针对Flutter开发的同学来说,大部分的应用还是Native + Flutter的混合开发,所以每次改完Flutter代码,运行整个项目无疑是很费时间的。所以Flutter官方也给我们提供了混合调试的方案【在混合开发模式下进行调试】,这里以Android Studio为例做一个梳理:
方式一:
1、点击Android Studio上面的"Flutter Attach"按钮:
![]()
2、点击后出现如下提示,等待Flutter module的连接,也就是说等待你进入项目中的待调试Flutter页面:
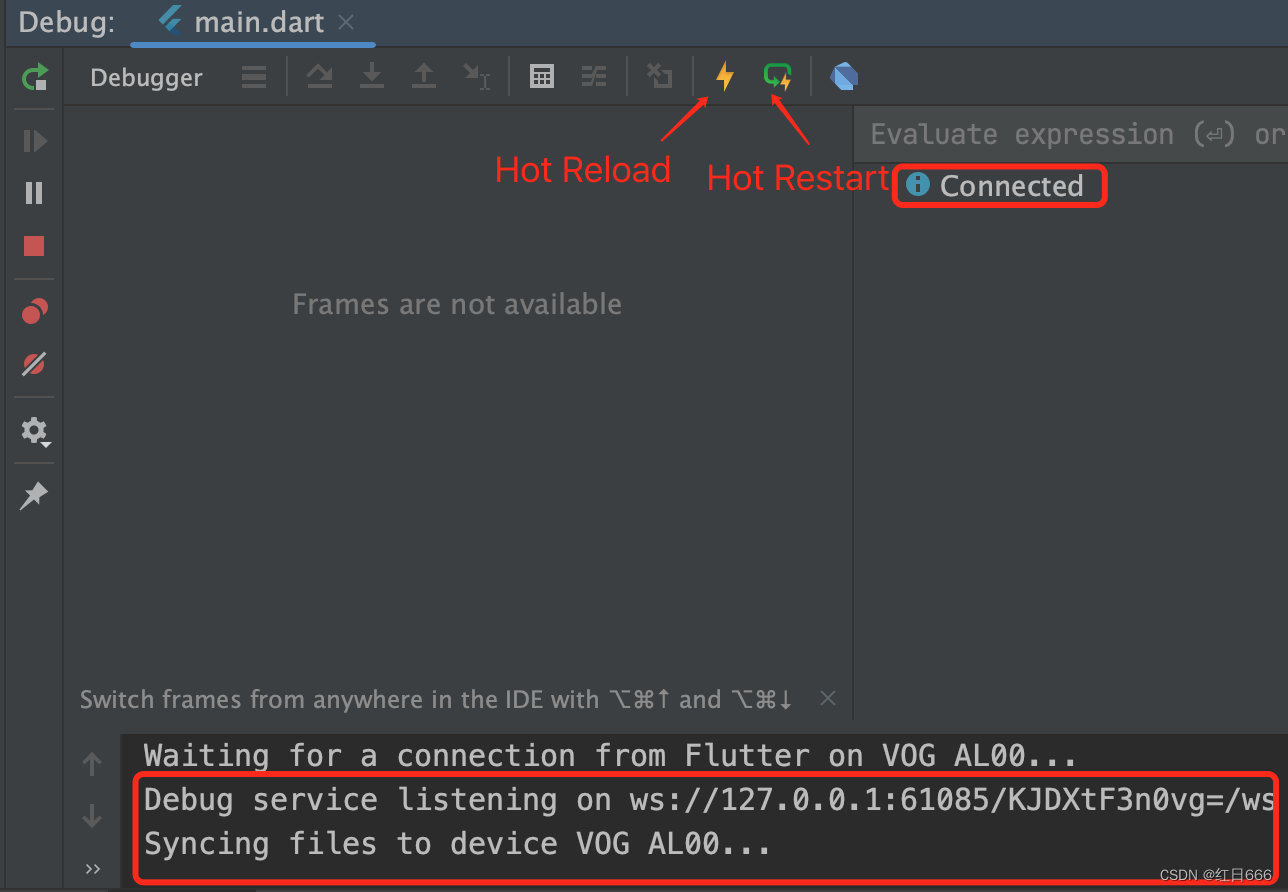
3、进入Flutter页面后,如出现如下图红框的提示,表示已经正常连接成功:

