目录
前言
一、Vue简介
1. 什么是Vue
2. Vue的应用场景
3. Vue的作用(重要性)
4. 什么是MVVM模式
5. 开源库网址
二、Vue入门使用
1. 基础使用步骤
1.1 引入Vue.js
1.2 创建Vue实例
1.3 编写Vue模板
1.4 数据绑定与指令
1.5 调用Vue方法和生命周期钩子
2. Vue的优势
2.1 原生
代码
效果
2.2 Vue编写
代码1
效果1
3. 注意:
三、Vue的生命周期
1. 什么是Vue的生命周期
2. Vue生命周期图解
3. 案例演示
代码
效果
前言
前面几期博客和各位老铁分享的都是有关SpringMVC的知识,今天给大家带来一点不一样的东西与大家分享,今天由我带领大家一起来打开Vue的大门,一起来领略这扇门后的精彩吧。
一、Vue简介
1. 什么是Vue
Vue(读作"view")是一种流行的前端 JavaScript 框架。它被用于构建用户界面,特别是单页面应用程序(SPA)。Vue 的目标是通过简单的 API 和响应式数据绑定,使开发者能够轻松地构建交互性强、灵活性大的 Web 应用。
Vue 与其他框架(如Angular和React)相比,具有更小巧、易学易用的特点。它采用了组件化的方式,使得开发者可以将页面拆分为独立、可复用的组件,从而提高开发效率。Vue 还提供了强大的指令系统、条件渲染、列表渲染、事件处理等功能,使得开发者可以更轻松地处理用户交互和渲染逻辑。
官网:https://cn.vuejs.org/
Vue作者:尤雨溪/中国无锡
前后端分离 React
2. Vue的应用场景
| 应用场景 | 说明 |
| 单页面应用(SPA) | Vue 提供了构建单页面应用程序的工具和技术,通过使用 vue-router 实现前端路由管理,可以方便地创建流畅的页面切换效果,以及根据不同的路由加载相应的组件。这使得 Vue 成为开发单页面应用的理想选择。 |
| 前端组件库 | Vue 的组件化开发模式使其非常适合构建前端组件库或 UI 库。开发者可以将通用的 UI 组件封装为 Vue 组件,并提供给其他开发者使用,实现代码的复用和简化,同时提供统一的样式和特性。 |
| 快速原型开发 | Vue 提供了简单易用的语法和开发工具,使得在短时间内快速创建原型成为可能。通过 Vue 的模板语法、数据绑定和组件化开发,开发者可以迅速搭建出具有交互性的原型,并进行迭代和验证。 |
| 多页应用程序 | 虽然 Vue 在单页应用方面非常出色,但它同样适用于多页应用程序。Vue 可以轻松地与现有的后端渲染应用程序集成,仅在需要增加交互性的部分使用 Vue 来提升用户体验。 |
| 移动应用开发 | Vue 可以与其他移动开发框架(如Cordova、React Native)结合使用,用于构建跨平台的移动应用。由于 Vue 的轻量特性和便捷的开发方式,使它成为在移动应用中构建用户界面的良好选择。 |
3. Vue的作用(重要性)
简洁易学:Vue 的设计理念是简单、易学易用,它提供了直观且简洁的 API 和清晰的文档,使开发者可以快速上手。Vue 的语法和概念都相对容易理解,降低了学习曲线和开发门槛。
