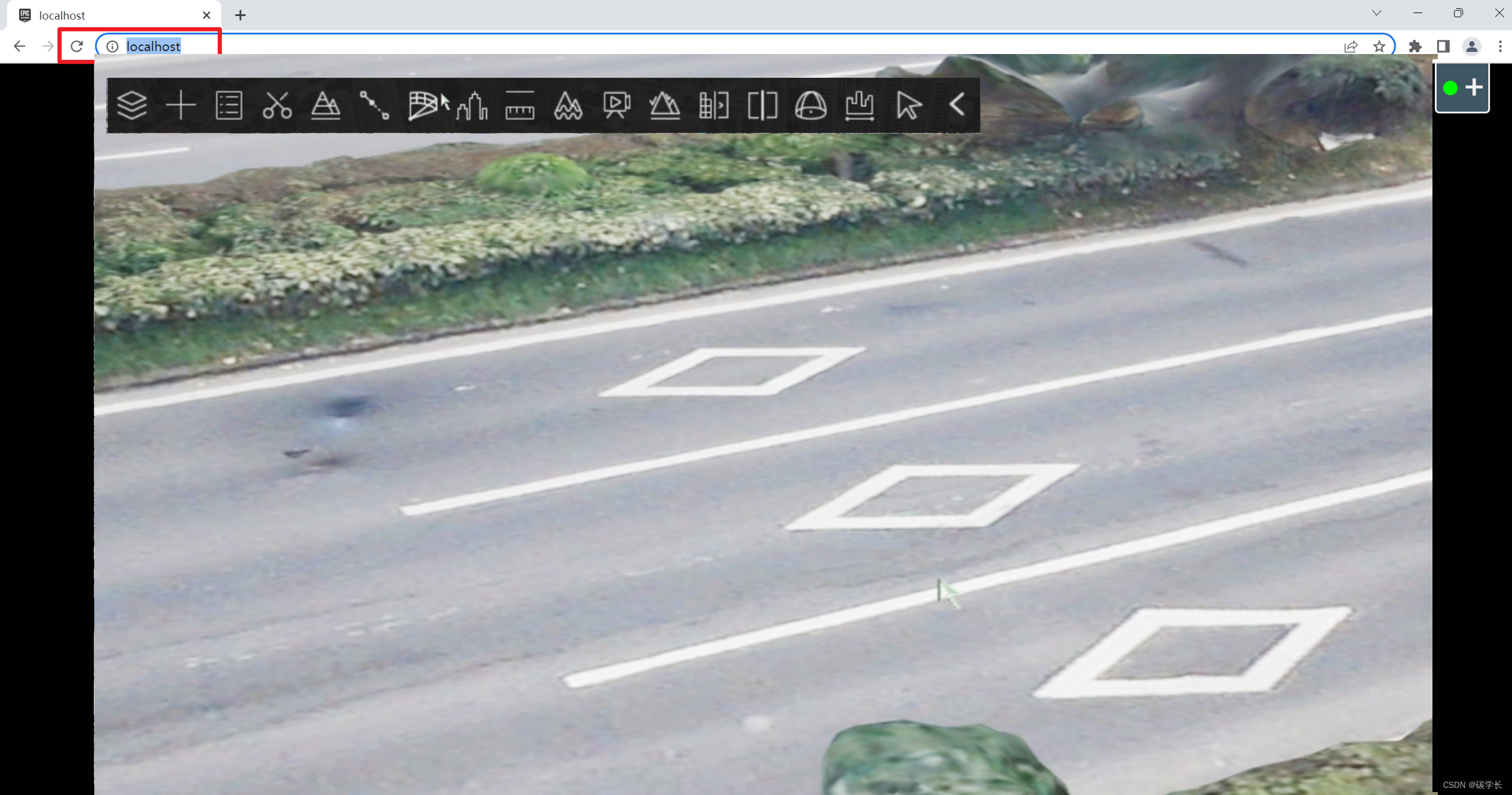
本地启动打包后的云渲染的 run.bat 后,在本机浏览器上输入的地址是:localhost,也就是 http://127.0.0.1


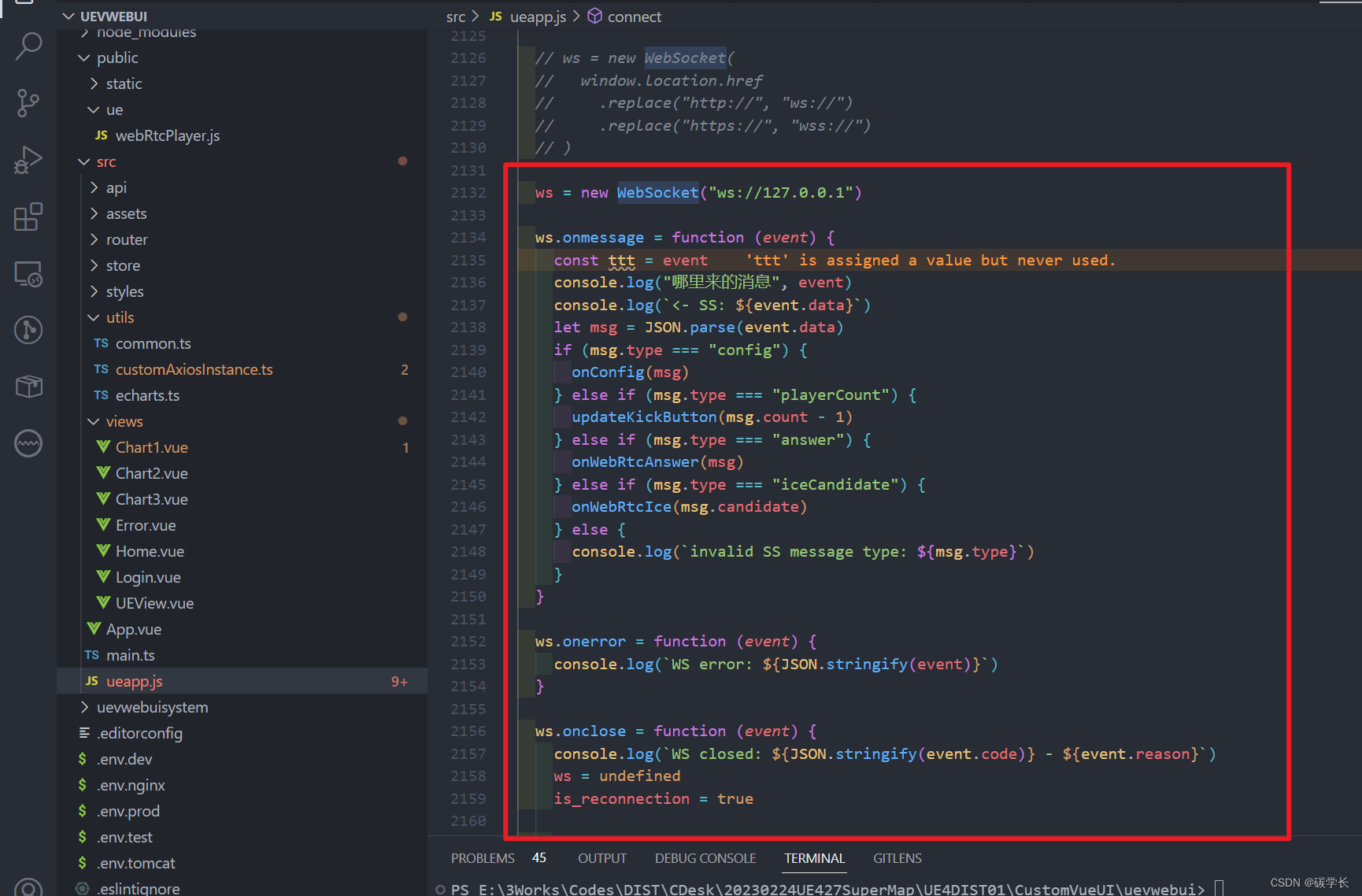
那么 需要修改 ueapp.js 中 websocket 中对应的地址:

