一、前言
本篇作为Selenium+Java系列的补充,讲了如何使用Allure作为测试报告生成器,来替代TestNG自带的测试报告或ReportNG测试报告,生成更加美观的(领导更喜欢的)测试报表。话不多说,一起来学习吧~
二、Allure的安装与环境变量配置
【1】安装及环境变量配置
需要先在本机安装一个Allure,并配置好环境变量。
下载地址:https://download.csdn.net/download/qq_36396763/87402182
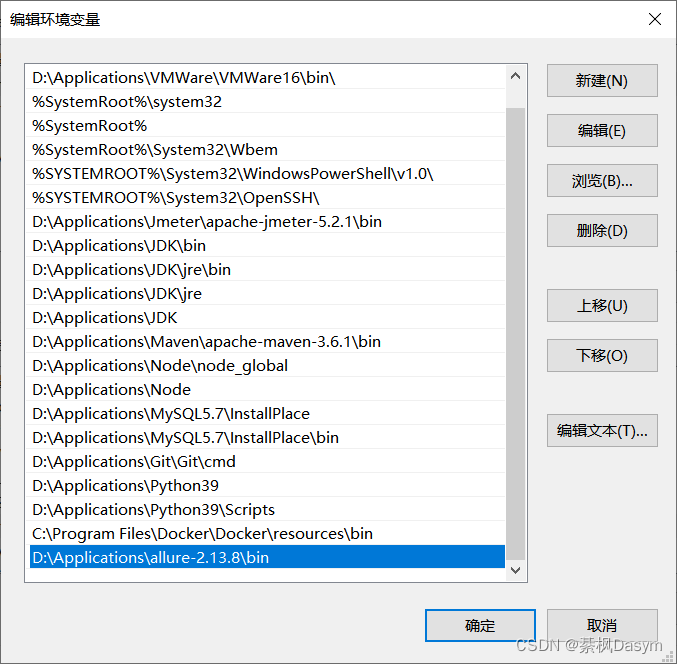
下载好直接解压,然后将bin文件夹的路径配置到系统环境变量中即可:
【2】测试
Ctrl+R启动cmd,运行命令:
allure
只要没报错,就说明配置成功了。
三、pom文件中Allure的配置
在pom.xml中增加如下内容:
