在写前端代码的时候,我们经常用到盒子的水平垂直居中,这里说的水平垂直居中都要有一个参照物,也就是子盒子相对于父盒子的水平垂直居中,
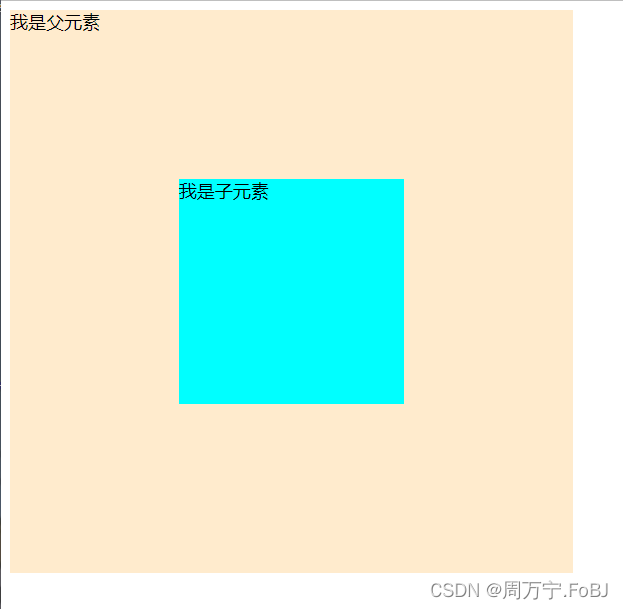
效果展示:

方法一:利用定位
父盒子使用相对定位,子盒子使用绝对定位,利用top:50% left:50% 让子盒子相距父盒子上边界,左边界宽高的50% 利用 margin-top margin-left返回子盒子自身宽高的50%
文章来源地址https://uudwc.com/A/xaOV
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.parent {
width: 500px;
height: 500px;
background-color: blanchedalmond;
/* 父盒子开启相对定位 */
position: relative;
}
.child {
width: 200px;
height: 200px;
background-color: aqua;
/* 父盒子开启绝对定位 */
position: absolute;
top: 50%;
/* 相当于父盒子上边界走父盒子高度的50% */
left: 50%;
/*相对于父盒子左边界走父盒子宽度的50%*/
margin-top: -100px;
/*向上走回自身高度的一半*/
margin-left: -100px;
/*向左走回自身宽度的一半*/
}
</style>
</head>
<body>
<div class="parent">我是父元素
<div class="child">我是子元素</div>
</div>
</body>
</html>方法二:利用margin:auto
有时候,要实现一些元素水平垂直都居中,这部分元素呢,可能大小未知,例如一些图片或者一些未知大小的块元素,margin:auto会自动去计算子元素和父元素之间的边距,并设为居中。所以就会实现上下左右都居中。
那么还有一个问题,既然居中是有margin:auto来计算实现。为什么还需要将元素设为绝对定位呢?
这是因为margin:auto 默认只会计算左右边距。而上下如果设置为auto时默认是取0.也就是说,margin:auto和margin:0 auto 在一般情况下没有区别,不能实现垂直居中。
但是有了绝对定位后,margin-top和margin-bottom 的值就不是0了,也是通过计算所得。所以能实现垂直居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 父盒子设置相对定位 */
.parent {
width: 500px;
height: 500px;
border: 1px solid #000;
position: relative;
}
/* 子盒子设置绝对定位,将top,left,right,bottom设置为0 设置margin为auto 通过计算所得,能实现垂直居中。 */
.child {
width: 100px;
height: 100px;
border: 1px solid #999;
position: absolute;
margin: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
</style>
</head>
<body>
<div class="parent">我是父元素
<div class="child">我是子元素</div>
</div>
</body>
</html>方法三:利用display:table-cell
文章来源:https://uudwc.com/A/xaOV
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.parent {
width: 500px;
height: 500px;
background-color: blanchedalmond;
/* 会使元素表现的类似一个表格中的单元格td,利用这个特性可以实现文字的垂直居中效果 */
display: table-cell;
vertical-align: middle;
text-align: center;
}
.child {
width: 200px;
height: 200px;
background-color: aqua;
display: inline-block;
}
</style>
</head>
<body>
<div class="parent">我是父元素
<div class="child">我是子元素</div>
</div>
</body>
</html>方法四:利用display:flex
flex布局设置主轴从轴居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.parent {
width: 500px;
height: 500px;
background-color: blanchedalmond;
display: flex;
/* 主轴居中 */
justify-content: center;
/* 从轴居中 */
align-items: center;
}
.child {
width: 200px;
height: 200px;
background-color: aqua;
}
</style>
</head>
<body>
<div class="parent">
<div class="child">我是子元素</div>
</div>
</body>
</html>方法五:计算父盒子与子盒子的空间距离(这跟方法一是一个道理)
记得给盒子添加边框,防止产生外边距塌陷的问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.parent {
width: 500px;
height: 500px;
background-color: blanchedalmond;
/*父盒子添加边边框,防止外边距塌陷*/
border: 1px solid transparent;
}
.child {
width: 200px;
height: 200px;
background-color: aqua;
margin-top: 150px;
margin-left: 150px;
}
</style>
</head>
<body>
<div class="parent">
<div class="child">我是子元素</div>
</div>
</body>
</html>方法六: 利用transform(变换)实现居中
这个方法与方法一类似,也是使用子绝夫相,先是让子盒子在父盒子的上和左50%再返回自身宽高的50%,从而来实现居中,在translate中的百分比是相较与自身宽高来计算的,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 父盒子设置相对定位 */
.parent {
width: 500px;
height: 500px;
background-color: blanchedalmond;
position: relative;
}
.child {
width: 200px;
height: 200px;
background-color: aqua;
position: absolute;
margin: auto;
top: 50%;
left: 50%;
/* translate中的%百分比相对的是自身的 也就是向左向上走自身的%50来实现居中效果 */
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<div class="parent">
<div class="child">我是子元素</div>
</div>
</body>
</html>