// ws = new WebSocket(
// window.location.href
// .replace("http://", "ws://")
// .replace("https://", "wss://")
// )
ws = new WebSocket("ws://127.0.0.1")
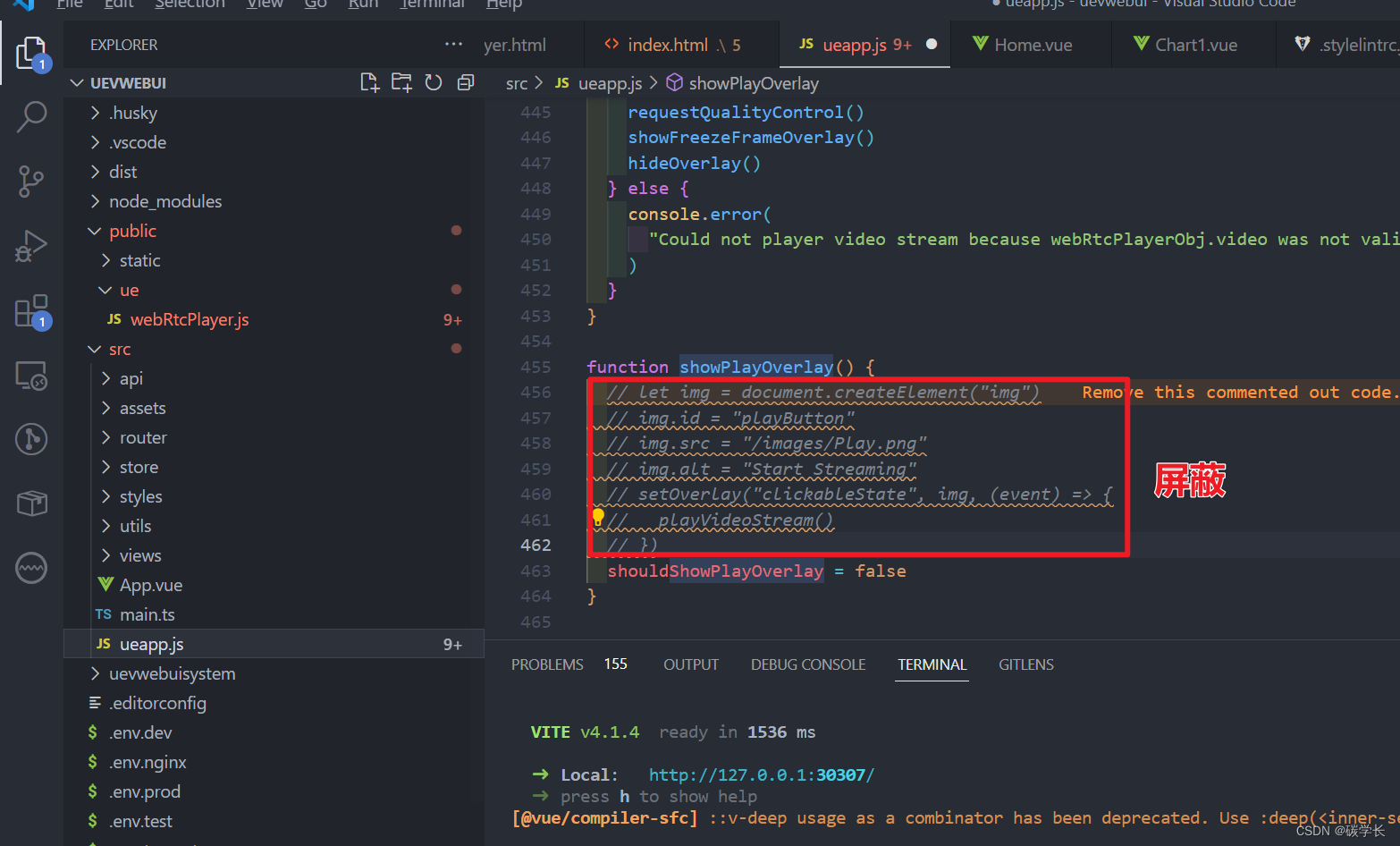
4、修复引用 play.png 问题
将 showPlayOverlay 中的 createElement(“img”) 屏蔽掉。

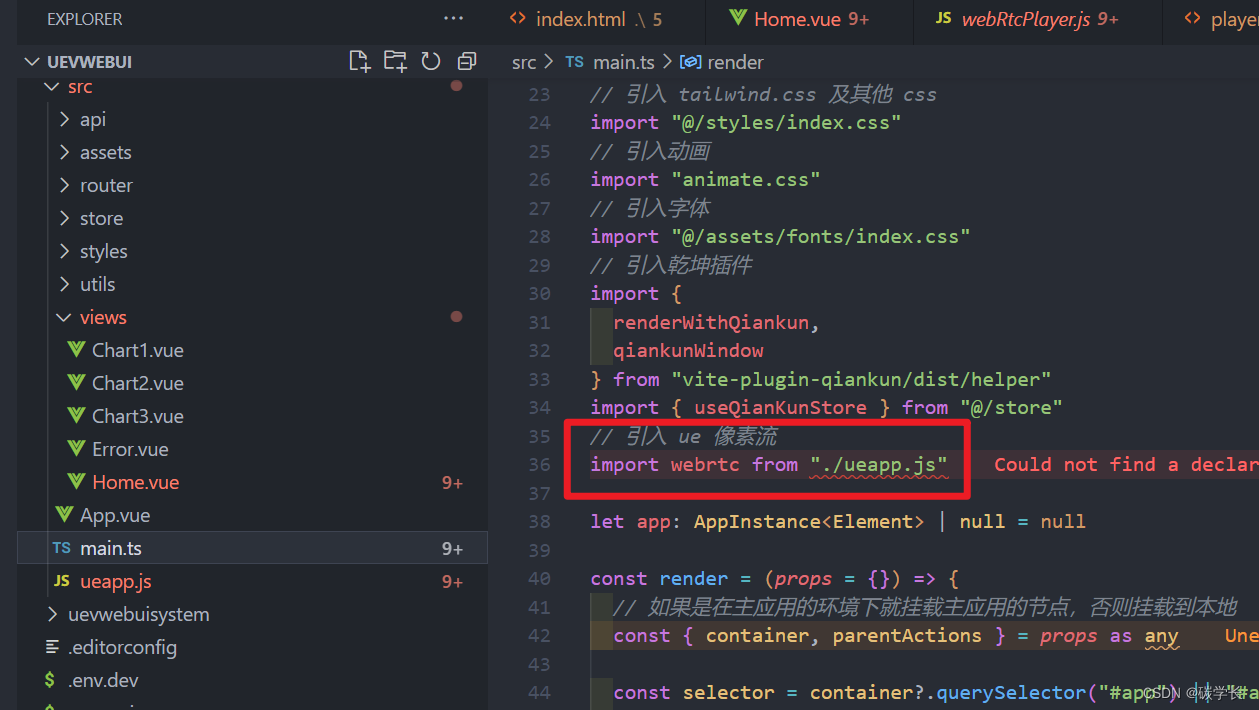
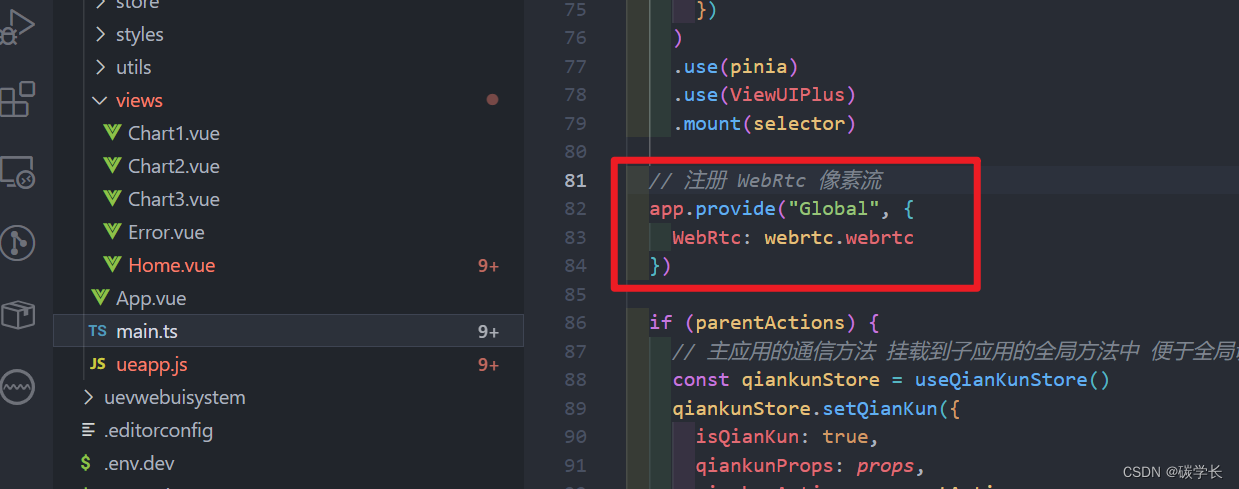
5、main.ts 中引入 ueapp.js
引入 ueapp.js,并使用 vue3 的语法:app.provide,注册 WebRtc 的全局属性,用于方便在 vue 文件中直接调用使用。