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<version>2.20.1</version>
<configuration>
<!-- 指定testng.xml文件 -->
<suiteXmlFiles>
<suiteXmlFile>${basedir}/testng-test.xml</suiteXmlFile>
</suiteXmlFiles>
<!--设置参数命令行 -->
<argLine>
<!-- 用于解决TestNG Result中文乱码 -->
-Dfile.encoding=UTF-8
<!-- 配置拦截器 -->
-javaagent:"${settings.localRepository}/org/aspectj/aspectjweaver/${aspectj.version}/aspectjweaver-${aspectj.version}.jar"
</argLine>
<!-- 测试失败后,是否忽略并继续测试 -->
<testFailureIgnore>true</testFailureIgnore>
<systemProperties>
<property>
<!-- 配置 allure 结果存储路径 -->
<name>allure.results.directory</name>
<value>./allure-results</value>
</property>
</systemProperties>
</configuration>
<dependencies>
<!-- allure相关依赖 -->
<dependency>
<groupId>org.aspectj</groupId>
<artifactId>aspectjweaver</artifactId>
<version>${aspectj.version}</version>
</dependency>
</dependencies>
</plugin>
<defaultGoal>compile</defaultGoal>
</build>
<!-- allure报表依赖 -->
<dependency>
<groupId>io.qameta.allure</groupId>
<artifactId>allure-testng</artifactId>
<version>2.12.1</version>
<scope>test</scope>
</dependency>
<!-- allure相关依赖 -->
<dependency>
<groupId>org.aspectj</groupId>
<artifactId>aspectjweaver</artifactId>
<version>1.8.10</version>
</dependency>
<!-- testNG依赖 -->
<dependency>