组件化开发:Vue 的核心是组件化开发模式,它可以将页面拆分成独立的组件,每个组件有自己的模板、逻辑和样式。这种模块化的开发方式提高了代码的可维护性、可重用性和可测试性。
响应式数据绑定:Vue 采用了双向数据绑定的机制,当数据发生变化时,视图会自动更新;反之,用户的操作也会同步到数据中。这种响应式的数据绑定减少了手动DOM操作的繁琐工作,提高了开发效率。
极致性能:Vue 在性能方面进行了优化,通过虚拟DOM和diff算法,有效减少了不必要的DOM操作,提升了应用程序的渲染性能和响应性能。Vue 还提供了异步渲染、惰性更新等特性,进一步优化应用的性能。
生态系统和社区支持:Vue 拥有庞大的生态系统和广泛的社区支持,有许多第三方库和插件可供选择,涵盖各种开发需求和场景。这些工具和资源的丰富性为开发者提供了更多的选择和扩展性。
4. 什么是MVVM模式
MVVM是一种软件架构模式,它是"Model-View-ViewModel"的缩写。它是一种用于开发用户界面的模式,常用于桌面应用程序和移动应用程序开发。
在MVVM模式中,应用程序的结构分为三个主要部分:
Model(模型): 模型代表应用程序的数据和业务逻辑。它负责处理数据的获取、存储和处理。
View(视图): 视图是用户界面的可视化表示。它负责展示数据给用户,并接收用户的输入。
ViewModel(视图模型): 视图模型是视图和模型之间的连接器。它的主要职责是提供数据和命令给视图,并处理视图的交互操作。它通过数据绑定机制,将视图展示的数据与模型的数据进行绑定。
MVVM的关键思想是将应用程序的状态和行为从视图中抽离出来,将其封装到视图模型中。这种分离使得视图和模型可以独立进行开发和测试,并且可以更好地实现逻辑复用。
5. 开源库网址
BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务
示例

二、Vue入门使用
1. 基础使用步骤
1.1 引入Vue.js
在HTML文件中,通过使用CDN链接或本地下载,将Vue.js库引入到项目中。例如:
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script>1.2 创建Vue实例
在JavaScript文件中,创建一个Vue实例,通过传入选项对象来配置Vue的行为和数据。例如:
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
});1.3 编写Vue模板
在HTML文件中,使用Vue的模板语法编写UI界面,并通过数据绑定将数据展示在页面上。例如:
<div id="app">
<p>{{ message }}</p>
</div>1.4 数据绑定与指令
可以使用双花括号({{ }})进行数据插值,也可以使用v-bind指令将数据绑定到HTML属性上,还可以使用v-on指令绑定事件监听器。例如:
<div id="app">
<p>{{ message }}</p>
<input v-bind:value="message" v-on:input="message = $event.target.value">
