文章来源:https://uudwc.com/A/vm9Pn
Nginx配置不缓存html
- 1. 配置nginx不缓存html
- 1.1 修改配置文件
- 1.2 验证
- 2. Vue项目修改根目录index.html
1. 配置nginx不缓存html
1.1 修改配置文件
location / {
expires 1h;
root /home/html;
index index.html index.htm;
## html不缓存
if ($request_filename ~* .*\.(htm|html)$){
add_header Cache-Control "no-store";
}
}
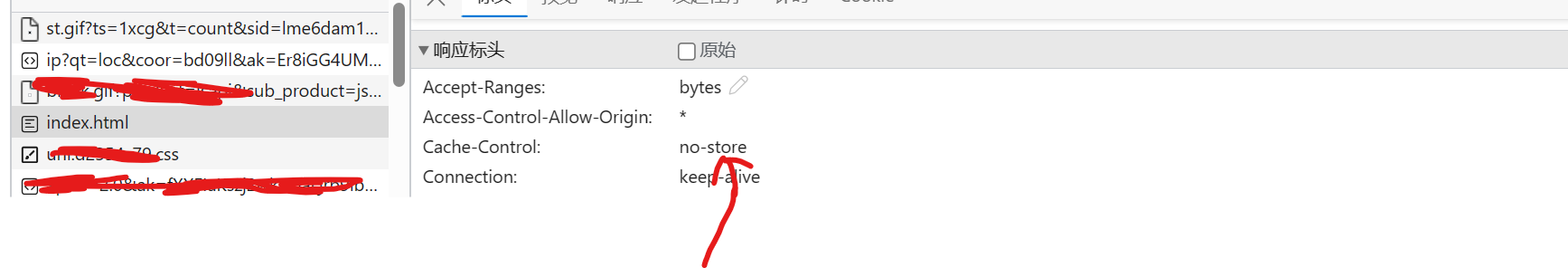
1.2 验证
 文章来源地址https://uudwc.com/A/vm9Pn
文章来源地址https://uudwc.com/A/vm9Pn
2. Vue项目修改根目录index.html
//head中添加以下代码,会使所有打css/js资源重新加载
<meta http-equiv="pragram" content="no-cache">
<meta http-equiv="cache-control" content="no-cache, no-store, must-revalidate">

![[网鼎杯 2020 朱雀组]phpweb call_user_func()](https://img-blog.csdnimg.cn/6eda1fef8d41407b84de6920254434d5.png)