<groupId>org.testng</groupId>
<artifactId>testng</artifactId>
<version>6.14.3</version>
<scope>test</scope>
</dependency>
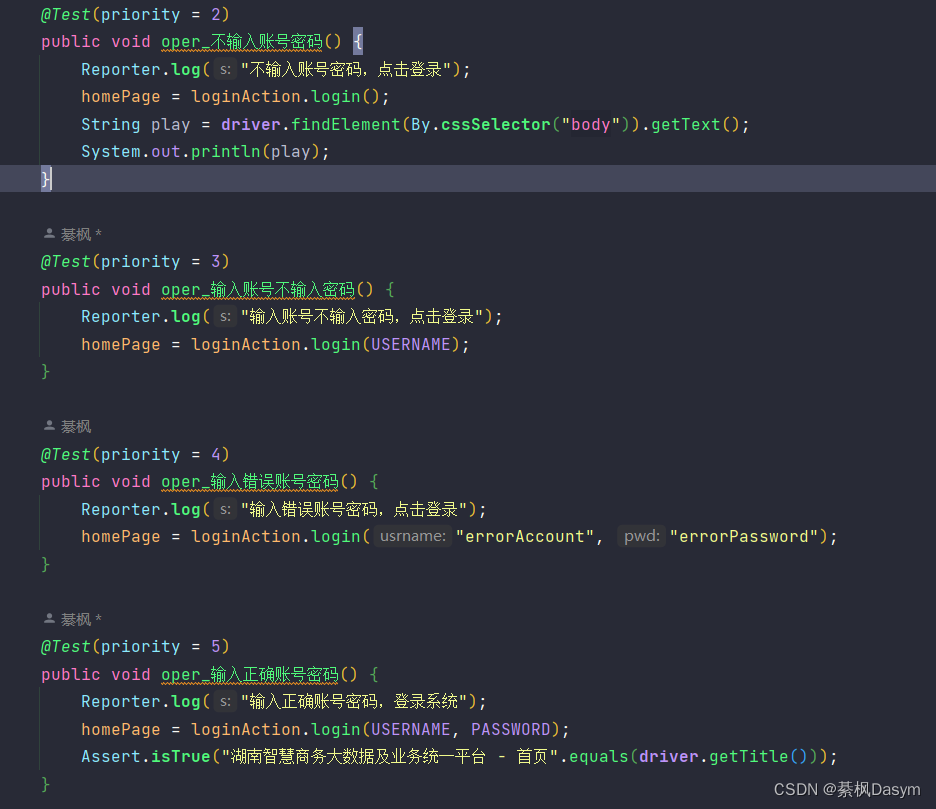
四、编写一个简单的示例代码
基于TestNG,随便写一段自动化脚本均可:
编写完后使用mvn test命令,即可执行测试脚本,并生成测试结果。
需要注意的是:如果你使用“在testng.xml文件上右键->运行”的方式执行测试脚本,则不会生成allure测试结果。
五、生成测试报告
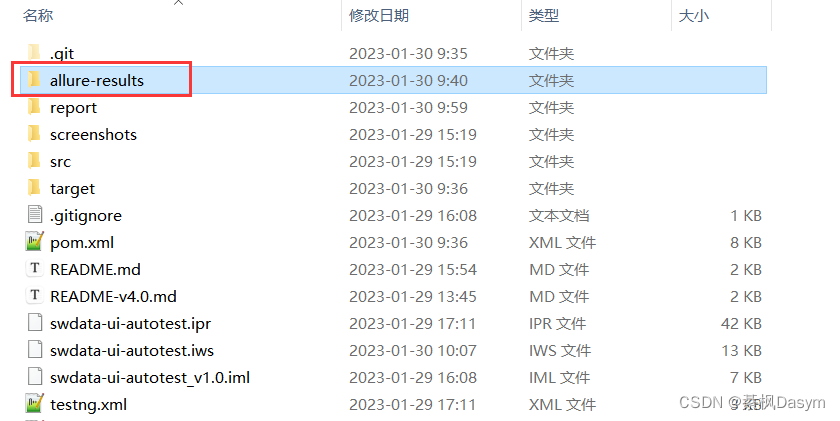
执行完测试脚本后,会在项目路径下生成一个allure-results文件夹,其中存放着一堆json文件,这就是生成的测试结果文件了,但目前还无法直观地查看,需要使用如下方式将其渲染成可视化图表后查看。

