文章目录
- 前言
- 安装
- 使用
前言
先前公司在规范代码时,由于个人业务繁忙跟技术总监是后端出身用的
IDEA不熟悉vsCode;以及大多数时都自己一个人负责一个项目,当时并不看重这些;最近在整理vue3+ts+vite的脚手架模板(平时工作用的react),开始整理格式化代码,方便之后 vue 和 react 中应用
安装
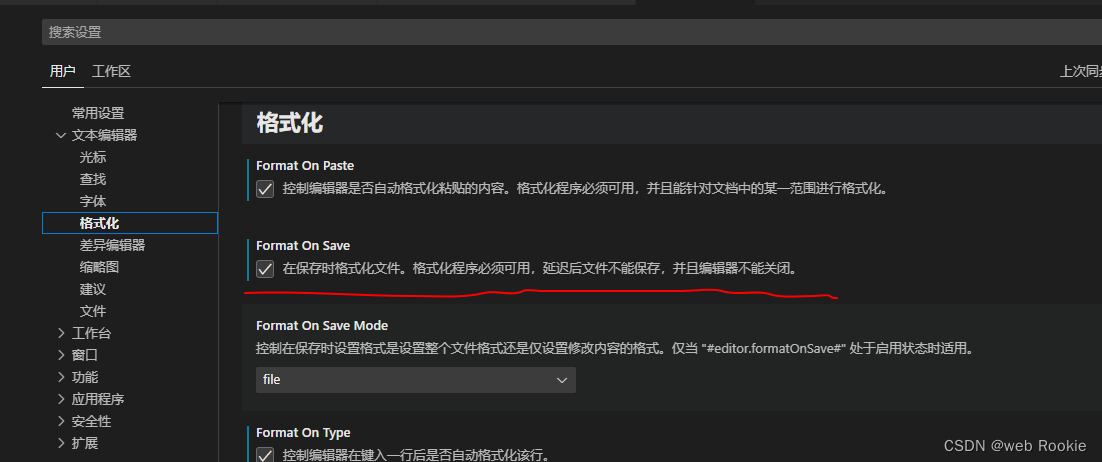
我使用的vsCode插件中的Prettier - Code formatte,之后在vsCode中勾选上保持代码时格式化文件
 文章来源:https://uudwc.com/A/y54Pm
文章来源:https://uudwc.com/A/y54Pm
使用
新建 .prettierrc.cjs文件放在项目的根目录中(src同级)文章来源地址https://uudwc.com/A/y54Pm
// prettier的默认配置文件
module.exports = {
// 一行最多 100 字符
printWidth: 100,
// 使用 2 个空格缩进
tabWidth: 2,
// 不使用缩进符,而使用空格
useTabs: false,
// 不尾随分号
semi: false,
// 使用单引号
singleQuote: true,
// 多行逗号分割的语法中,最后一行不加逗号
trailingComma: 'none',
// 单个参数的箭头函数不加括号 x => x
arrowParens: 'avoid',
// 对象大括号内两边是否加空格 { a:0 }
bracketSpacing: true,
}