</div>1.5 调用Vue方法和生命周期钩子
可以在Vue实例中定义方法,并使用v-on指令调用它们,也可以使用生命周期钩子来执行特定的操作。例如:
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
},
methods: {
changeMessage: function() {
this.message = 'New message!';
}
},
created: function() {
console.log('Vue instance created');
}
});2. Vue的优势
2.1 原生
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<title>vue入门</title>
</head>
<body>
<div id="app">
{{msg}}
<span id="show">
</span>
<input id="content"/>
<button type="button" onclick="tan()">弹屏</button>
</div>
<script type="text/javascript">
new Vue({
el:"#app",
data(){
return {msg:'hello vue 你好啊'}
}
})
function tan(){
// 获取输入框的值
var content=$("#content").val();
// 将输入框的值赋值给span标签
$("#show").text(content);
}
</script>
</body>
</html>效果

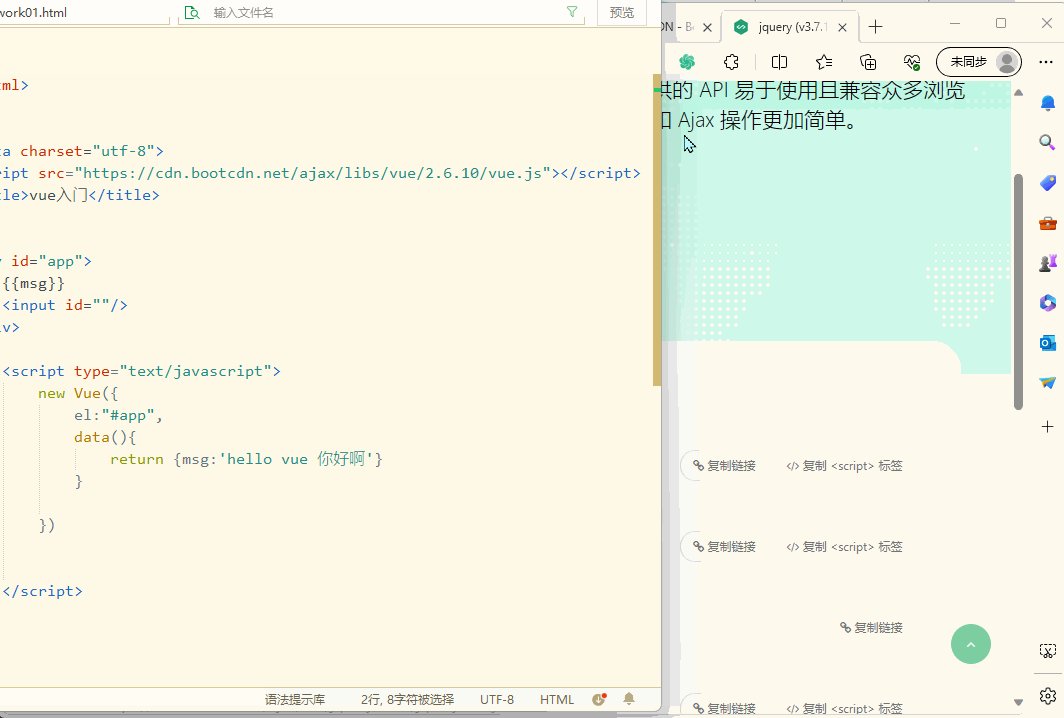
2.2 Vue编写
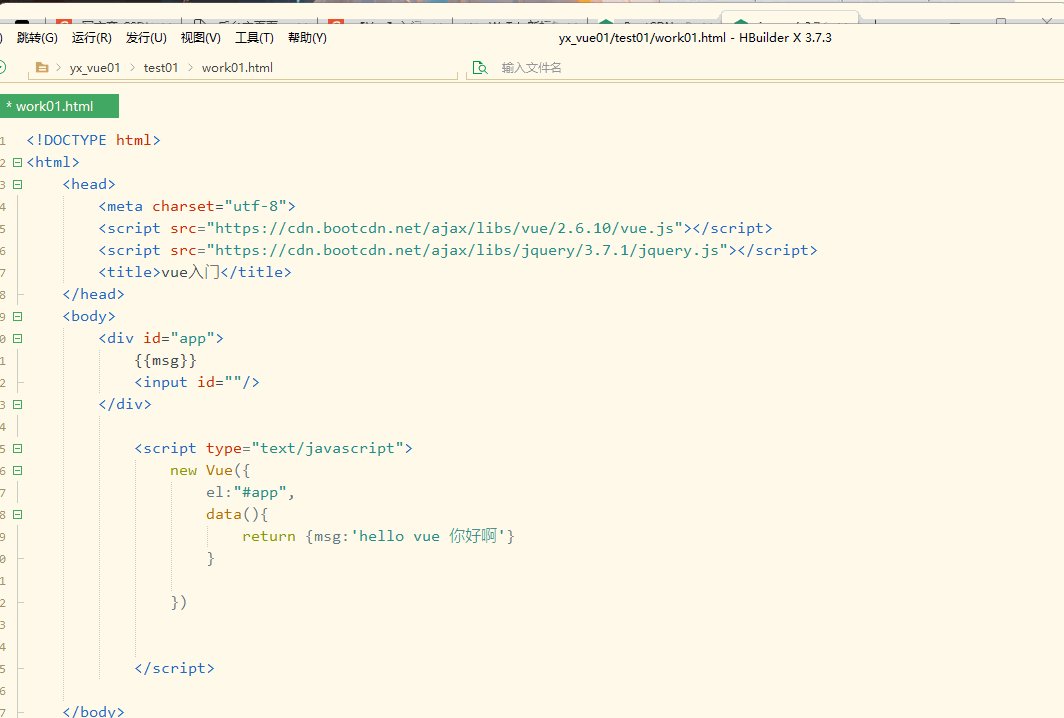
代码1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<title>vue入门</title>
</head>
<body>
<div id="app">
{{msg}}
<input v-model="msg" />
</div>
<script type="text/javascript">
new Vue({
el:"#app",
data(){
return {msg:'hello vue 你好啊'}
}
})
</script>
</body>
</html>效果1

这是运用Vue模拟的数据绑定效果,当我们的输入框输入什么是则显示什么,在我们后续的项目中我们可以将它运用到项目中达到数据库一发生变动则页面显示也随之改变,反之一样。
3. 注意:
v-model:数据双向绑定,边界中的变量,再vue实例中的定义变量。
:value/V-bind:value:从vue实例中的定义变量取出,用到边界中。
三、Vue的生命周期
1. 什么是Vue的生命周期
Vue的生命周期是指在Vue实例创建、挂载、更新和销毁过程中,Vue提供的一系列钩子函数的执行顺序和时机。Vue的生命周期可以分为创建阶段、挂载阶段、更新阶段和销毁阶段。