方式一:直接创建Allure服务查看
注意这里的
allure serve <path>
例如:allure serve E:\CodeSpace\swdata-ui-autotest\allure-results
需要注意的是:报告不会自动刷新,每次运行完测试后,都需要重新执行以上命令,重新生成报告。
方式二:生成html后查看
1、转换
allure转换命令:allure generate allure源文件目录 -o 转换后目录
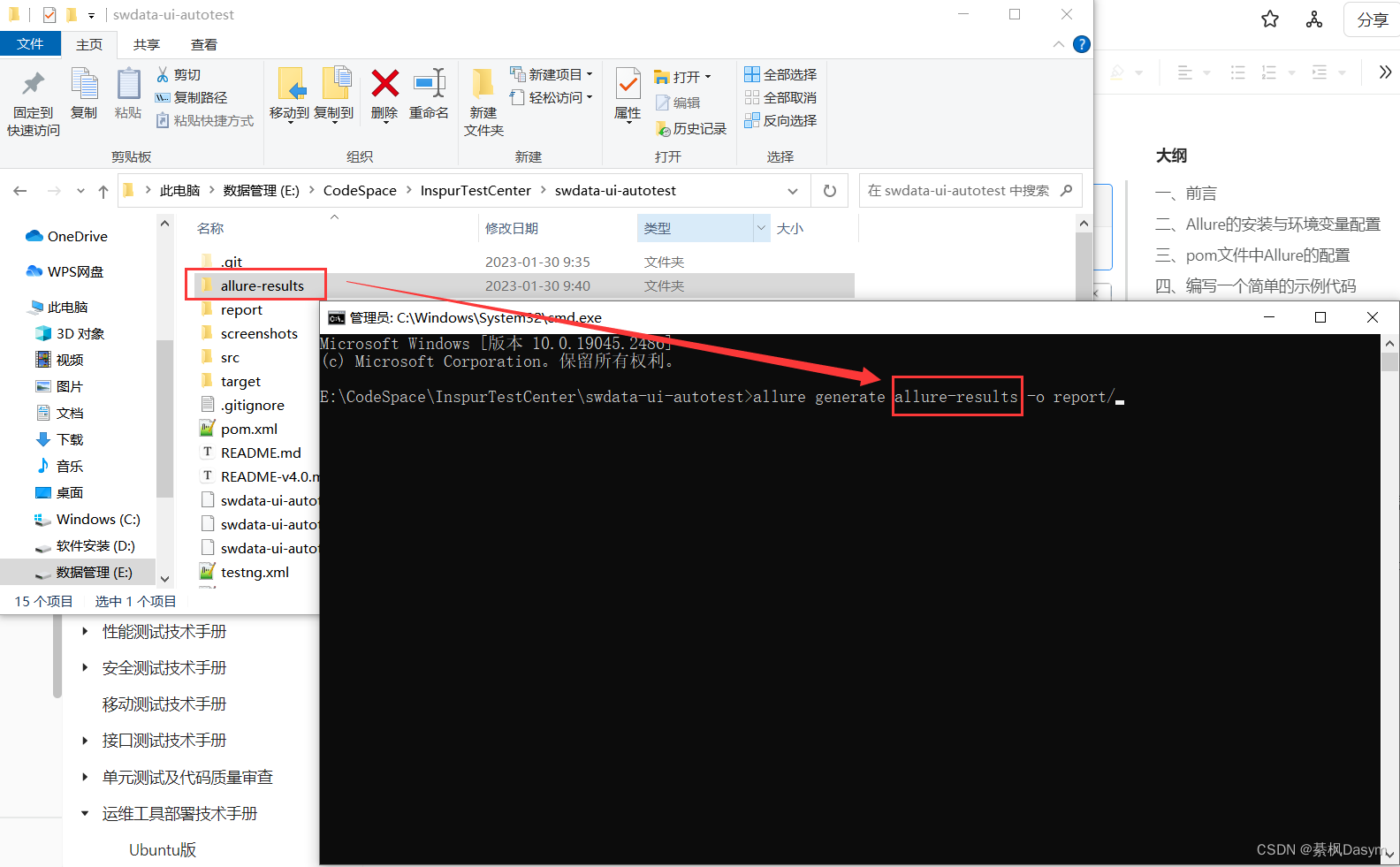
allure generate allure-results -o report/

转换完成后,会在与allure-results同级目录下生成一个report文件夹。