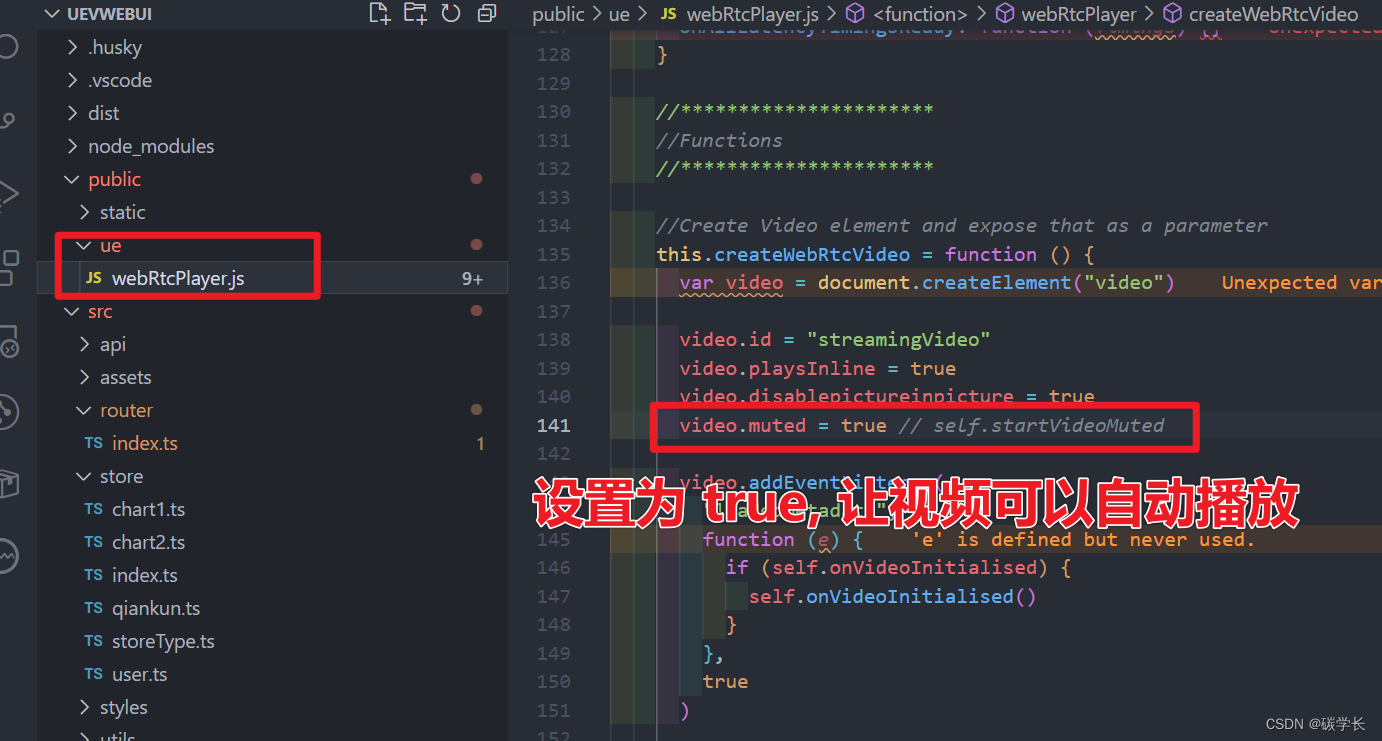
6、webRtcPlayer.js 中修改视频为静音,实现数据流直接播放效果
云渲染/像素流推送的本质是视频播放。
在最新版的 Chrome浏览器(以及所有以 Chromium 为内核的浏览器)中,已不再允许自动播放音频和视频。就算为 video 或audi o标签设置了 autoplay 属性也一样不能自动播放。
因此想要视频流在网页加载时自动播放,就需要设置 video 的 muted 属性为 true。即声音为静音模式。
如果本身游戏引擎是有音效的,可以在网页加载后的一定时间内,再将 video 的 muted 设置为 false,之后用户可以调整系统音量,实现音效的展示。

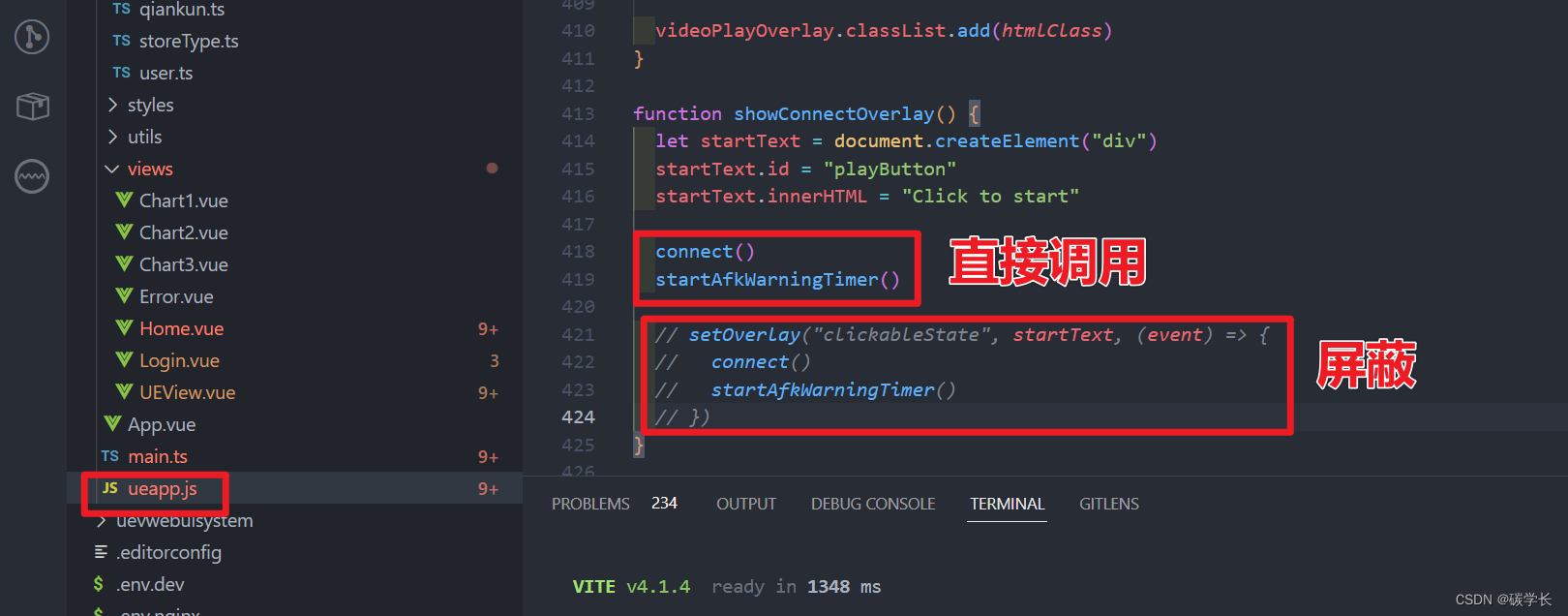
7、修改 ueapp.js,实现支持自动播放(不用再手动点击)

