目录
一、微信小程序创建新项目
1.1、相关链接
1.2、小程序AppID的获取
1.3、创建项目
1.4、设置代码字体大小
二、创建新页面及其他介绍
2.1、创建新页面
2.2、元素类型介绍
2.3、样式单位介绍
三、书写data数据并获取和修改
四、双向数据绑定
五、数组的渲染
5.1、普通数组
5.2、二维数组
六、条件渲染
七、template模板
八、WXS的两种格式
8.1、WXS第一种写法
8.2、WXS第二种写法
九、组件化开发
9.1、定义子组件
9.2、调用子组件
十、父子组件通信
10.1、父传子
10.2、子传父
十一、底部切换栏tabbar
十二、全局变量
十三、生命周期函数
13.1、页面生命周期
13.2、组件生命周期(了解)
十四、路由跳转
14.1、跳转到tabbar配置过的页面
14.2、跳转到普通页面
一、微信小程序创建新项目
1.1、相关链接
注册微信小程序账号:
微信公众平台
微信开发文档:
微信开放文档
微信开发者工具下载路径:
微信开发者工具下载地址与更新日志 | 微信开放文档
1.2、小程序AppID的获取
微信公众平台登录进去之后:
微信开发者工具下载地址与更新日志 | 微信开放文档
“开发管理”===》“开发设置”===》“开发者ID”:xxxxxxx
1.3、创建项目
填写项目名称,选择目录,勾选"不使用云服务",点击新建。
1.4、设置代码字体大小
设备上半部分的“设置”中进行字体大小的设置
二、创建新页面及其他介绍
2.1、创建新页面
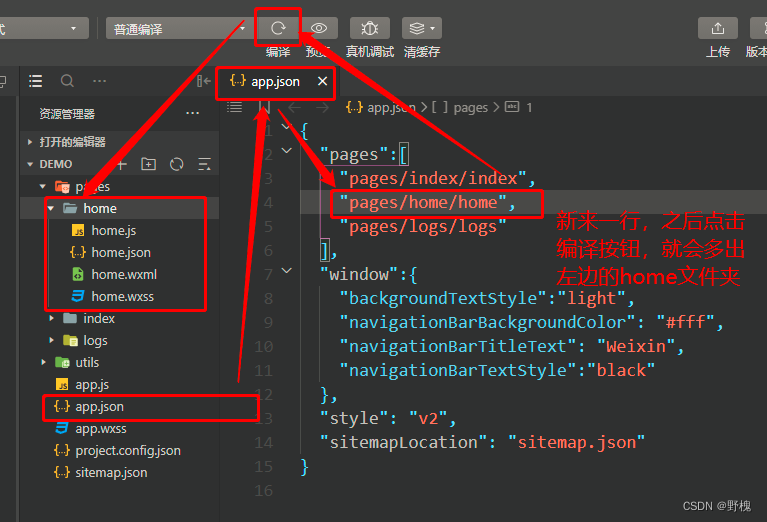
直接找到根目录下的app.json文件,配置一行路径,保存后就会新建home文件夹及其对应文件了。
app.json文件文件中:page这个数组的第一项就是项目首页

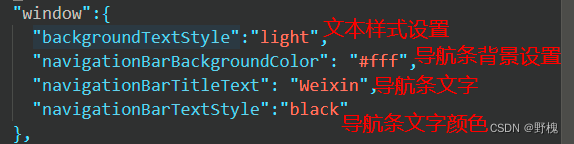
app.json中的设置项:

注意:导航条文字颜色只能是black或者white两个值中的一个!其他都不能写
2.2、元素类型介绍
小程序中的块级元素:view组件,行内元素:text组件,
小程序中没有a标签,但是用路由标签来代替,后面说。
2.3、样式单位介绍
一般情况下,移动端的设计稿的水平尺寸一般是是750px 或者 1125px,都是375的倍数。
小程序中常用的单位是rpx,responsive px
1px = 2rpx, 所以设计稿上的100px ,小程序中就要写成200rpx
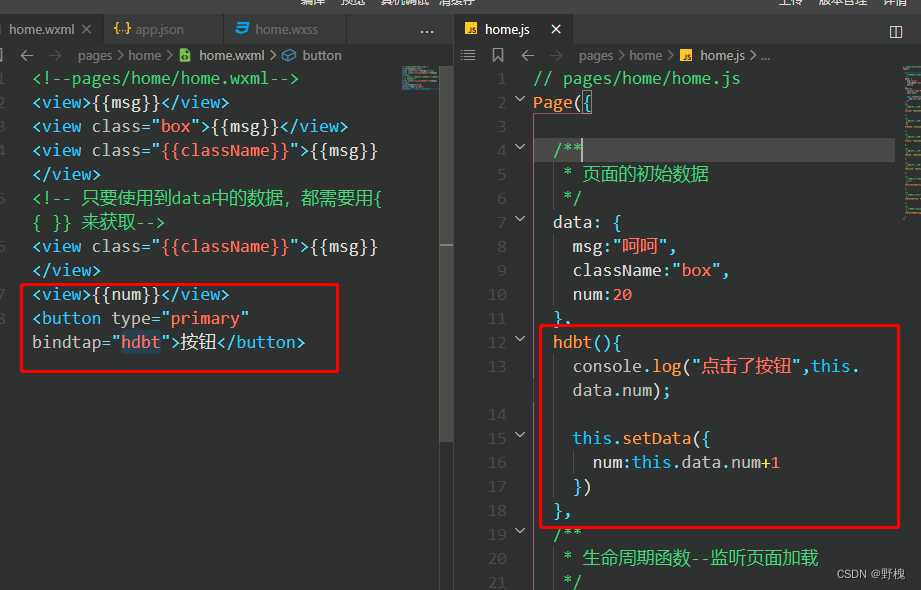
三、书写data数据并获取和修改
在wxml中获取data数据:

在方法中获取data数据:

四、双向数据绑定
小程序中并没有v-model这个属性,只能用事件和值配合来代替
home.wxml中:
<input type="text" value="{{txtVal}}" bindinput="hdipt"/>
<view>{{txtVal}}</view>home.js中:
hdipt(e){
this.setData({
txtVal:e.detail.value
});
},五、数组的渲染
5.1、普通数组
wx:为属性前缀,key的盒子不用写item
for后面的双{{ }}不需要写item
遍历过程中item依旧表示每一项
id只能是数字或者纯数字的字符串
<view wx:for="{{arr}}" wx:key="*this">{{item}}</view>
<!--*this表示每一项,或者写index-->
<!-- arr:[10,20,30] --><view wx:for="{{arr2}}" wx:key="id">{{item.name}}今年{{item.age}}岁了</view>
<!--
arr2:[{
id:"01",
name:"张三",
age:22,
job:"web开发"
},{
id:"02",
name:"李四",
age:25,
job:"后端开发"
}],
-->5.2、二维数组
为了提高代码可读性,微信小程序提供了wx:for-item=“xxx”给我们修改这个item变量的命名
<view wx:for="{{arr3}}" wx:key="id">
{{item.className}}的学生有:
<text wx:for="{{item.students}}" wx:key="*this" wx:for-item="aaa">{{aaa}}</text>
</view>
<!--
arr3:[{
id:"01",
className:"一班",
students:["张三","李四","王五"]
},{
id:"02",
className:"二班",
students:["刘备","关羽","张飞"]
}],
-->六、条件渲染
单条件渲染
<button type="default" wx:if="{{!isCollected}}" bindtap="hdbtn">收藏</button>
<button type="default" wx:else>取消收藏</button>hdbtn(){
this.setData({
isCollected:!this.data.isCollected
});
},多条件渲染:
<view wx:if="{{myvalue=='a'}}">张三</view>
<view wx:elif="{{myvalue=='b'}}">李四</view>