创建阶段:
- beforeCreate:在Vue实例被创建之前调用,此时实例的data和methods还未初始化。
- created:在Vue实例创建完成后调用,此时实例的data和methods已经初始化,但DOM还未生成。
挂载阶段:
- beforeMount:在Vue实例挂载到DOM之前调用,此时编译模板生成了虚拟DOM。
- mounted:在Vue实例挂载到DOM后调用,此时实例的模板已经渲染成实际的DOM元素。
更新阶段:
- beforeUpdate:在数据更新之前调用,此时虚拟DOM已经重新渲染但还未应用到实际的DOM上。
- updated:在数据更新并将更改应用到DOM后调用,此时DOM已经更新完成。
销毁阶段:
- beforeDestroy:在Vue实例销毁之前调用,此时实例还完全可用。
- destroyed:在Vue实例销毁之后调用,此时实例及其相关的事件监听器和定时器都已被移除。
总之,在每个阶段,你可以在对应的生命周期钩子函数中执行一些特定的操作,比如数据的初始化、异步请求的发送和取消、DOM的操作等。了解Vue的生命周期可以帮助你更好地控制和管理Vue实例的行为。
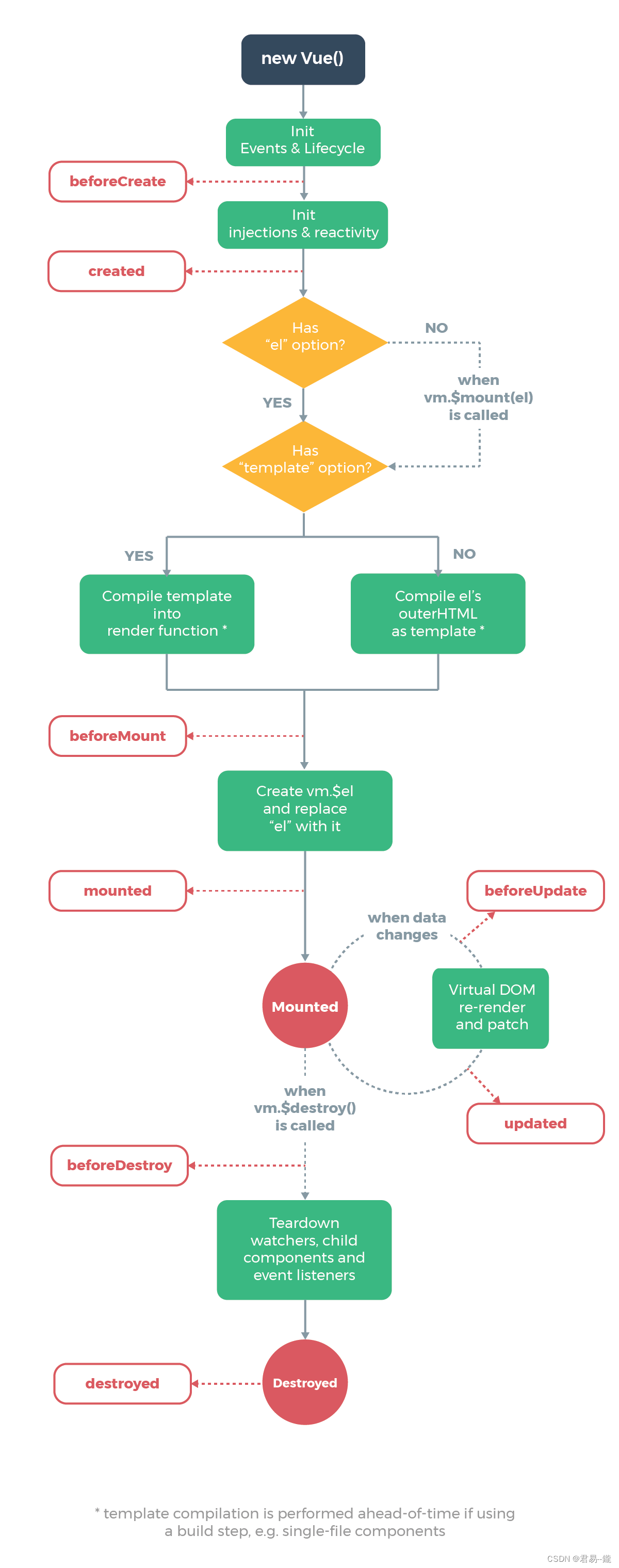
2. Vue生命周期图解

3. 案例演示
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="d1">
<div>number:{{number}}</div>
<div>{{detail()}}</div>
<input type="text" v-model="number" />
</div>
<script>
var data = {
number:999,
msg:null
};
var vm = new Vue({
el:'#d1',
data:data,
methods:{
detail:function(){
return "使用方法来插值:"+this.msg;
}
},
beforeCreate:function(){
console.log('beforeCreate:刚刚new Vue()之后,这个时候,数据还没有挂载呢,只是一个空壳')
console.log(this.msg)//undefined
console.log(document.getElementsByClassName("myp")[0])//undefined
},
created:function(){
console.log('created:这个时候已经可以使用到数据,也可以更改数据,在这里更改数据不会触发updated函数')
this.msg+='!!!'
console.log('在这里可以在渲染前倒数第二次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取')
console.log('接下来开始找实例或者组件对应的模板,编译模板为虚拟dom放入到render函数中准备渲染')
},
beforeMount:function(){
