1.使用render函数给第一层父级定义

2. 使用树形结构中的render函数来定义子组件

renderContent(h, {root, node, data}) {
return data.children.length==0? h('span', {
style: {
display: 'inline-block',
width: '400px',
lineHeight: '32px'
}
}, [
h('span', [
h('Icon', {
type: 'ios-paper-outline',
style: {
marginRight: '8px'
}
}),
h('span', {
style: {
display: 'inline-block',
}
},data.name)
]),
h('span', {
style: {
display: 'inline-block',
float: 'right',
}
}, [
h('Input', {
props: {
type: 'text',
value: data.price //使用data中的key
},
style: {
display: 'inline-block',
marginRight: '8px',
width: '100px'
},
onClick: () => {
}
}),
h('span', data.unit)
])
]):h('span', {
style: {
display: 'inline-block',
marginRight: '8px',
width: '400px',
}
}, [
h('span', [
h('Icon', {
type: 'ios-paper-outline',
style: {
marginRight: '8px'
}
}),
h('span', {
style: {
display: 'inline-block',
}
},data.name)
])])
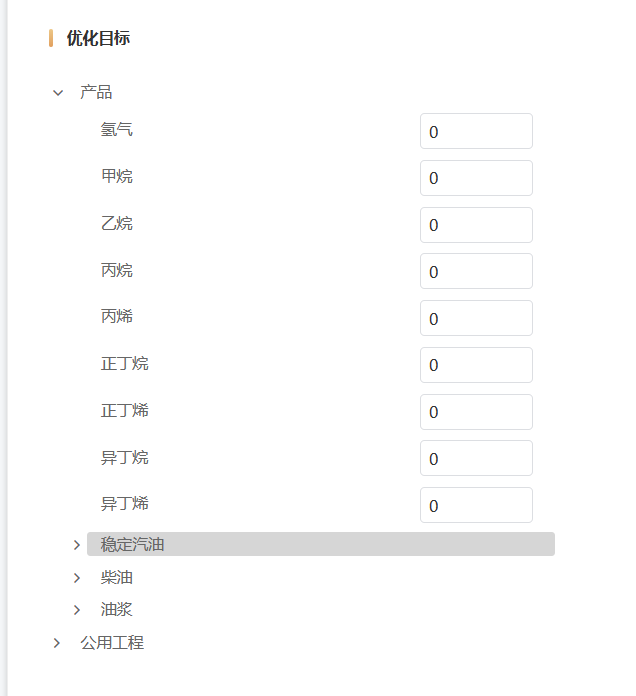
}3.呈现结构
 文章来源:https://uudwc.com/A/xGGvk
文章来源:https://uudwc.com/A/xGGvk
文章来源地址https://uudwc.com/A/xGGvk