其中有一个index.html文件,但不支持直接使用浏览器打开,需要使用allure做渲染后进行查看。渲染方式如下:
2、allure渲染报告并查看
以下命令中的report就是转化后的文件夹路径。
allure open report
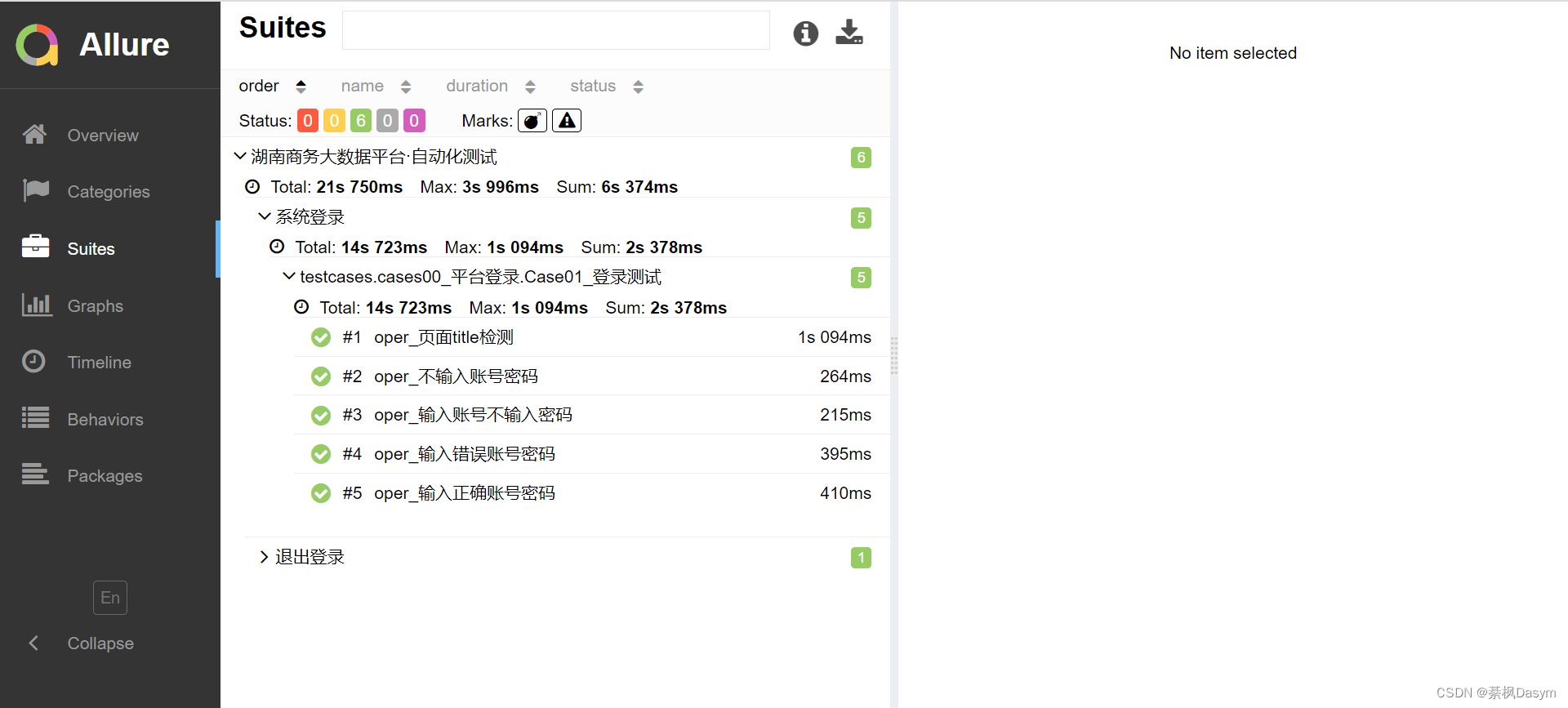
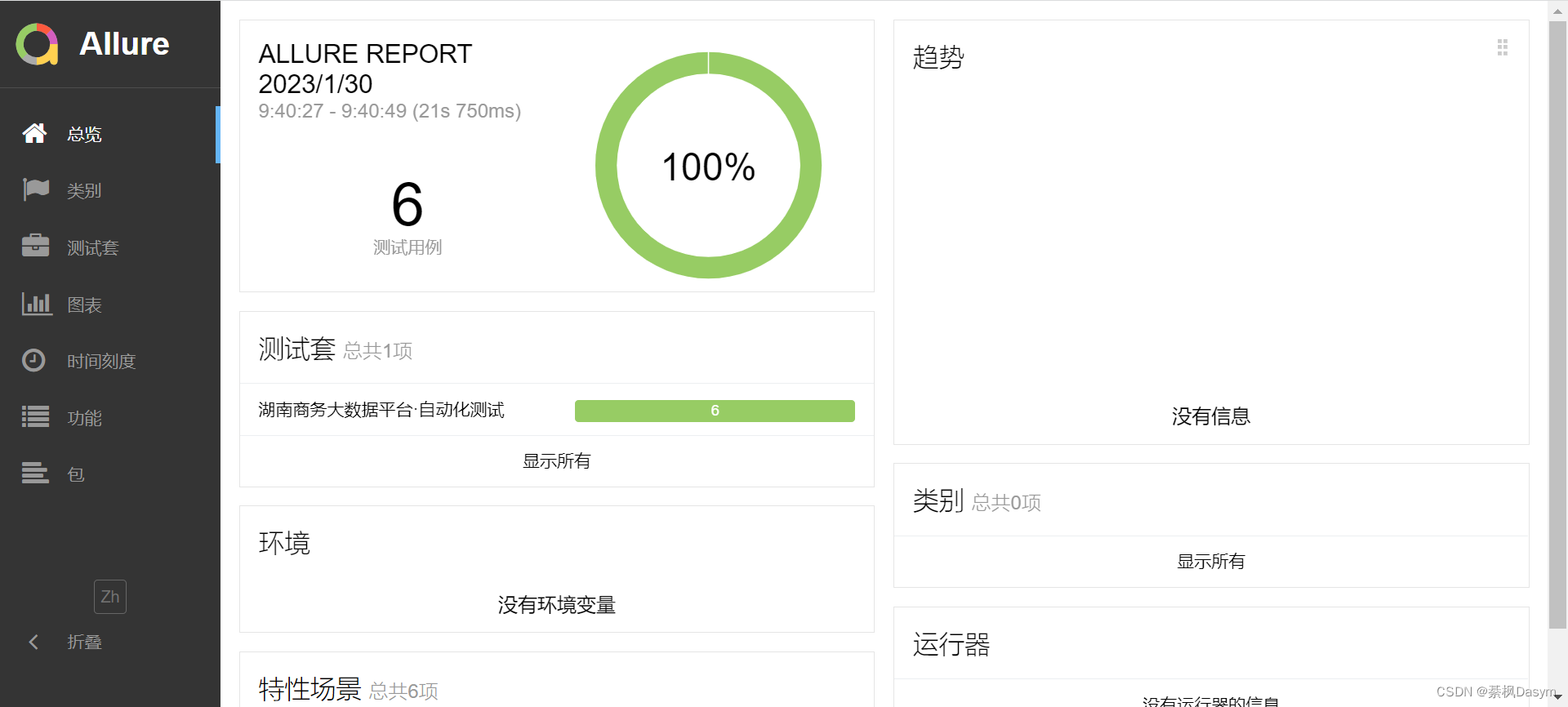
执行完以上命令后,会自动打开浏览器。可查看对应的测试结果:

六、疑难问题解决
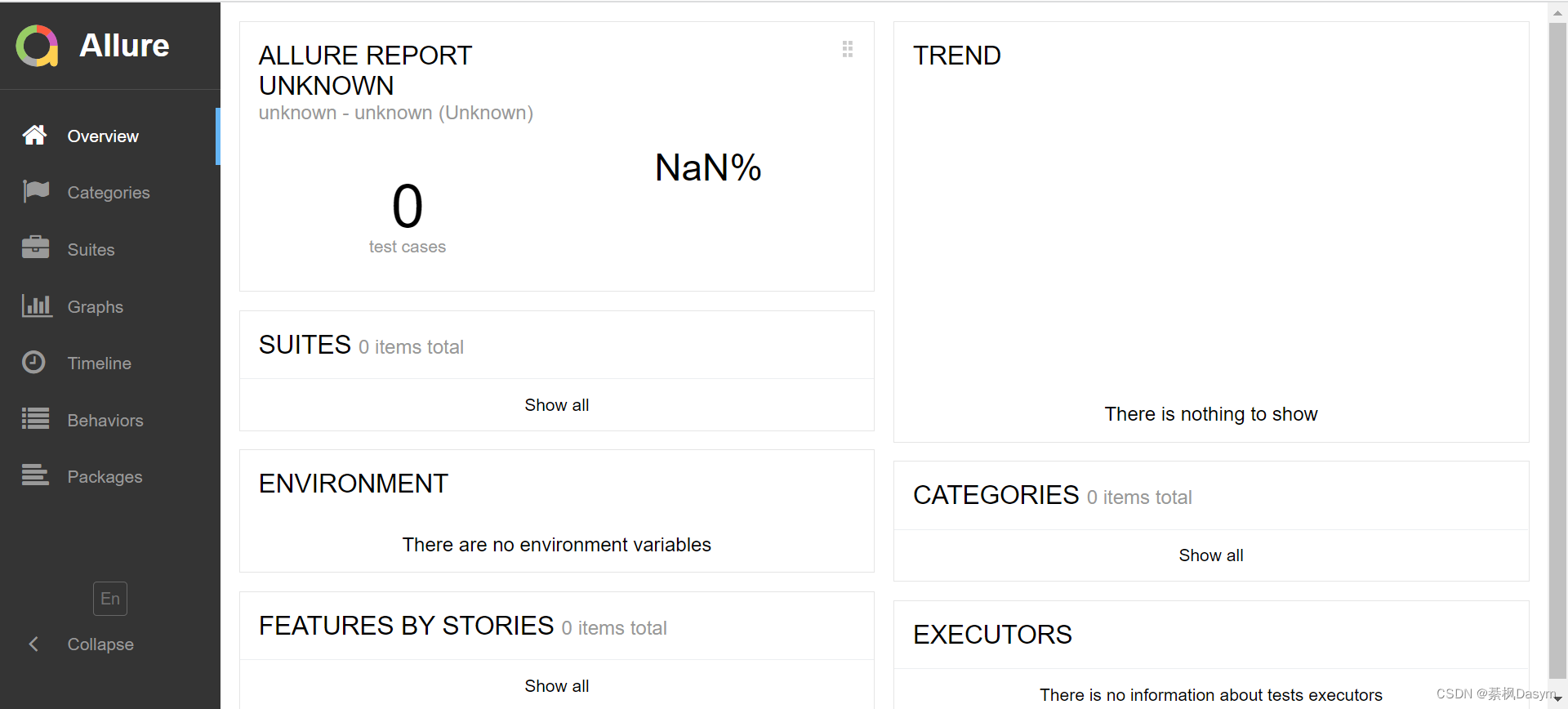
【1】生成的Allure报告中没有数据
报错现象

解决方案
看看生成报告的路径 和你在Allure命令中填写的路径 是不是一致的:
结果:
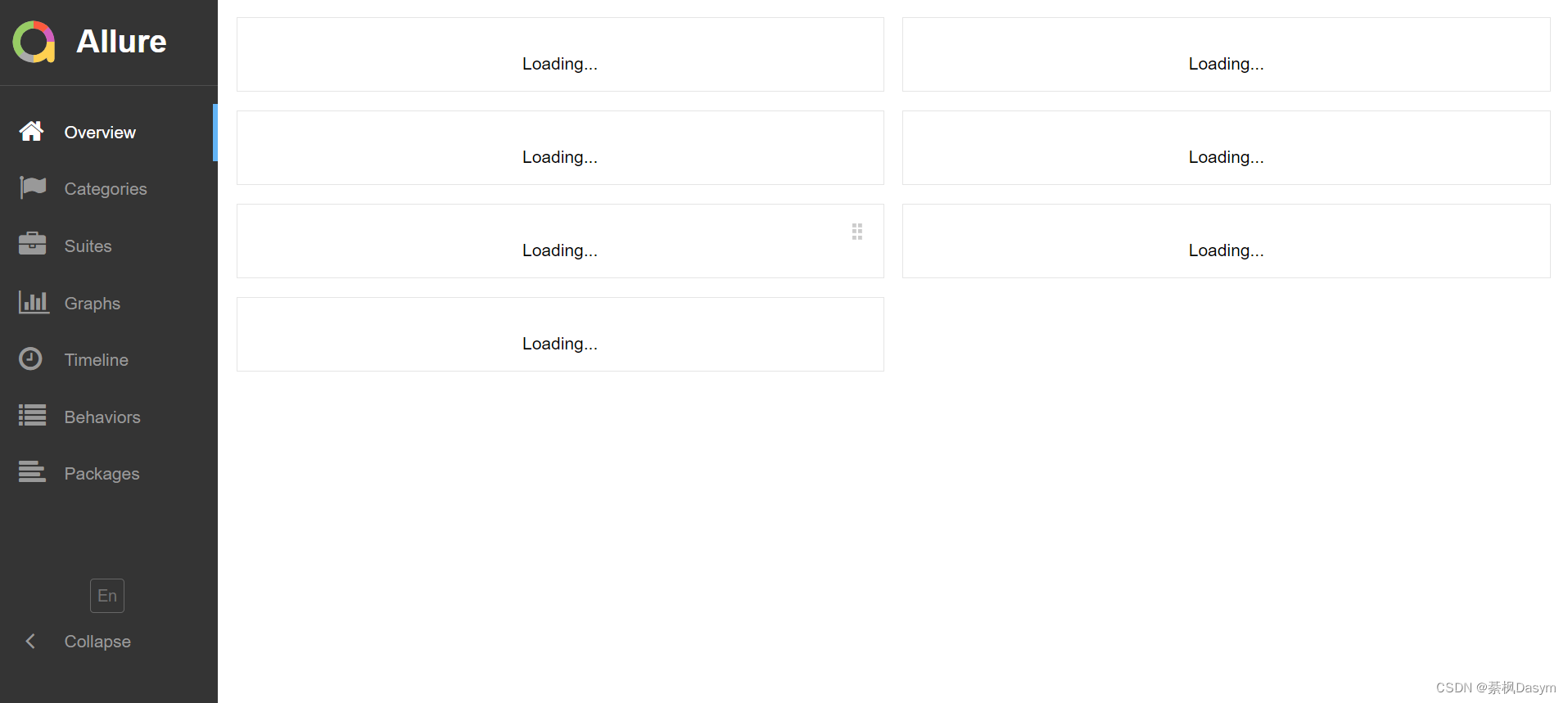
【2】生成的Allure报告中全都是loading
报错现象

解决方案