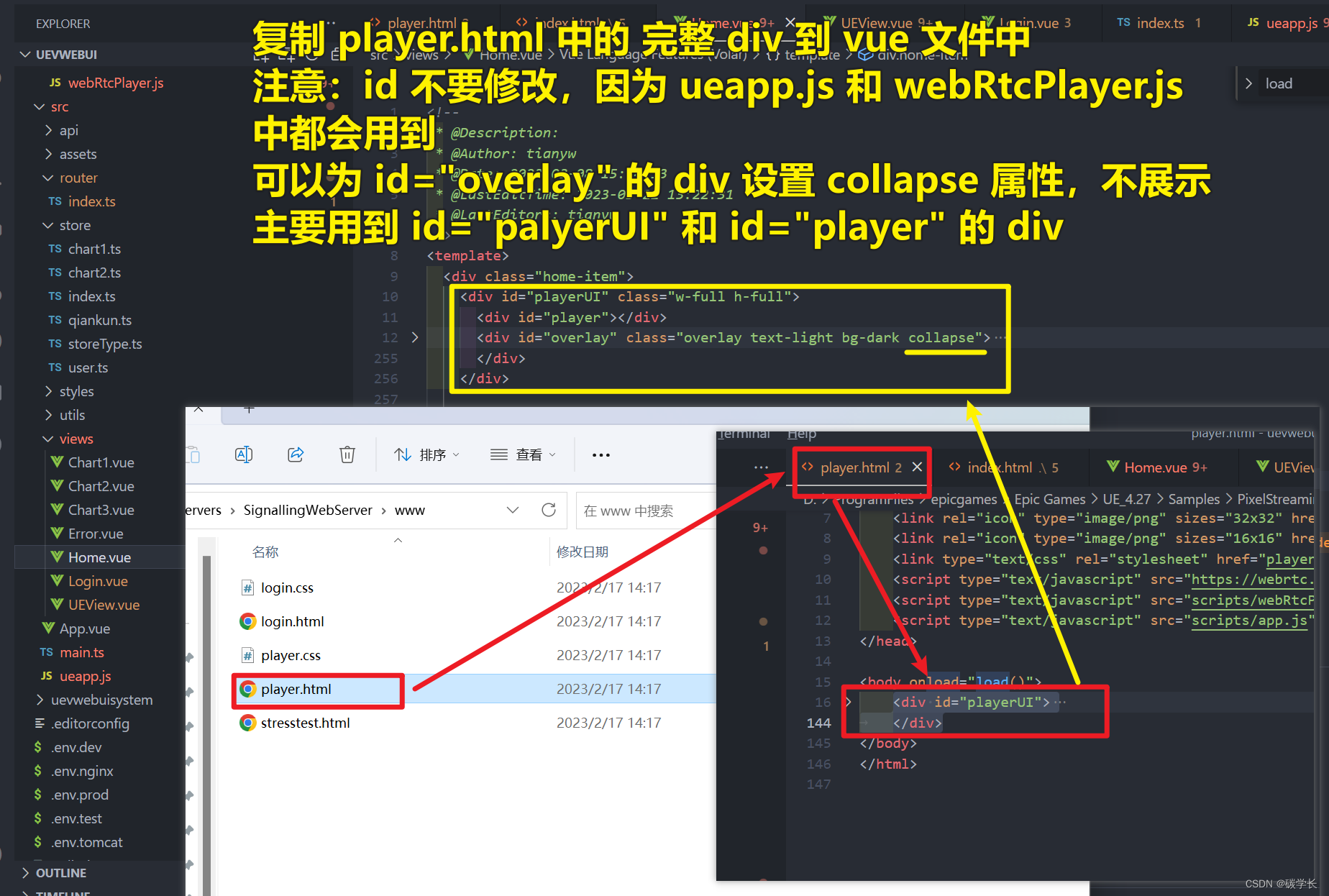
8、复制 player.html 中的 完整 div 到 vue 文件中,并修改 id=“overlay” 的 div 的 display 为 collapse