console.log('beforeMount:虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated')
this.msg+='@@@'
console.log('在这里可以在渲染前最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取')
console.log(document.getElementsByClassName("myp")[0])//undefined
console.log('接下来开始render,渲染出真实dom')
},
// render:function(createElement){
// console.log('render')
// return createElement('div','hahaha')
// },
mounted:function(){
console.log('mounted:此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了')
console.log(document.getElementsByClassName("myp")[0])
console.log('可以在这里操作真实dom等事情...')
// this.$options.timer = setInterval(function () {
// console.log('setInterval')
// this.msg+='!'
// }.bind(this),500)
},
beforeUpdate:function(){
//这里不能更改数据,否则会陷入死循环
console.log('beforeUpdate:重新渲染之前触发')
console.log('然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染')
},
updated:function(){
//这里不能更改数据,否则会陷入死循环
console.log('updated:数据已经更改完成,dom也重新render完成')
},
beforeDestroy:function(){
console.log('beforeDestory:销毁前执行($destroy方法被调用的时候就会执行),一般在这里善后:清除计时器、清除非指令绑定的事件等等...')
// clearInterval(this.$options.timer)
},
destroyed:function(){
console.log('destroyed:组件的数据绑定、监听...都去掉了,只剩下dom空壳,这里也可以善后')
}
});
</script>
</body>
</html>
效果
在输入框改编前

在输入框改编后

本期关于Vue的博客分享就到此结束,希望老铁们能三连加关注支持一波文章来源:https://uudwc.com/A/vmjkO
 文章来源地址https://uudwc.com/A/vmjkO
文章来源地址https://uudwc.com/A/vmjkO