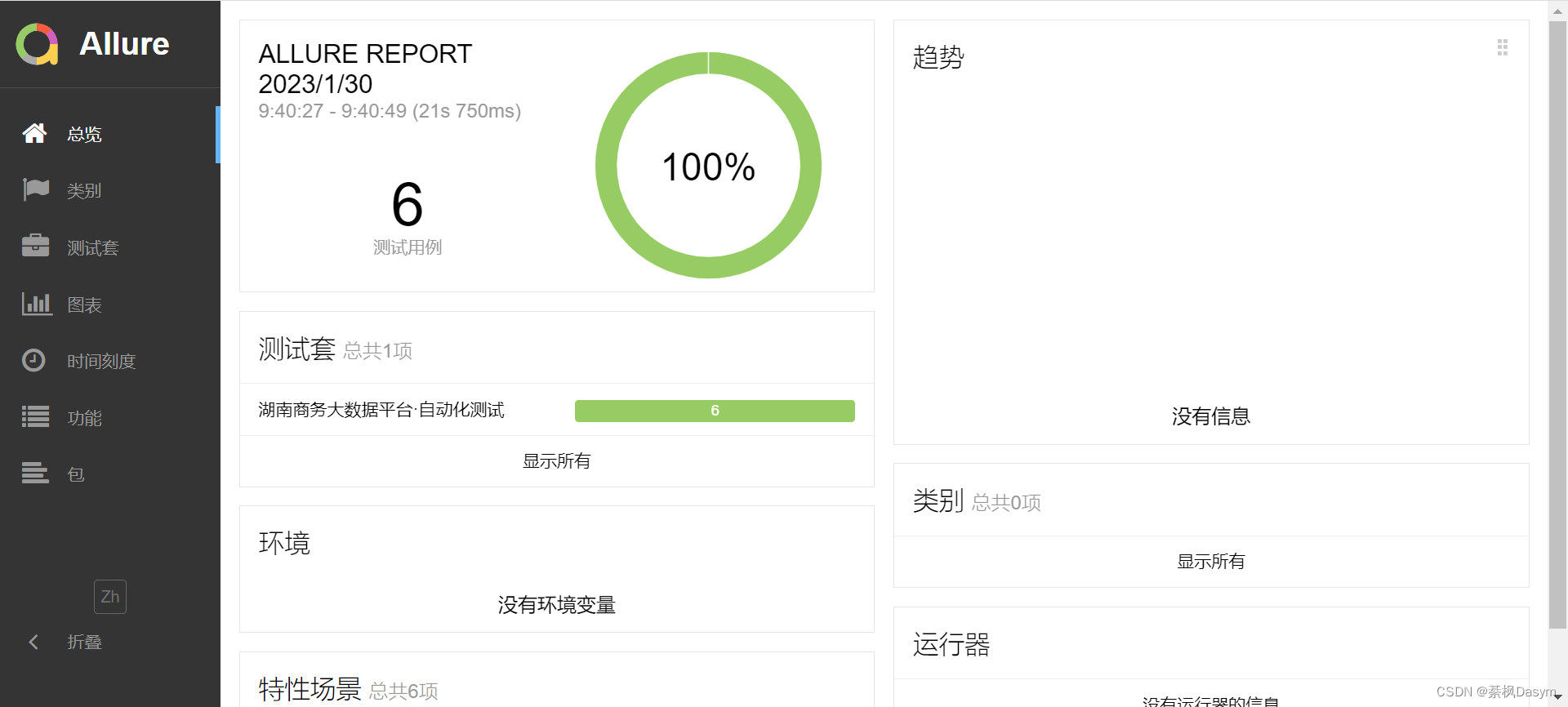
这是因为report文件夹中的index.html文件是不能直接打开的,需要用allure命令渲染之后打开才能正常展示:
# report就是index.html文件所在的文件夹路径。
allure open report
效果: 文章来源:https://uudwc.com/A/wo33j
文章来源:https://uudwc.com/A/wo33j
Study Together,一起充电吧
??????????????????????????????????︎?????????
 文章来源地址https://uudwc.com/A/wo33j
文章来源地址https://uudwc.com/A/wo33j
软件测试工程师一只,也在不断的学习阶段,平时的小经验不定期分享。
博主经验有限,若有不足,欢迎交流,共同改进~
乾坤未定,你我皆是黑马