- ? 我是蚂蚁小兵,专注于车载诊断领域,尤其擅长于对CANoe工具的使用
- ? 寻找组织 ,答疑解惑,摸鱼聊天,博客源码,点击加入?【相亲相爱一家人】
- ? 零基础学习CANoe Panel设计目录汇总,点击跳转?
?前言
-
? 这个系列是关于
CANoePanel设计的,本章节讲解,Panel控件布局等,为接下来的控件讲解文章做基础铺垫。 -
? 演示软硬件环境
Windows11 x64;CANoe 11 SP2 x64
目录
- <font color=orange>?前言
- ? <font color=orange> Panel 视图(Views)
- ? <font color=orange> 控件布局
- ? <font color= YellowGreen >1.1 对齐布局
- ? <font color= YellowGreen > 1.2 前后层叠布局
- ? <font color= YellowGreen > 1.3 控件间隔布局
- ? <font color= YellowGreen >1.4 控件大小布局
- ? <font color= YellowGreen > 1.5 中心布局
- ? <font color=orange> Panel 属性设置
- ? <font color= YellowGreen > 1.1 背景色和背景图片
- ? <font color= YellowGreen > 1.2 调整Panel 画布大小
- ?<font color=orange>总结

? Panel 视图(Views)
1️⃣ 当我们新建一个Panel 时,只有一张画布,没有任何控件,我们只有Views属性可以设置
-
Reset Window Positions: 重置显示视图,默认是都显示出来的。 -
Symbol Explorer:和CANoe中视图一样,可以搜索信号和变量,用于可控件快速绑定的 -
Toolbox: 控件的集合,所用控件都在这里,必须要显示出来了 -
Properties: 给控件设置属性的时候,就需要在这个视图了面设置了。 -
Output Window: 设计Panel的时候报错和提示信息都在这里了 -
Panel Overview: 总的控件概括显示,用了什么控件,控件 的名字,绑定了什么symbol都一览无余

? 控件布局
1️⃣ Home菜单栏下面圈起来的设置都是控件布局相关的
-
既然时布局,所以至少选中两个控件,控件布局按钮才可以用
-
下面我们随便放置几个Button控件(方法1:选中控件,双击鼠标左键 ;方法2:选中控件 按住鼠标左键不松,拖进panel)

? 1.1 对齐布局
1️⃣ 如下图,按住Ctrl + 左键 可以多选控件,在对多个控件进行对齐布局的时候,一定注意第一个选中的控件
因为其它控件对其的参考控件就是你第一个选中的控件
2️⃣ 选中4个控件后,点击左对齐,那么这4个控件就左对齐,其它方向对齐,道理一样,不再赘述。

? 1.2 前后层叠布局
1️⃣ 如下图左边图,Button2 在上压着Button ,点击了 Bring To Front 之后Button 就移动到上面来了

? 1.3 控件间隔布局
1️⃣ 如下图左边图,Button2 在上压着Button ,点击了 horizontal -> Remove Spaceing (水平方向移除选中控件的间隙) 和 vertically-> Remove Spaceing (垂直方向移除选中控件的间隙),就成了右边图的样式了
- 简单来说就是调整两个控件之间的水平和垂直方向的间隔

? 1.4 控件大小布局
1️⃣ 如下图左边图,Button2 和Button大小不一 先选中Button,再选中Button2,然后按下Both,Button2 就被调整到了和Button一样大小的。
-
如果只想调整长度或者宽度,可以按下相对应的
Same Width和Same Hight布局按钮 -
参考控件是你第一个选中的控件。