<view wx:elif="{{myvalue=='c'}}">王五</view>
<view wx:else>赵六</view>data:{
...
myvalue:"a"
}hidden的写法:
<!-- hidden本身是隐藏的意思,跟我们以前的v-show逻辑是相反的 -->
<view hidden="{{false}}">这个是显示</view>
<view hidden="{{true}}">这个是隐藏</view>七、template模板
在home下新建模板文件夹templates,继续在templates里面新建temp.wxml:
<!-- 定义模板 用name属性起名字 -->
<template name="tmpl1">
<view>这是模板1</view>
</template>
<template name="tmpl2">
<view>这是模板2</view>
</template><!-- 1 通过import标签进行引入 -->
<import src="./templates/temp.wxml"></import>
<!-- 2 通过is属性指定模板 -->
<template is="tmpl1"></template>
<template is="tmpl2"></template>可以往模板里面传值:
home.wxml中
<import src="./templates/temp.wxml"></import>
<!-- 通过data属性向模板内部传入数据 -->
<template is="tmpl1" data="{{msg:'呵呵'}}"></template>
<template is="tmpl2" data="{{aaa:'哈哈'}}"></template>temp.wxml中:
<template name="tmpl1">
<view>这是模板1:{{msg}}</view>
</template>
<template name="tmpl2">
<view>这是模板2:{{aaa}}</view>
</template>八、WXS的两种格式
wxs有点像我们html里面的script标签,既可以做内嵌式的写法,又可以做外链式的写法。
但是其中有模块化思想,所以,书写的函数需要导出才能使用。
8.1、WXS第一种写法
home.wxml中:
<wxs module="md1">
// 只支持ES5写法,不支持ES6
function RMBFormater(val){
return "¥"+val.toFixed(2)+"元"
}
module.exports={
RMBFormater:RMBFormater
}
</wxs>
<view> {{md1.RMBFormater(20)}}</view>
<view> {{md1.RMBFormater(num1)}}</view>
<!-- 定义和调用没有先后顺序 -->8.2、WXS第二种写法
home文件夹下新建home.wxs文件
// 只支持ES5写法,不支持ES6
function RMBFormater(val){
return "¥"+val.toFixed(2)+"元"
}
console.log("这里的代码是会执行的");
module.exports={
RMBFormater:RMBFormater
}home.wxml中:
<view> {{md1.RMBFormater(20)}}</view>
<view> {{md1.RMBFormater(num1)}}</view>
<wxs src="./home.wxs" module="md1"></wxs>九、组件化开发
9.1、定义子组件
app.json中配置多一条路径:
"pages":[
"pages/home/home",
"pages/index/index",
"pages/logs/logs",
"components/comp1/comp1"
],comp1.js中:
Component({
})comp1.json中:
{
"usingComponents": {},
"component":true
}9.2、调用子组件
来到需要调用这个子组件的页面home.json中注册组件:
{
"usingComponents": {
"my-comp1":"/components/comp1/comp1"
}
}home.wxml中就可以使用组件了:
<my-comp1></my-comp1>十、父子组件通信
10.1、父传子
第1步:在父组件中传入num1,注意:num1是在父组件的data定义的数据
<!-- 调用子组件: -->
<my-comp1 num="{{num1}}"></my-comp1>
<my-comp1 ></my-comp1>第2步:在子组件中定义好props数据,在微信小程序中不叫props,而叫properties
在comp1.js中声明:
Component({
properties:{
num:{
type:String,
value:"默认值"
}
}
})第3步,就可以在子组件中直接使用num了:
<view>这是我们第一个组件{{num}}</view>10.2、子传父
第1步:在父组件中定义修改num1的函数
home.js中:
changeFNum1(val){
console.log(val)
this.setData({