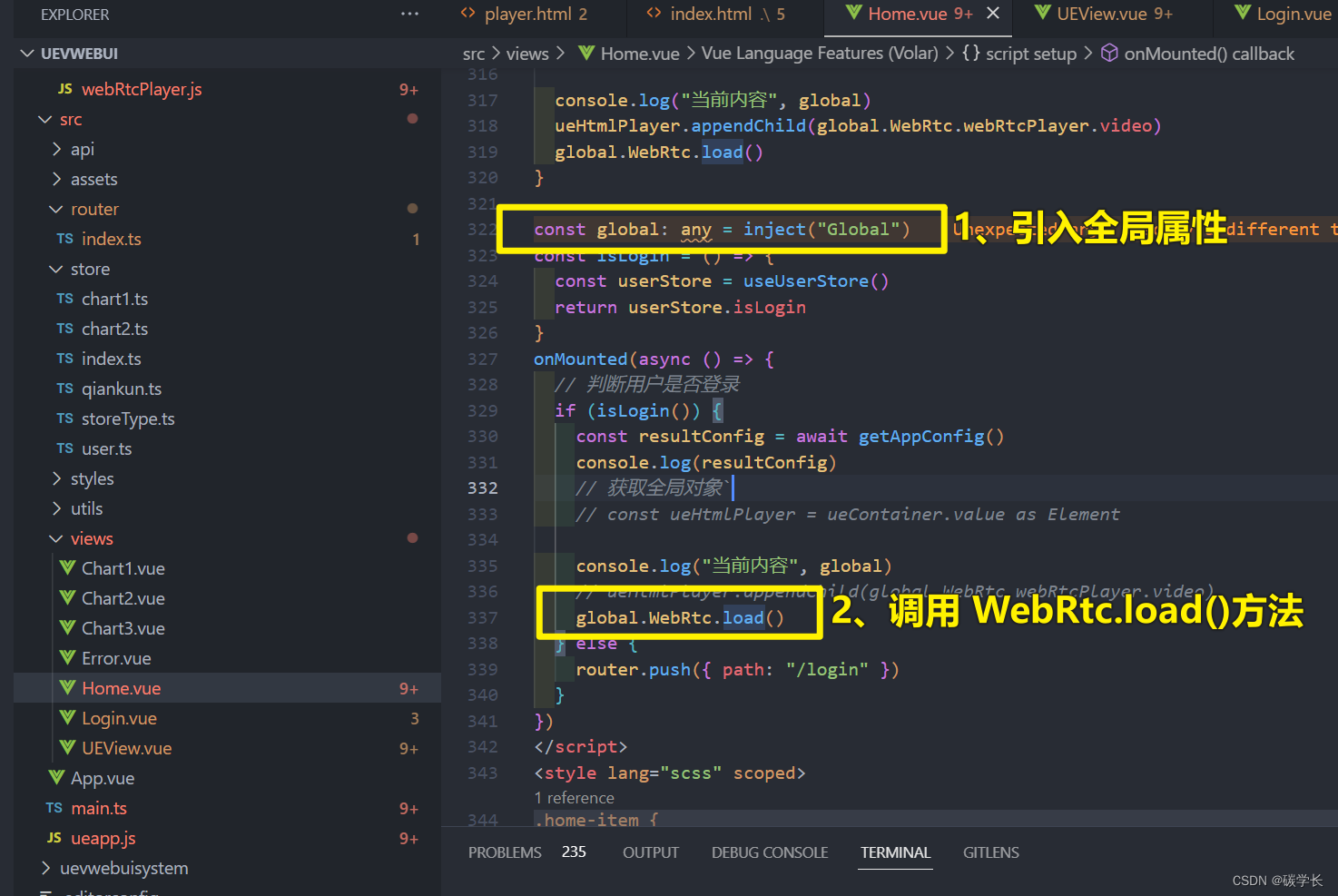
9、vue 文件中调用像素流方法

10、至此,就可以看到启动 vue 项目时,页面展示游戏引擎的界面了
注意:需要首先启动打包后的 UE 游戏引擎 exe 和 run.bat 开启像素流送。


效果如下:
GIF1
二、游戏引擎 实时交互
以上的验证过程,是基于打包后的游戏引擎的。对于正在开发中的 UE4 项目,以及实现 vue 和 游戏引擎的相互发消息的交互机制,还尚未实现。下面,就介绍如何实现与项目的实时交互。
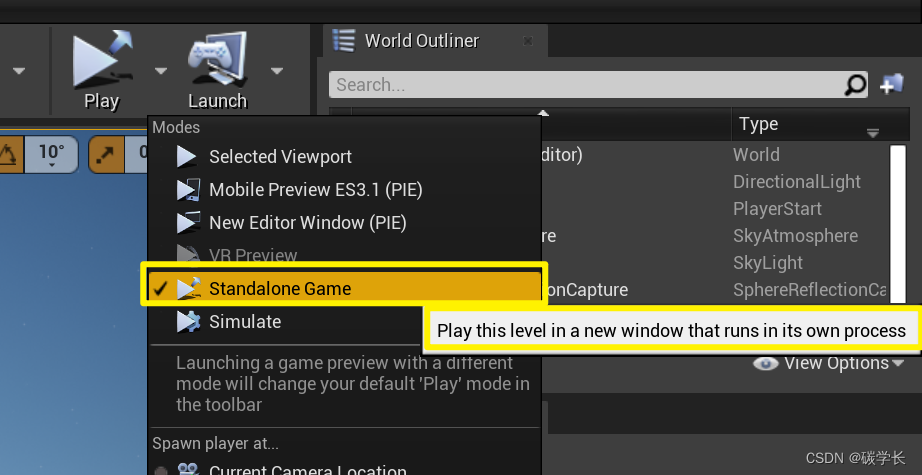
1、游戏引擎以 Standalone Game 的方式启动


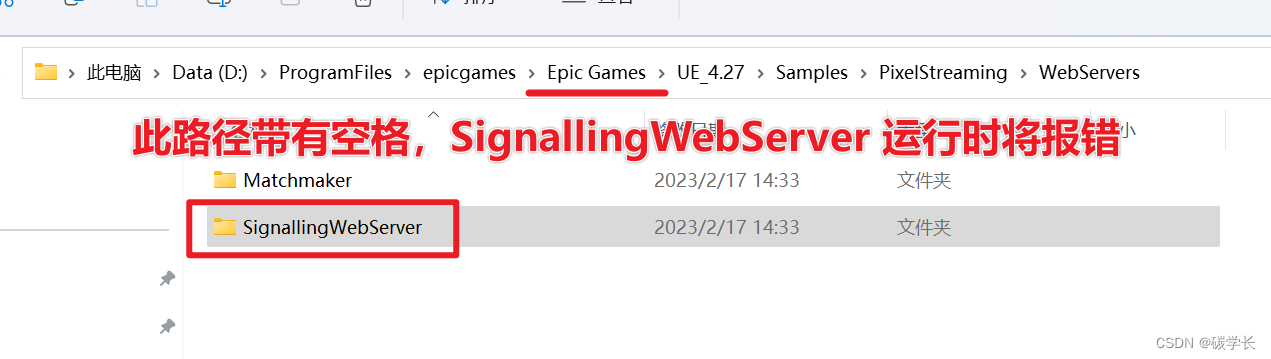
2、找到对应的 UE 4.27 的版本的 SignallingWebServer,将其复制到无特殊字符、中文名称等的路径下
以保证 SignallingWebServer 的像素流服务可以正常启动。