4、后续就可以通过修改Flutter的代码,直接点击"Hot Reload"及"Hot Restart",便可以查看修改效果:
- Hot Reload:如果只修改build()方法中的内容,则点击该按钮即可,页面不会整体重载。
- Hot Restart:如果在build()方法之外修改内容,如在initState() / getArguments() / didChangeDependencies()中修改内容,一般情况下需要点击该按钮,进行页面重载。
文章来源地址https://uudwc.com/A/vN8x1
方式二、
如果方式一对你无法生效时,可以尝试如下方式:
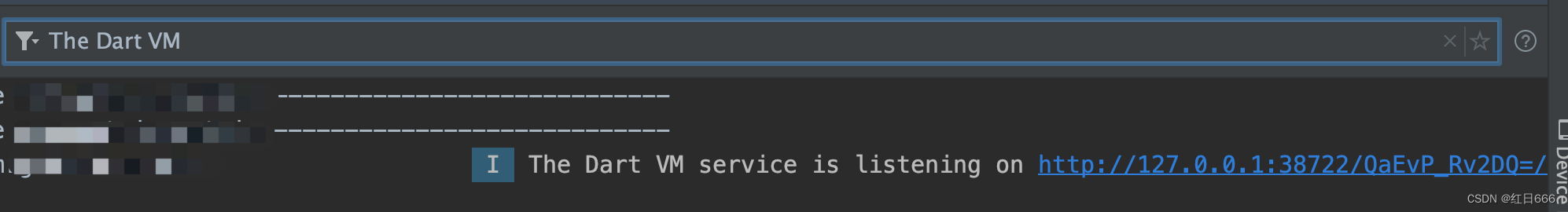
1、LogCat 过滤 The Dart VM,并进入Flutter页面,此时会出现如下地址【不同设备地址不一样】:
http://127.0.0.1:38722/QaEvP_Rv2DQ=/
2、在你的futter module的终端下输入指令:
flutter attach --debug-uri=http://127.0.0.1:38722/QaEvP_Rv2DQ=/ --verbose其中http地址便是你上面获取到的地址。
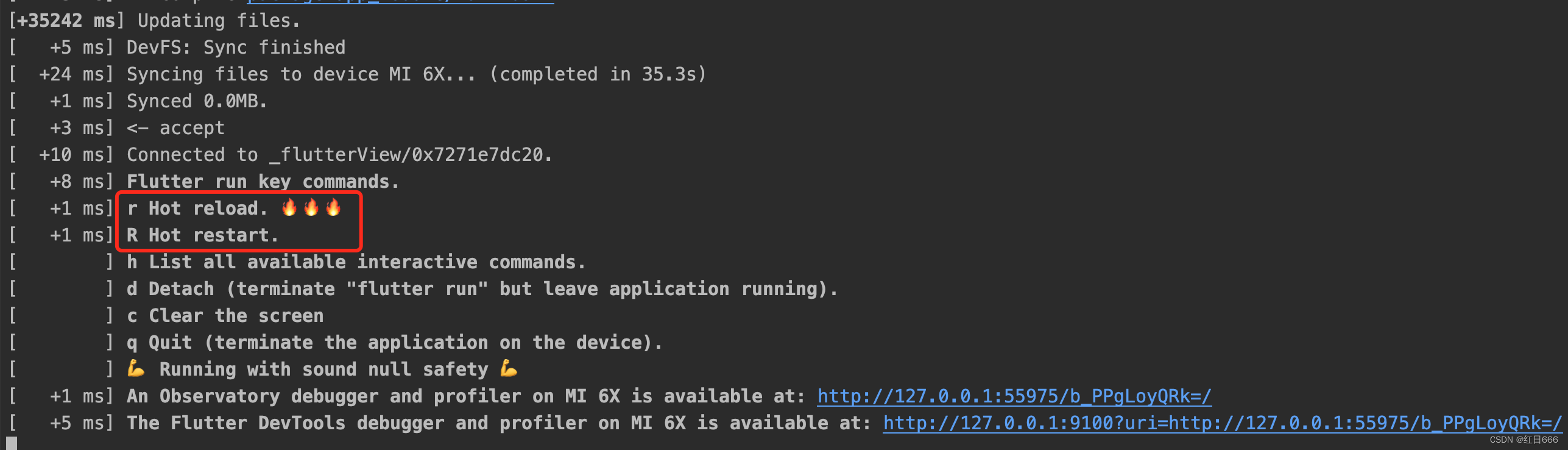
当出现如图所示界面,就表示attach成功了:

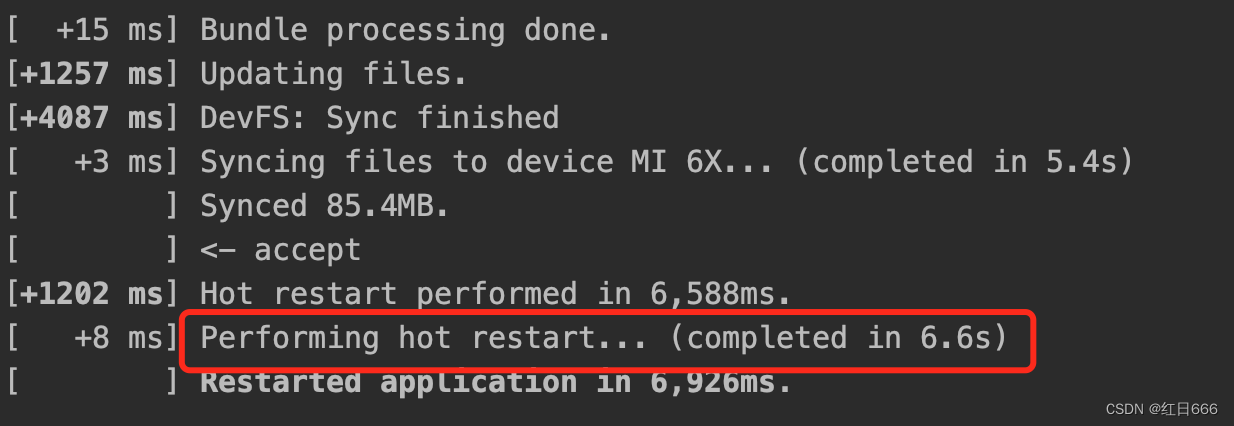
3、修改你的Flutter代码,然后就可以通过输入 r 或 R 进行查看效果了,如输入R时的效果:

flutter页面重新加载,便会看到修改后效果。
文章来源:https://uudwc.com/A/vN8x1