num1:this.data.num1+val.detail
});
},第2步:在父组件中调用子组件的地方传入自定义事件函数
<my-comp1 num="{{num1}}" bind:fn="changeFNum1"></my-comp1>第3步:在子组件内部做点击事件,通过 this.triggerEven 来触发这个事件函数
<button type="primary" bindtap="hdtap">按钮</button>comp.js中:
Component({
properties:{
num:{
type:String,
value:"默认值"
}
},
methods:{
hdtap(){
this.triggerEvent("fn",10)
}
}
})十一、底部切换栏tabbar
小程序内部提供了tabbar组件供我们直接使用
直接在app.json的window同级下中输入:tabbar,就会出现一下代码:
"tabBar": {
"list": [{
"pagePath": "pagePath", // 页面路径
"text": "text", // 文本
"iconPath": "iconPath", // 图标路径
"selectedIconPath": "selectedIconPath" // 被选中时候的图标路径
}]
},在根目录下新建images,把bar文件夹中的bar放到images中
"pages":[
"pages/home/home",
"pages/menu/menu",
"pages/new/new",
"pages/er/er"
],
...
"tabBar": {
"color":"#666", // 字体颜色
"selectedColor": "#333999", // 选中时候的颜色
"list": [{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "/images/bar/bar1_1.png",
"selectedIconPath": "/images/bar/bar1.png"
},{
"pagePath": "pages/menu/menu",
"text": "菜单",
"iconPath": "/images/bar/bar2_2.png",
"selectedIconPath": "/images/bar/bar2.png"
},{
"pagePath": "pages/new/new",
"text": "新品",
"iconPath": "/images/bar/bar3_3.png",
"selectedIconPath": "/images/bar/bar3.png"
},{
"pagePath": "pages/er/er",
"text": "小二",
"iconPath": "/images/bar/bar4_4.png",
"selectedIconPath": "/images/bar/bar4.png"
}]
},十二、全局变量
在app.js中,有一个globalData,可以添加全局数据:
globalData: {
userInfo: null,
username:"张三"
}在任意页面中就可以通过以下代码来获取
const app = getApp();
console.log(app.globalData.username);
在页面任意地方,也可以通过以下方式来修改。
app.globalData.username = 新值
十三、生命周期函数
13.1、页面生命周期
文档:生命周期 | 微信开放文档
一般页面有5个生命周期,我们在menu.js中补充以下代码:
onLoad(){
console.log('onLoad - 当前页面刚加载时触发 只会触发1次 一般在这个生命周期做ajax请求')
},
onShow(){
console.log('onShow - 页面进入手机前台时触发 在部分app中也可以用来做ajax')
},
onReady(){
console.log('onReady - 页面挂载时触发 类似于在beforeMount和mounted之间')
},
onHide(){
console.log('onHide - 页面退到手机后台时触发')
},
onUnload(){
console.log('onUnload - 页面卸载时触发 一般在这个阶段清除一些数据')
}13.2、组件生命周期(了解)
文档:组件生命周期 | 微信开放文档
在子组件的js中:
Component({
data:{
},
lifetimes: {
attached(){
console.log('attached - 组件进入页面时触发')
},
detached(){
console.log('detached - 组件离开页面时触发');
}
},
pageLifetimes: {
show(){
console.log('new页面进入了onShow阶段')
}
}
})十四、路由跳转
14.1、跳转到tabbar配置过的页面
本质上就是在切换tab栏:文章来源:https://uudwc.com/A/rnN5
wx.switchTab({
url: '/pages/new/new',
})14.2、跳转到普通页面
wx.navigateTo({
url: '/pages/index/index',
})文章来源地址https://uudwc.com/A/rnN5