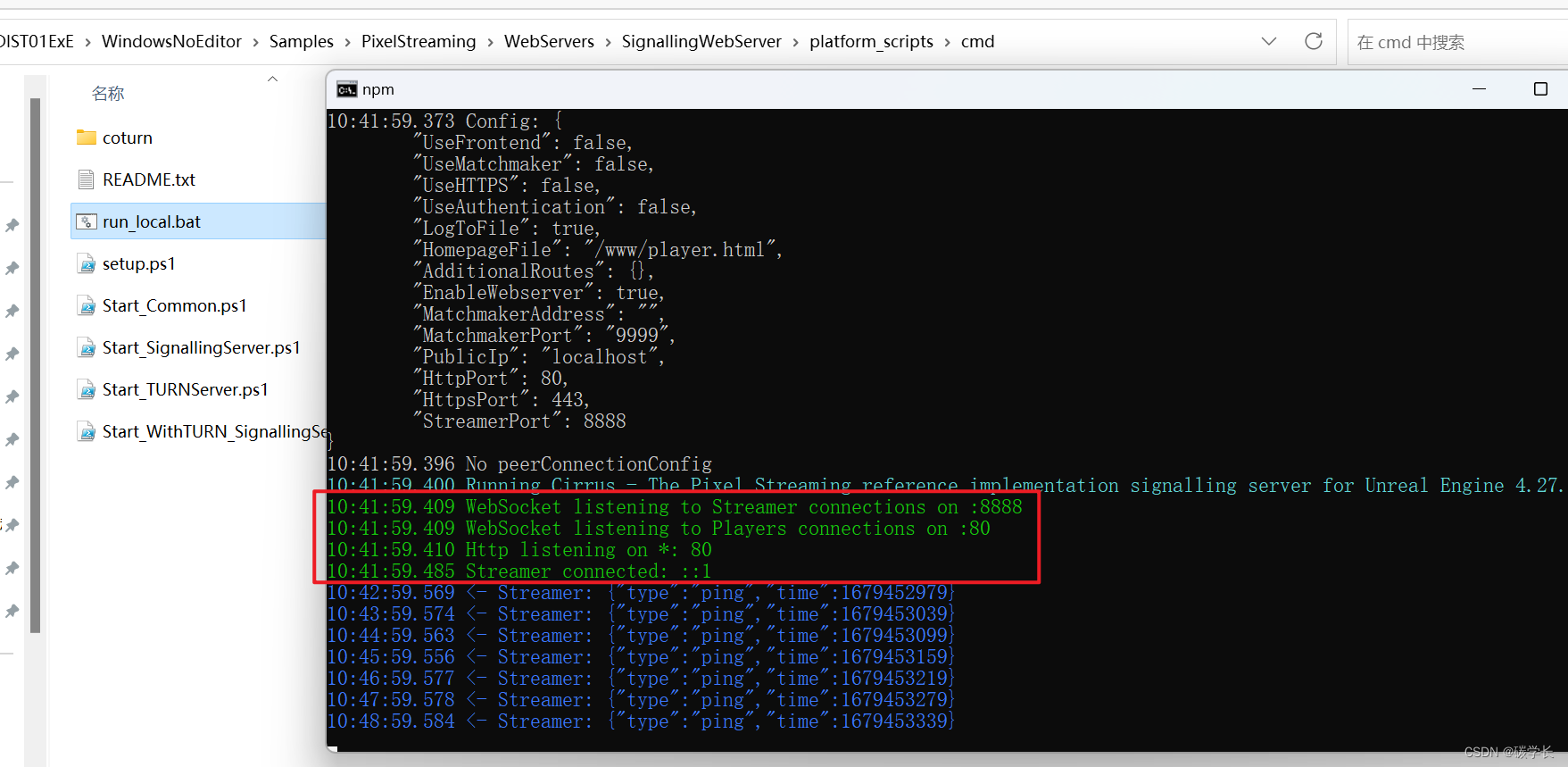
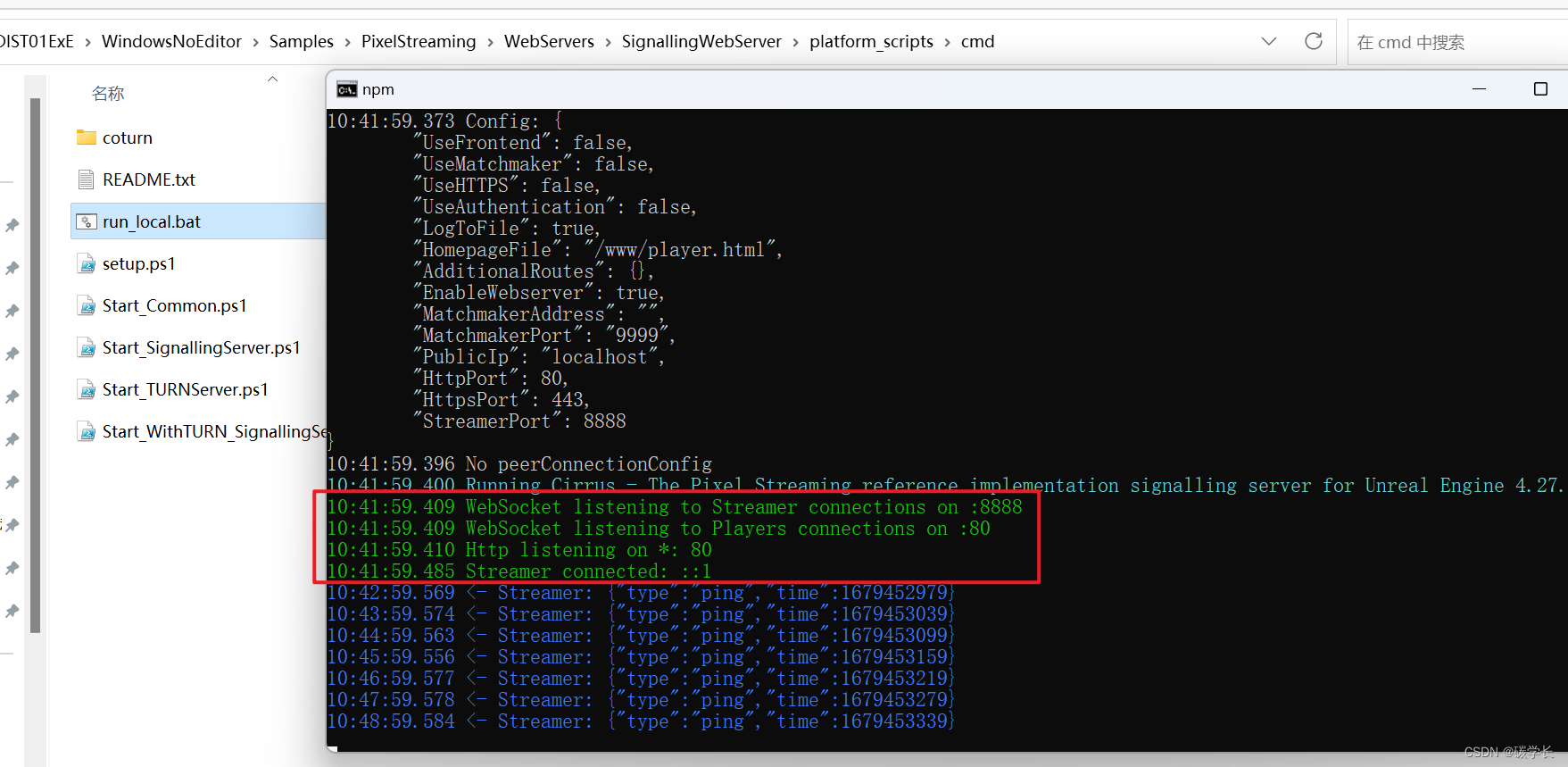
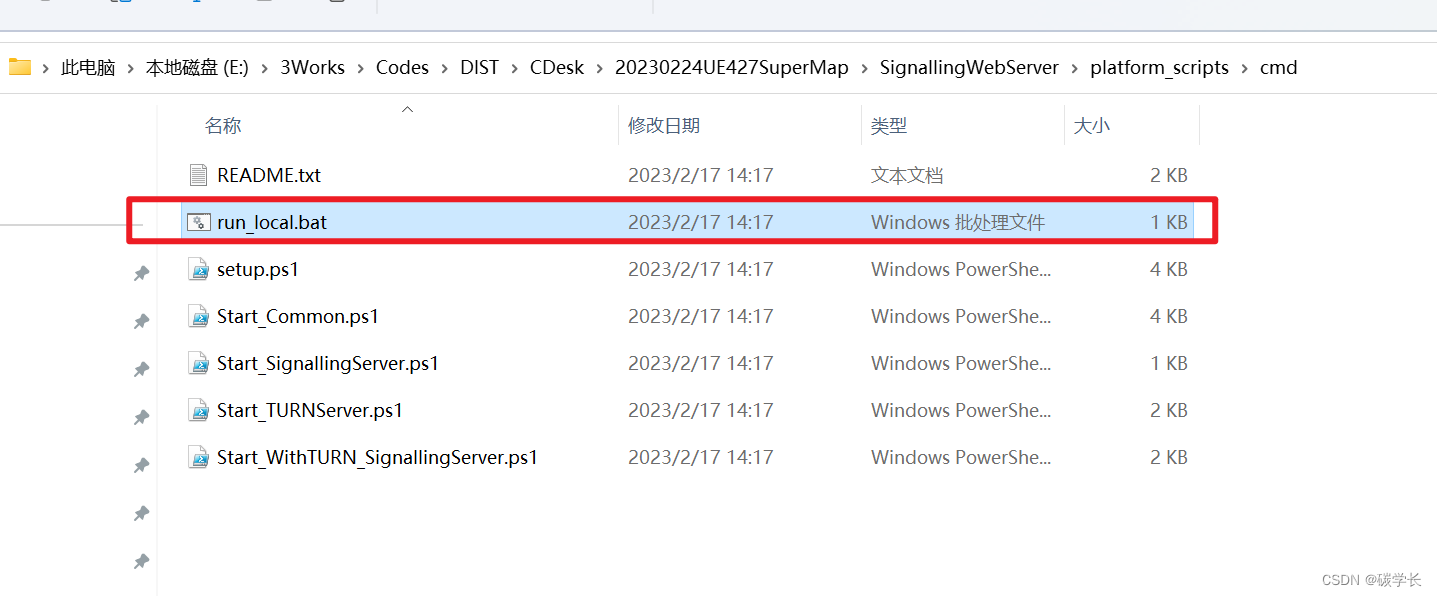
3、找到复制后的路径下:SignallingWebServer/platform_scripts/cmd/run_local.bat,以管理员身份运行 run_local.bat