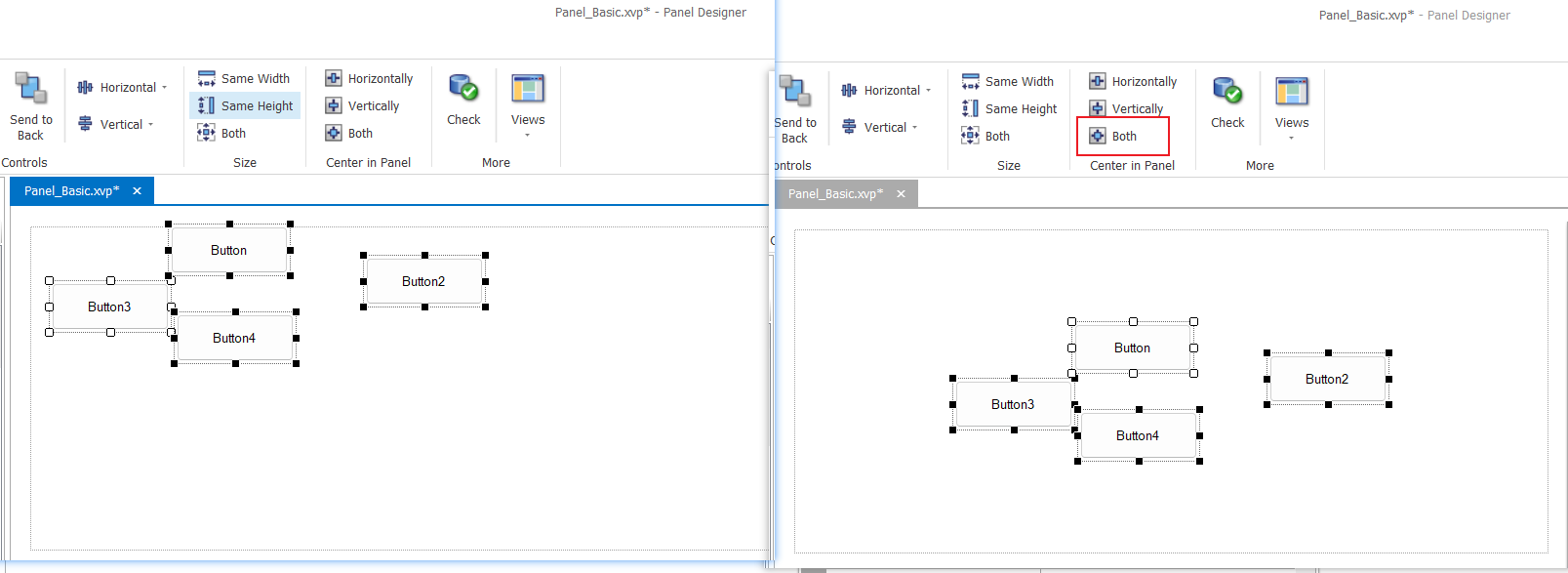
? 1.5 中心布局
1️⃣ 如下图左边图,4个button 都在Panel的左上角,点了 Both 之后,都被移动到了中心位置
- 无特殊需要说明的地方

? Panel 属性设置

? 1.1 背景色和背景图片
-
1️⃣ 如下图 ,在设计Panel时,可以给画布设置不同的背景色,或者选择背景图片
-
本实例图片大小是800x400px

? 1.2 调整Panel 画布大小
-
1️⃣ 如下图 ,拖住右下角可以调节Panel大小,或者更改工具栏的Width和Height.

-
2️⃣ 如果勾选了
Resize Proportionally,则Panel的宽和高,会被同比例的更改 - Resize Proportionally 和 Properties中的Is Proportional 是一个意思
- 点击下
Fit Image Size,Panel画布的大小设置成图片的像素大小。

?总结
 文章来源:https://uudwc.com/A/wNN8O
文章来源:https://uudwc.com/A/wNN8O
- ? 源码下载在第三章节结尾。
 文章来源地址https://uudwc.com/A/wNN8O
文章来源地址https://uudwc.com/A/wNN8O
- ?要有最朴素的生活,最遥远的梦想,即使明天天寒地冻,路遥马亡!
- ?如果这篇博客对你有帮助,请 “点赞” “评论”“收藏”一键三连 哦!码字不易,大家的支持就是我坚持下去的动力。