注意:run_local.bat 默认以 80 端口,若有其他程序占用了 80 端口,则 run_local.bat 将会运行错误或失败,需要移除占用的端口的软件,再重新以管理员身份运行 run_local.bat。
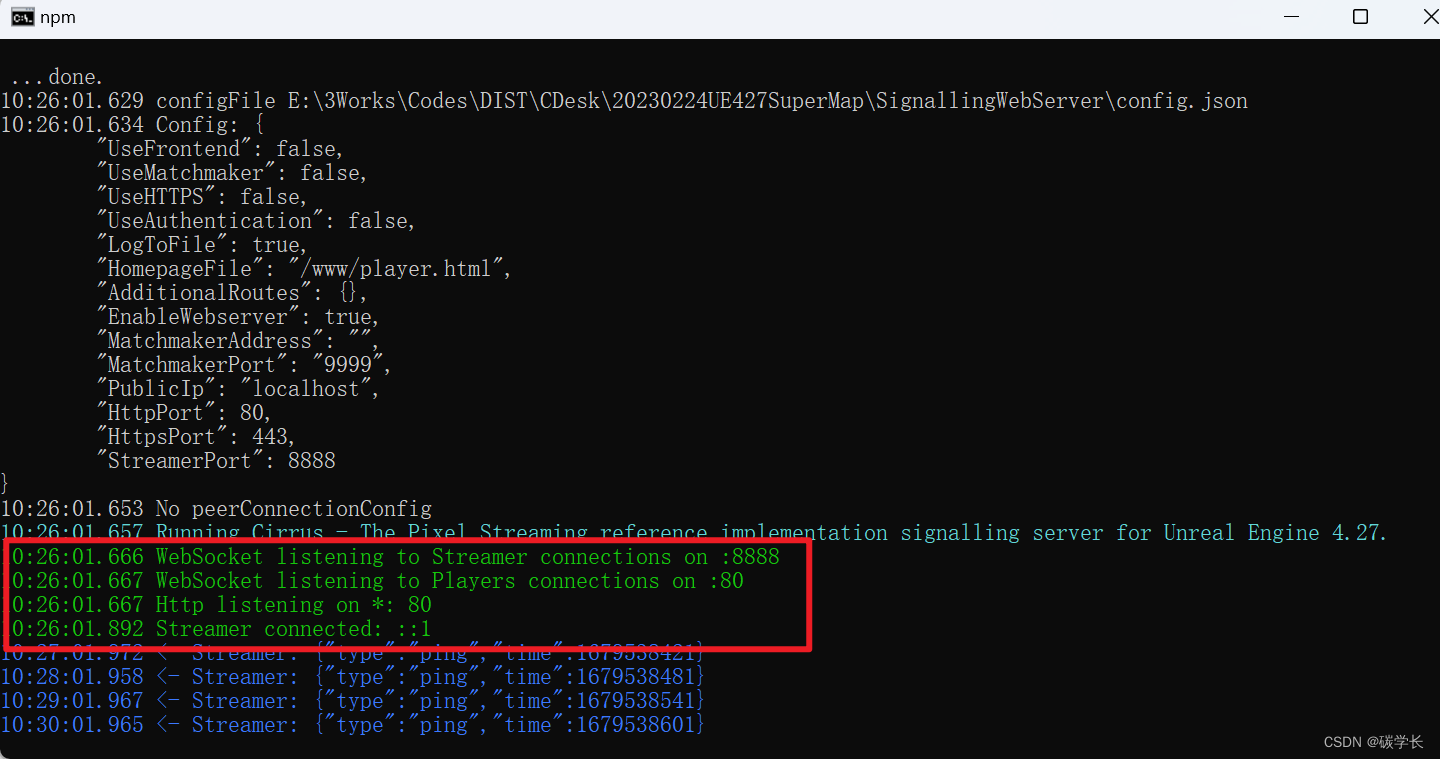
运行成功,将会如下所示:

此时当 以 Standalone Game 方式运行了游戏引擎,且运行了 run_local.bat,那么将可以在网页中输入 localhost:80,在线访问游戏引擎界面:

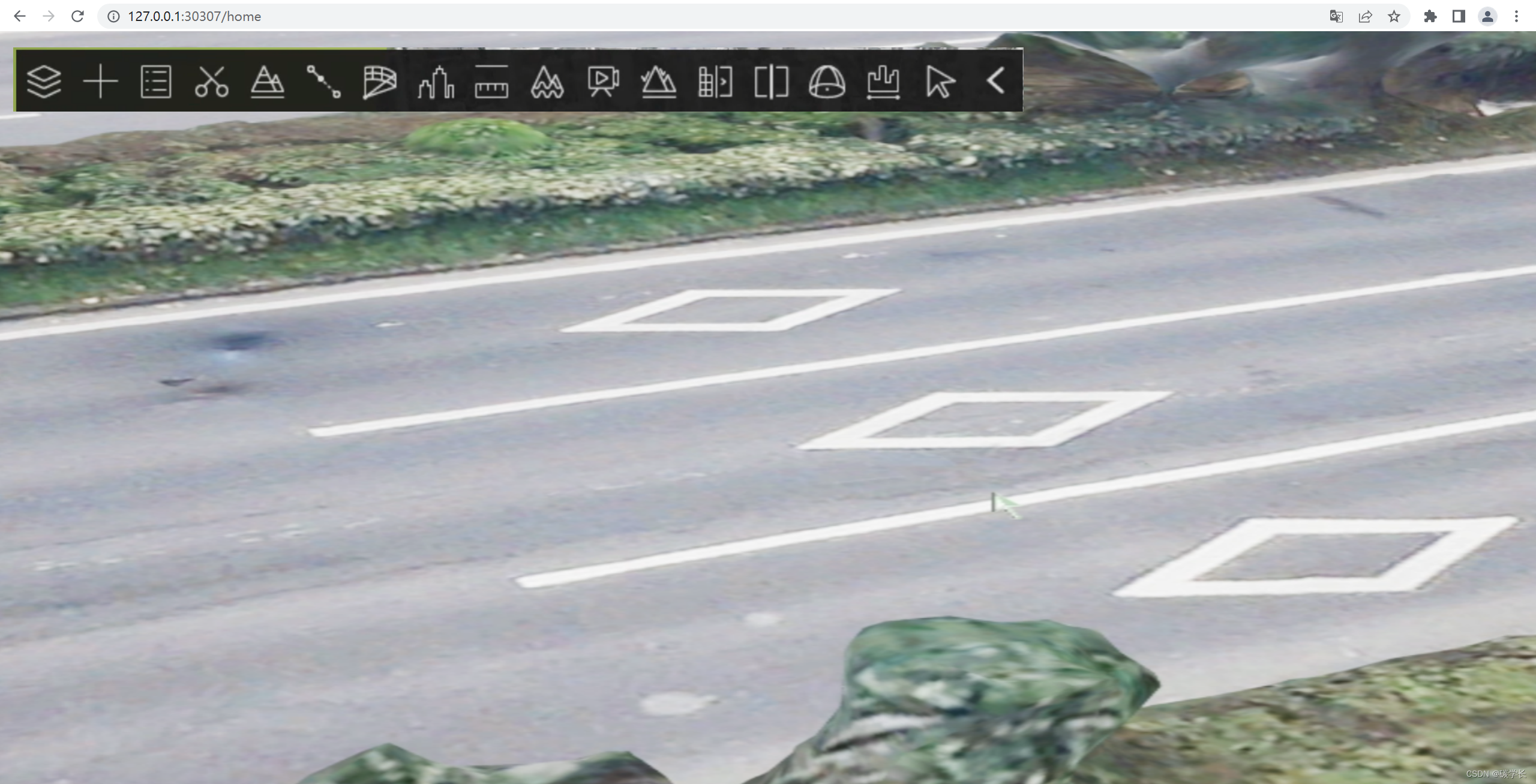
4、运行 vue 项目
此时可以看到,运行后,vue 项目也可以正常访问到游戏引擎界面。只不过界面并不是全屏的,需要在代码中做一些样式调整,使游戏引擎界面铺满全屏。

这里 vue 项目可以访问游戏引擎界面的原因在于,我们在 ueapp.js 中修改了对应的 WebSocket 地址。

1、调整游戏引擎界面占满全屏
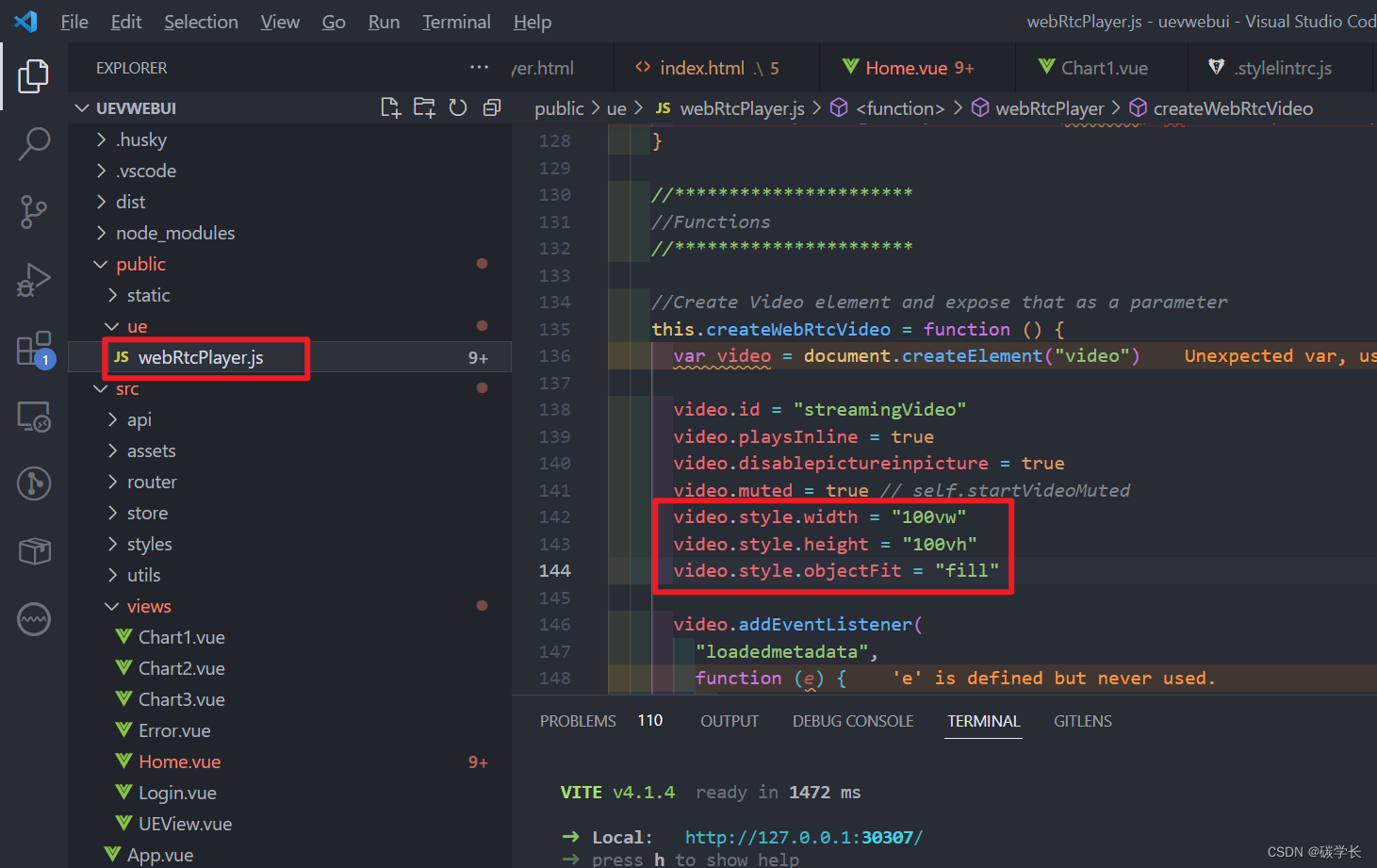
修改 webRtcPlayer.js 中的 video 的 style。

var video = document.createElement("video")
video.id = "streamingVideo"
video.playsInline = true
video.disablepictureinpicture = true
video.muted = true // self.startVideoMuted
video.style.width = "100vw"
video.style.height = "100vh"
video.style.objectFit = "fill"
这样就有占满全屏的效果了。

5、游戏引擎 和 Vue 的通信机制
1、消息通信的原理
Vue 和 UE 相互通信的原理是借助于 WebSocket,利用像素流启动服务(run_local.bat),Vue 和 UE 同时监听像素流服务的地址、端口,通过 WebSocket 相互发送、监听消息,再利用各自的对于消息的处理方法,进行消息的处理与响应。

而具体的方法就是 调用 emitUIInteraction 方法 和 addResponseEventListener 方法,前者用于从 JS/Vue 向 UE 发消息,后者用于接收、处理 从 UE 向 JS/Vue 发的消息。
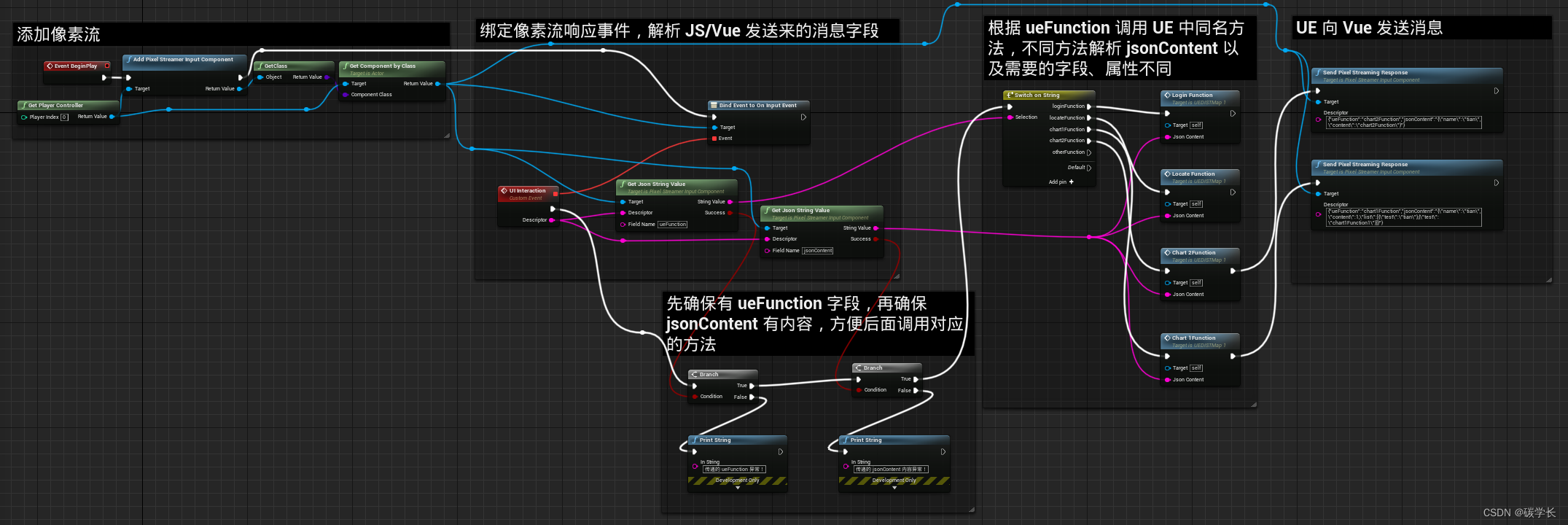
完整蓝图事件:

至此就完成了,Vue 和 UE 相互通信以及通信消息的响应处理。
效果如下:
GIF3
三、参考资料
【UE4】一个实现Web穿透,用HTML开发UI的方式——WebUI的用法
[Vue3] TS7016: Could not find a declaration file for module ‘…/assets/js/util.js‘
jQuery报错 Uncaught (in promise) DOMException: play() failed because the user didn‘t interact
Vue框架中页面和UE4交互的方法
Vue.js集成UE4像素流自定义网页的实现方式
VUE与UE5 像素流送
vue项目与ue交互
ue4之WebUI与引擎之间的通信
UE4.27 UE5 像素流送新人向教程,手把手带你避坑
UE4与前端通信方式
【数字孪生】UE4虚幻引擎与前端Web页面的结合
ue4之mesh点击事件触发切换材质
开源篇-WebSocket搭建UE5通信桥梁
徒手搭建VUE3项目(四):开启全局websocket
UE4使用websocket建立通信,获取实时数据
UE像素流送、 交互
UE4.27 UE5 像素流送新人向教程,手把手带你避坑
UE4 PixelStreaming与UE4之间的通讯笔记
PixelStreaming数据通信
Unreal——像素流送播放器页面与 UE 通信
自定义播放器网页 5.0
在 UE4 蓝图中如何使用委托作为参数
自定义播放器网页 4.27
UE4像素流送PixelStreaming_ue4像素流到移动端可以吗_WindRushToNight的博客-CSDN博客
VUE与UE5 像素流送
UE4-PixelStreaming(虚幻引擎4-像素流)笔记
【自制】UE4蓝图中使用Json的插件文章来源:https://uudwc.com/A/rXeb
UE5的像素流程序打包文章来源地址https://uudwc.com/A/rXeb